less本地环境输出hello-world
在学任何东西之前, 我就是有个习惯, 先搞定这个东西最最简单的使用方法. 然后在
深入学习, 毫无疑问hello-world一直是那么简单.
准备环境
- 较新版的高级浏览器.
- WAMP环境.
- less.js文件
本人的环境:
Google Chrome 60.0
WampServer 3.0.6
less 2.7.2
WampServer是一个PHP集成开发环境, 我们用来它来模拟本地服务器环境, 也可以换成
其它类似的本地服务器环境. 即便是前端开发没本地服务器环境也是不行的, 比如cookie,
ajax这些都是在服务器环境中才能运行, 而less由于CORS同源策略的问题也需要在本地
服务器环境中运行.
hello-world
首先在wamp的 www目录下创建如下文件夹结构.
less_demo
hello.less
hello-world.html
hello.less文件内容如下:
@red: red;
#hello {
color: @red;
}
hello-world.html文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>less hello-world</title>
<link rel="stylesheet/less" href="hello.less">
<script>
less = {
env: "development"
};
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.min.js"></script>
</head>
<body>
<div id="hello">hello-world</div>
</body>
</html>
hello-world.html的内容有几点需要说明:
- link的rel值是
stylesheet/less - 在第一次出现的
script标签里面, 写的代码是less的配置文件,
env: "development"代表启用开发模式, 这段不是必须的可省略. 跟多关于浏览器端配置
的说明可以参考官方的Browser Options - 上述文件的引入顺序, 不能换, 必须是
link, 配置文件, less.js这个顺序. - 当然除了CDN在线引用,
less.js也可以下载到本地使用.
效果
在浏览器中输入http://localhost/res/less_demo/hello-world.html运行.
如果文件结构和我的不同, 可自行修改.
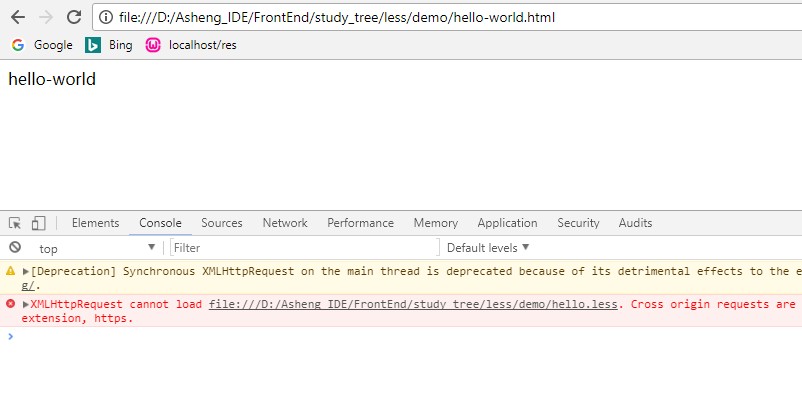
如果我们没有,正确在本地服务器端运行. 由于浏览器禁止操作本地文件, 将出现
CORS错误. 提示错误图如下:

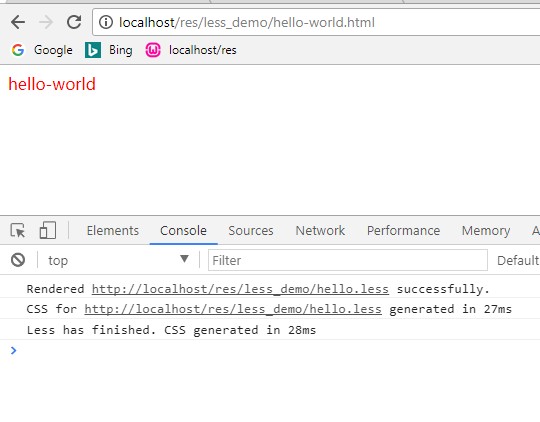
如果一切OK, 则运行正确, 效果图如下:

可以看到, 控制台输出一些调试信息. 该信息只有在配置成开发模式才会出现.
相关链接
less cdn
https://cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.js
https://cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.min.js
https://cdnjs.com/libraries/less.js
less official site
http://lesscss.org/
less 中文网
http://www.lesscss.net/
less本地环境输出hello-world的更多相关文章
- Maven-001-初识及本地环境配置
前段时间想对自己之前写的一些代码或者小工具,因为写的比较乱,因而想系统的管理一下自己学习 Java 时写的源码,经过多方请教.网上查询,最终决定使用 Maven 来管理自己写的代码. Maven 是一 ...
- spring boot / cloud (十八) 使用docker快速搭建本地环境
spring boot / cloud (十八) 使用docker快速搭建本地环境 在平时的开发中工作中,环境的搭建其实一直都是一个很麻烦的事情 特别是现在,系统越来越复杂,所需要连接的一些中间件也越 ...
- Swagger本地环境配置
一.技术背景 随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染.先后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远.而前后端的唯一联系便是 API 接口,与此同 ...
- setlocale(LC_ALL, ""); 取值为空字符串" "(注意,不是NULL),则locale与本地环境所使用的编码方式相同(在本地化时,应该很有用);
在C运行库提供的多字节字符-宽字符转换函数:mbstowcs()/wcstombs()中,需要用到全局变量locale( locale encoding ),以指定多字节字符的编码类型 1. 功能: ...
- 使用docker快速搭建本地环境
在平时的开发中工作中,环境的搭建其实一直都是一个很麻烦的事情 特别是现在,系统越来越复杂,所需要连接的一些中间件也越来越多. 然而要顺利的安装好这些中间件也是一个比较费时费力的工作. 俗话说" ...
- hadoop 2.7.3本地环境运行官方wordcount-基于HDFS
接上篇<hadoop 2.7.3本地环境运行官方wordcount>.继续在本地模式下测试,本次使用hdfs. 2 本地模式使用fs计数wodcount 上面是直接使用的是linux的文件 ...
- hadoop 2.7.3本地环境运行官方wordcount
hadoop 2.7.3本地环境运行官方wordcount 基本环境: 系统:win7 虚机环境:virtualBox 虚机:centos 7 hadoop版本:2.7.3 本次先以独立模式(本地模式 ...
- 在 SharePoint Server 2016 本地环境中设置 OneDrive for Business
建议补丁 建议在sharepoint2016打上KB3127940补丁,补丁下载地址 https://support.microsoft.com/zh-cn/kb/3127940 当然不打,也可以用O ...
- 关于firefox对font awesome本地环境无法加载问题
问题描述 昨天尝试使用font awesome加载字体图标,直接在本地引入相关文件,测试发现图标在chrome和IE环境支持,但是在firefox上怎么都显示不出来. 解决方法 通过测试发现通过htt ...
随机推荐
- python学习笔记1--python简介
Python翻译中文是蟒蛇.发明人guido喜欢蟒蛇马戏团,故起名python. python发展简史: --CNRI时期.CNRI资助Python发展的重要单位,python1.5版之前的成果大部分 ...
- go context 讲解
控制并发有两种经典的方式,一种是WaitGroup,另外一种就是Context,今天我就谈谈Context. 什么是WaitGroup WaitGroup以前我们在并发的时候介绍过,它是一种控制并发的 ...
- 如何使用VMWare共享Win7中的文件夹,对应Linux中的哪个目录下面?
访问 /mnt/hgfs/你设置的共享名,如果找不到这个hgfs这个文件夹,那说明你还没正确安装好 install VMware tools
- 第一百三十八节,JavaScript,封装库--插件
JavaScript,封装库--插件 库主要是用来封装一般JavaScript的常规操作代码,而拖拽这种特效代码属于功能性代码,并不是必须的,所以这种类型的代码,我们建议另外封装,在需要的时候作为插件 ...
- (转)git使用教程
git基础使用:http://geek.csdn.net/news/detail/77455 github介绍:http://stormzhang.com/github/2016/05/25/lear ...
- JavaScript格式化日期输出
JavaScript Code 12345678910111213141516171819202122232425262728 <script> window.onload ...
- Node.js模块 require和 exports
https://liuzhichao.com/p/1669.html http://www.cnblogs.com/pigtail/archive/2013/01/14/2859555.html
- DIV高度设置全屏
<div class="full"></div> .full{ height:100%; position:fixed; } 使用position的fixe ...
- android实现解析webservices
package com.example.ksoap2demo; import java.io.UnsupportedEncodingException; import org.ksoap2.SoapE ...
- http协议详解(1)
HTTP协议报文格式 接下来我们看看HTTP协议(Hypertext Transfer Protocol――超文本传输协议)浏览器端(客户端)向WEB服务器端访问页面的过程和HTTP协议报文的格式. ...
