从零开始的全栈工程师——html篇1.7
position定位与表单
一、position
1、Position细说
Position:relative;
Left:100px;
Top:100px;
Position:absolute;
Left:100px;
Top:100px;
Position:relative;如果设置值了,相对原来的位置进行调整
二者区别
- absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占有着原来的位置。
- Relative存在”形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或者是元素的微调。
- Absolute 会有一种现象”压盖”效果。
2、position的属性值
四个
1).relativ(相对定位)
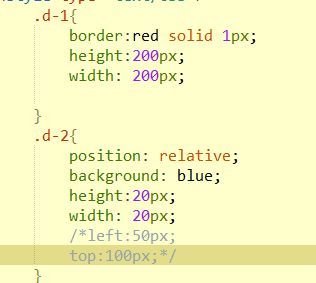
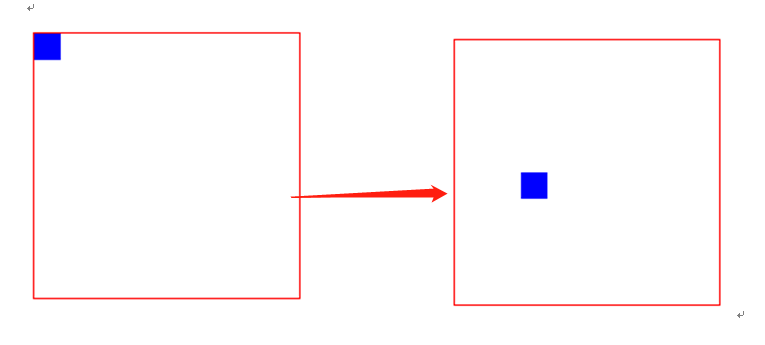
relative属性相对比较简单,我们要搞清它是相对哪个对象来进行偏移的。答案是它本身的位置。比如代码如下图中 在小div里有一个相对定位
设置了左边距离为50px 上边距离为100px 就是相对于原来的位置偏移


2). absolute
这个属性总是有人给出误导。说当position属性设为absolute后,总是按照浏览器窗口来进行定位的,这其实是错误的。实际上,这是fixed属性的特点。
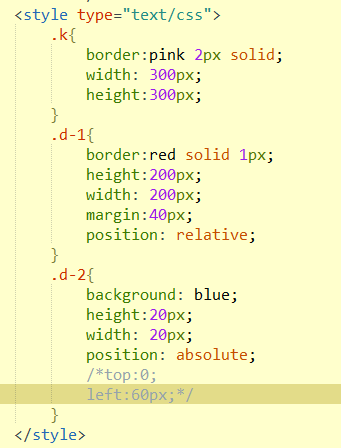
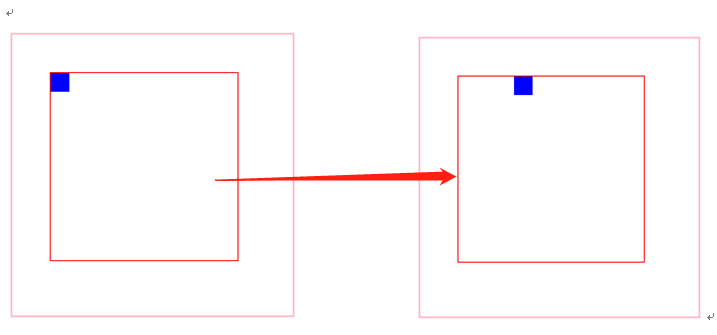
absolute一般与relative一起使用 一个元素的父级添加一个相对定位relative 给元素添加绝对定位absolute之后
这个元素就是相对于他的父级移动就不会绕着body移动了 代码如下


3).fixed
fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位,即使拖动滚动条,他的位置也是不会改变的。
4).static
position的默认值
二、表单(form)
1.表单

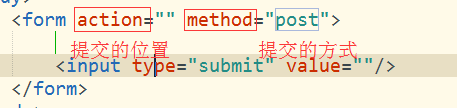
Action指的使提交的地址 比如 百度:https://www.baidu.com
Methods 提交方式 post 和get
Get 是在http的url上提交不加密 post加密在http中的一个body对象上提交的。
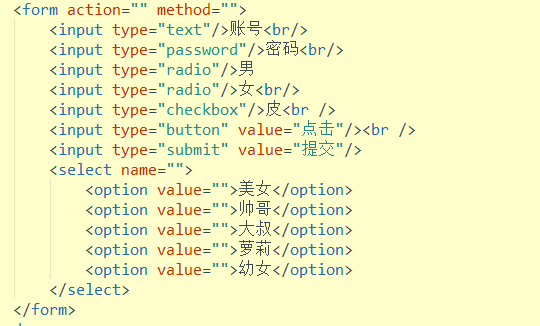
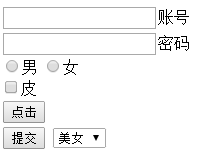
2.表单的内元素
文本框:<input type="text"/>
密码框:<input type="password"/>
单选框:<input type="radio">
多选框:<input type="checkbox">
普通按钮:<input type="button" value="按钮">
提交按钮:<input type="submit" value="提交">
下拉列表:<select name=""><option></option></select>


从零开始的全栈工程师——html篇1.7的更多相关文章
- 从零开始的全栈工程师——html篇1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块 HTML篇 html(超文本标记语言,标记通用标记语言下的一个应用.) “超文本”就是指页面内可以包含图片.链接,甚至音乐 ...
- 从零开始的全栈工程师——html篇1.2
起名方式与CSS 一.起名方式(起名方式也叫选择器) 起名的目的是为了给标签添加属性 常见的3种选择器有 标签选择器 id选择器(使用的时候加#) class选择器(使用的时候加.) 样式的 ...
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——html篇1.5
列表与边距探讨和行块 一.列表 1.无序列表(UL) 1)内部必须有子标签<li></li>2)天生自带内外边距 p也是自带 大家会发现用UL的时候内容前面会出现一个像这样的一 ...
- 从零开始的全栈工程师——html篇1.4
背景与边框 一.背景(backgound) 1.背景颜色:background-color:red;(简写:background:color;) 备注:ie9以下给body设置background-c ...
- 从零开始的全栈工程师——html篇1.3
文本.字体css样式与前期英语单词汇总 一.文本样式(text) 1.颜色:color:red; 2.文本对齐方式:text-align:left/center/right/justify; left ...
- 从零开始的全栈工程师——PHP篇 ( 单词汇总 ) ( php解决文字乱码 )
解决乱码: header("Content-Type: text/html;charset=utf-8"); 单词 局部的: local 全局的: global 静态的: stat ...
- 从零开始的全栈工程师——js篇(cookie)
Cookie是由服务器端生成,发送给User-Agent,浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器,对cookie知识感兴 ...
随机推荐
- PyQt5(4)——菜单栏(使用外部exe)
图像化建立菜单栏: ① 双击输入名称 就可以喽 如何添加工具栏呢: 新建一个快捷工具,拖到快捷栏,出现红色的小竖线. 至此 就完成了菜单栏和快捷方式的建立. 补充: python 如何调用外部的e ...
- CDQZ Day4
NOIP 模拟题By liu_runda题目名称 数 论 题源程序文件名 number.cpp theory.cpp problem.cpp输入文件名 number.in theory.in prob ...
- 2. Javscript学习笔记——引用类型
2. 引用类型 2.1 Object类型 Object 是一个基础类型,其他所有类型都从 Object 继承了基本的行为. 对象是一个包含相关数据和方法的集合(通常由一些变量和函数组成,我们称之为对象 ...
- rest-framework框架组件
序列化组件 创建一个序列化类, 视图四种方式 以下代码都需要创建一个serializers.py文件 from rest_framework import serializers from CBV_a ...
- windbg调试驱动程序
不正确之处欢迎指正,高手勿喷~ 配置windbg路径 Symbol path:SRV*F:\Windows\symbolxp3*http://msdl.microsoft.com/download/s ...
- vue,新手上路,基础,常见问题
1. 报这个错的 都是关键字问题,不要用关键字 做为组件的名字,不然肯定都会报错,如果找不到就一个字母的看,我就是 忘记改组件的名字导致报错,这个问题 改个名字就好,切记改全不然只有页面报错,文 ...
- idea常用快捷汇总
目录 1.查询 2. 自动提示 3. 代码生成 4. 摆脱鼠标 5.源码阅读 1.查询 Shift+ Ctrl + F 全文搜索 Shift + Shift 文件名搜索 Ctrl + F 在当前文件进 ...
- 记一次简单的关于SimpleDateFormat的优化
# 有一个有趣的需求: (1)预先定义每天24小时不同时间段的电价 (2) 有一个list<map<timestamp,value>>: timestamp(时间戳):valu ...
- ztree树样式的设计
ztree的功能虽然很是强大,但是唯一有一点就是样式有点普通,所以如果我们需要修改样式,那么就只能进行样式重新覆盖了 样式代码,这些都是根据实际样式进行覆盖 /** * tree的选中样式 */ .c ...
- 【随笔】 MyEclipse2014的安装和破解
MyEclipse,是在eclipse 基础上加上了自己的插件.MyEclipse,是在eclipse 基础上加上自己的插件开发而成的功能强大的企业级集成开发环境,主要用于Java.Java EE以及 ...
