vue 使用Slot 分发内容 学习总结。
https://cn.vuejs.org/v2/guide/components.html#使用-Slot-分发内容 官方API地址
我对solt的理解是当组件中某一项需要单独定义,那么就应该使用solt。 举例说明。例如项目中需要一个模态框提示 付款成功,付款失败。那么这个模态框也就仅仅差这几个字或者是状态图片而已。那么此时应用solt就是一个非常不错的选择。
目录结构

单个slot
除非子组件模板包含至少一个 <slot> 插口,否则父组件的内容将会被丢弃。当子组件模板只有一个没有属性的 slot 时,父组件整个内容片段将插入到 slot 所在的 DOM 位置,并替换掉 slot 标签本身。
最初在 <slot> 标签中的任何内容都被视为备用内容。备用内容在子组件的作用域内编译,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容。
以下代码为 app.vue文件中的代码
- <template>
- <div id="app">
- <children>
- <span>子组件内部元素</span>
- </children>
- </div>
- </template>
- <script>
- export default {
- name: 'hello',
- components: {
- children: {
- template: '<div>这里是子组件</div>'
- }
- }
- }
- </script>
渲染结果为

我们发现写在 children模板内部的span被默认删除了。如果想让span显示那么此刻就应该使用slot。
代码实例:对App.vue的代码做如下修改
- <template>
- <div id="app">
- <children>
- <span>子组件内部元素</span>
- </children>
- </div>
- </template>
- <script>
- export default {
- name: 'hello',
- components: {
- children: {
- template: '<div><slot><p>默认效果</p></slot>这里是子组件</div>'
- }
- }
- }
- </script>

那么此时span标签的内容就被渲染出来了。如果在childrem中如果不写span标签那么slot默认会渲染slot里面的内容
具名slot
上面案例中讲解的是当组件的模板中有一个slot的方法,那么一个组件中如果想使用多个slot那么此时就应该使用具名slot。
<slot> 元素可以用一个特殊的属性 name 来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应 slot 特性的元素。
仍然可以有一个匿名 slot ,它是默认 slot ,作为找不到匹配的内容片段的备用插槽。如果没有默认的 slot ,这些找不到匹配的内容片段将被抛弃。
代码实例:修改App.vue的代码
- <template>
- <div id="app">
- <children>
- <div slot="header">
- <ul>
- <li>首页</li>
- <li>商城</li>
- </ul>
- </div>
- <div>
- 这个是默认的没有具名的solt
- </div>
- <div slot="footer">
- <p>备案号</p>
- </div>
- </children>
- </div>
- </template>
- <script>
- var Child = {
- template: ' <div>这是子组件<div></div> <slot name="header"></slot> <slot></slot> <slot name="footer"></slot> </div>'
- }
- export default {
- name: 'hello',
- components: {
- children: Child
- }
- }
- </script>
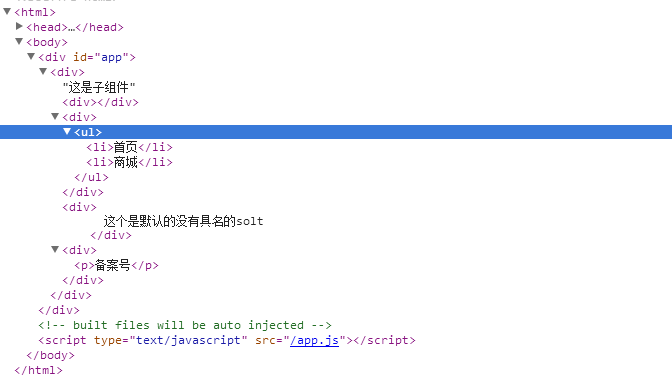
渲染结果为

vue 使用Slot 分发内容 学习总结。的更多相关文章
- Vue 组件&组件之间的通信 之 使用slot分发内容
slot详细介绍网址:https://cn.vuejs.org/v2/api/#slot 有时候我们需要在自定义组件内书写一些内容,例如: <com-a> <h1>title& ...
- Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容 Slot Slot是什么 Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中. 使用SLOT前 比如我在定义组件的时候,在里面输入了X ...
- vue组件详解——使用slot分发内容
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app& ...
- vue组件详解(四)——使用slot分发内容
一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app> <app-header></app-header> <app-footer>& ...
- Vue.js-----轻量高效的MVVM框架(十一、使用slot分发内容)
#单个slot html: <h3>#单个slot</h3> <!-- 定义child01模板 --> <template id="child01& ...
- vue 外卖app(3) 利用slot分发内容
1. 增加一个HeaderTop.vue <template> <header class="header"> <slot name="le ...
- 使用slot分发内容
为了让组件可以组合,我们需要一种方式来混合父组件的内容与子组件的模板.这个过程被称为 内容分发 使用特殊的<slot>元素作为原始内容的插槽 除非子组件模板包含至少一个<slot&g ...
- vue2.X slot 分发内容
1.概述: 简单来说,假如父组件需要在子组件内放一些DOM,那么这些DOM是显示.不显示.在哪个地方显示.如何显示,就是slot分发负责的活. 2.默认情况下 父组件在子组件内套的内容,是不显示的. ...
- vue使用插槽分发内容slot的用法
将父组件的内容放到子组件指定的位置叫做内容分发 //在父组件里使用子组件 <son-tmp> <div>我是文字,我需要放到son-tmp组件里面制定的位置</div&g ...
随机推荐
- javascript实现俄罗斯方块游戏
观摩一下<编程之美>:“程序虽然很难写,却很美妙.要想把程序写好,需要写好一定的基础知识,包括编程语言.数据结构与算法.程序写得好,需要缜密的逻辑思维能力和良好的梳理基础,而且熟悉编程环境 ...
- django数据模型中关于on_delete的使用
django数据模型中关于on_delete的使用 class BookModel(models.Model): """ 书籍表 """ b ...
- 列表的操作,元组,range; enumerate
一.列表: 1. 什么是列表 列表是一个可变的数据类型 ,列表由[]来表示, 每一项元素使用逗号隔开. 列表什么都能装. 能装对象的对象. 列表可以装大量的数据 2. 列表的索引和切片 列表和字符串一 ...
- docker导入导出镜像
docker容器导入导出有两种方法: 一种是使用save和load命令 使用例子如下: docker save ubuntu:load>/root/ubuntu.tar docker load& ...
- Ionic开发Hybrid App问题总结
http://ionichina.com/topic/5641b891b903cba630e25f10 http://www.cnblogs.com/parry/p/issues_about_buil ...
- fdisk命令总结
fdisk - Partition table manipulator for Linux 一.通过fdisk -l 查看机器所挂硬盘个数及分区情况: fdisk 能划分磁盘成为若干个区,同时也能为每 ...
- luogu5282 【模板】快速阶乘算法
由于巨佬 shadowice1984 卡时限,本代码已经 T 请不要粘上去交 退役之后再写一个常数小的多项式取模吧 一句话题意:NP问题,求N!%P 吐槽:出题人太毒瘤...必须写任意模数NTT,而且 ...
- 方法引用(Method reference)和invokedynamic指令详细分析
方法引用(Method reference)和invokedynamic指令详细分析 invokedynamic是jvm指令集里面最复杂的一条.本文将详细分析invokedynamic指令是如何实现方 ...
- 使用ceph-deploy进行ceph安装
ceph安装包介绍: 1.ceph-deploy: ceph的部署软件,通过该软件可以简便部署,这个软件并非整个ceph集群系统中必须的 2.ceph: ceph整个服务集群中的每个节点必须的软件.提 ...
- 原始MAC地址
D8CB8AD97D47
