dns-prefetch使用整理
网站投放百度、谷歌联盟广告,百度分享、推荐等,由于不同的DNS请求,会增加了网页加载时间,用户等待时间过长会造成跳出率增高,对SEO有一定影响。
DNS解析速度是造成页面延迟加载的最大的原因。

DNS Prefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与 DNS 有关的有两点: 一个是减少DNS的请求次数,另一个就是进行DNS预获取 。
DNS 作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费 20-120 毫秒,减少DNS解析时间和次数是个很好的优化方式。DNS Prefetching 是让具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能 减少用户的等待时间,提升用户体验 。
默认情况下浏览器会对页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的 DNS Prefetch。如果想对页面中没有出现的域进行预获取,那么就要使用显示的 DNS Prefetch 了。
目前大多数浏览器已经支持此属性,支持版本如下:
– Safari: 5+
– Chrome: All
– Firefox: 3.5+
– Opera: Unknown
– IE: 9+ (called “Pre-resolution” on blogs.msdn.com)
其中 Chrome 和 Firefox 3.5+ 内置了 DNS Prefetching 技术并对DNS预解析做了相应优化设置。所以 即使不设置此属性,Chrome 和 Firefox 3.5+ 也能自动在后台进行预解析 。
目前很多大型站点也应用了这一优化,例如:
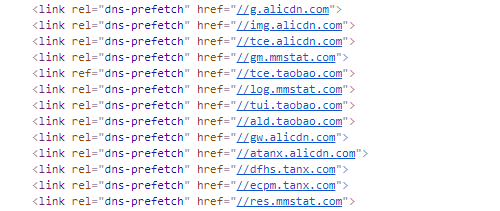
淘宝:

京东:

天猫:

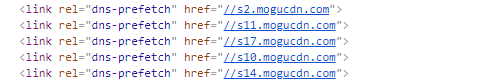
蘑菇街:

DNS Prefetch 应该尽量的放在网页的前面,推荐放在 <meta charset="UTF-8"> 后面。具体使用方法如下:
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//www.zhix.net">
<link rel="dns-prefetch" href="//api.share.zhix.net">
<link rel="dns-prefetch" href="//bdimg.share.zhix.net">
需要注意的是,虽然使用 DNS Prefetch 能够加快页面的解析速度,但是也不能滥用,因为有开发者指出 禁用DNS 预读取能节省每月100亿的DNS查询 。
如果需要禁止隐式的 DNS Prefetch,可以使用以下的标签:
<meta http-equiv="x-dns-prefetch-control" content="off">
dns-prefetch使用整理的更多相关文章
- DNS Prefetch
DNS 实现域名到IP的映射.通过域名访问站点,每次请求都要做DNS解析.目前每次DNS解析,通常在200ms以下.针对DNS解析耗时问题,一些浏览器通过DNS Prefetch 来提高访问的流畅性. ...
- android网络交互之DNS优化知识整理
android网络交互之DNS优化知识整理 之前的工作中,经常会遇到DNS解析出问题导致网络交互的操作无法正常进行. UnknownHostException 在很多的移动开发过程中,与服务端的交互的 ...
- DNS Prefetch初认识
今天在看一个后台框架时,发现这样的代码: <link rel="dns-prefetch" href="//0.s3.envato.com">< ...
- 浏览器 DNS缓存与DNS prefetch (DNS预解析)
浏览器 DNS缓存 浏览器DNS缓存的时间跟DNS服务器返回的TTL值无关. 注:TTL(Time-To-Live),就是一条域名解析记录在DNS服务器中的存留时间. 浏览器在获取网站域名的实际IP地 ...
- DNS Prefetch 【DNS 预解析技术】
DNS 实现域名到IP的映射.通过域名访问站点,每次请求都要做DNS解析.目前每次DNS解析,通常在200ms以下.针对DNS解析耗时问题,一些浏览器通过DNS Prefetch 来提高访问的流畅性. ...
- DNS预解析prefetch
前面的话 本文将详细介绍DNS预解析prefetch的主要内容 概述 DNS(Domain Name System, 域名系统),是域名和IP地址相互映射的一个分布式数据库.DNS 查询就是将域名转换 ...
- 详解HTML5中rel属性的prefetch预加载功能使用
在HTML5中,有个很有用但常被忽略的特性,就是预先加载(prefetch),它的原理是: 利用浏览器的空闲时间去先下载用户指定需要的内容,然后缓存起来,这样用户下次加载时,就直接从缓存中取出来,效率 ...
- dns-prefetch—DNS预解析技术
今天在看一个网站的源代码时 发现了 <link rel="dns-prefetch" href="//static.tuweia.cn/"> 对dn ...
- DNS预获取(dns-prefetch)
今天翻看twitter的源码的时候看到了一下内容: <link rel=”dns-prefetch” href=”http://a0.twimg.com”/> <link rel=” ...
- HTML5 prefetch即预加载
原文地址 声明:此文带着自己的理解,不完全按原文翻译 prefetch 即预加载,在用户需要前我们就将所需的资源加载完毕. 有了浏览器缓存,为何还需要预加载? 用户可能是第一次访问网站,此时还无缓存 ...
随机推荐
- tcp/ip学习笔记(1)-基本概念
为什么会有tcp/ip 在世界上各地,各种各样的电脑运行着各自不同的操作系统为大家服务,这些电脑在表达同一种信息的时候所使用的方法是千差万别.就好像圣经中上帝打乱了各地人的口音,让他们无法合作一样.计 ...
- [ActionScript 3.0] 常用的正则表达式
as 3.0常用的正则表达式: /* * 去除字符串前面的空格和跳格符 */ var src:String=" Hello! "; trace(src); //原文本 trace( ...
- React Native 一些事
ReactJS 是否准备好 有时候我们常常需要监听 ReactJS 的的加载情况. 比如说,当获取一条推送,应用还没有起来,通过点击推送启动应用后,而推送中包含一些我们感兴趣的字段需要处理,我们如果直 ...
- 10分钟教你用VS2017将代码上传到GitHub
前言 关于微软的Visual Studio系列,真可谓是宇宙最强IDE了.不过,像小编这样的菜鸟级别也用不到几个功能.今天给大家介绍一个比较实用的功能吧,把Visual Studio 2017里面写好 ...
- c++11 enable_shared_from_this
本质的原因:raw data和引用计数的管理块,可能是分开的 使用场景: 需要在对象中得到shared ptr, 错误的代码:直接构造新的shared_ptr<A>对象,两个shared ...
- 剑指offer——面试题19:正则表达式匹配
#include"iostream" using namespace std; bool MatchCore(char*str,char* pattern); bool Match ...
- date时间设置
date +%F时间日期 date +%Y -%m-%d 年月日 date +%T 显示时间 HMS几点几分几秒 -%H 为小时 %w 周几 date -d “-1da ...
- Gson使用
Gson提供了fromJson()方法来实现从Json相关对象到Java实体的方法. 在日常应用中,我们一般都会碰到两种情况,转成单一实体对象和转换成对象列表或者其他结构. 先来看第一种: 比如jso ...
- 2.5 Go 算术运算与变量使用技巧
变量作用域 简单来说,GO的变量以块为范围:一个if-else的块,就可以包含一个变量的生命周期.变量的声明,要在使用之前. package main import ( "fmt" ...
- 20190430-screen、client、offset、scroll等JS中各种宽度距离
参考文献: JavaScript概念之screen/client/offset/scroll/inner/avail的width/left
