element-ui 的el-button组件中添加自定义颜色和图标的实现方法
这篇文章主要介绍了element-ui 的el-button组件中添加自定义颜色和图标的实现方法,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件。需要的朋友跟随小编一起看看吧
我使用的element-ui的版本是V1.4.13。

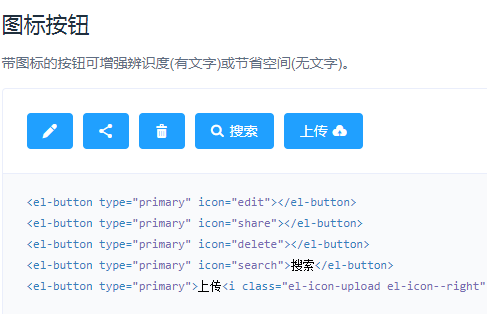
如上图所示,如果使用el-button,加颜色是可以通过设置type属性的值,加图标就设置icon属性的值。
现在产品给了一个需求,就是自定义的很多种类别,不同的类别的按钮显示不同的颜色和图标。如下图所示:

为了方便开发,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件。开发人员在开发时只要在type中添加不同的类的值,就能添加上颜色和图标。
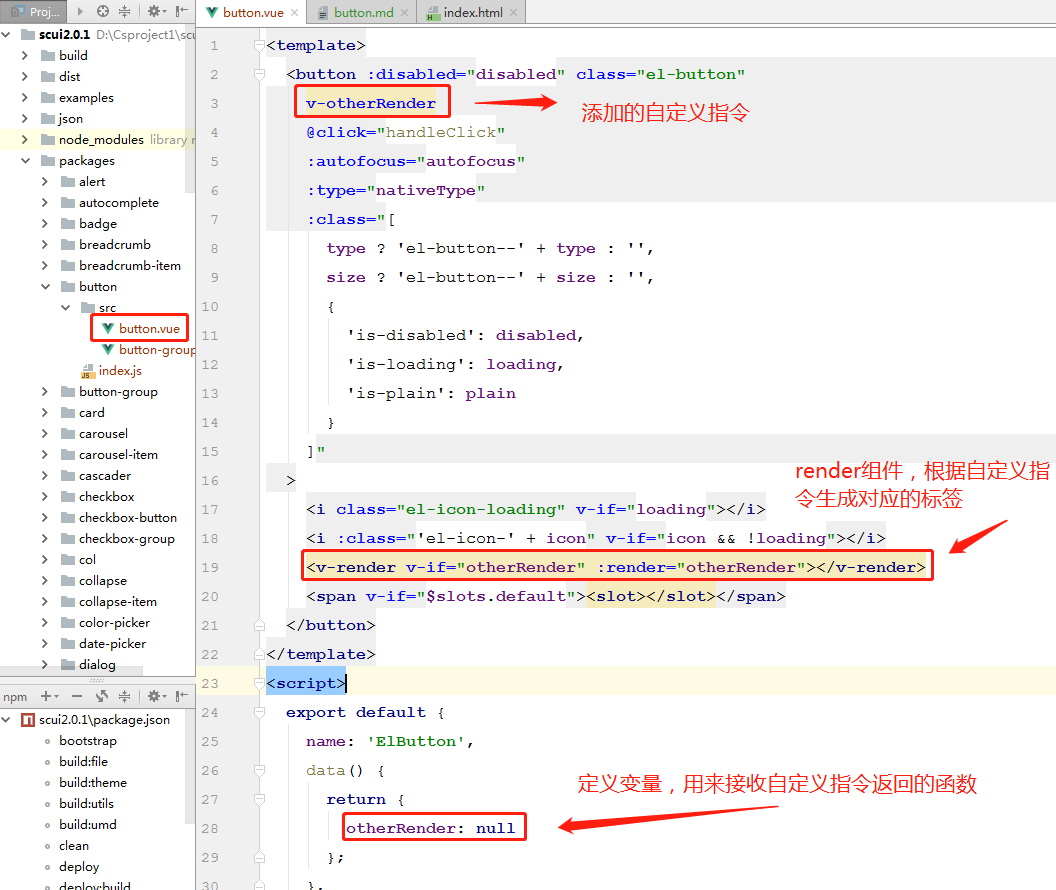
1、在element-ui的button源码中加了自定义指令otherRender,以及一个局部组件vRender

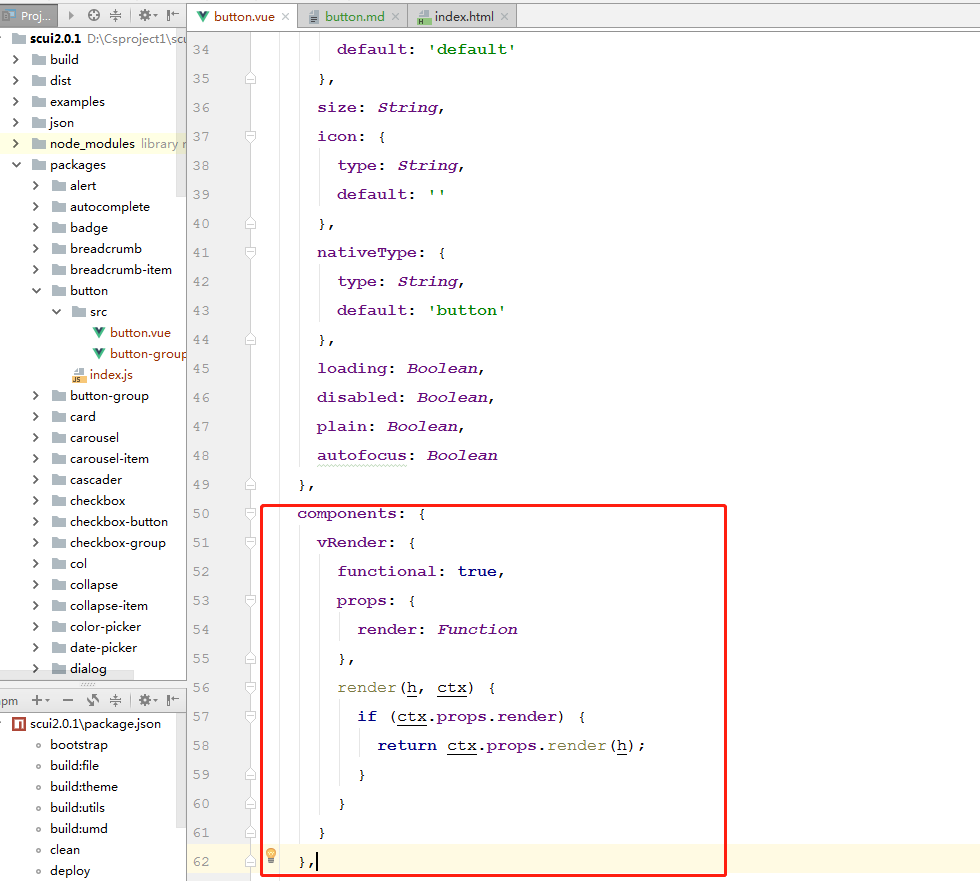
2、局部组件vRender的写法:

这里不懂的可以看下 https://cn.vuejs.org/v2/guide/render-function.html中的函数式组件

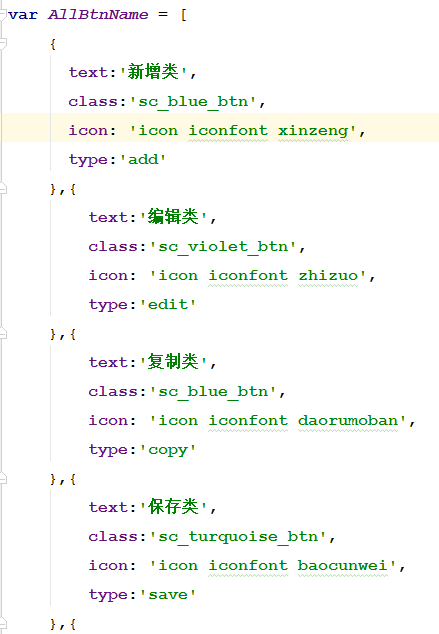
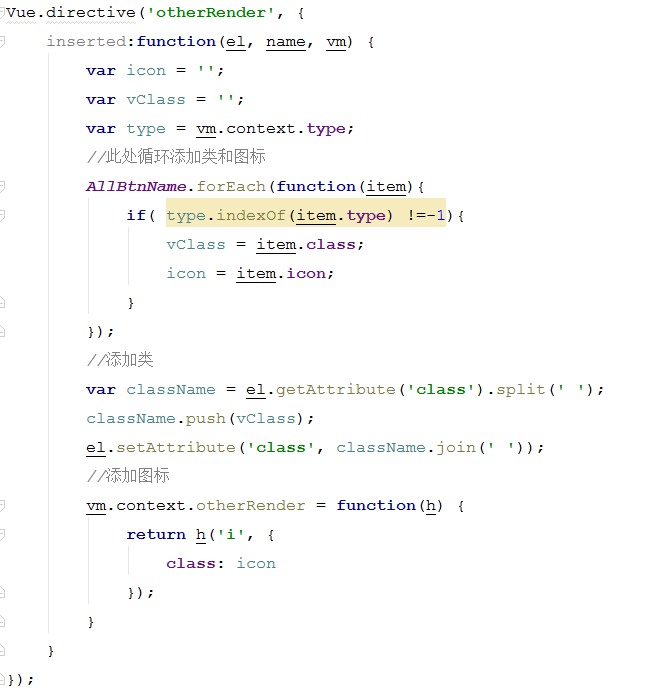
3、自定义指令otherRender,写在项目公共的js中。这里我先将所有的类对应的颜色类和图标定义好。css样式是根据需求自定义的

然后再在指令中循环添加

在使用el-button时只要添加对应的type值就能使用,对应的颜色和图标就会显示了
下面看下自定义elementui中的图标
前提
elementui图标库图标较少
当你想用elementui的控件而不想用它的图标时,就可以使用自定义的方式来实现
实现
el-icon-my-export为我自定义的图标命名
<el-button class="default" icon="el-icon-my-export">导出</el-button>
//使用图片来替换
//before属性中的content文本是用来占位的,必须有
//可以设置字体大小来确定大小
//使用visibility: hidden;来隐藏文字
.el-icon-my-export{
background: url(/officeHouse/resources/images/export.png) center no-repeat;
background-size: cover;
}
.el-icon-my-export:before{
content: "替";
font-size: 16px;
visibility: hidden;
} //如果直接使用字体图片
//直接在before属性设置对应的content就行
.el-icon-my-export{
font-size: 16px;
}
.el-icon-my-export:before{
content: "\e611";
} content里面使用汉字大小会比较正常,但是汉字有时候会出现乱码,可以使用Unicode编码 //编码后的的替为 \u66ff
//书写到css里面的时候需要去掉u
.el-icon-my-export:before{
content: "\66ff";
font-size: 16px;
visibility: hidden;
}
其他控件的图标替换大多如此,当然具体问题具体分析,我也不确定会不会有不同的情况
element-ui 的el-button组件中添加自定义颜色和图标的实现方法的更多相关文章
- element-ui 的el-button组件中添加自定义颜色和图标
我使用的element-ui的版本是V1.4.13. 如上图所示,如果使用el-button,加颜色是可以通过设置type属性的值,加图标就设置icon属性的值. 现在产品给了一个需求,就是自定义的很 ...
- vue 组件中添加样式不生效
如何产生 在开发项目中遇到在组件中添加样式不生效的情况.具体场景如下 //// vue 组件 <template> <div class="box" data-v ...
- JabRef中添加中文文献出现乱码 解决方法
JabRef中添加中文文献出现乱码 解决方法 问题描述 JaBRef是一款开源的文献管理软件,主要用来管理bibtex格式的参考文献,可以与LATEX配合使用,方便论文参考文献的使用.文献管理 ...
- 向ArcGIS的ToolBarControl中添加任意的windows组建的方法[转]
向ArcGIS的ToolBarControl中添加任意的windows组建的方法[转] Link: http://www.cnblogs.com/mymhj/archive/2012/10/12/27 ...
- iview使用之怎样通过render函数在tabs组件中添加标签
在实际项目开发中我们通常会遇到一些比较'新颖'的需求,而这时iview库里往往没有现成可用的组件示例,所以我们就需要自己动手翻阅IviewAPI进行自定义一些组件,也可以说是将iview库里的多种组件 ...
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
- Android中添加监听回调接口的方法
在Android中,我们经常会添加一些监听回调的接口供别的类来回调,比如自定义一个PopupWindow,需要让new这个PopupWindow的Activity来监听PopupWindow中的一些组 ...
- 如何在VS2010中添加ActiveX控件及使用方法
方法1: 1.首先在在项目上面右击添加类,如下图所示: 2.点击添加ActiveX控件中的MFC类 3.找到需要添加的ActiveX类. 4.点击完成即可. 5.此时转到资源视图,打开如下视图.可能工 ...
- 在ubuntu中添加widows启动项的简单方法
打开终端执行: sudo vim /boot/grub/grub.cfg 或者 sudo gedit /boot/grub/grub.cfg 打开文件grub.cfg. 在文件中添加:添加的时候注意和 ...
随机推荐
- 1.Oracle数据库查看用户锁表和对表解锁的sql语句
① 查看用户锁表 select sess.sid, sess.serial#, lo.oracle_username, lo.os_user_name, ao.object_name, lo.lock ...
- Python-Cpython解释器支持的进程与线程
一.Python并发编程之多进程 1. multiprocessing模块介绍 python中的多线程无法利用多核优势,如果想要充分地使用多核CPU的资源(os.cpu_count()查看),在pyt ...
- go——通道(二)
在Go语言里面,你不仅可以使用原子函数和互斥锁来保证对共享资源的安全访问以消除竞争状态, 还可以使用通道,通过发送和接收需要共享的资源,在goroutine之间做同步. 当一个资源需要在gorouti ...
- js 数组判断是否包含某元素 或 数组去重
判断包含: 1.借助 jquery $.inArray(obj.UNIVERSITY_NAME, arryDatas) < 0var arr = [ "xml", &quo ...
- Java技术学习路线
转载 作者:David 链接:https://www.zhihu.com/question/25255189/answer/86898400来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- Oracle数据库安全(二)资源限制于口令管理
一.资源限制与口令管理概述 1.概要文件介绍: 在Oracle数据库中,用户对数据库和系统资源使用的限制以及对用户口令的管理的是建立概要文件实现的.它是Oracle数据库安全策略的重要组成不封.每个数 ...
- 20145201 《Java程序设计》第一周学习总结(修改)
# 20145201 <Java程序设计>第一周学习总结 ## 教材学习内容总结 万事开头难,终于开始学习了Java.寒假的时候看到老师的要求确实有点慌,但是这周翻开书,从书本知识第一行学 ...
- 差看windows上进程及线程
转自:http://blog.csdn.net/swgsunhj/article/details/29552027 下载process exlporer: http://technet.microso ...
- 【React Native开发】React Native进行签名打包成Apk
转载请标明出处: http://blog.csdn.net/developer_jiangqq/article/details/50525976 本文出自:[江清清的博客] (一)前言 [好消息]个人 ...
- Spring AOP(6)-- XML配置
applicationContext-xml.xml <?xml version="1.0" encoding="UTF-8"?><beans ...
