基于jQuery的让非HTML5浏览器支持placeholder属性的代码(转)
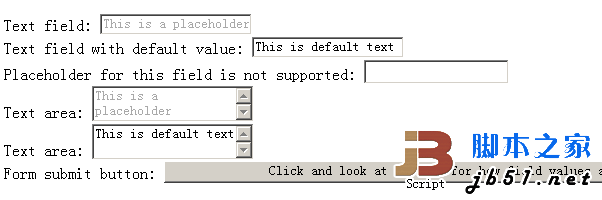
效果图:
http://code.google.com/p/jquery-placeholder-js/
演示代码:http://demo.jb51.net/js/2011/jqueryplaceholder/
打包下载:http://xiazai.jb51.net/201105/yuanma/jqueryplaceholder.rar
基于jQuery的让非HTML5浏览器支持placeholder属性的代码(转)的更多相关文章
- 基于jQuery的移动轮播图(支持触屏)
移动轮播图我看到两款, 一款是无线天猫的m.tmall.com,实现了无缝轮播. 一款是蘑菇街的,没有实现无缝轮播. 我自己重写一个,类似蘑菇街 <!doctype html> <h ...
- HTML5 简介、HTML5 浏览器支持
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定. HTML5的设计目的是为了在移动设备上支持多媒体. HTML5 简单易学. 什么是 HTML5? HTML5 ...
- Html5浏览器支持
HTML5 浏览器支持 把 HTML5 元素定义为块级元素 语义块级displayblock实例 header, section, footer, aside, nav, main, article, ...
- 让IE6/IE7/IE8浏览器支持CSS3属性
让IE6/IE7/IE8浏览器支持CSS3属性 一.下载 您可以狠狠地点击这里:ie-css3.htc,这个玩意儿是让IE浏览器支持CSS3表现的关键东东. 二.上面的是什么东西 首先说说.htc文件 ...
- PIE使IE浏览器支持CSS3属性(圆角、阴影、渐变)
http://www.360doc.com/content/12/1214/09/11181348_253939277.shtml PIE使IE浏览器支持CSS3属性(圆角.阴影.渐变) 2012-1 ...
- input date 支持placeholder属性
第一种解决方法:IE,火狐浏览器,不支持input date的日历功能,火狐支持日历功能 ie,火狐,谷歌显示placeholder属性 css代码 #dateofday:before{ col ...
- 让ie8支持 placeholder 属性
一. ie8支持 placeholder 属性 /* * ie8支持 placeholder 属性 */ $(function(){ if( !('placeholder' in document. ...
- HTML5里的placeholder属性
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 基于jquery 的插件,让IE支持placeholder属性
开发一个项目的时候为了美观和用户体验用到了input标签的placeholder属性,但是这个属性是html5中的,所以低版本的IE浏览器不支持.于是在百度找了一些解决方法,找了好几个都不是那么完美, ...
随机推荐
- OSG立体模式下动态修改相机远近裁剪面的实现
1. 非立体模式下动态修改相机远近裁剪面 class GLB_DLLCLASS_EXPORT CGlbGlobeClipHandler : public osg::NodeCallback { ...
- solr 高亮显示
官网:https://lucene.apache.org/solr/guide/6_6/highlighting.html#Highlighting-TheUnifiedHighlighter 前言 ...
- 让网页在ie浏览器下以最高版本解析网页
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta ht ...
- Android-经常涉及到的权限
Android中配置权限的方法: 在AndroidMainFest.xml中加上以下代码 Android中一些经常涉及到的权限: 添加WiFi以及访问网络的权限: <uses-permissio ...
- electron的安装
1.安装 node.js https://nodejs.org/en/ 2.安装asar npm install -g asar 3.安装atom https://atom.io/ 4.安装elect ...
- JMeter 二:执行顺序 & 支持的协议
执行顺序 参考:http://jmeter.apache.org/usermanual/test_plan.html#executionorder 不同种类元素之间,执行顺序如下: Configura ...
- thinkphp+Jquery MiniUI 开发 管理系统
Jquery Miniui JS 兼容IE6+的浏览器,非常适合在企业内部使用. 管理系统等都非常方便. 在企业内部正在使用的是前期asp.net +fineui实现的管理系统.经过了几年的实践检验. ...
- php 获取ip地址方法
function getIP() { $ip=""; if(!empty($_SERVER['HTTP_CLIENT_IP'])){ $myip = $_SERVER['HTTP_ ...
- 09-spring学习-资源访问接口
目标: 1,掌握Resource接口的使用. 2,掌握ResourceLoader接口的使用. 3,掌握各种资源数据的读取操作. 具体内容: 要想进行资源读取操作,首先想到IO包中提供的操作类. 但是 ...
- 如何监控MYSQL消耗服务器资源
http://258xiaolei-sina-com.iteye.com/blog/764665 启动Mysql时加参数--log-slow-queries来记录执行时间超过long_query_ti ...
