ASP.NET AjaxControlToolkit-Framework4.0 配置实用(简单介绍CalendarExtender日期控件)
1:下载:AjaxControlToolkit
AjaxControlToolkitDifferentNETFramework 链接:http://pan.baidu.com/s/1ntITBNN 密码:pcor
AjaxControlToolKit_CalendarWithCss 链接:http://pan.baidu.com/s/1jGhfYTK 密码:o9ga
ASP.NET AJAX Control Toolkit 帮助文档(英文) 链接 : http://www.ajaxtoolkit.net/
ASP.NET AJAX Control Toolkit Calendar帮助文档(英文) 链接:http://www.ajaxtoolkit.net/Calendar/Calendar.aspx
ASP.NET Ajax 链接:http://www.asp.net/ajax
ASP.NET AJAX Control Toolkit 链接:http://ajaxcontroltoolkit.codeplex.com/
AJAX Control Toolkit Release Notes - January 2013 Release
Version 7.0123
January 2013 release of the AJAX Control Toolkit.
- AJAX Control Toolkit .NET 4.5 – AJAX Control Toolkit for .NET 4.5 and sample site (Recommended).
- AJAX Control Toolkit .NET 4 – AJAX Control Toolkit for .NET 4 and sample site (Recommended).
- AJAX Control Toolkit .NET 3.5 – AJAX Control Toolkit for .NET 3.5 and sample site (Recommended).
Notes:
- Instructions for using the AJAX Control Toolkit with ASP.NET 4.5 can be found at http://stephenwalther.com/archive/2012/09/20/september-2012-release-of-the-ajax-control-toolkit.aspx
- The current version of the AJAX Control Toolkit is not compatible with ASP.NET 2.0. The latest version that is compatible with ASP.NET 2.0 can be found here: 20229.
- Pages using controls from AJAX Control Tookit .NET 3.5 must use the ToolkitScriptManager, rather than the ASP.NET ScriptManager.
- AJAX Control Tookit .NET 4 cannot be loaded in Visual Studio 2008. It requires Visual Studio 2010.
- When using the Ajax Control Toolkit with Visual Studio 2008, you must have Visual Studio Service Pack 1 installed.
- Instructions for contributing a bug report can be found at http://www.asp.net/ajaxlibrary/act_contribute_bug.ashx
Getting Started
Learn how to install the toolkit and add the toolkit to the Visual Studio/Visual Web Developer toolbox with the following videos and tutorials.
- Learn how to install the Ajax Control Toolkit at http://www.asp.net/ajaxlibrary/act.ashx
- Read answers to frequently asked questions at http://www.asp.net/ajaxlibrary/act_faq.ashx
- Learn how to use Ajax Control Toolkit controls at http://www.asp.net/ajaxlibrary/act_tutorials.ashx
- View the AJAX Control Toolkit live at http://www.asp.net/ajax/ajaxcontroltoolkit/samples/
2:安装
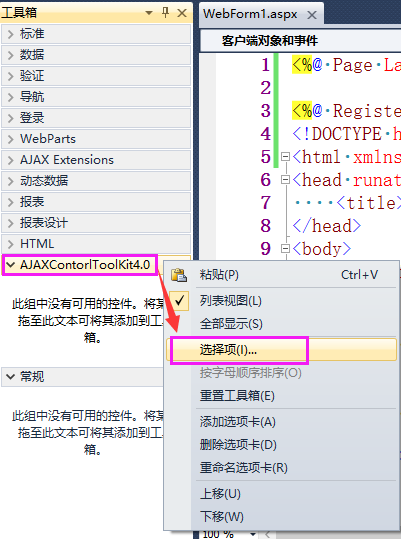
1、打开Visual Studio2010工具箱,【添加选项卡】,命名为AJAXContorlToolKit4.0(名称自定义即可)


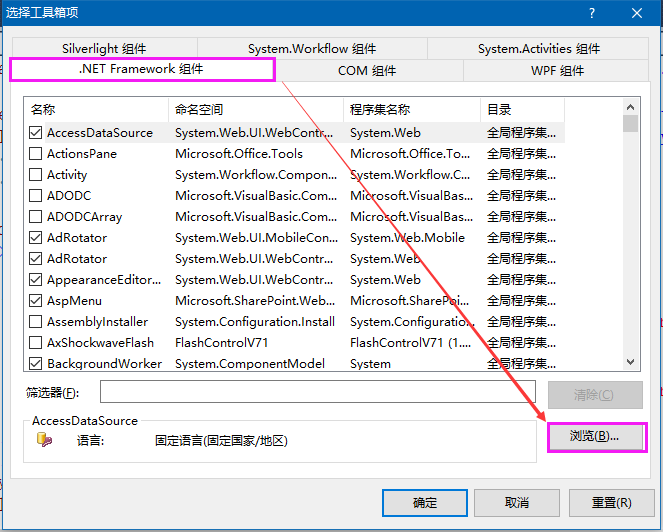
2、在此选项卡内右击,选择【选择项】,在选择窗口点击【浏览】

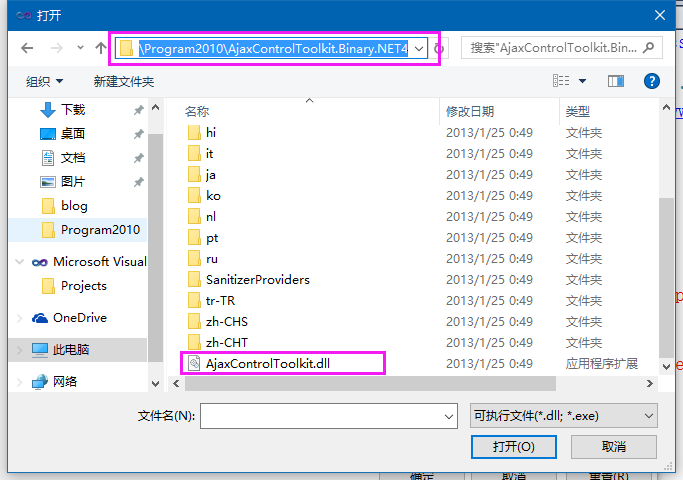
3、找到AjaxControlToolkit.Binary.NET4文件夹中的AjaxControlToolkit.dll

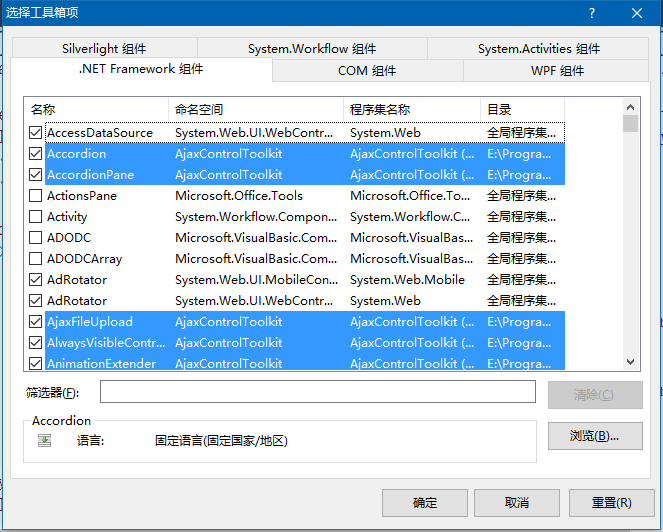
点击【打开】,即可加载 AjaxControlToolkit.dll 文件

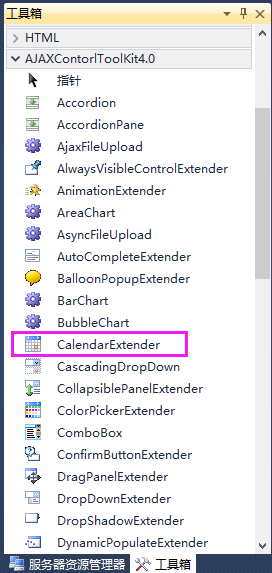
点击【确定】后,会在工具箱AJAXControlToolkit4.0选项卡中出现全部控件

3:使用
1.使用CalendarExtender控件的页面,必需包括Ajax Extensions控件ScriptManager;
2.CalendarExtender控件的属性Format可定制日期显示格式,默认值为"d",显示为"1/25/2007".
如果要定制日期格式为"2007-01-25",应使用字符串"yyyy-MM-dd",而不是"yyyy-mm-dd";
3.如上图所示,若想从TextBox控件中取到日期值,请保证TextBox控件的ReadOnly属性的值为"false",若设置为"true",将无法从TextBox控件中取到值.
[可以设置TextBox的属性 Enabled="false"]
CalendarExtender 常用属性
a. TargetControlID: 用来和Calendar交互的TextBox的ID。
b. CssClass: Calendar使用的Css样式。在下面的calendar Theming部分再详细说明。
c. Format: 时间的现实形式, 比如yyyy-MM-dd , MMMM-yyyyy-dd等等。可以直接在设计界面的format属性设置日期格式。
d. PopupButtonID: 当点击ID为这个ID的控件时弹出来calendar的对话框。
e. PopupPostion: 显示日历的方位,可以是TextBox的左下角,右下角,左上角,右上角。
f. SelectedDate: 指定日历的初始化日期。
这里演示一下CalendarExtender
步骤:
1、拖放ScriptManager (ScriptManager标签需要放在具有runat="server" 的标签下)
2、拖放TextBox
3、拖放CalendarExtender
4、设置CalendarExtender的属性TargetControlID等于TextBox的ID
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1">
</asp:CalendarExtender>
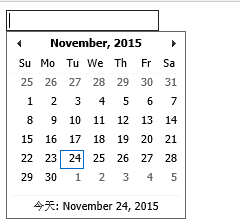
ASP.NET WebForm Ajax CalendarExtender
运行结果为:

3.1:Ajax CalendarExtender显示中文(默认是英文的),前提: 浏览器是中文浏览器
asp:ScriptManager这个Ajax控件后面添加属性:EnableScriptGlobalization="True" EnableScriptLocalization="True" 。
ScriptManager属性 : 为 Web 和应用程序服务管理 ASP.NET Ajax 脚本库和脚本文件、局部页面呈现以及客户端代理类生成。
ScriptManager.EnableScriptGlobalization :获取或设置一个值,该值指示 ScriptManager 控件是否呈现支持分析和格式化区域性特定的信息的脚本
ScriptManager.EnableScriptLocalization : 获取或设置一个值,该值指示 ScriptManager 控件是否呈现脚本文件的本地化版本。
<asp:ScriptManager ID="ScriptManager1" runat="server" EnableScriptGlobalization="true" EnableScriptLocalization="true">
</asp:ScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1">
</asp:CalendarExtender>
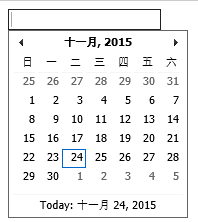
ASP.NET WebForm Ajax CalendarExtender 显示中文
运行结果为:

3.2:Ajax CalendarExtender 可以选择时间为 大于或者等于今天 (今天之前都不能选择)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace WebAjaxToolkitTest
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
CalendarExtender1.StartDate = DateTime.Now;
}
}
}
}
Ajax CalendarExtender 后台代码
运行结果为:


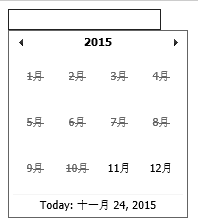
3.3:Ajax CalendarExtender 可以选择日期为 当前月份,并且大于或者等于今天
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace WebAjaxToolkitTest
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
CalendarExtender1.StartDate = DateTime.Now;
CalendarExtender1.EndDate = new DateTime(DateTime.Now.Year, DateTime.Now.Month + , ).AddDays(-);
}
}
}
}
Ajax CalendarExtender 后台代码
运行结果为:


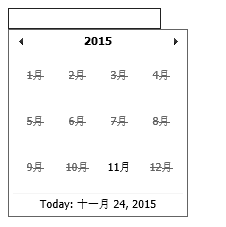
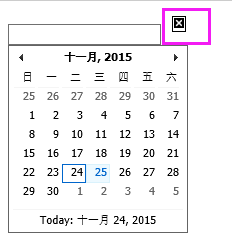
3.4:Ajax CalendarExtender 点击Image图片展开日期控件,选中日期赋值给TextBox
<asp:ScriptManager ID="ScriptManager1" runat="server" EnableScriptGlobalization="true"
EnableScriptLocalization="true">
</asp:ScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Image ID="Image1" ImageUrl="imageurl" runat="server" />
<asp:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="TextBox1"
PopupButtonID="Image1">
</asp:CalendarExtender>
Ajax CalendarExtender 点击Image(代码中Image Url需要赋值)
运行结果为:
此时点击TextBox不会显示日期控件,点击Image图片,显示日期控件,选中日期控件赋值给TextBox

ASP.NET AjaxControlToolkit-Framework4.0 配置实用(简单介绍CalendarExtender日期控件)的更多相关文章
- 一款漂亮实用的Android开源日期控件timessquare
这个开源控件可以兼容到SDK8版本,可以自定义显示的年月日,以及时间范围,如图 如果我们只想显示两个月的日期选择区间: final Calendar month = Calendar.getInsta ...
- 转--一款漂亮实用的Android开源日期控件timessquare
这个开源控件可以兼容到SDK8版本,可以自定义显示的年月日,以及时间范围,如图 如果我们只想显示两个月的日期选择区间: final Calendar month = Calendar.getInsta ...
- Asp.net博客系统收集和简单介绍
国内Asp.net博客系统收集和简单介绍 [转载文章,仅供个人参考,引自http://www.soyaoo.com/Blog/post/92.html] 1.ZJ-Blog程序简介:基于A ...
- 【Android】11.0 UI开发(二)——列表控件ListView的简单实现1
************************ 转载请注明出处:https://www.cnblogs.com/xiaofu007/p/10342462.html ***************** ...
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
本文属转载(希望对编程爱好者有所帮助)详情请访问官方网站 http://www.my97.net/dp/index.asp 一. 简介 1. 简介 目前的版本是:4.7 2. 注意事项 My97Dat ...
- ASP.NET AJAX入门系列(2):使用ScriptManager控件
ScriptManager控件包括在ASP.NET 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问W ...
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单(转)
本文属转载(希望对编程爱好者有所帮助)详情请访问官方网站 http://www.my97.net/dp/index.asp 一. 简介 1. 简介 目前的版本是:4.7 2. 注意事项 My97Dat ...
- ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- 简单的表格json控件
简单的表格json控件 由于最近做的项目一直有表格的形式展示数据,所以想写个简单的关于表格方面的控件出来,想用JSON数据直接渲染出来,因为开发给到我们前端的字段可能会叫不同的名字,所以我们前端渲染页 ...
随机推荐
- asp.net 后台注册(调用)JS
1.使用Page.ClientScript.RegisterClientScriptBlock 使用 Page.ClientScript.RegisterClientScriptBlock可以防止ja ...
- 不同品牌交换机设置telnet方法
H3C交换机:1.设置telnet system-view super password level 3 cipher ******telnet server enable user-interfac ...
- C# 4 中使用迭代器的等待任务
介绍 可能你已经阅读 C#5 关于 async 和 await 关键字以及它们如何帮助简化异步编程的,可惜的是在升级VS2010后短短两年时间,任然没有准备好升级到VS2012,在VS2010和C#4 ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- Django 2.0 学习(08):Django 自动化测试
编写我们的第一个测试 确定bug 幸运的是,在polls应用中存在一个小小的bug急需修复:无论Question的发布日期是最近(最后)的日期,还是将来很多天的日期,Question.was_publ ...
- CentOS yum安装软件包
yum(Yellowdog Update Modifie)命令是在Fedora和RedHat以及SUSE中基于rpm的软件包管理器,它可以使系统管理人员交互和自动化地更细与管理RPM软件包,能够从指定 ...
- BZOJ2005:[Noi2010]能量采集——题解
http://www.lydsy.com/JudgeOnline/problem.php?id=2005 Description 栋栋有一块长方形的地,他在地上种了一种能量植物,这种植物可以采集太阳光 ...
- linux 文件检索操作
linux命令太多了,作为一个后端开发人员,常用的也就这几个 uname -a 查看版本 tail tail -f /data/wealth-consignment-service/logs/stat ...
- bzoj1057: [ZJOI2007]棋盘制作(悬线法)
题目要求纵横坐标和奇偶性不同的点取值不同,于是我们把纵横坐标和奇偶性为1的点和0的点分别取反,就变成经典的最大全1子矩阵问题了,用悬线法解决. #include<iostream> #in ...
- CF724E Goods transportation
最大流既视感 然后 TLEMLE既视感 然后 最大流=最小割 然后 dp[i][j]前i个点j个点在S集合,最小割 然后 dp[i][j]=min(dp[i-1][j]+p[i]+j*c,dp[i-1 ...

