NodeJS学习日记--VSCode下调试
在vscode中打开项目文件夹

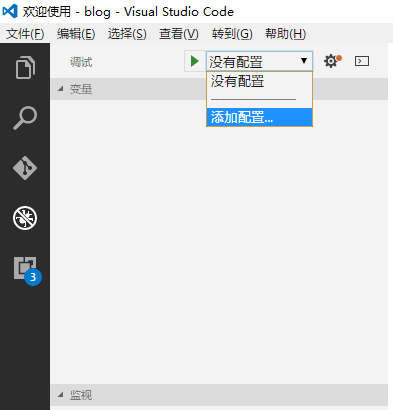
点击左侧的调试菜单,在打开的页面中点击下拉框并点击添加配置


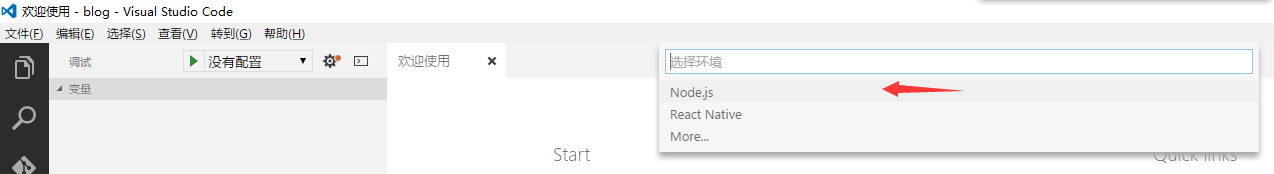
在弹出框中选择 node.js

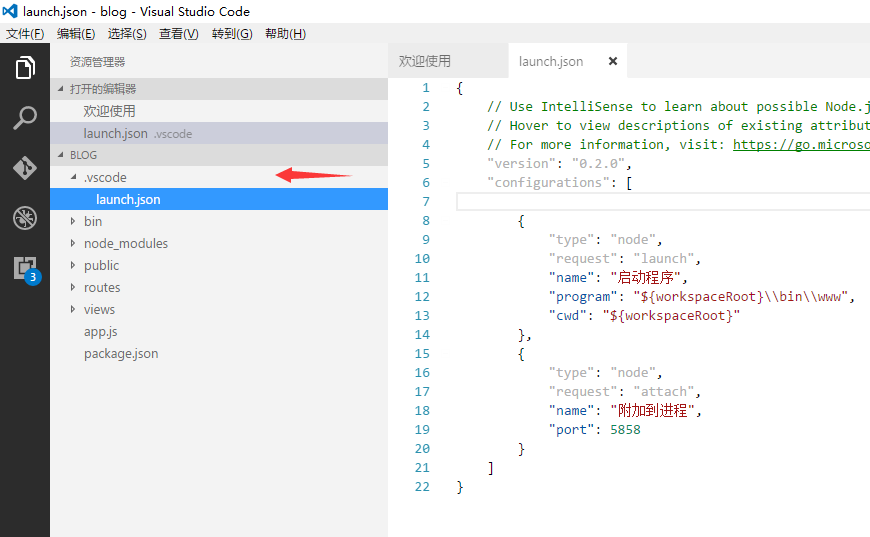
vscode 会自动在项目文件夹下添加.vscode文件夹,并创建launch.json文件,json文件中记录项目的启动配置。
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceRoot}\\bin\\www",
"cwd": "${workspaceRoot}"
},
{
"type": "node",
"request": "attach",
"name": "附加到进程",
"port": 5858
}
]
}
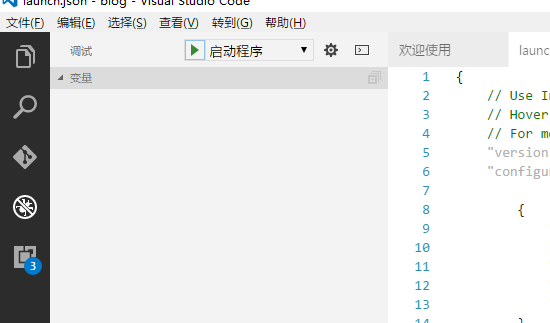
点击启动程序


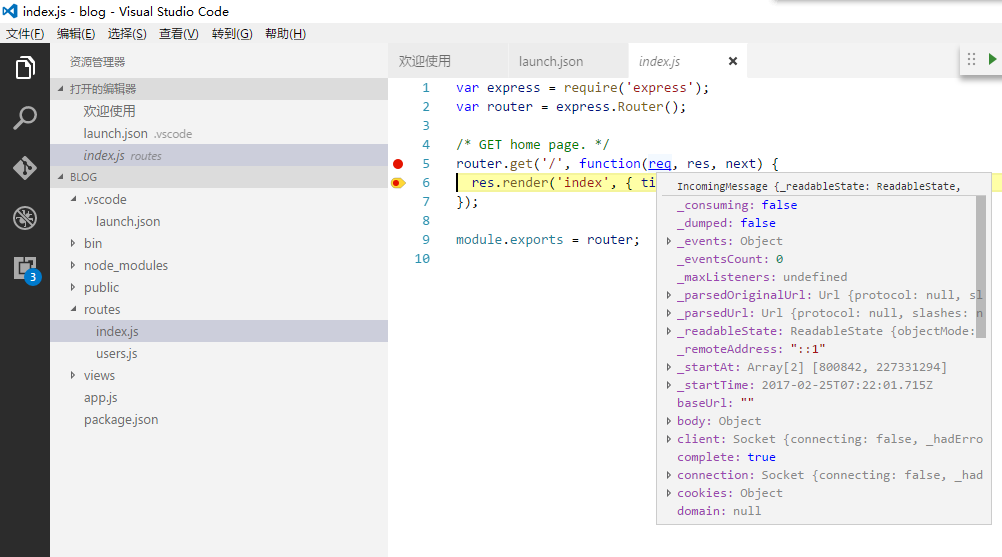
在js文件中打断点,再访问项目,发现vscode中已经命中断点,并可以查看变量的值。

END
NodeJS学习日记--VSCode下调试的更多相关文章
- vscode下调试caffe源码
caffe目录: ├── build -> .build_release // make生成目录,生成各种可执行bin文件,直接调用入口: ├── cmake ├── CMakeLists.tx ...
- yolov3源码darknet在vscode下调试
1. 安装配置: https://pjreddie.com/darknet/yolo/ darknet文件夹下make命令搞定: 2. 配置vscode 打开安装好的vscode并安装扩展C/C++( ...
- VSCode下调试mocha测试用例
之前使用tape做Node.js的单元测试,最方便一条就是使用它就和自己写个控制台应用程序测试一样,控制起来比较灵活,直接用VSCode进行调试也比较方便.然而tape输出中文字符总是乱码,想了很多办 ...
- nodejs学习笔记Node.js 调试命令
3.4 调试 47 下面是一个简单的例子: $ node debug debug.js < debugger listening on port 5858 connecting ...
- NodeJS学习笔记 (19)进阶调试-debugger(ok)
写在前面 谈到node断点调试,目前主要有三种方式,通过node内置调试工具.通过IDE(如vscode).通过node-inspector,三者本质上差不多.本文着重点在于介绍 如何在本地通过nod ...
- Vscode下调试基于Homestead环境的Laravel框架
PS:最近在学Laravel框架,本机IDE是Vscode,因为Vscode是真的好用!今天突然想调试php代码了,于是疯狂地在网上查资料,经过一上午的不懈努力,终于成功了! 准备工作 首先环境要保证 ...
- NodeJS学习笔记 (18)基础调试-console(ok)
模块概览 console模块提供了基础的调试功能.使用很简单,常用的API主要有 console.log().console.error(). 此外,可以基于Console类,方便的扩展出自己的con ...
- NodeJS学习日记--环境配置及项目初始化
在node.js官网下载nodejs安装包 安装完成后打开控制台,输入 npm -version 如果正确显示npm版本则安装成功. 创建项目之前先要安装以下全局扩展模块 npm install -g ...
- 再整理:Visual Studio Code(vscode)下的通用C语言环境搭建
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://www.cnblogs.com/czlhxm/p/11794743.ht ...
随机推荐
- nodejs中引入art-template模板
使用Webstorm创建nodejs express应用时,默认使用的是jade或者ejs模板,对于不习惯这两种模板语法的人来说确实不是很方便.没关系,这里我们使用art-template模板引擎,使 ...
- 快速了解RabbitMQ消息队列
MQ 是什么?队列是什么,MQ 我们可以理解为消息队列,队列我们可以理解为管道.以管道的方式做消息传递. 场景: 1.其实我们在双11的时候,当我们凌晨大量的秒杀和抢购商品,然后去结算的时候,就会发现 ...
- Linux From Scratch(从零开始构建Linux系统,简称LFS)(一)
一. 准备工作 1. 需要一个Linux宿主系统,例如早先版本的 LFS,Ubuntu/Fedora,SuSE 或者是在你的架构上可以运行的其它发行版 如果想实现Win7与Linux双系统,可参考我的 ...
- side Effect
副作用 side Effect 副作用是在计算结果的过程中,系统状态的一种变化,或者与外部世界进行的可观察的交互. 副作用可能包含,但不限于: 1.更改文件系统 2.往数据库里插入数据 3.发送一个h ...
- mysql 笔记3
--建库create database dsdb DEFAULT CHARACTER set utf8 collate utf8_general_ci;/*删除数据库drop DATABASE 数据库 ...
- NOIP2017:列队
Sol 考场上: 这不是送\(50\)吗,\(Q^2\)递推就好了 然后,怎么又送\(20\)分??? \(woc\),只有半个小时了,顺利没调出来只有\(50\)分 考后: 神\(TM\)一个大于号 ...
- SPOJ QTREE6
题意 给你一棵\(n\)个点的树,编号\(1\)~\(n\).每个点可以是黑色,可以是白色.初始时所有点都是黑色.有两种操作 \(0\ u\):询问有多少个节点\(v\)满足路径\(u\)到\(v\) ...
- Memcache 学习笔记(一)----Memcache — Linux部署
Memcache 一.Memcache简介(内容摘自 --百度百科) memcache是一套分布式的高速缓存系统,由LiveJournal的Brad Fitzpatrick开发,但目前被许多网站使用以 ...
- js小数乘法精确率问题
研究拓扑图百分比乘法计算,带小数位计算会出现值溢出的问题 JS里做小数的乘法运算时会出现浮点错误: 结果是251.89999999999998 而不是251.9 这个问题想必有很多人为之头痛. 那 ...
- 数组多功能splice()方法的插入,删除,替换
多功能splice()插入.删除.替换 <script type="text/javascript"> var arr=['A','B','C','D','E','F' ...
