CC3中的2D转换
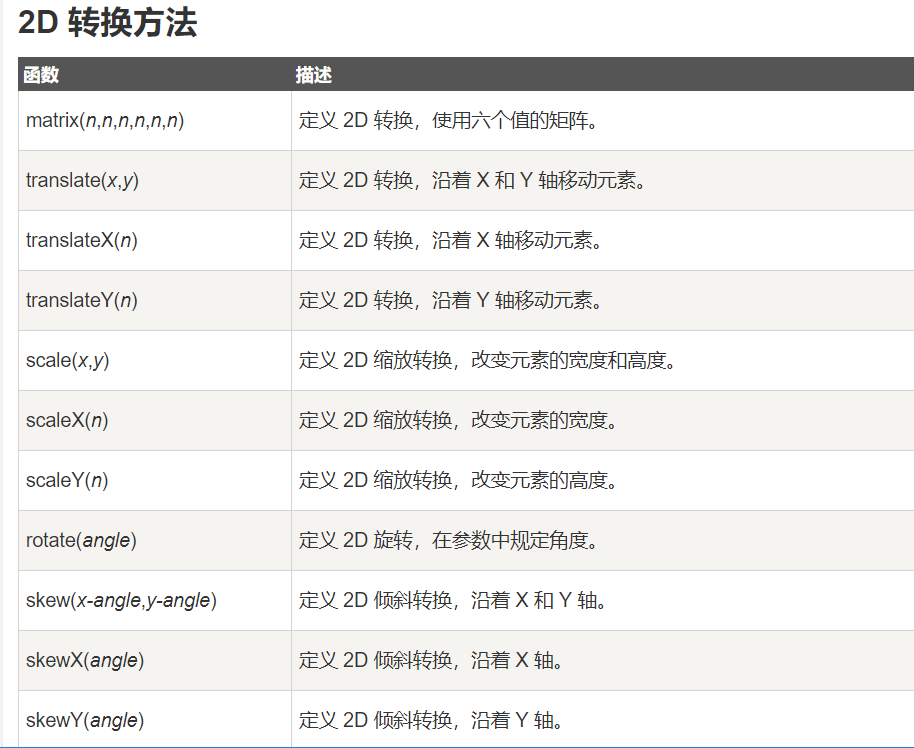
2D转换方法:
translate()
rotate()
scale()
skew()
matrix()
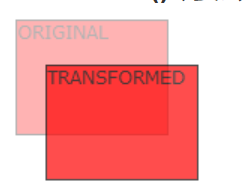
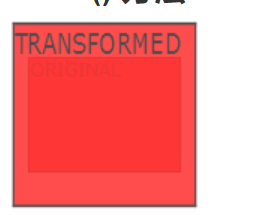
1、translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动

例如:
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
2、rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。

例如:
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
rotate值(30deg)元素顺时针旋转30度。
3、scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:

例如:
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
4、skew() 方法
语法:
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜
- skewX(<angle>);表示只在X轴(水平方向)倾斜
- skewY(<angle>);表示只在Y轴(垂直方向)倾斜
例如”:
div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
skew(30deg,20deg) 元素在X轴和Y轴上倾斜20度30度
5、matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。

例如:
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}

CC3中的2D转换的更多相关文章
- css3 中的2D转换
一.CSS3转换 通过转换实现对对元素进行旋转.缩放.移动.拉伸的效果:这种原来必须要通过JS或者图片处理才可以实现的效果,现在都可以通过CSS3来完成. 2D转换采用transform属性来实现效果 ...
- CSS3中的2D转换
通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸. 转换是使元素改变形状.尺寸和位置的一种效果. 注:Internet Explorer 10.Firefox 以及 Opera 支 ...
- CSS中2d转换:transition过渡放在:hover伪类中与应用在整个元素中区别
css的2d转换十分强大,能够在不使用js的情况下,实现页面的元素与用户之间更多动态的交互,增强用户体验.其中使用最多的就是hover伪类. 1.创建一个页面的div元素: <!DOCTYPE ...
- CSS3中的2D和3D转换知识介绍
一 2D转换 转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.变形.缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果. 1.移动 ...
- HTML CSS3中2D转换、3D转换、过渡效果总结
一.CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动.缩放.转动.拉长或拉伸. 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用 ...
- CSS 3学习——transform 2D转换
首先声明一点,transform属性不为none的元素是它的定位子元素(绝对定位和固定定位)的包含块,而且对内创建一个新的层叠上下文. 注意:可以通过 transform-box 属性指定元素的那个盒 ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- css3之2D转换
css3---2D转换 css3中出现了许多新的特性,其中2D转换我觉的非常有意思,通过她,我们能够对元素进行移动.缩放.转动.拉长或者拉伸,所以希望在这里和大家分享一下. 这里,我将会介绍到以下转换 ...
- CSS3 2D 转换
2D 转换 在本章中,您将学到如下 2D 转换方法: translate() rotate() scale() skew() matrix() 您将在下一章学习 3D 转换. 实例 div { tra ...
随机推荐
- 维纳滤波和编码曝光PSF去除运动模糊【matlab】
编码曝光知识 - ostartech - 博客园 https://www.cnblogs.com/wxl845235800/p/8276362.html %%%%%%%%%%%%%%%%%%%%%%% ...
- JavaScript文件操作(1)-基础
http://www.iunbug.com/archives/2012/06/04/208.html
- socket.io 中文api
1. 服务端 io.on('connection',function(socket)); 监听客户端连接,回调函数会传递本次连接的socket io.sockets.emit('String',dat ...
- Android去掉标题的方法
我们写程序的时候经常要全屏显示或者不显示标题.比如我们做地图导航的时候就不要标题了,下面介绍三种方法来实现Android去掉标题. 第一种:也一般入门的时候经常使用的一种方法 在setContentV ...
- 在asp.net页面上得到Castle容器的实例
在项目中使用Castle IOC容器,Asp.net程序中如何得到Castle容器内. 可以如下实现: 1.Gloabal实现接口IContainerAccessor public class Glo ...
- python之list去重
问题就是对一个list中的新闻id进行去重,去重之后要保证顺序不变. 直观方法 最简单的思路就是: 复制代码代码如下: ids = [1,2,3,3,4,2,3,4,5,6,1]news_ids = ...
- python拓展库whl下载网址集合:
http://www.lfd.uci.edu/~gohlke/pythonlibs/
- VB 十六进制转汉字的函数
Public Function HexToStr(ByVal strs As String) As String Dim i As Integer, tmp As String, n If Len(s ...
- 模块 - random/string/os/sys/shutil/zipfile/tarfile
random 模块 方法: >>> random.randint(1,3) #会包含 1 2 3 3 >>> random.randrange(1,3) #会包含 ...
- elastic search远程测试
elastic search远程测试 推荐:elastic官方教程:https://www.elastic.co/guide/en/elasticsearch/reference/6.2/index. ...
