Toolbar使用
原文地址 http://www.cnblogs.com/Dentist/p/4370176.html
Android4.0出现的Actionbar提供了同意方便的导航管理。很大程度的统一了Android应用的风格,但他定制性差,使用不灵活的缺点限制了Android应用的发展。
Android5.0谷歌推出了Material Design。用ToolBar代替了Actionbar。继承了Actionbar的用法。却像布局一样任意修改。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent" > <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary">
</android.support.v7.widget.Toolbar> <EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> </LinearLayout>
然后代码里找到并设置为SupportActionBar就成为了一个真正的Actionbar。不过theme里关于ActionBar的属性对他不管用。因为他是假的,是Google的特技。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
但 onCreateOptionsMenu 和 onOptionsItemSelected都有用。
设置导航图标 toolbar.setNavigationIcon();
但设置标题则需要用 getSupportActionBar().setTitle();
使用ToolBar时一定要把Activity的Theme设为NoActionBar。或者Theme.AppCompat并重写这俩属性
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
因为Theme.AppCompat.NoActionBar仅仅就是在Theme.AppCompat的基础上多加了上面两行。看源码便知。
然后你一定会发现:
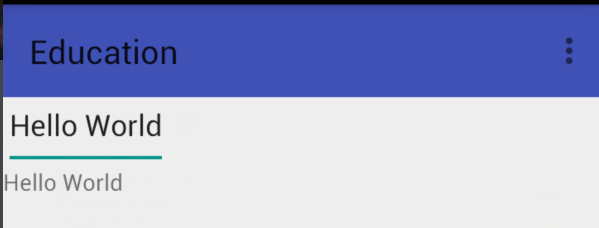
当你使用Light主题时。APP所有字的颜色都是黑色,包括Toolbar的字体颜色也是黑色。
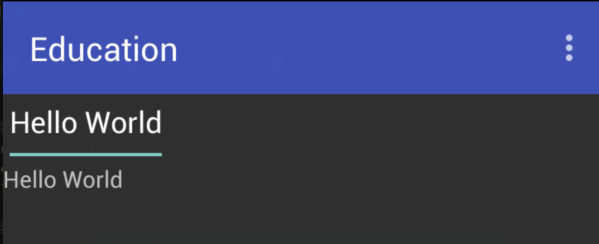
当你使用Dark(普通)主题时。APP所有字的颜色都是白色,包括Toolbar的字体颜色也是白色。就像这样:


而google的Material Design展示的优雅界面

这TM是在逗我。。。
其实ToolBar支持单独设置一个theme
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:theme="@style/Theme.AppCompat">
</android.support.v7.widget.Toolbar>
然后给Activity设置为Light主题。就完美解决了。
但每个页面都写这样一堆XML代码洁癖患者实在受不了。
可以使用include标签优雅的解决。
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:theme="@style/Theme.AppCompat"
android:background="@color/colorPrimary"> </android.support.v7.widget.Toolbar>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"> <include layout="@layout/toolbar" /> <EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> </LinearLayout>
注意当你换了Toolbar的主题就不能再用 android:background="?attr/colorPrimary" 这种基于主题的资源,应该直接重新定义。
然后介绍下ToolBar的特技。
1.动画显示/隐藏ToolBar
public void showToolbar(boolean show){
if (show == toolbarShow || toolbar == null)return;
toolbarShow = show;
if (show) {
toolbar.animate()
.translationY(0)
.alpha(1)
.setDuration(HEADER_HIDE_ANIM_DURATION)
.setInterpolator(new DecelerateInterpolator());
} else {
toolbar.animate()
.translationY(-toolbar.getBottom())
.alpha(0)
.setDuration(HEADER_HIDE_ANIM_DURATION)
.setInterpolator(new DecelerateInterpolator());
}
}
2.设置ToolBar的背景透明度
//设置好ToolBar过后
mActionbarDrawable = new ColorDrawable(getResources().getColor(R.color.theme_primary));
getSupportActionBar().setBackgroundDrawable(mActionbarDrawable);
protected void setToolbarAlpha(float alpha){
mActionbarDrawable.setAlpha((int) (alpna*255));
}
这两个特技一般都配合RecyclerView SccollView等滑动视图(过时的ListView不考虑了)。
RecyclerView :
public abstract class HidingScrollListener extends RecyclerView.OnScrollListener {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
Utils.Log("percent:" + dy);
if (dy > 1){
onHide();
}else if(dy < -1){
onShow();
}
}
public abstract void onHide();
public abstract void onShow();
}
mRecyclerView.setOnScrollListener(new HidingScrollListener() {
@Override
public void onHide() {
showToolbar(false);
}
@Override
public void onShow() {
showToolbar(true);
}
});
SccollView:
public class ObservableScrollView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
mScrollView.setScrollViewListener(new ObservableScrollView.ScrollViewListener() {
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) {
if (y-oldy>3){
showToolbar(false);
}else if(y-oldy<-3){
showToolbar(true);
}
}
});
Toolbar使用的更多相关文章
- 安卓自定义组合控件--toolbar
最近在学习安卓APP的开发,用到了toolbar这个控件, 最开始使用时include layout这种方法,不过感觉封装性不好,就又改成了自定义组合控件的方式. 使用的工具为android stud ...
- Android开发之Android Material Design Toolbar自定义随笔
一.自定义Toolbar的menu: 在menu下新建menu.xml文件,自定义menu的样式: <menu xmlns:android="http://schemas.androi ...
- Android Toolbar 开发总结
初识 Toolbar Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android ...
- 安卓Design包之AppBar和Toolbar的联用
前面讲了Design包的的CoordinatorLayout和SnackBar的混用,现在继续理解Design包的AppBar; AppBarLayout跟它的名字一样,把容器类的组件全部作为AppB ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- 【Windows编程】系列第六篇:创建Toolbar与Statusbar
上一篇我们学习了解了如何使用Windows GDI画图,该应用程序都是光光的静态窗口,我们使用Windows应用程序,但凡稍微复杂一点的程序都会有工具栏和状态栏,工具栏主要用于一些快捷功能按钮.比如典 ...
- Ext动态加载Toolbar
在使用Ext的GridPanel时候,有时候需要面板不用重新加载而去更新Store或者Toolbar,Store的方法有很多,例如官方api给我们提供的Store.load(),Store.reLoa ...
- 浅谈ListView滑动隐藏显示ToolBar
引言 在App日益追求体验的时代,优秀的用户体验往往会使产品脱颖而出.今天我们就来介绍一种简单的滑动ListView来显示或者隐藏ToolBar的功能. 布局文件 下面我们来看一下这个主界面的布局文件 ...
- Android 自定义ToolBar详细使用
自定义xml设置ToolBar,通过menu文件扩展选项,通过继承baseactivity使用 1.ToolBar布局 <?xml version="1.0" encodin ...
- ExtJS扩展:扩展grid之toolbar button禁用表达式
在前一篇文章我们扩展了grid通过选中记录数来禁用toolbar上的按钮,有时候我们需要通过记录中的数据来决定是否禁用按钮,今天我们就来扩展它. 照例,最新的代码和例子都在gi ...
随机推荐
- Spring注解(事务)
spring操作数据库 jdbc <!-- https://mvnrepository.com/artifact/org.springframework/spring-jdbc --> & ...
- Linux 利用管道父子进程间传递数据
[原文] fork()函数:用于创建子进程,子进程完全复制父进程的资源,相当于父进程的拷贝.具体理解,运用父进程的同一套代码,通过判断进程ID来执行不同进程的不同任务. 返回值正常为子进程ID,出错返 ...
- Android -- listview的使用, Inflater打气筒创建View对象,三种数据Adapter
1. 代码示例,( 数据库来源上篇的数据) MainActivity.java public class MainActivity extends Activity { private ListVie ...
- Minimum Path Sum,最短路径问题,动态规划
问题描述:Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right ...
- PermutationsUnique,求全排列,去重
问题描述:给定一个数组,数组里面有重复元素,求全排列. 算法分析:和上一道题一样,只不过要去重. import java.util.ArrayList; import java.util.HashSe ...
- BZOJ4456/UOJ184 [Zjoi2016]旅行者
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump/ ...
- Memcached set 命令
Memcached set 命令用于将 value(数据值) 存储在指定的 key(键) 中. 如果set的key已经存在,该命令可以更新该key所对应的原来的数据,也就是实现更新的作用. 语法: s ...
- 回溯和DFS效率分析
回溯和DFS效率分析 一.心得 多组数据记得初始化 两组样例,找圆点点的个数 6 9 ....#. .....# ...... ...... ...... ...... ...... #@...# . ...
- 今夜我们一起学习 Apache Shiro
简介 Apache Shiro 是一个功能强大但又非常容易使用的 Java 安全框架,提供了认证,授权,加密以及会话管理功能.因为 Shiro 的 API 是非常容易理解的,所以使用 Shiro 你可 ...
- python学习笔记(xlwt/xlrd下载安装)
python支持处理Excel 可以使用xlwt xlrd 模块 分别在https://pypi.python.org/pypi/xlwt 和 https://pypi.python.org/pyp ...
