iOS:导航条滚动透明度随着tableView的滚动而变化
来源:HelloYeah
链接:http://www.jianshu.com/p/b8b70afeda81
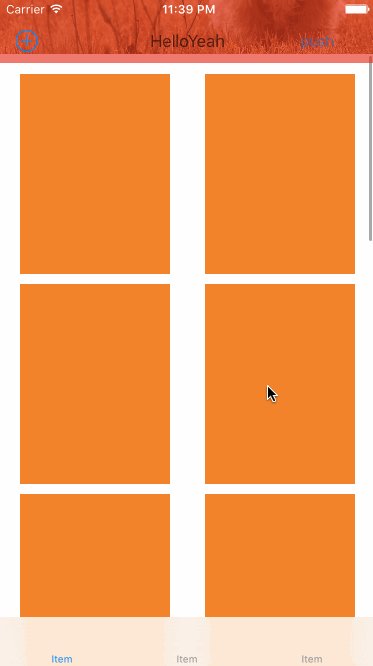
下面这个界面有没有觉得很眼熟。打开你手里的App仔细观察,你会发现很多都有实现这个功能。比如美团外卖的首页模块,新浪微博的个人详情页面。要怎么样才能快速的实现这个功能呢!那下面由笔者来告诉你如何三行代码,集成这个功能。。。

原理介绍:
要想把一个view设计成透明的我们一下子就会想到两种方案,设置view的alpha值为0,或者设置view的backgroundColor为clearColor.但是UINavigationBar是一个比较特殊的视图,它是没有alpha属性的,那我们可以设置opaque(不透明度)为NO,上代码试一试
//方案一:不透明度为NO
navigationBar.opaque = NO;
//方案二:背景颜色为clearColor
navigationBar.backgroudcolor = [UIColor clearColor];
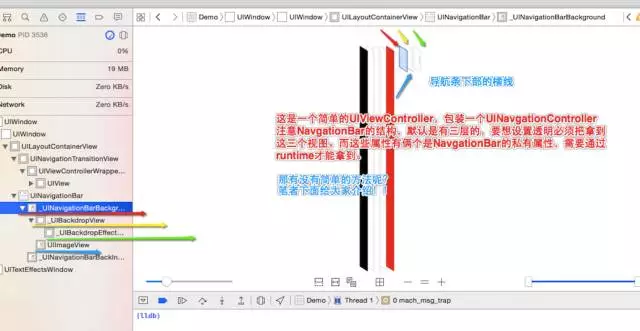
结果,然并卵,完全没用。这时候该怎么办呢?这时候我们就得来看看UINavigationBar这个视图的结构了,如下图。

现在笔者教大家一个小技巧。请看下面代码:
//设置一张空的图片
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc]init] forBarMetrics:UIBarMetricsDefault];
//清除边框,设置一张空的图片
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc]init]];
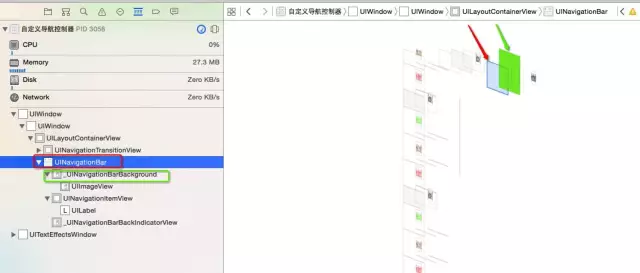
这时候再打开项目层次图,你会有惊人的发现

对比一下,你会发现只剩两层了。不要问为什么,这都是系统帮你做的。。。当你设置了背景图片的时候,就会出现这样的结果。
知道了上述的原理,这就好办了,现在只要监听,控制器内部的scrollView 的滚动,就可以实现导航条渐渐透明的效果了。
业务逻辑,功能实现其实都不是很难。但是也需要花费一些时间,笔者在这给大家分享一下自己写的一个分类。导入这个分类,你只需要调用两三个接口就可以实现这个功能了。
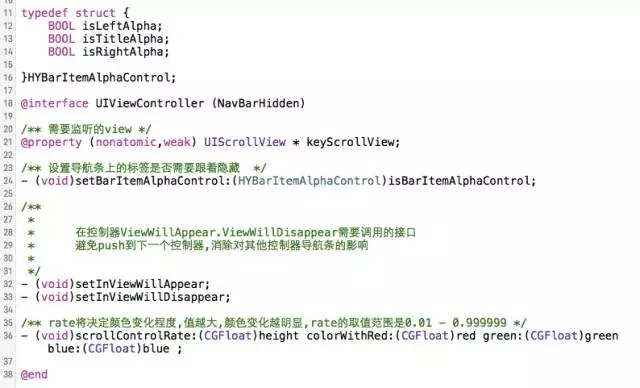
首先看一下分类提供的接口

分类介绍
我写的这个分类不仅可以在系统的UITableViewController 和UICollectionViewController中使用,(系统的只需调用分类中两个方法即可)。而且当你的UIViewController中有1个或多个可以垂直滚动的scrollView都可以使用。(需要告诉控制器需要监听哪个scrollView的滚动,即设置keyScrollView).
重要的是,这个分类的代码侵入性非常低,使用简单方便。当不需要这些功能的时候,你只需要注释掉几行代码即可。对原控制器没有任何影响,无需更改控制器内的其他代码结构。
分类代码
分类接口
#import <UIKit/UIKit.h>
typedef struct {
BOOL isLeftAlpha;
BOOL isTitleAlpha;
BOOL isRightAlpha; }HYBarItemAlphaControl;
@interface UIViewController (NavBarHidden)
/** 当你的控制器里有多个scrollView的时候,设置需要监听的keyScrollView */
@property (nonatomic,weak) UIScrollView * keyScrollView;
/** 设置导航条上的标签是否需要跟着隐藏 */
- (void)setBarItemAlphaControl:(HYBarItemAlphaControl)isBarItemAlphaControl;
/**
* 在控制器ViewWillAppear.ViewWillDisappear需要调用的接口
* 避免push到下一个控制器,消除对其他控制器导航条的影响
*/
- (void)setInViewWillAppear;
- (void)setInViewWillDisappear;
/** rate将决定颜色变化程度,值越大,颜色变化越明显,rate的取值范围是0.01 - 0.999999 */
- (void)scrollControlRate:(CGFloat)height colorWithRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue ;
@end
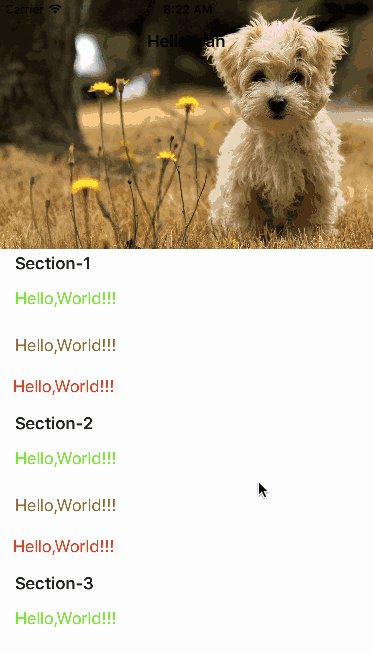
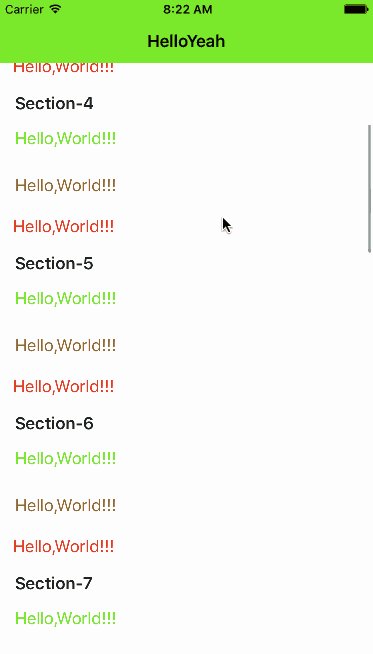
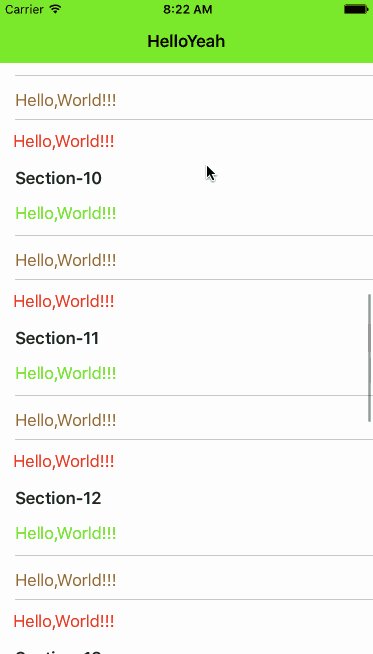
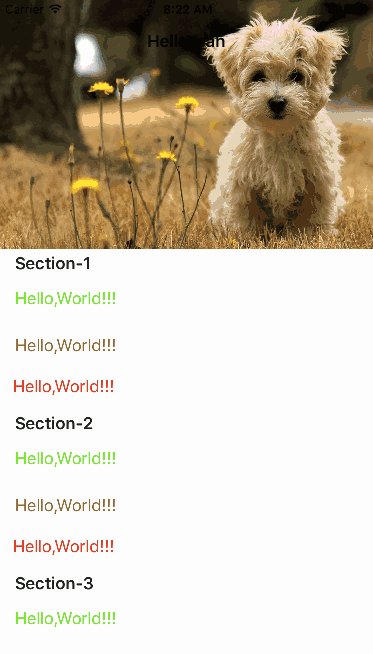
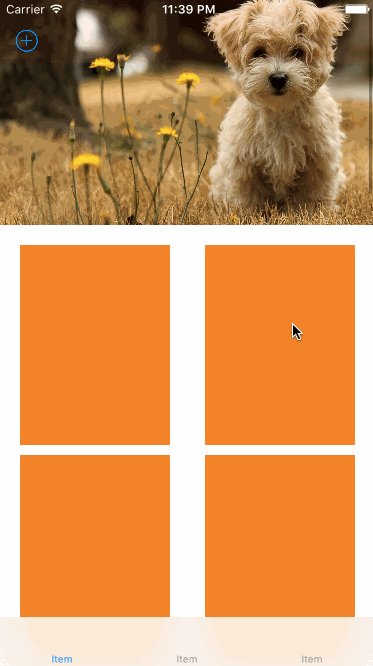
下面这个效果图是系统的UITableViewController,以下是效果图和代码

控制器代码: #import "TestViewController.h"
#import "UIViewController+NavBarHidden.h" @implementation TestViewController
- (void)viewDidLoad{
[super viewDidLoad];
//设置当有导航栏自动添加64的高度的属性为NO
self.automaticallyAdjustsScrollViewInsets = NO;
//设置tableView的头部视图
UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , , )];
imageView.image = [UIImage imageNamed:@"1.jpg"];
self.tableView.tableHeaderView = imageView;
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
[self scrollControlRate:0.5 colorWithRed:0.0 green:1.0 blue:0.0 ];
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[self setInViewWillAppear];
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[self setInViewWillDisappear];
}
@end
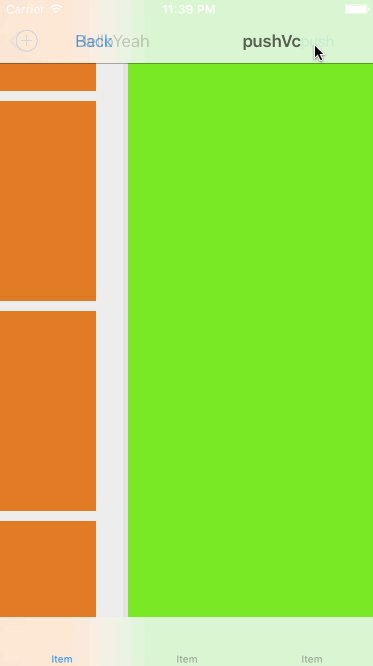
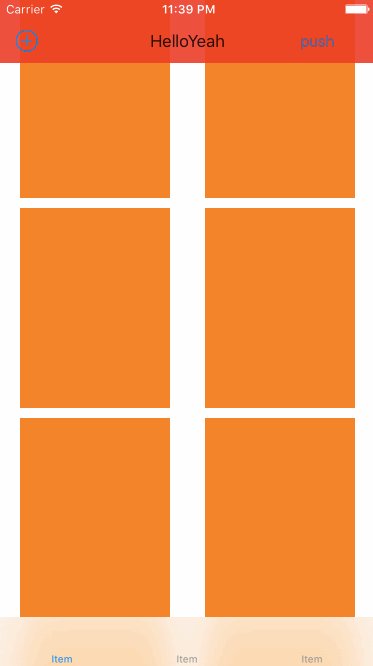
下面这个效果图是一个ViewController中含有自己创建的一个CollectionView.

控制器代码 @implementation TestCollectionController
-(void)viewDidLoad{
[super viewDidLoad];
//1.设置当有导航栏自动添加64的高度的属性为NO
self.automaticallyAdjustsScrollViewInsets = NO;
//2.设置导航条内容
[self setUpNavBar];
//3.导航条上的自定义的子标签是否需要跟着隐藏,只对自定义的view有效果.对系统默认的无效
[self setBarItemAlphaControl:(HYBarItemAlphaControl){,,}];
//4.设置collectionView
[self setUpCollectionView];
//5.告诉程序是根据哪个scrollView的滚动来控制状态栏的变化
self.keyScrollView = self.collectionView;
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
} #warning 监听滚动,调用框架接口
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
//rate将决定颜色变化程度,值越大,颜色变化越明显,rate的取值范围是0.01 - 0.999999
[self scrollControlRate:0.5 colorWithRed:1.0 green:0.0 blue:0.0 ];
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[self setInViewWillAppear];
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[self setInViewWillDisappear];
}
项目源码分享,希望大家喜欢,下载的时候顺便star一下,好人多福。https://github.com/newyeliang/HYNavBarHidden.git
iOS:导航条滚动透明度随着tableView的滚动而变化的更多相关文章
- iOS导航条渐变透明
来源:HelloYeah 链接:http://www.jianshu.com/p/b8b70afeda81 下面这个界面有没有觉得很眼熟.打开你手里的App仔细观察,你会发现很多都有实现这个功能.比如 ...
- Android Material Design:基于CoordinatorLayout实现向上滚动导航条ToolBar滚出、向下滚动导航条滚出
activity_main.xml: <android.support.design.widget.CoordinatorLayout xmlns:android="http://sc ...
- iOS 导航条的影响
如果是push出来的控制器,self.view的(0,0)点从状态栏下面开始: 如果有present出来的控制器,self.view的(0,0)点包含状态栏:
- 【iOS开发-22】navigationBar导航条和navigationItem设置:基本搞定导航条上的文字和按钮以及各种跳转
http://blog.csdn.net/weisubao/article/details/39646739?utm_source=tuicool&utm_medium=referral (1 ...
- ios 修改导航条返回按钮
ios 修改导航条返回按钮 方式一:使用系统的:可以更改系统的文字:以及通过设置导航条的颜色来达到预期的效果 UIBarButtonItem *backBtns = [[UIBarButtonItem ...
- iOS改变UINavigationBar导航条标题颜色和字体
转自:http://www.2cto.com/kf/201311/260409.html iOS 5 以后 UINavigationController 可以 改变UINavigationBar导航条 ...
- iOS 状态栏和导航条配置
iOS 状态栏和导航条配置 一:隐藏: [self.navigationController setNavigationBarHidden:YES animated:YES]; [[UIApplica ...
- iOS下简单实现滑动导航条
功能介绍 最近在做一款ios的app,其中有一个页面需要分成三个版块,版块之间可以通过左右滑动来进行切换,也可以通过点击上方的按钮来切换,好像在android中可以用过ViewPager + Frag ...
- Vue.js+cube-ui(Scroll组件)实现类似头条效果的横向滚动导航条
本博主在一次个人移动端项目中,遇到这么一个需求:希望自己的项目中,头部导航条的效果可以像今日头条那样,横向滚动! 对于这样的效果,在各大移动端项目中几乎是随处可见,为什么呢? 我们都知道,对于移动端也 ...
随机推荐
- Linux下几种并发服务器的实现模式
Linux下的几种并发服务器的设计模式 1>单线程或者单进程 相当于短链接,当accept之后,就开始数据的接收和数据的发送,不接受新的连接,即一个server,一个client 不存在并发. ...
- CCF试题:高速公路(Targin)
问题描述 某国有n个城市,为了使得城市间的交通更便利,该国国王打算在城市之间修一些高速公路,由于经费限制,国王打算第一阶段先在部分城市之间修一些单向的高速公路. 现在,大臣们帮国王拟了一个修高速公路的 ...
- LeetCode Linked List Cyle
Problem Description Given a linked list, determine if it has a cycle in it. Follow up:Can you solve ...
- 数据库之存储过程(Stored Procedure)【未完待续】
存储过程(Stored Procedure,以下简称SP)是啥?有什么用?优缺点? 一个SP是一段存储在数据库系统中的一条或多条sql语句的集合,类似一条批处理,它能被触发器,或者其他的SP以及APP ...
- 201. Non Absorbing DFA
题意好难看懂的说... 有限状态自动机DFA是这么一个有序组<Σ, U, s, T, phi>:Σ代表输入字符集,表示此自动机的工作范围:U代表所有的状态集合:s是初始状态:T是最终状态: ...
- Sql server2008中merge用法
/// <summary> /// 修改:添加条件: AND roleModule.FuncCode = tvpRoleModule.FuncCode /// </summary&g ...
- hbase+hadoop+hdfs集群搭建 集成spring
序言 最近公司一个汽车项目想用hbase做存储,然后就有了这篇文字,来,来,来, 带你一起征服hbase,并推荐一本书<hbase权威指南> 这是一本极好的hbase入门书籍,我花了一个晚 ...
- mongo connect BI 连接至Power BI
第一步:安装mongodb服务 官网地址:https://www.mongodb.com/download-center?jmp=nav#community mongodb的安装请参考:http:// ...
- 633. Sum of Square Numbers【Easy】【双指针-是否存在两个数的平方和等于给定目标值】
Given a non-negative integer c, your task is to decide whether there're two integers a and bsuch tha ...
- oracle10g中判断字段是否为空的坑
RT,在oracle中,写SQL时,假设这个字段为STA Char(3),判断这个字段是否为空一般都是这两个:STA = '' or STA is null 但是今天这两种方法失效了,无论是STA = ...
