SSM+PageHelper+jqGrid实现数据分页
前言
前几天自己写了一个分页功能,代码逻辑写的很乱
今天发现jqGrid这个工具是真好用,故记录下来方便以后使用
首先是PageHelper
后台分页工具
PageHelper的原理是基于拦截器实现的
具体流程
首先引入PageHelper的jar包
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.8</version>
</dependency>
分页插件的配置方式
配置的方式有两种,一种是在Mybatis配置的配置文件,一种是在Spring的配置文件
两种选择一种配置即可
1.在Mybatis.xml配置 直接上代码
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration> <typeAliases>
<package name="gentleman.bean"/>
</typeAliases> <plugins>
<!-- com.github.pagehelper为PageHelper类所在包名 -->
<plugin interceptor="com.github.pagehelper.PageInterceptor">
<!-- 使用下面的方式配置参数,可以去官网查看具体的参数介绍 -->
<property name="param1" value="value1"/>
</plugin>
</plugins>
</configuration>
2. 在 Spring 配置文件中配置拦截器插件
使用 spring 的属性配置方式,可以使用 plugins 属性像下面这样配置:
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 注意其他配置 -->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<!--使用下面的方式配置参数,一行配置一个 -->
<value>
params=value1
</value>
</property>
</bean>
</array>
</property>
</bean>
分页插件参数
分页插件参数可以去官网查看
https://pagehelper.github.io/docs/howtouse/
一般使用像我这么配就可以了
jqGrid的配置步骤
下载地址:https://github.com/tonytomov/jqGrid/tree/master
使用 JqGrid 时,必需要有的文件如下:
ui.jqgrid-bootstrap.css
ui.jqgrid-bootstrap-ui.css
jquery.jqGrid.js
grid.locale-cn.js
这里注意导入的顺序!需要先导入Jquery和bootstrap
前端的代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<script src="../js/daoru1.js"></script>
<link href="../css/ui.jqgrid-bootstrap.css" rel="stylesheet">
<link href="../css/ui.jqgrid-bootstrap-ui.css" rel="stylesheet">
<script src="../js/jquery.jqGrid.js"></script>
<script src="../js/grid.locale-cn.js"></script>
<div class="content">
<div class="row">
<table id="jqGrid" class="table table-bordered" ></table>
<div id="jqGridPager"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script> $("#jqGrid").jqGrid({
//请求后台 JSON 数据的 URL
url: '/reader',
// type:'get',
//后台返回的数据格式
datatype: "json",
//列表信息,包括表头、宽度、是否显示、渲染参数等属性
colModel: [
{label: 'id', name: 'id', index: 'id', width: 50, hidden: true, key: true},
{label: '读者证号', name: 'readerId', index: 'readerId', sortable: false, width: 80},
{label: '姓名', name: 'name', index: 'name', sortable: false, width: 80},
{label: '性别', name: 'sex', index: 'sex', sortable: false, width: 80},
{label: '生日', name: 'birth', index: 'birth', sortable: false, width: 80},
{label: '地址', name: 'address', index: 'address', sortable: false, width: 80},
{label: '电话', name: 'telcode', index: 'telcode', sortable: false, width: 80}
], //表格高度,可自行调节
height: 346,
//默认一页显示多少条数据,可自行调节
rowNum: 10,
//翻页控制条中,每页显示记录数可选集合
rowList: [10, 30, 50],
//主题,这里选用的是 Bootstrap 主题
styleUI: 'Bootstrap',
//数据加载时显示的提示信息
loadtext: '信息读取中...',
//是否显示行号,默认值是 false,不显示
rownumbers: true,
//行号列的宽度
rownumWidth: 35,
//宽度是否自适应
autowidth: true,
//是否可以多选
multiselect: true,
//分页信息 DOM
pager: "#jqGridPager",
// 直接默认返回值是data
jsonReader: {
root: "list", //数据列表模型
page: "data.currPage", //数据页码
total: "totalPage", //数据总页码
records: "totalCount" //数据总记录数
},
// 向后台请求的参数
prmNames: {
page: "page",
rows: "limit"
// order: "order"
},
// page和limit分别代表当前页数和每页数据量,这里是10
// 数据加载完成并且 DOM 创建完毕之后的回调函数
gridComplete: function () {
//隐藏 Grid 底部滚动条
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({"overflow-x": "hidden"});
}
});
function userAdd(){
$(location).attr('href','/html/addReader.html');
}
</script>
</html>
colModel里的数据要和你后台javaBean的属性是一致的,不然获取不到值
后端代码
dao层
package gentleman.dao;
import gentleman.bean.Lend_list;
import java.util.List;
public interface Lend_listMapper {
List<Lend_list> selectLend();
}
Mapper层
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="gentleman.dao.Lend_listMapper">
<resultMap id="BaseResultMap" type="gentleman.bean.Lend_list">
<id column="sernum" jdbcType="BIGINT" property="sernum" />
<result column="book_id" jdbcType="BIGINT" property="bookId" />
<result column="reader_id" jdbcType="INTEGER" property="readerId" />
<result column="lend_date" jdbcType="DATE" property="lendDate" />
<result column="back_date" jdbcType="DATE" property="backDate" />
</resultMap> <select id="selectLend" resultMap="BaseResultMap">
select
<include refid="Base_Column_List" />
from lend_list
</select>
<sql id="Base_Column_List">
sernum, book_id, reader_id, lend_dates, back_date, Status
</sql>
</mapper>
service层
package gentleman.service;
import gentleman.bean.Lend_list;
import java.util.List;
public interface LendListService {
List<Lend_list> selectLend ();
}
serviceImpl
package gentleman.service; import gentleman.bean.Lend_list;
import gentleman.dao.Lend_listMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import java.util.List; @Service
public class LendListServiceImpl implements LendListService{ @Autowired
private Lend_listMapper ll; @Override
public List<Lend_list> selectLend() {
return ll.selectLend();
}
}
Controller层
package gentleman.Controller; import com.alibaba.fastjson.JSON;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import gentleman.bean.Lend_list;
import gentleman.service.LendListService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody; import java.util.HashMap;
import java.util.List;
import java.util.Map; @Controller
public class LendListController { @Autowired
private LendListService ls; @RequestMapping("/lend")
@ResponseBody
public String LendSelect(@RequestParam Map<String, Object> params){
int page = Integer.parseInt(params.get("page").toString());
int limit = Integer.parseInt(params.get("limit").toString());
PageHelper.startPage(page,limit);
List<Lend_list> lend_lists = ls.selectLend();
PageInfo<Lend_list> rd = new PageInfo<>(lend_lists);
int r = (int)rd.getTotal();
HashMap<String, Object> map = new HashMap<>();
map.put("list",lend_lists);
map.put("totalCount",r);
map.put("currPage",page);
int sum = (int) Math.floor(r/limit)+1;
map.put("totalPage",sum);
return JSON.toJSONString(map);
}
}
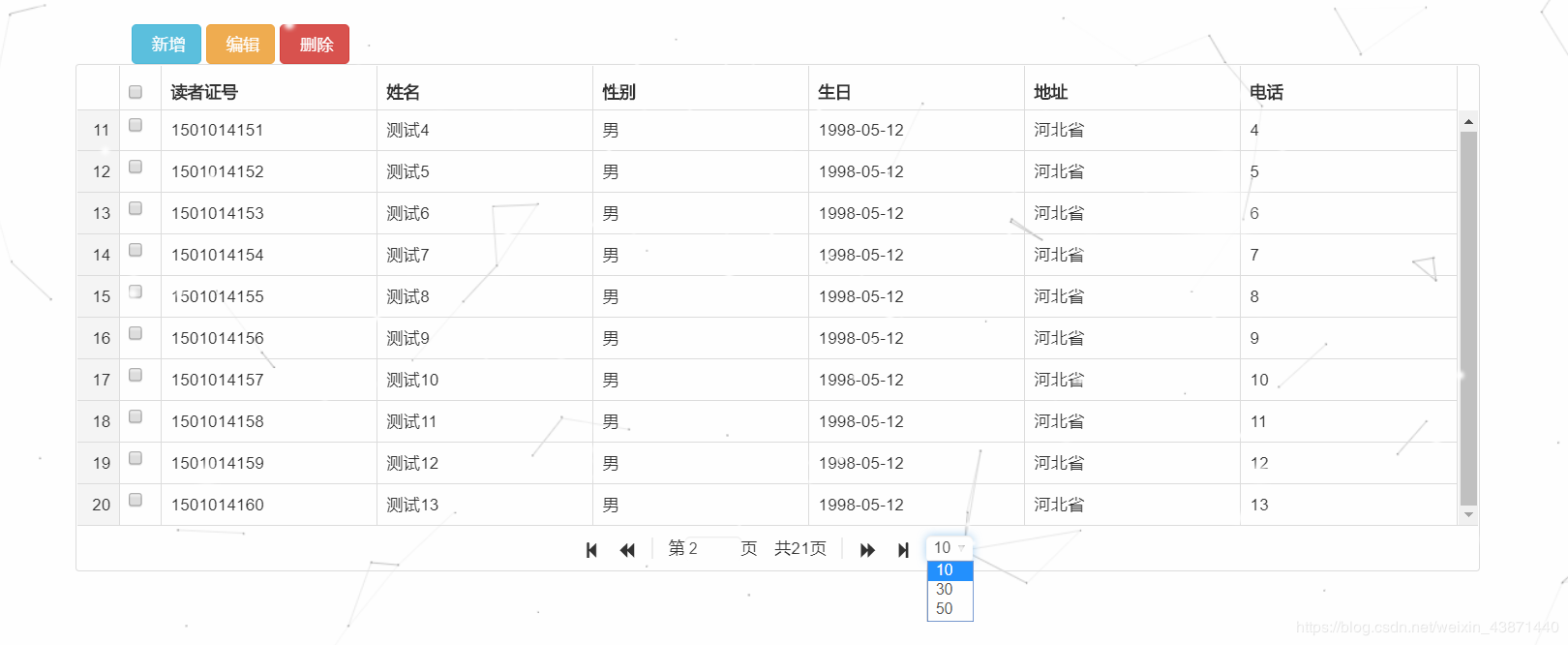
总结AND页面最终效果展示
这里的话,params传过来的值就是之前html里写的page和limit,分别获取转换成int类型
调用startPage()方法将页数和每页的数据条数传过去
再调用service方法获取List,
通过PageInfo把list传过去,里面的getTotal方法能够获取数据总数
根据这个总数就能算出总共有多少页
这样的话,再把数据传到前台,就完成了一个很简单的分页

SSM+PageHelper+jqGrid实现数据分页的更多相关文章
- Jqgrid pager 关于“local” dataType 动态加载数据分页的研究(没好用的研究结果)
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- ssm+PageHelper实现分页查询
通过搭建ssm框架,然后通过mybatis的分页插件pagehelp进行分页查询.源码:https://gitee.com/smfx1314/pagehelper 看一下项目结构: 首先创建一个mav ...
- Vue2.0+ElementUI+PageHelper实现的表格分页
Vue2.0+ElementUI+PageHelper实现的表格分页 前言 最近做了一些前端的项目,要对表格进行一些分页显示.表格分页的方法有很多,从宏观上来说分为物理分页和逻辑分页,由于逻辑分页(即 ...
- mysq大数据分页
mysql limit大数据量分页优化方法 Mysql的优化是非常重要的.其他最常用也最需要优化的就是limit.Mysql的limit给分页带来了极大的方便,但数据量一大的时候,limit的性能就急 ...
- Sql Server 数据分页
http://www.cnblogs.com/qqlin/archive/2012/11/01/2745161.html 1.引言 在列表查询时由于数据量非常多,一次性查出来会非常慢,就算一次查出来了 ...
- Oracle、MySql、SQLServer数据分页查询
看过此博文后Oracle.MySql.SQLServer 数据分页查询,在根据公司的RegionRes表格做出了 SQLserver的分页查询语句: 别名.字段 FROM( SELECT row_nu ...
- 知方可补不足~SQL2005使用ROW_NUMBER() OVER()进行数据分页
回到目录 数据分页是这个经常说的东西,无论在WEBForm还是WinForm中它都会被单独拿出来,或者是公用组件,或者是公用类库,反正对于数据分页这个东西,总是我们关注的一个话题,但事实上,数据分页归 ...
- salesforce 零基础开发入门学习(八)数据分页简单制作
本篇介绍通过使用VF自带标签和Apex实现简单的数据翻页功能. 代码上来之前首先简单介绍一下本篇用到的主要知识: 1.ApexPages命名空间 此命名空间下的类用于VF的控制. 主要的类包括但不限于 ...
- Oracle中的数据分页
--数据分页脚本 --创建包含数据分页代码元素声明的包头结构create or replace package data_controlis type type_cursor_data is ref ...
随机推荐
- 洛谷P5245 【模板】多项式快速幂
题面 传送门 题解 话说现在还用数组写多项式的似乎没几个了-- \[B(x)=A^k(x)\] \[\ln B(x)=k\ln A(x)\] 求个\(\ln\),乘个\(k\),\(\exp\)回去就 ...
- bzoj4199: [Noi2015]品酒大会(后缀数组)
题目描述 一年一度的“幻影阁夏日品酒大会”隆重开幕了.大会包含品尝和趣味挑战 两个环节,分别向优胜者颁发“首席品酒家”和“首席猎手”两个奖项,吸引了众多品酒师参加. 在大会的晚餐上,调酒师 Rainb ...
- [Objective-C语言教程]循环语句(9)
当需要多次执行同一代码块时,可以使用循环来解决. 通常,语句按顺序执行:首先执行函数中的第一个语句,然后执行第二个语句,依此类推. 编程语言提供各种控制结构,允许更复杂的执行路径.循环语句可用于多次执 ...
- mysql基础操作学习笔记(一)
1前期准备: SQL语言包涵以下4个部分: (1)数据定义语言(DDL):包括DROP, CREATE, ALTER等语句 (2)数据操纵语言(DML):包括INSERT, UPDATE, DELET ...
- CF960G Bandit Blues 分治+NTT(第一类斯特林数)
$ \color{#0066ff}{ 题目描述 }$ 给你三个正整数 \(n\),\(a\),\(b\),定义 \(A\) 为一个排列中是前缀最大值的数的个数,定义 \(B\) 为一个排列中是后缀最大 ...
- IOS开发之——objectForKey与valueForKey在NSDictionary中的差异
从 NSDictionary 取值的时候有两个方法,objectForKey: 和 valueForKey:,这两个方法具体有什么不同呢? 先从 NSDictionary 文档中来看这两个方法的定义: ...
- 条目二十二《切勿修改set或multiset的键》
条目二十二<切勿修改set或multiset的键> 所有的标准关联容器一样,set和multiset按照一定的顺序来存放自己的元素,而这些容器的正确行为也是建立在其元素保持有序的基础之上的 ...
- 01迷宫 BFS
题目描述 有一个仅由数字000与111组成的n×nn \times nn×n格迷宫.若你位于一格0上,那么你可以移动到相邻444格中的某一格111上,同样若你位于一格1上,那么你可以移动到相邻444格 ...
- [原创]Heroku简单部署指南
目录 1. 设置 1.1 环境依赖 1.2 Heroku 客户端安装 1.3 登录 2. 应用 2.1 创建 2.2 查看日志 2.3 附加组件 2.4 交互式 Shell 2.5 定义 配置变量 2 ...
- 【http协议】浅谈
[http协议]浅谈 一. 概述 http,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议. 请求与响应: 客户端发送请求,服务器端响应数 ...
