34、Flask实战第34天:修改邮箱
修改邮箱页面布局
新建cms/cms_resetemail.html
{% extends 'cms/cms_base.html' %}
{% block title %}修改邮箱-CMS管理系统{% endblock %}
{% block page_title %}个人中心>>>修改邮箱{% endblock %}
{% block head %}
<style>
.form-container{
width: 300px;
}
</style>
{% endblock %}
{% block main_content %}
<form class="form-container">
<div class="form-group">
<div class="input-group">
<input type="email" class="form-control" placeholder="新的邮箱" name="email">
<div class="input-group-addon" style="cursor: pointer" id="get_captcha">获取验证码</div>
</div>
</div>
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="填写验证码" name="captcha">
</div>
</div>
<div class="form-group">
<div class="input-group">
<button type="submit" class="btn btn-primary" id="submit">提交修改</button>
</div>
</div>
</form>
{% endblock %}
cms_resetemail.html
创建一个视图,编辑cms.views.py
...
class ResetEmailView(views.MethodView):
decorators = [login_required]
def get(self):
return render_template('cms/cms_resetemail.html') def post(self):
pass bp.add_url_rule('resetemail', view_func=ResetEmailView.as_view('resetemail'))
修改cms/cms_base.html中的"修改密码" 链接
<li><a href="{{ url_for('cms.resetemail') }}">修改邮箱</a></li>
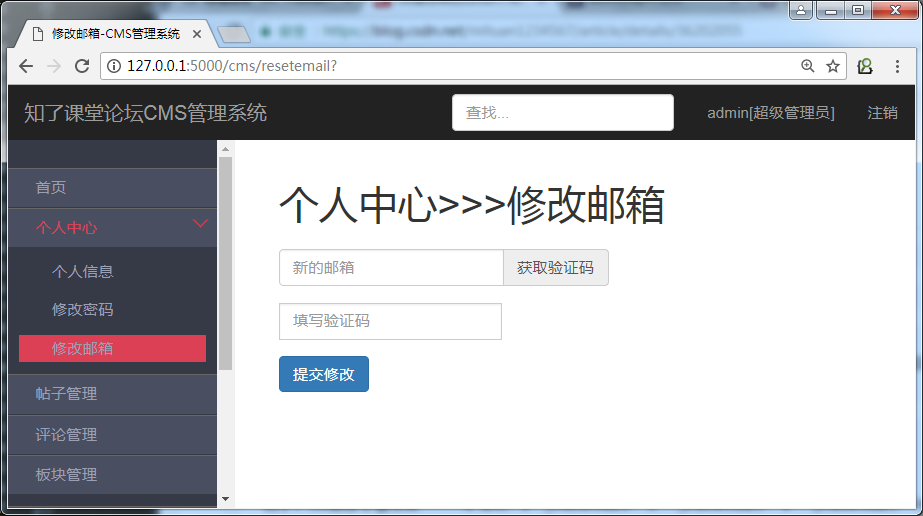
完成布局如下

获取验证码
流程:
用户输入 新的邮箱,点击 获取验证码,可以通过get方法使用AJAX发送到后台
后台接收到用户的新的邮箱,生成6位数的随机验证码,通过flask-mail插件发送验证码到该邮箱
把 邮箱作为key,验证码作为value存入memcached中,生存周期为300s(5分钟)
首先来配置flask-mail
安装flask-mail
pip install flask-mail
在exts.py中带falsk-mail
...
from flask_mail import Mail mail = Mail()
在主程序bbs.py中,把mail和app绑定
...
from exts import mail mail.init_app(app)
在config.py配置邮箱的连接和发送者信息,这里我是用的QQ邮箱
MAIL_SERVER = 'smtp.qq.com'
MAIL_PORT = ''
MAIL_USE_SSL = True #使用SSL,端口号为465或587
MAIL_USERNAME = 'sellsa@qq.com'
MAIL_PASSWORD = 'xxxxxxxxx' #注意,这里的密码不是邮箱密码,而是授权码
MAIL_DEFAULT_SENDER = 'sellsa@qq.com' #默认发送者
现在来的 cms.views写个视图函数来测试发送邮件
...
from exts import mail
from flask_mail import Message @bp.route('/test_email/')
def test_email():
msg = Message('Flask项目测试邮件', #这是邮件主题
sender='sellsa@qq.com',
recipients=['heboan@qq.com'], #发送给谁,这是个列表,可以有多个接收者
body='Hello, 这是一封测试邮件,这是邮件的正文')
mail.send(msg) #发送
return 'success'


配置memecahced
因为我们要把验证码 存到 memcached中,所以这里先配置好它。
我在192.168.88.1服务器中安装memcached并且启动它
yum install -y memcached
systemctl start memcached #查看端口进程
[root@c1 ~]# netstat -lntp|grep memcached
tcp 0 0 0.0.0.0:11211 0.0.0.0:* LISTEN 2904/memcached
tcp6 0 0 :::11211 :::* LISTEN 2904/memcached
安装python-memecahced插件
pip install python-memcached
我们工具包utils下新建个文件xcache.py对memcached 来封装下
import memcache mc = memcache.Client(["192.168.88.1:11211"], debug=True) def set(key, value, timeout=300):
return mc.set(key=key, val=value, time=timeout) def get(key):
return mc.get(key) def delete(key):
return mc.delete(key)
准备工作做好,我们可以写获取验证码的视图了,编辑cms.views.py
...
from exts mail
from flask_mail import Message
from utils xcache
import string, random @bp.route('/email_captcha/')
@login_required
def email_captcha():
#/cms/emai_capthcha/?email=xxxx@qq.com
email = request.args.get('email')
if not email:
return xjson.json_params_error('请传递邮件参数!') #生成6位数的随机验证码
source = list(string.ascii_letters)
source.extend(map(lambda x:str(x), range(0,10)))
captcha = ''.join(random.sample(source, 6)) #发送邮件
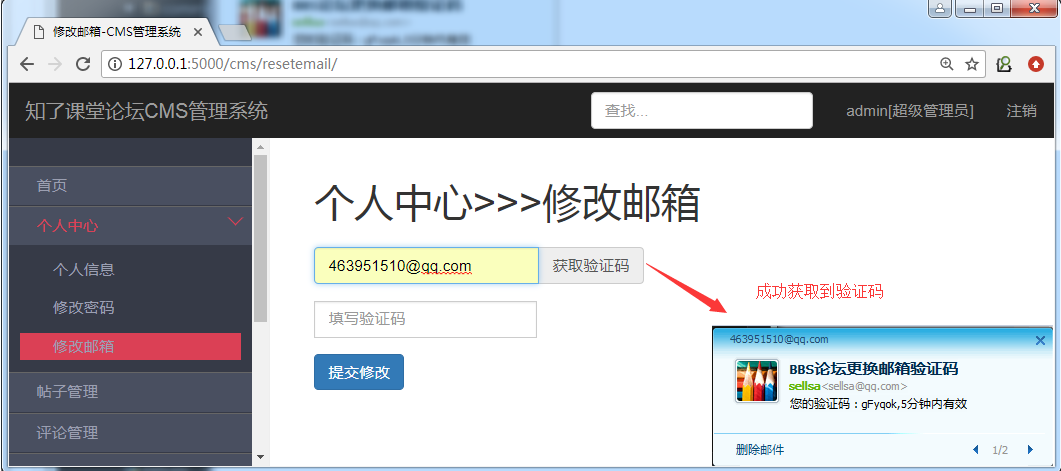
msg = Message('BBS论坛更换邮箱验证码',
recipients=[email],
body='您的验证码:{},5分钟内有效'.format(captcha))
try:
mail.send(msg)
except Exception as err:
print(err)
return xjson.json_server_error(message='邮件发送失败') #验证码存入memcached
xcache.set(email, captcha)
return xjson.json_success(message='邮件发送成功')
AJAX请求,创建static/cms/js/resetemail.js
$(function () {
$('#get_captcha').click(function (event) {
event.preventDefault();
var email = $('input[name=email]').val();
if(!email){
xtalert.alertInfoToast('请输入邮箱');
return;
}
bbsajax.get({
'url': '/cms/email_captcha/',
'data': {
'email': email
},
'success': function (data) {
if (data['code'] === 200){
xtalert.alertSuccessToast(data['message']);
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
})
})
});
在cms_resetemail.html中引入resetemail.js
{% block head %}
...
<script src="{{ url_for('static', filename='cms/js/resetemail.js') }}"></script>
{% endblock %}

完成修改邮箱功能
现在就剩下把验证码填上,然后把邮箱和验证码提交到服务器进行验证并做相应的处理,然后返回处理结果到前端就OK了。
需要RestEmailView的post请求,对于用户提交上来的邮箱和验证码,我们需要对它们进行form验证。所以,编辑cms/forms.py,写一个RestEmailForm
...
from wtforms.validators import ValidationError
from .models import CMSUser
from utils import xcache class RestEmailForm(BaseForm):
email = StringField(validators=[Email(message='邮箱格式错误'),InputRequired(message='请输入邮箱') ])
captcha = StringField(validators=[Length(min=6, max=6, message='验证码长度错误')]) def validate_email(self, field):
user = CMSUser.query.filter_by(email=field.data).first()
if user:
raise ValidationError('该邮箱已存在') def validate_captcha(self, field):
email = self.email.data
captcha = field.data
captcha_cache = xcache.get(email)
#判断memcached中是否有对应的邮箱及验证码,小写进行比较,这样用户可以不区分大小写
if not captcha_cache or captcha.lower() != captcha_cache.lower():
raise ValidationError('邮箱验证码错误')
编辑RestEmailView的post请求
class ResetEmailView(views.MethodView):
decorators = [login_required]
def get(self):
return render_template('cms/cms_resetemail.html') def post(self):
resetemail_form = RestEmailForm(request.form)
if resetemail_form.validate():
email = resetemail_form.email.data
g.cms_user.email = email
db.session.commit()
return xjson.json_success('邮箱修改成功')
else:
message = resetemail_form.get_error()
return xjson.json_params_error(message)
编辑resetemail.js,再写一个ajax的post请求,当点击"提交修改",就会触发
//提交修改
$(function () {
$('#submit').click(function (event) {
event.preventDefault();
var emailE = $('input[name=email]');
var captchaE = $('input[name=captcha]'); var email = emailE.val();
var captcha = captchaE.val(); bbsajax.post({
'url': '/cms/resetemail/',
'data': {
'email': email,
'captcha': captcha
},
'success': function (data) {
if (data['code'] === 200){
xtalert.alertSuccessToast(data['message']);
emailE.val('');
captchaE.val('');
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
})
})
});
到此,修改邮箱功能完成
34、Flask实战第34天:修改邮箱的更多相关文章
- 30、Django实战第30天:修改邮箱和用户信息
修改个人邮箱需要完成两个接口,一个是获取验证码,一个是新的邮箱和验证码是否匹配 1.编辑users.views.py class SendEmailCodeView(LoginRequiredMixi ...
- Flask实战-留言板-安装虚拟环境、使用包组织代码
Flask实战 留言板 创建项目目录messageboard,从GreyLi的代码中把Pipfile和Pipfile.lock文件拷贝过来,这两个文件中定义了虚拟环境中需要安装的包的信息和位置,进入m ...
- Flask实战第67天:Flask+Celery实现邮件和短信异步发送
之前在项目中我们发送邮件和 短信都是阻塞的,现在我们来利用Celery来优化它们 官方使用文档: http://flask.pocoo.org/docs/1.0/patterns/celery/ re ...
- 一百零六:CMS系统之修改邮箱功能完成
这里采用把验证码放到memcached中,所以封装一个memcached的操作 import memcache cache = memcache.Client(['127.0.0.1:11211'], ...
- 36、Flask实战第36天:客户端权限验证
编辑cms_base.html <li><a href="#">{{ g.cms_user.username }}<span>[超级管理员]&l ...
- DJANGO里让用户自助修改邮箱地址
因为在部署过程中会涉及用户邮件发送,如果有的同事不愿意收到太多邮件,则可以自己定义为不存在的邮箱. 我们在注册的时候,也不会写用户邮箱地址,那么他们也可以在这里自己更改. changeemail.ht ...
- 31、Flask实战第31天:cms后台修改密码
cms后台修改密码界面布局 先创建cms_resetpwd.html页面,继承cms_base.html {% extends 'cms/cms_base.html' %} {% block titl ...
- 前端每日实战:34# 视频演示如何用纯 CSS 创作在文本前后穿梭的边框
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/qYepNv 可交互视频教程 此视频 ...
- 34、Django实战第34天:退出登录
编辑users.view.spy ... from django.contrib.auth import authenticate, login, logout from django.http im ...
随机推荐
- Divergent Change(发散式变化)---要重构的信号
“ 当你看着一个类说,呃,如果新加入一个数据库,我必须修改这三个函数:如果新出现一种金融工具,我必须修改这四个函数.那么,此时也许将这个类分成两个会更好,这么一来每个对象就可以只因一种变化而需要修改. ...
- 【NOIP】提高组2016 蚯蚓
[题目链接]Universal Online Judge [题解]本题最大的特点在于从大到小切以及切分规则一致,都是切成px和x-px. 由这两个特点很容易得到结论,后切的蚯蚓得到的px一定比先切的蚯 ...
- 【BZOJ】4530: [Bjoi2014]大融合
[题意]给定n个点的树,从无到有加边,过程中动态询问当前图某条边两端连通点数的乘积,n<=10^5. [算法]线段树合并+并查集 (||LCT(LCT维护子树信息 LCT维护子树信息(+启发式合 ...
- 课下加分项目 MYPWD 20155335 俞昆
Mypwd 的解读与实现 20155335 linux下pwd命令的编写 实验要求: 1 .学习pwd命令 2 . 研究pwd实现需要的系统调用(man -k; grep),写出伪代码 3 .实现my ...
- 8.0docker的客户端和守护进程
C/S 链接的方式 unix:///var/run/docker.sock 默认的 tcp://host:port fd://socketfd 在linux上进行socket 模拟 nc -U /va ...
- 使用Sysmon分析宏病毒(Macros Downloader)
样本为一个Word文件,Virustotal地址: https://www.virustotal.com/#/file/f8aede78ad92bd28f5f699b677d7d5fd362c8be8 ...
- 在Perl中采用open进行管道操作
在Perl中采用open进行管道操作 http://blog.sina.com.cn/s/blog_4840fe2a0100b8na.html perl exec管道和子进程 http://blog. ...
- Oracle简述
Oracle是甲骨文公司推出的一款大型数据库管理系统.甲骨文公司成立于1977年,总部位于美国加利福尼亚州的红木滩.1989年,Oracle正式进入中国市场:2013年,甲骨文超越 IBM ,成为继 ...
- maven设置打jar包并引入依赖包
--------------------------------------------------------方法一:将jar包和项目打在一起---------------------------- ...
- linux命令(1):sed命令
实例一: Config_file文件内容如下: sed去除注释行:sed -i -c -e '/^#/d' config_file [会删除指定文件带有注释行] sed去除空行: sed -i -c ...
