H5应用程序缓存浅谈及实际测试
应用程序缓存能做什么?
- 可以在脱离网络的条件下离线访问。
- 减少读取服务器文件,减轻服务器的访问压力。
- 优化网站打开速度。
如何启用应用缓存?
第一步:给服务器添加新的MIME:扩展名:.appcache MIME类型:text/cache-manifest
第二步:创建appcache文件:
appcache文件可以看作缓存规则配置文件。appcache文件内可以定义需要缓存的文件列表、不缓存的文件列表、及文件不存在时时的替补资源。
appcache文件分成三部份:
- CACHE: #设置需要缓存的资源
- NETWORK: #设置不缓存的资源,该资源在离线时不可用
- FALLBACK: #规定如果无法建立因特网连接时,用指定的资源替换
appcache文件示例,比如将此文件保存到网站根目录路径:/manifest/article_lists.appcache
CACHE MANIFEST
# 井号用来注释
# CACHE表示需要缓存的文件
# CACHE不支持 * 号
CACHE:
about.html
video.html
css/css.css
js/common.js
# NETWORK 表示不缓存的文件,离线时是不可用的
NETWORK:
login.asp
# * 可以使用星号来指示所有其他资源/文件都需要因特网连接: # FALLBACK 规定如果无法建立因特网连接,则用 "404.html" 替代 /html5/ 目录中的所有文件:
FALLBACK:
/html5/ /404.html
appcache文件注意事项:
- 列表清单支持相对路径和绝对路径。
- 资源名称尽量不要使用汉字、空格等特殊文件。
第三步:主页面引入appcache文件,一旦打开该页面的同时会缓存appcache指定的文件。
比如主页面名为:article_lists.html,其引入方式如下:
<!DOCTYPE html>
<!-- appcache文件路径可以是相对,也可以是绝对路径-->
<html manifest="/manifest/article_lists.appcache">
注意细节:
- 执行文件(比如 article_lists.html),虽然不在缓存列表内,但仍然会被缓存。
- 浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
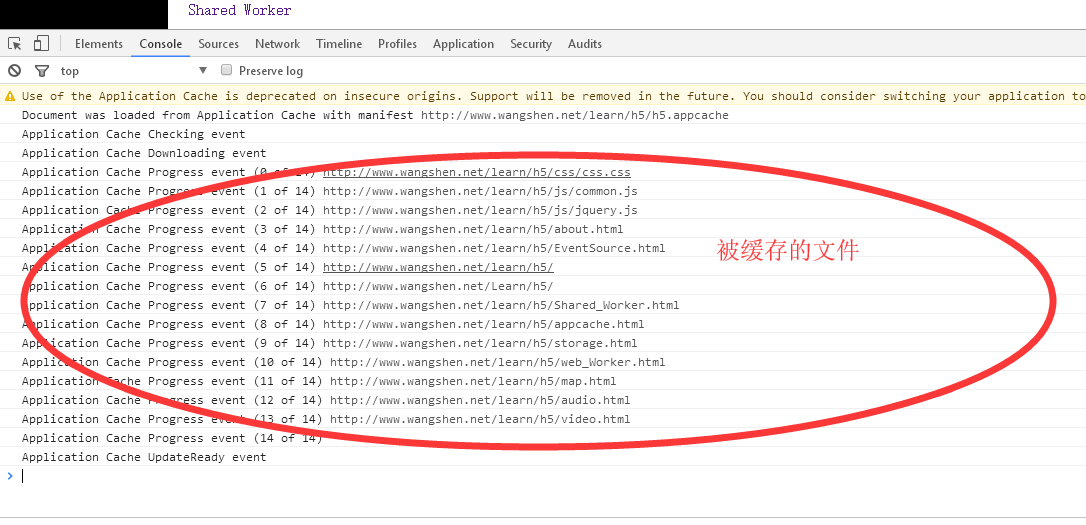
- 查看资源是否被缓存,可以在浏览器按F12键,在console内查看


- 文件引用缓存文件时,一定要区分大小写!
比如:缓存列表内缓存css/css.css 资源,全是小写状态。则执行时会将该文件下载到本机。
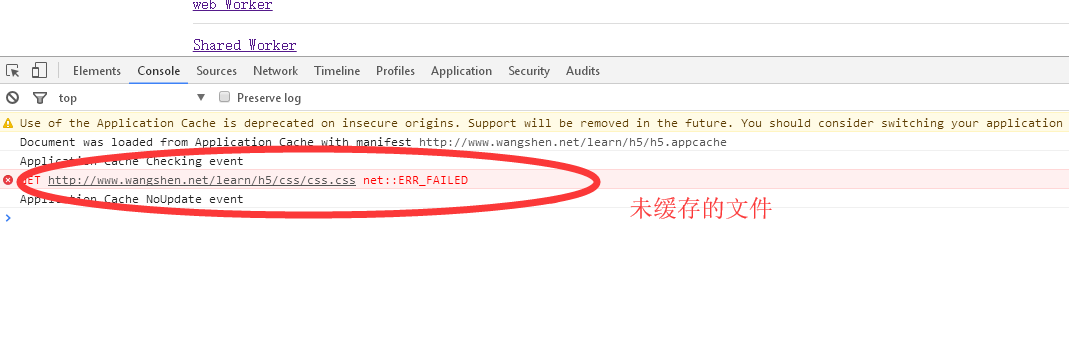
而离线html文件想要加载该css文件用了大写文件名时会显示出错,是因为离线匹配缓存文件是区分大小写。
也就是说: css.css 资源是被缓存了,但离线文件引用该缓存资源时未能正确的匹配大小写状态,导致无法正确加载该CSS样式。 <!DOCTYPE HTML>
<html manifest="/learn/h5/h5.appcache">
<head>
<title>H5 简明教程</title>
<!-- 由于appcache内缓存的文件名是小写的:css/css.css 而这里引用了大写的Css/css.css导致无法获取该资源的缓存 -->
<link rel="stylesheet" type="text/css" href="Css/css.css" />
1、 如果要缓存一个html页面,一定同时要缓存该文件所关联的所有资源列表,包括css、js、图片、文件等。
2、强制更新缓存,可以编辑appcache文件,比如修改注释。
H5应用程序缓存浅谈及实际测试的更多相关文章
- H5应用程序缓存 - Cache manifest
一.作用 离线浏览 - 根据文件规则把资源缓存在本地,脱机依然能够访问资源,联网会直接使用缓存在本地的文件.优化加载速度,节约服务器资源. 二.适用场景 正如 manifest 英译的名字:离线应用程 ...
- H5 应用程序缓存(离线缓存)
离线缓存这个功能的实现有以下步骤: 1,以nginx做web服务器为例,在mime.types文件中添加一行:text/cache-manifest manifest,作用是为了让服务器识别该 ...
- AppCache 离线存储 应用程序缓存 API 及注意事项
使用ApplicationCache接口实现离线缓存 原文:http://www.mb5u.com/HTML5/html5_96464.html 推荐:html5 application cache遇 ...
- HTML5应用程序缓存Application Cache
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用. A ...
- HTML5应用程序缓存Application Cache详解
什么是Application Cache HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用. A ...
- 神奇的HTML5离线存储(应用程序缓存)
声明:本文为原创文章,如需转载,请注明来源并保留原文链接前端小尚,谢谢! 前言 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. HTML5引入 ...
- Php output buffering缓存及程序缓存
在php中有时为了控制程序的输出显示顺序,提供了output buffering缓存(php自身缓存机制). 若Ob缓存开启,需要输出的就先存在ob缓存里,再到程序缓存里.若没有开启,则直接进入 ...
- HTML 5 学习之应用程序缓存
什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. 应用程序缓存为应用带来三个优势: 离线浏 ...
- 从零开始学 Web 之 HTML5(三)网络监听,全屏,文件读取,地理定位接口,应用程序缓存
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- springmvc错误集锦-dubbo包含低版本的spring包,依赖的时候应该排除Caused by: java.lang.reflect.MalformedParameterizedTypeException
dubbo 常见错误 1. Caused by: java.lang.reflect.MalformedParameterizedTypeException 启动时报错,原因是dubbo 依赖 spr ...
- 2.java编辑器和java大致内容
离开了宇宙第一IDE.对java的编辑的选择有点茫然. .net只有一个你不用选择.java好几个.对于追求完美的我来说.总想选个完美的.上网百度可一下.最经典的当然是eclipse了. 但是觉得有点 ...
- OSMboxPost()
1.向邮箱发送一则消息 2.原型:INT8U OSMboxPost(OS_EVENT *pevent, void *msg) 3. pevent: 消息邮箱指针(ECB指针) msg: 消息指针 ...
- jquery实现页面图片轮播
1.创建一个html页面 <!DOCTYPE html><html lang="en"><head> <meta charset=&quo ...
- 一招搞定css页面布局
如何做出漂亮的页面: 1. 多写页面,多改. 2. 多写页面,多改. 3. 多写页面,多改. 大致的思想步骤: 写页面的时候先规划好大致的分块,无论是用定位或者浮动,首先要确定要应用的场景,使用完浮动 ...
- vue移动端项目vw适配运行项目时出现"advanced"报错解决办法。
Module build failed: Error: Cannot load preset "advanced". Please check your configuration ...
- 『ACM C++』HDU杭电OJ | 1416 - Gizilch (DFS - 深度优先搜索入门)
从周三课开始总算轻松了点,下午能在宿舍研究点题目啥的打一打,还好,刚开学的课程还算跟得上,刚开学的这些课程也是复习以前学过的知识,下半学期也不敢太划水了,被各种人寄予厚望之后瑟瑟发抖,只能努力前行了~ ...
- 如何利用Linux去油管下载带字幕的优质英文资料提升英文听力和词汇量
非常方便地从油管下载你需要的任何英文视频资料,并且带字幕,方便你学习某个特定领域的词汇: [step1,Centos6系统安装youtbe-dl下载带英文字幕的视频] 1.首先需要安装youtube- ...
- redis的主从配置
redis的主备配置比较简单,只需要在配置上新增slaveof属性即可,如果主节点需要密码验证,则在加上masterauth属性. 测试安装一个备用redis,备份前一章的节点redis的docker ...
- Python实现音乐的剪辑
一.读取音频文件 from scipy.io import wavfile import numpy as np like = wavfile.read('./嘤嘤嘤.wav') print (lik ...
