使用webpack2.0 搭建react.js项目
最近一段时间没有写react.js,发现webpack已经完全升级为2.0了,升级后导致以前的项目不能正常编译,只能重新实践一番
关于webpack2.0和1.x的区别概括起来就是tree shaking , es6, 一堆config文件不同的写法
tree shaking,简单描述就是就是真正意义上的按需打包,webpack1.0时代只要引入的包就打到合并的js文件中,即使是分包也无法处理那些没有使用的model,最后导致打包文件包括很多无用的内容,特别是SPA项目。
通过名叫 “tree-shaking” 的技术使打包的结果只包括实际用到的 exports。Three-shaking 的关键在于依赖 ES6 模块的静态结构。“静态结构”意味着在编译时他们是可分解的,而不用执行它们的任何代码,简单理解是ES6导出的部分如果在其它模块没有调用。
一.create项目
mkdir project
type nul > package.json
二.安装webpack
npm install webpack --save-dev
三.安装css相关的loader
npm install style-loader css-loader --save-dev
四.为了开发方便,安装webpack-dev-server
npm install --save-dev webpack-dev-server
五.为了方便编译,需要编译ES6语法和react语法,因为本例使用redux官网的一个列子中的代码,其中有地方用到stage0 stage2,所有还要引入这2个依赖
npm install --save-dev babel-core babel-loader babel-preset-es2015
npm install --save-dev babel-preset-react babel-preset-stage-0 babel-preset-stage-2
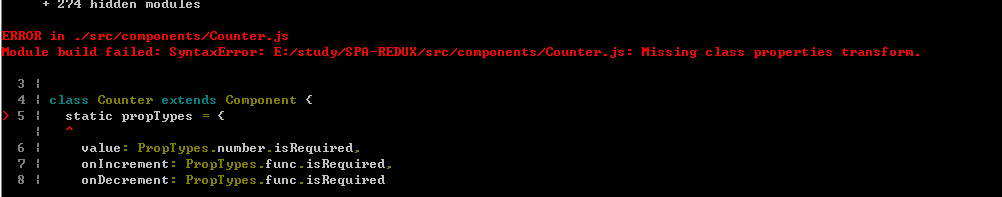
这里注意的是.bable文件配置格式从1.0迁移到2.0后变化很大,主要是.babelrc配置格式不同了
1.0可以这么配置,2.0如果这么配置将会报错
{
presets: ['es2015']
}
正确的配置 modules 表示是否转行为commonjs方式,这里选择false loose 使编译后的代码不需要完全遵循ES6规定, 简化编译后的代码, 提高代码执行效率,这里可以不使用这个模式
{
"presets": [
["es2015", {"modules": false, "loose": true}],
"stage-0",
"stage-2",
"react"
]
}
六 react相关
npm install --save-dev react react-dom react-redux redux
七.其他有用的依赖
extract-text-webpack-plugin css分包用
html-webpack-plugin 文件js css引入替换模版用
npm install --save-dev path extract-text-webpack-plugin html-webpack-plugin
八.webpack文件
关于写法问题,最大的就是使用roles use语法,但是发现babel-loader使用官网介绍的use时候,无法编译语法,有兴趣的可以研究下为什么?
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
}
]
}
官网推荐的使用babel-preset-env这个库,这个库可以制定编译支持什么浏览器,不过我使用后无法识别一些前沿的语法,只能弃用

最后找了个网上的用法,不使用use写法,配置.babelrc文件的写法。
开发环境
const path = require('path'); // 导入路径包
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map', //开启sourceMap便于调试
entry: './src/index.js', //入口文件
output: {
path: path.resolve(__dirname, 'build'), // 指定打包之后的文件夹
filename: '[name].js' // 可以打包为多个文件
},
// 使用loader模块
module: {
rules: [{
test: /\.css$/,
use: [
'style-loader', {
loader: 'css-loader',
options: {
// modules: true // 设置css模块化,详情参考https://github.com/css-modules/css-modules
}
}
]
}, {
test: /\.(jsx$|js)$/,
loader: 'babel-loader',
exclude: /(node_modules|bower_components)/, //需要排除的目录
include: __dirname
}]
},
// 配置devServer各种参数
devServer: {
hot: true, // 配置HMR之后可以选择开启
historyApiFallback: true, // 不跳转
inline: true // 实时刷新
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html' // 模版文件
}),
new webpack.HotModuleReplacementPlugin() // 热加载插件
]
}
生产环境
const path = require('path'); // 导入路径包
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var CleanPlugin = require('clean-webpack-plugin')//webpack插件,用于清除目录文件
module.exports = {
entry: './src/index.js', //入口文件
output: {
path: path.resolve(__dirname, 'build'), // 指定打包之后的文件夹
filename: '[name]-[hash].js' // 可以打包为多个文件
},
// 使用loader模块
module: {
rules: [{
test: /\.css$/,
use: [
'style-loader', {
loader: 'css-loader',
options: {
}
}
]
}, {
test: /\.(jsx$|js)$/,
loader: 'babel-loader', //此处不能用use,不知道为啥
exclude: /(node_modules|bower_components)/, //需要排除的目录
include: __dirname
}]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html' // 模版文件
}),
new CleanPlugin(['build']),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendors' // 将公共模块提取,生成名为`vendors`的chunk
}),
new webpack.optimize.UglifyJsPlugin({ //压缩js代码
compress: {
warnings: false
}
}),
new ExtractTextPlugin('[name]-[hash].css'),
//定义环境变量production,定义后就不不把提示的东西打包进去
new webpack.DefinePlugin({
'process.env': {NODE_ENV: '"production"'}
})
]
}
例子的地址,仅供学习https://github.com/xiashan17/SPA-REDUX
使用webpack2.0 搭建react.js项目的更多相关文章
- [转载]Sublime Text 3 搭建 React.js 开发环境
[转载]Sublime Text 3 搭建 React.js 开发环境 Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babe ...
- 使用Yarn+Webpack+Babel6搭建React.js环境
使用Yarn+Webpack+Babel6搭建React.js环境 Facebook开源的React.js已经改变了世人对前端UI的思考方式.这种基于组件方式的优势之一,就是使View更加的简单,因为 ...
- vue-cli脚手架搭建Vue.js项目
前提条件: 一.node.js 下载 https://nodejs.org/zh-cn/download/ 二.webpack 安装 npm install webpack -g PS:-g 就是 ...
- Sublime Text 3 搭建 React.js 开发环境
sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babel 支持ES6, React.js, jsx代码高亮,对 JavaScr ...
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
[TOC] 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admi ...
- 如何利用webpack4.0搭建一个vue项目
作为一个初学者,记录自己踩过的坑是个好的习惯.我本身比较懒,这里刚好有时间把自己的搭建过程记录一下这里是参考文章 https://www.jianshu.com/p/1fc5b5151abf文章里 ...
- 1.0搭建 Node.js 开发环境
<搭建 Node.js 开发环境> 本课程假设大家都是在 Linux 或者 Mac 下面.至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的.甚至是不可告人的兼容性 ...
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- 用yeoman搭建react画廊项目笔记
1.安装yeoman npm install yo -g yo --version //检测 yeoman版本,成功显示版本号,则安装成功 2.到yeoman官网 http://yeoman.io ...
随机推荐
- Service Worker 缓存文件处理
交代背景 前段时间升级了一波Google Chrome,发现我的JulyNovel站点Ctrl+F5也刷新不了,后来发现是新的Chrome已经支持Service Worker,而我的JulyNovel ...
- HAOI2014 遥感监测
题目链接:戳我 比较水的一个题,直接处理点,找在直线上的可以覆盖到它的区间,然后做最小线段覆盖即可: 代码如下: #include<iostream> #include<cstdio ...
- 多进程《三》join方法
一 Process对象的join方法 在主进程运行过程中如果想并发地执行其他的任务,我们可以开启子进程,此时主进程的任务与子进程的任务分两种情况 情况一:在主进程的任务与子进程的任务彼此独立的情况下, ...
- maven 引入外部jar包
方式1:dependency 本地jar包 <dependency> <groupId>com.hope.cloud</groupId> <!--自定义--& ...
- kali linux之Msf
目前最流行,最强大,最具扩展性的渗透测试平台软件 基于metasploit进行渗透测试和漏洞分析的流程和方法 框架集成了渗透测试标准(PETS)思想 一定程度上统一了渗透测试和漏洞研究的工作环境 新的 ...
- react-route简明学习
- [Maven实战-许晓斌]-[第二章]-2.1在Windows上安装maven
来源:<maven实战> 1.检查JAVA_HOME和java -version C:\Users\admin>echo %JAVA_HOME% C:\Users\admin&g ...
- 洛谷P3783 [SDOI2017]天才黑客(前后缀优化建图+虚树+最短路)
题面 传送门 题解 去看\(shadowice\)巨巨写得前后缀优化建图吧 话说我似乎连线段树优化建图的做法都不会 //minamoto #include<bits/stdc++.h> # ...
- php中递归查找父级名称
/** * 获取所属公司 * @param array 列表 * @param $id 上级ID * @return array */ private static function get_top_ ...
- io--文件内容的复制
public class CopyTextTest_2 { private static final int BUFFER_SIZE = 1024; public static void main ...
