datetimepicker只显示日期,不显示时分秒
HTML代码
<div class="input-group date form_datetime form-date" data-link-field="dtp_input1" >
<input class="form-control" size="16" type="text" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
JS代码
$('.form_datetime').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd',//yyyy-mm-dd hh:ii p div的显示时间
todayBtn: true,//今天按钮
autoclose: true,//选中关闭
minView: "month",//设置选择时 只显示到月份 ----day, year --不设置默认带时间 秒 日历的显示时间
startView: "2"
}).on("changeDate", function (ev) { // -changeDate 选中日期后函数,click 选中日期前函数
alert(123);
});
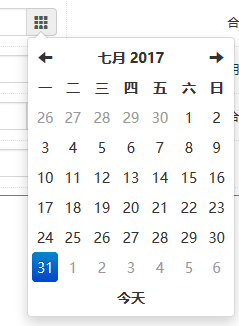
效果图

我之前用到了bootstrap的datepicker
然后我使用了jquery的datepicker的调用方法,把两者混淆了。
$('#job-calendar').datepicker({
dateFormat: "yyyy-mm-dd",
language: "zh-CN",
onSelect: gotoDate
});
function gotoDate(ev){
window.location.href = "XXXX.html" + "?Date=" + ev.date.getFullYear().toString() + "-"+ (ev.date.getMonth()+1).toString()+ "-"+ ev.date.getDate().toString();
}
得不到我要的选择日期,页面跳转的效果。以为是版本的问题,更换最新版本后还是不行。后来才发现有两款datepicker插件。
以下是bootstrap的datepicker的api调用方法。
$('#job-calendar').datepicker({
dateFormat: "yyyy-mm-dd",
language: "zh-CN",
onSelect: gotoDate
}).on('changeDate',gotoDate);
主要是想让大家注意的是,看清楚自己用的是哪个插件,去找对应的api,一些细微的差别真够折腾好久的!
上述使用转自:http://blog.csdn.net/huanghanqian/article/details/53082469 感谢博主
datetimepicker只显示日期,不显示时分秒的更多相关文章
- java createSQLQuery().list()返回日期格式没有时分秒的解决方法
方法一 将Oracel数据库对应表中“收单时间的字段”receive_sheet_time,由原来的Date类型改为timestamp 然后,在java程序中,由 (java.util.timesta ...
- asp 之 让实体中字段类型为DateTime的字段仅仅显示日期不显示时间
在我们平时的工作开发中.我们一般会遇到这种一个问题:某个实体的某个字段是DateTime类型的,但是我们在界面上仅仅想让它显示日期不显示时间! 一个订单实体: //订单类 public ...
- jquery日期控件+时分秒
因为项目需要,一些时间上的查询要精确的时分.先看下效果图吧. 所需要的js 跟css 文件 jsp://特别注意引入的先后顺序 <link rel="stylesheet" ...
- mysql 取出的日期数据缺少时分秒
项目使用的数据库是mysql 持久层框架是hibernate 利用SQLQuery 获取日期的时候缺少时分秒 将 .addScalar("dealTS",StandardB ...
- win7任务栏只显示日期不显示年月日
某一天突然发现笔记本任务栏上的时间显示只剩下了时间,没有了年月日 于是百度 搜到的结果大多是如何设置显示的格式 yyyy-MM-dd 继续搜 终于搜到了正确答案 结果令我瞠目结舌 着实无奈 是因为 ...
- oracle计算两个日期的时间差时分秒
Oracle函数可以实现诸多的功能,下面就介绍使用oracle函数计算时间差的实现方法. 两个Date类型字段:START_DATE,END_DATE,计算这两个日期的时间差(分别以天,小时,分钟,秒 ...
- MyBatis 查询记录时日期字段没有时分秒
今天发现如果表里面的字段为Date类型时,程序查询出来的数据只有年月日 搜索了下,发现在resultMap里面把这个字段的jdbcType原先为Date,改为Timestamp就行了. 确实可以.
- mysql获取表中日期的年月日时分秒
SELECT year(callTheRollTime) from schedule_account 获取年 SELECT month(callTheRollTime) from schedule_a ...
- Java输出当前的日期(年月日时分秒毫秒)
package test.remote.tools.combine; import java.text.SimpleDateFormat; import java.util.Calendar; imp ...
- java日期格式(年月日时分秒毫秒)
package test.remote.tools.combine; import java.text.SimpleDateFormat; import java.util.Calendar; imp ...
随机推荐
- python基础===获取知乎标题时候,文件编码失败的总结
总结一下,关于获取到的信息编码失败. 刚才在执行代码的时候,发现一个问题: 然后修改代码如下: '''爬取知乎界面的标题''' import requests import re import sys ...
- SqlServer开启CLR使用(C#)DLL实现实时Socket通知
--1.默认情况下,SQL Server中的CLR是关闭的,所以我们需要执行如下命令打开CLR: reconfigure GO -- DROP FUNCTION dbo.fnScoketSend -- ...
- C高级 框架开发中红黑树结构
引言 -- 红黑树历史 红黑树是数据结构学习中一道卡. 底层库容器中必不可少的算法. 历经各种实战运用,性能有保障. 同样红黑树不好理解, 就算理解了, 代码也不好写. 就算写了, 工程库也难构建. ...
- 【LabVIEW技巧】LabVIEW中的错误1
前言 前几日,小黑充电学习意外的看到了下面的这个东东. 编程许久竟然没有见过这样子的错误枚举,甚为好奇,问刘大后才知道是Error Ring,为此恶补一下LabVIEW中与错误处理相关的内容. 错误的 ...
- MyBatis批量插入数据(MySql)
由于项目需要生成多条数据,并保存到数据库当中,在程序中封装了一个List集合对象,然后需要把该集合中的实体插入到数据库中,项目使用了Spring+MyBatis,所以打算使用MyBatis批量插入,应 ...
- redis的安装和php的redis扩展
一.redis的安装和配置 1.官方现在源码 https://redis.io/download 2.解压源码 tar zxvf redis-3.2.11.tar.gz 3.编译 make 编译 ...
- pku 2777(经典线段树染色问题)
Count Color Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 41202 Accepted: 12458 Des ...
- AC日记——大爷的字符串题 洛谷 P3709
大爷的字符串题 思路: 莫队,需开O2,不开50: 代码: #include <bits/stdc++.h> using namespace std; #define maxn 20000 ...
- ELK系列--logstash无法启动
1.logstash无法启动,提示bind address 原因: 1)配置目录下存在多个配置文件,而logstash会加载所有conf格式的文件 解决方案:删除不必要的,保留一个conf ...
- 【面试题】整理一下2018年java技术要领
整理一下2018年java技术要领 基础篇 基本功 面向对象的特征 final, finally, finalize 的区别 int 和 Integer 有什么区别 重载和重写的区别 抽象类和接口有什 ...
