Django图书管理系统(单表操作)
以下内容需要掌握:
Python3 以及前端:HTML,CSS,jQuery,BootStrap,Django,JavaScript
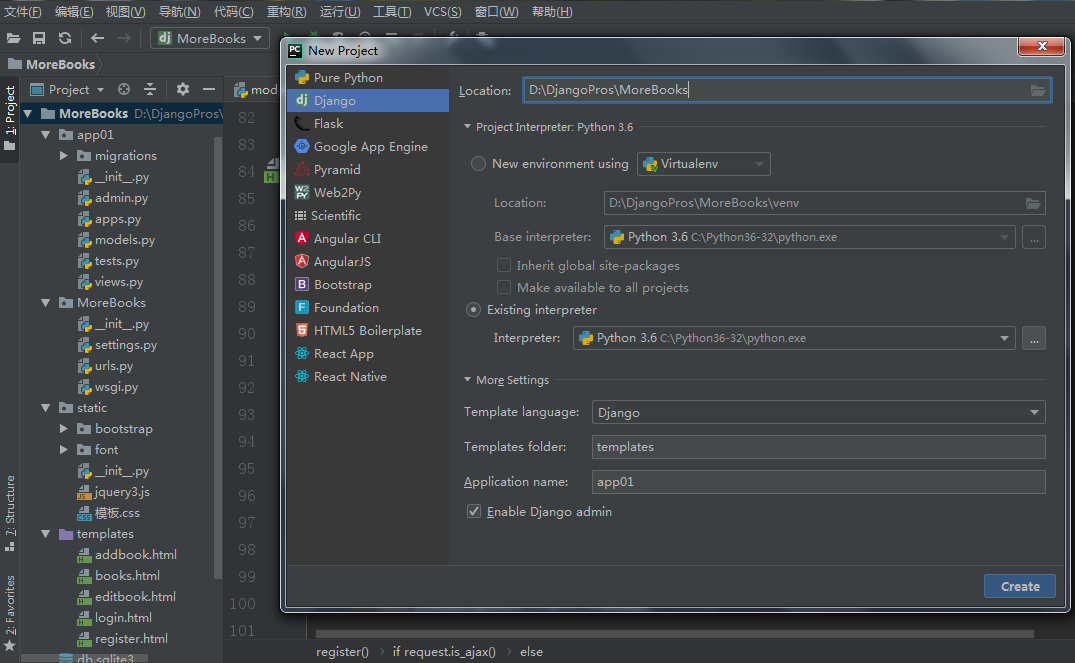
开启Django新项目:

1,settings.py
数据库选择:
①sqlite3(Django自带的数据库:文件式数据库):我们这里用sqlite3,下面MySQL配置仅做了解
②MySQL: 配置:
__init__.py:(对应应用文件夹下和urls.py同一个文件夹)
import pymysql
pymysql.install_as_MySQLdb()
------------------------------
settings.py:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '------输入数据库名---------',
'USER': '------输入数据库用户名root/其它----------',
'PASSWORD': '-----输入数据库密码------',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
2,建一个static文件夹:(项目名---新建--python package)
BootStrap文件夹
jQuery.3.3.1.js
自定义CSS
settings.py配置:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
os.path.join(BASE_DIR, "recommend", "static"), # 不加这句有可能出现页面渲染不了bootstrap的情况
]
3,让控制台显示SQL查询语句
settings.py配置:
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'console':{
'level':'DEBUG',
'class':'logging.StreamHandler',
},
},
'loggers': {
'django.db.backends': {
'handlers': ['console'],
'propagate': True,
'level':'DEBUG',
},
}
}
4,templates目录下放网页
books.html 显示所有书籍
//jQuery.js引入到HTML:
<script src="/static/jQuery.3.3.1.js"></script>
//BootStrap.css引入到HTML:
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
//-------------------------------------------------------
//书籍列表
//添加书籍
//表格:
//ID 书名 价格 出版日期 出版商 操 作
//-------------------------------------------------------
<h3>书籍列表</h3>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<a href="/books/add/" class="btn btn-primary"> 添加书籍</a>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>书籍名称</th>
<th>价格</th>
<th>出版社</th>
<th>出版日期</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in queryset %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>{{ book.publish }}</td>
<td>{{ book.pub_date|date:"Y/m/d" }}</td>
<td>
<a href="/books/delete/{{ book.nid }}">删除</a>
<a href="/books/edit/{{ book.nid }}">编辑</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
<script>
$("h3").click(function () {-------------------jQuery的知识
$(this).css("color","red")
})
</script>
addbook.html 添加书籍
jQuery.js引入到HTML:
<script src="/static/jQuery.3.3.1.js"></script>
BootStrap.css引入到HTML:
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
----------------------------
书名:input
价格:input
出版日期:input
出版商:input
Submit提交
-----------------------------------
<h3>添加书籍</h3>
<div class="row">
<div class="col-md-4 col-md-offset-3">
<form action="/books/add/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="title">书籍名称</label>
<input class="form-control" type="text" id="title" placeholder="名称" name="title">
</div>
<div class="form-group">
<label for="price"> 价格</label>
<input class="form-control" type="text" id="price" placeholder="价格" name="price">
</div>
<div class="form-group">
<label for="publish">出版社</label>
<input class="form-control" type="text" id="publish" placeholder="出版社" name="publish">
</div>
<div class="form-group">
<label for="pub_date">出版日期</label>
<input class="form-control" type="date" id="pub_date" placeholder="出版日期" name="pub_date">
</div>
<input type="submit"value="submit" class="btn btn-default pull-right">
</form>
</div>
</div>
editbook.html 编辑书籍
//jQuery.js引入到HTML:
<script src="/static/jQuery.3.3.1.js"></script>
//BootStrap.css引入到HTML:
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
-----------------------
编辑书籍
书名:input value=从数据库获取当前选择的ID对应的数据显示
价格:input value=从数据库获取当前选择的ID对应的数据显示
出版日期:input value=从数据库获取当前选择的ID对应的数据显示
出版商:input value=从数据库获取当前选择的ID对应的数据显示
Submit
----------------------
<h3>编辑书籍</h3>
<div class="row">
<div class="col-md-4 col-md-offset-3">
<form action="" method="post">
{% csrf_token %}
<div class="form-group">
<label for="title">书籍名称</label>
<input class="form-control" type="text" id="title" placeholder="名称" name="title" value="{{ edit_book.title }}">
</div>
<div class="form-group">
<label for="price"> 价格</label>
<input class="form-control" type="text" id="price" placeholder="价格" name="price" value="{{ edit_book.price }}">
</div>
<div class="form-group">
<label for="publish">出版社</label>
<input class="form-control" type="text" id="publish" placeholder="出版社" name="publish" value="{{ edit_book.publish }}">
</div>
<div class="form-group">
<label for="pub_date">出版日期</label>
<input class="form-control" type="date" id="pub_date" placeholder="出版日期" name="pub_date" value="{{ edit_book.pub_date|date:'Y-m-d' }}">
</div>
<input type="submit"value="submit" class="btn btn-default pull-right">
</form>
</div>
</div>
5,models.py
class Book(models.Model): # -------继承模型类
id = models.AutoField(primary_key=True) # --------自增(主键)
title = models.CharField(max_length=32) # --------字符串(长度32位)
price = models.DecimalField(max_digits=5,decimal_places=2) # -----最大位数,浮点位数
publish = models.CharField(max_length=32)
pub_date = models.DateTimeField()
class Meta: # ------告诉解析器自己定义数据表名(否则 app01Book)
db_table='book'
6,数据库迁移
Tools(工具栏):
run manage.py Task...
>>>>>>>makemigrations
>>>>>>>migrate
完了后生成了db.sqlite3文件:
pycharm右边database:(sqlite3首次使用需下载,弹出框有,完后,左边项目目录下db.sqlite3双击)
点开右边database:book可以看到加入数据库的表格字段
7,urls.py
..............import re_path
from book import views
urlpatterns=[
...........
path('books',views.books)
path('books/add/', views.addbook)
re_path('books/delete/(\d+)', views.delbook)
re_path(r'^books/edit/(\d+)$', views.editbook)
]
8,views.py
def books(request):
queryset = Book.objects.all()
return render(request,'books.html',{'queryset':queryset})
def addbook(request):
# 方式1:
if request.method=='POST':
# title=request.POST.get('title')
# ...
# book=models.Book.objects.create(titles=title,price=price,publish=publish,pub_date=pub_date)
# 方式2:(推荐)
data=request.POST.dict() #-----------Querydict生成字典
data.pop('csrfmiddlewaretoken')
book=models.Book.objects.create(**data) #-----聚合
return redirect('/books/') #-----------重定向到books
else
return return render(request,'addbook.html')
def delbook(request,del_id):
models.Book.objects.filter(nid=del_id).delete()
return redirect("/books/")
def editbook(request,edie_id):
if request.method=="GET":
edit_book=models.Book.objects.filter(nid=edit_book_id).first()
return render(request,"editbook.html",{"edit_book":edit_book})
else:
title = request.POST.get("title")
price = request.POST.get("price")
publish = request.POST.get("publish")
pub_date = request.POST.get("pub_date")
models.Book.objects.filter(nid=edit_book_id).update(title=title,price=price,publish=publish,pub_date=pub_date)
return redirect("/books/")
启动项目:
浏览器输入:
http://127.0.0.1:8000/books
Django图书管理系统(单表操作)的更多相关文章
- Django模型层-单表操作
ORM介绍 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人员的 ...
- Django day07 (二)单表操作
单表操作 -mysql数据库:settings里配置: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME ...
- Django框架之单表操作
一.添加表记录 对于单表有两种方式 # 添加数据的两种方式 # 方式一:实例化对象就是一条表记录 Frank_obj = models.Student(name ="海东",cou ...
- Django【第6篇】:Django之ORM单表操作(增删改查)
django之数据库表的单表查询 一.添加表记录 对于单表有两种方式 # 添加数据的两种方式 # 方式一:实例化对象就是一条表记录 Frank_obj = models.Student(name =& ...
- Django(ORM单表操作)
默认使用sqllite数据库 修改为mysql数据库 创建数据库 在app models中编写创建数据库类 from django.db import models class Book(models ...
- django 图书管理系统
一.图书管理系统 单表的增删改查 1.创建项目 2.注释掉中间件 就可以提交post 请求 3.配置静态文件 并手动创建static 文件夹存放静态文件 二.具体的数据库配置 1.创建数据库 2. ...
- web框架开发-Django模型层(1)之ORM简介和单表操作
ORM简介 不需要使用pymysql的硬编码方式,在py文件中写sql语句,提供更简便,更上层的接口,数据迁移方便(有转换的引擎,方便迁移到不同的数据库平台)…(很多优点),缺点,因为多了转换环节,效 ...
- Django基础五之django模型层(一)单表操作
一 ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人 ...
- Django开发:(3.1)ORM:单表操作
MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人员的工作量,不需 ...
随机推荐
- Excel 函数使用
字符串 20180613 转为日期 2018-06-13,单元格内输入如下公式 =DATE(LEFT(),MID(,),RIGHT()) IF 函数内的或.与 =IF(AND(A=B,C=D),&q ...
- IIS 无法安装URL重写模块的解决办法 UrlReWrite (.NET`SQL技术交流 群号206656202)
下载和安装URL Rewrite IIS8默认是没有安装URL重写工具的,必须要自己下载安装. 如果IIS上默认有安装Web平台安装程序,我们可以使用平台自动安装URL Rewrite重写工具,打开I ...
- 永中Office的ibus输入法问题
我在永中Office下无法调用ibus输入法,但是在其他窗口中都没有问题,如:gVIM,LeafPad,OpenOffice等等.我按照网上的方法在.bashrc文件中也添加了以下内容,可是还是不行. ...
- Ubuntu Tweak (linux下的优化大师)
Ubuntu Tweak 是中国人开发的一款专门为Ubuntu准备的配置.调整工具,它类似与compiz,但是界面更友好. 下面是安装命令: 第一步:添加tweak源 sudo add-apt-rep ...
- UVa 12169 - Disgruntled Judge(拓展欧几里德)
链接: https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
- REG小探
根键名称缩写对照表 常用数据类型
- web.xml中Filter的作用
Servlet中的过滤器Filter是实现了javax.servlet.Filter接口的服务器端程序,主要的用途是过滤字符编码.做一些业务逻辑判断等.其工作原理是,只要你在web.xml文件配置好要 ...
- WEB测试—用户界面测试
如果有设计稿,当然按照设计稿进行测试:没有设计稿,就参考原型:如果都没有,就按照web大众排版设计要求测试了,当然,还是要产品看过为准. 一下简单总结一下测试的点. 1. 导航测试 很少有用户愿意花时 ...
- checkout 提示失败
事故现场有些时候,当我们使用 git checkout <branchname>命令切换分支的时候,有时会切换失败,然后出现以下的提示信息: 提示信息说的很清楚,当前分支有未跟踪的文件,c ...
- Java构造器(构造方法)与方法区别
构造器,又称为构造方法.构造器用于构造该类的实例,也就是对象. 格式如下:[修饰符] 类名 (形参列表){//n条语句} 构造方法是一种特殊的方法,与一般的方法区别: 1.构造方法的名字必须与定义 ...
