Ajax(Asychronous JavaScript and XML)笔记
1 Ajax简介
1 ajax概念

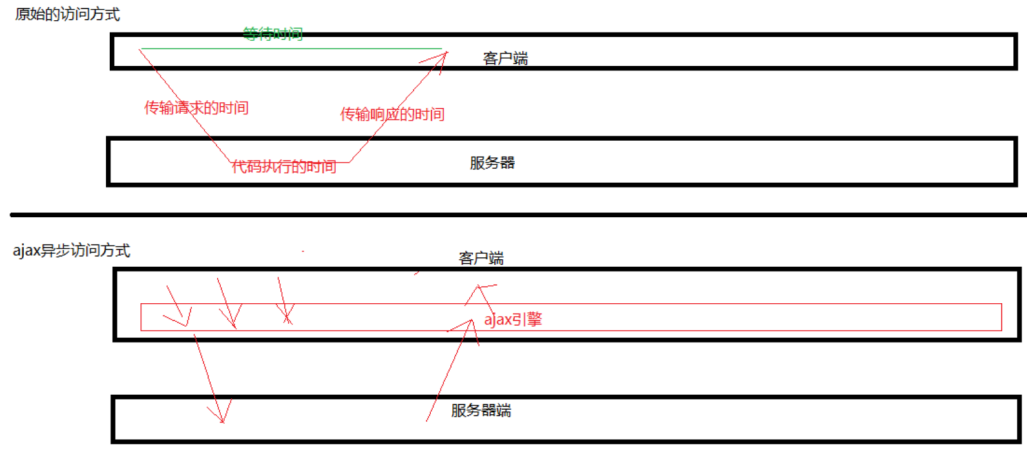
2 什么是同步?什么是异步?

3 ajax原理

2 JavaScript原生的ajax



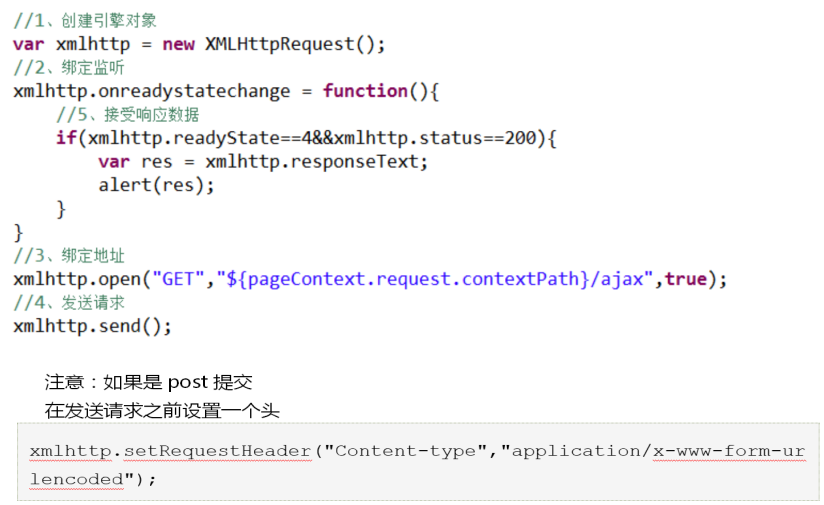
1 ajax.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title> <script type="text/javascript"> function fn1(){
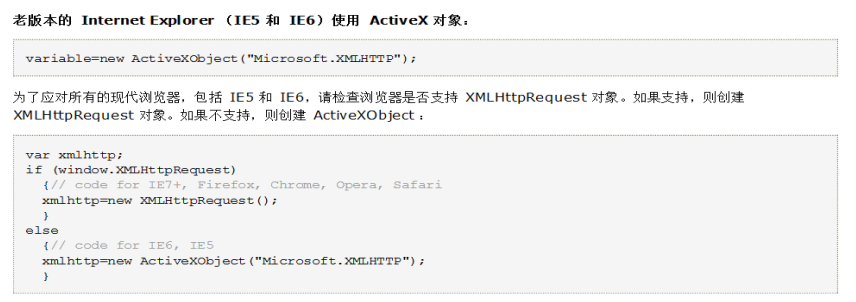
//1、创建ajax引擎对象 ---- 所有的操作都是通过引擎对象
var xmlHttp = new XMLHttpRequest();
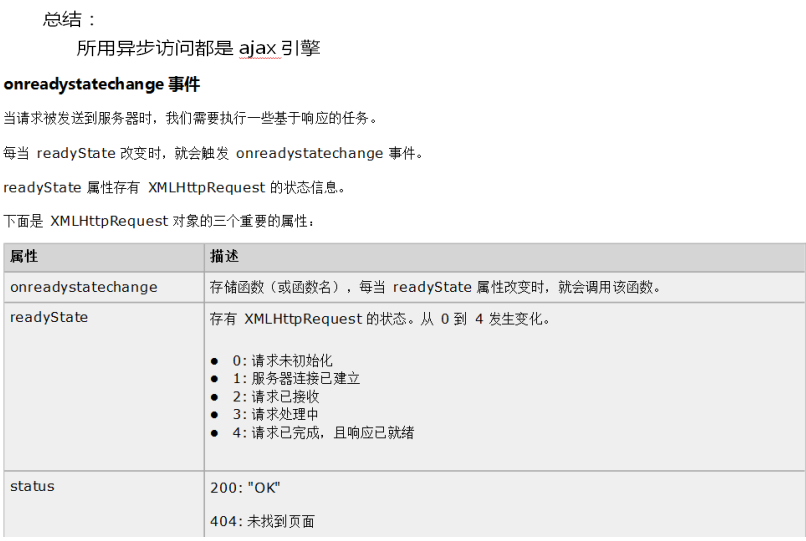
//2、绑定监听 ---- 监听服务器是否已经返回相应数据
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState==4&&xmlHttp.status==200){
//5、接受相应数据
var res = xmlHttp.responseText;
document.getElementById("span1").innerHTML = res;
}
}
//3、绑定地址
xmlHttp.open("GET","/WEB22/ajaxServlet?name=lisi",true);
//4、发送请求
xmlHttp.send(); }
function fn2(){
//1、创建ajax引擎对象 ---- 所有的操作都是通过引擎对象
var xmlHttp = new XMLHttpRequest();
//2、绑定监听 ---- 监听服务器是否已经返回相应数据
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState==4&&xmlHttp.status==200){
//5、接受相应数据
var res = xmlHttp.responseText;
document.getElementById("span2").innerHTML = res;
}
}
//3、绑定地址
xmlHttp.open("POST","/WEB22/ajaxServlet",false);
//4、发送请求
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttp.send("name=wangwu"); } </script> </head>
<body>
<input type="button" value="异步访问服务器端" onclick="fn1()"><span id="span1"></span>
<br>
<input type="button" value="同步访问服务器端" onclick="fn2()"><span id="span2"></span>
<br>
<input type="button" value="测试按钮" onclick="alert()">
</body>
</html>
2 AjaxServlet代码
package www.test.ajax01; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class AjaxServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { //response.getWriter().write("zhangsan"); /*try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}*/ String parameter = request.getParameter("name"); response.getWriter().write(Math.random()+parameter); } protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
3 注意事项


4 ajax图解

Ajax(Asychronous JavaScript and XML)笔记的更多相关文章
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. AJAX 最大的 ...
- 什么是AJAX? AJAX:”Asynchronous JavaScript and XML”中文意思:异步JavaScript和XML。
指一种创建交互式网页应用的网页开发技术. AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词. 不是指一种单一的技术,而是有机地利用了一系列相关的技术: web标准( Stan ...
- ajax(Asynchronous JavaScript and XML) 异步js或者xml
1.XMLHttpRequest 对象:向服务器发送局部的请求,异步获取执行 a.浏览器支持 b.语法: xmlhttp==new XMLHttpRequest(); xmlhttp.open(&qu ...
- How to make an HTTP request 异步 JavaScript 和 XML
https://developer.mozilla.org/en-US/docs/AJAX/Getting_Started In order to make an HTTP request to th ...
- AJAX异步的 JavaScript
什么是AJAX: AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 不是新的编程语言,而是一种使用现有标准的新方法. ...
- 【JavaScript】AJAX总结(异步JavaScript和XML)
AJAX介绍 通过 AJAX,你可以创建更好.更快以及更友好的 WEB 应用程序. AJAX 基于 JavaScript 和 JavaScript的XMLHttpRequest对象. AJAX 应用程 ...
- AJAX(Asynchronous JavaScript And XML)
AJAX(Asynchronous JavaScript And XML):异步的javascript和xml技术 作用:在不刷新整个页面的情况下,通过XMLHttpRequest向后台偷偷发起请求, ...
- Javascript & JQuery读书笔记
Hi All, 分享一下我学JS & JQuery的读书笔记: JS的3个不足:复杂的文档对象模型(DOM),不一致的浏览器的实现和便捷的开发,调试工具的缺乏. Jquery的选择器 a. 基 ...
- ajax-异步JavaScript和XML
什么是ajax? ajax是异步的javascript和XML ( Asynchronous Javascript And XML ) 优点:节省用户操作时间,提高用户体验.减少数据请求次数. 什么是 ...
随机推荐
- js链式调用
我们都很熟悉jQuery了,只能jQuery中一种非常牛逼的写法叫链式操作 * $('#div').css('background','#ccc').removeClass('box').stop() ...
- 安装Python-Windows
安装Python-Windows 在开始Python编程前,需要先安装Python环境.Python安装包可以到Python的官网下载,官网地址是https://www.python.org/,如果想 ...
- solr的schema.xml配置属性解释
schema.xml做什么? SOLR加载数据,创建索引和数据时,核心数据结构的配置文件是schema.xml,该配置文件主要用于配置数据源,字段类型定义,搜索类型定义等.schema.xml的配置直 ...
- ZKEACMS 的两种发布方式
前言 如果你还不知道ZKEACMS,不妨先了解一下. ASP.NET MVC 开源建站系统 ZKEACMS 推荐,从此网站“拼”起来 官方地址:http://www.zkea.net/zkeacms ...
- navicat 导入txt到数据库
一直都是建库 一条条添加数据 昨天碰上要导入一堆数据突然不知所措 查资料才弄好,先记录一下,以免忘记 这个是导入的数据名可以改 对导入数据表进行增删改 以上!
- linux kvm虚拟机安装
1.上传ISO文件,这里采用OEL5.8x64iso 2.开始安装OEL5.8 (1)raw格式磁盘 virt- --vcpus= --disk path=/data/test02.img,size= ...
- RDLC报表的相关技巧二(主从报表)
为了广泛支持客户端,系统框架运行在.Net Framework 4.0之上,Report viewer的版本也限制在11.0.3366.16. 使用NUGET安装Microsoft.ReportVie ...
- centos6装python3,并安装requests, lxml和beautifulsoup模块
一. 安装python3并设为默认版本,与python2共存 1.下载Python3.4安装包 wget https://www.python.org/ftp/python/3.4.4/Pytho ...
- mysql数据库表的基本操作sql语句总结
1,命令行登录命令 mysql -h localhost -u root -p C:\Users\lenovo>mysql -u root -p Enter password: ***** We ...
- 如何判断一个对象实例是不是某个类型,如Cat类型
<script> function cat(){} var b = new cat(); if(b instanceof cat){ console.log("a是cat&quo ...
