iOS:quartz2D绘图(处理图像,绘制图像并添加水印)
绘制图像既可以重写drawRect:方法并在该方法中绘制,也可以不用重写该方法,它有封装好的函数获取自己的图像绘制上下文,即UIGraphicsBeginImageContext(CGSize size)和UIGraphicsEndImageContext(),有了它们,不在需要重写drawRect:方法,就可以在其他任何方法中绘制图像。
具体的实例如下:
步骤:
1、布局故事板,在里面添加一个合适大小的imageView,另外再拖入三个按钮,分别用来完成绘图、给图像加水印、保存的功能,同时拖入需要图像素材。



2、对这些控件进行IBOutLet关联到控制器类ViewController中,声明属性或功能




3、分别开始各自功能实现
<1>点击绘图按钮开始绘制图片
- (IBAction)drawImage:(UIButton *)sender
{
//开始图像绘制的上下文
UIGraphicsBeginImageContext(self.imageView.frame.size); //获取当前图形绘制的上下文
CGContextRef context = UIGraphicsGetCurrentContext(); //绘制一个矩形
CGContextAddRect(context, CGRectMake(, , , )); //设置绘制属性
[[UIColor redColor]set]; //绘制路径
CGContextDrawPath(context, kCGPathEOFillStroke); //从图像绘制上下文获取图片
self.image = UIGraphicsGetImageFromCurrentImageContext(); //结束图像绘制的上下文
UIGraphicsEndImageContext(); //显示图像绘制的上下文
[self.imageView setImage:self.image];
}
绘制的图片截图为:

<2>点击加水印按钮开始绘制图像并添加水印
- (IBAction)addWaterMark:(UIButton *)sender
{
//开始图形绘制上下文
UIGraphicsBeginImageContext(self.imageView.frame.size); //绘制图片
UIImage *imageface = [UIImage imageNamed:@""];
[imageface drawInRect:self.imageView.bounds]; //绘制水印
NSString *str = @"Wellcome to BeiJing";
[str drawAtPoint:CGPointMake(, ) withAttributes:@{NSForegroundColorAttributeName:[UIColor blackColor],NSFontAttributeName:[UIFont systemFontOfSize:]}]; //从当前上下文获取图片
self.image = UIGraphicsGetImageFromCurrentImageContext(); //结束图像绘制上下文
UIGraphicsEndImageContext(); //显示带水印的图片
[self.imageView setImage:self.image];
}
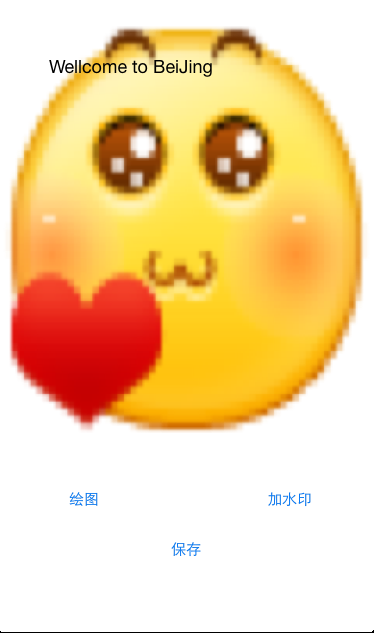
绘制的带文字水印的图像截图为:

<3>点击保存按钮将添加过水印的图像保存到沙盒目录下或系统的相机相册下
- (IBAction)saveImage:(UIButton *)sender
{
// //设置图片保存的路径
// NSArray *documents = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
// NSString *doucument = [documents lastObject];
// NSLog(@"%@",doucument);
//
// //拼接文件路径
// NSString *fileName = [doucument stringByAppendingPathComponent:@"watermark.png"];
//
// //获取图片中的data
// NSData *imageData = UIImagePNGRepresentation(self.image);
//
// //将图片数据写入沙盒文件保存起来
// [imageData writeToFile:fileName atomically:YES]; //保存到相册
UIImageWriteToSavedPhotosAlbum(self.image, nil, nil, nil);
}
保存到相机相册下和沙盒目录下的图像截图为:


iOS:quartz2D绘图(处理图像,绘制图像并添加水印)的更多相关文章
- iOS:quartz2D绘图(显示绘制在PDF上的图片)
quart2D既可以用来绘制图像到pdf上,也可以从pdf上读取图像并显示出来.在使用这种方式之前,还有一种方式可以用来读取显示pdf上的图像,即使用UIWebView网页视图控件- (void)lo ...
- iOS:quartz2D绘图 (动画)
quartz2D可以用来绘制自己需要的图形,它们绘制出来的是一个静态的图形,那么如何绘制一个动态的图形呢?动态的图形就是动画,所谓动画,其实就是很多张图片在短时间内不停的切换所产生的一种视觉效果.qu ...
- IOS第16天(1,Quartz2D基本图像绘制)
***************基本图像绘制 画线 #import "HMLineView.h" @implementation HMLineView - (id)initWithF ...
- iOS:quartz2D绘图
Quartz-2D:绘图 一.介绍: •Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境 •Quartz 2D API可以实现许多功能,如基于路径的绘图.透明度.阴影 ...
- iOS:quartz2D绘图小项目(涂鸦画板)
介绍:学了quartz2D的绘图知识后,我根据它的一些功能制作了一个小项目:涂鸦画板. 功能:绘制各种图形,还可以选取相册上的照片做涂鸦,然后保存到相册中.其中,还包括功能有:颜色的选取.线宽的选取. ...
- iOS:quartz2D绘图(画一些简单的图形,如直线、三角形、圆、矩形、文字等)
前一篇几乎已经详细介绍了Quartz2D的所有知识,这一篇以及后面就不废话了,主要是用具体的实例来演示绘图效果. 这里我们先来绘制一些简单的图形(如直线.三角形.圆.矩形.文字.图像),它有两种方式可 ...
- Linear regression with one variable算法实例讲解(绘制图像,cost_Function ,Gradient Desent, 拟合曲线, 轮廓图绘制)_矩阵操作
%测试数据 'ex1data1.txt', 第一列为 population of City in 10,000s, 第二列为 Profit in $10,000s 1 6.1101,17.592 5. ...
- Javascript高级编程学习笔记(90)—— Canvas(7) 绘制图像
绘制图像 2D绘图上下文内置了对图像的支持 如果希望将一幅图绘制到画布上,可以使用 drawImage() 的方法 该方法有三种不同的参数数组合以对应不同的应用场景 将<img>绘制到画布 ...
- iOS学习——Quartz2D学习之UIKit绘制
iOS学习——Quartz2D学习之UIKit绘制 1.总述 在IOS中绘图技术主要包括:UIKit.Quartz 2D.Core Animation和OpenGL ES.其中Core Animati ...
随机推荐
- jquery文档加载几种写法,图片加载写法
jquery文档加载写法: $(function(){ }) ; //个人最常使用方式 $(document).ready(function(){ }); //调用文档对象下的ready方法传入一个函 ...
- 常见的四种Content-Type类型
application/x-www-form-urlencoded 常见的form提交 multipart/form-data 文件提交 application/json 提交json格式的数据 te ...
- LeetCode解题报告—— Trapping Rain Water
Given n non-negative integers representing an elevation map where the width of each bar is 1, comput ...
- FFmpeg软件只是个解码编码软件,如果支持多种格式必须先安装好对应的库,下面就说下我装的库
FFmpeg软件只是个解码编码软件,如果支持多种格式必须先安装好对应的库,下面就说下我装的库:1. 安装faad2 # wget http://downloads.sourceforge.net/fa ...
- 邂逅Sass和Compass之Sass篇
对于一个从后台转到前端的web开发者来说,最大的麻烦就是写CSS,了解CSS的人都知道,它可以开发网页样式,但是没法用它编程,感觉耦合性相当的高,如果想要方便以后维护,只能逐句修改甚至重写相当一部分的 ...
- 使用vue2.0 vue-router vuex 模拟ios7操作
其实你也可以,甚至做得更好... 首先看一下效果:用vue2.0实现SPA:模拟ios7操作 与 通讯录实现 github地址是:https://github.com/QRL909109/ios7 如 ...
- 四十五 常用内建模块 hashlib
Python的hashlib提供了常见的摘要算法,如MD5,SHA1等等. 什么是摘要算法呢?摘要算法又称哈希算法.散列算法.它通过一个函数,把任意长度的数据转换为一个长度固定的数据串(通常用16进制 ...
- 配置nginx作为下载站点
nginx默认情况是不允许列出整个目录浏览下载 1)autoindex参数详解 autoindex on //on开启目录浏览 autoindex_exact_size off; //off显示出文件 ...
- 编写简单的spring mvc程序,在tomcat上部署
编写简单的spring mvc程序,在tomcat上部署 1 用java 配置spring mvc ,可以省去web.xmlpackage hello;import org.springframewo ...
- Python语法31[module/package+import]
一 module 通常模块为一个文件,直接使用import来导入就好了.可以作为module的文件类型有".py".".pyo".".pyc" ...
