【HTML】百度地图webAPI使用
1、登录百度地图,创建WEB应用,设置白名单、获取该WEB应用的ak
2、在页面引入相应的js和ak
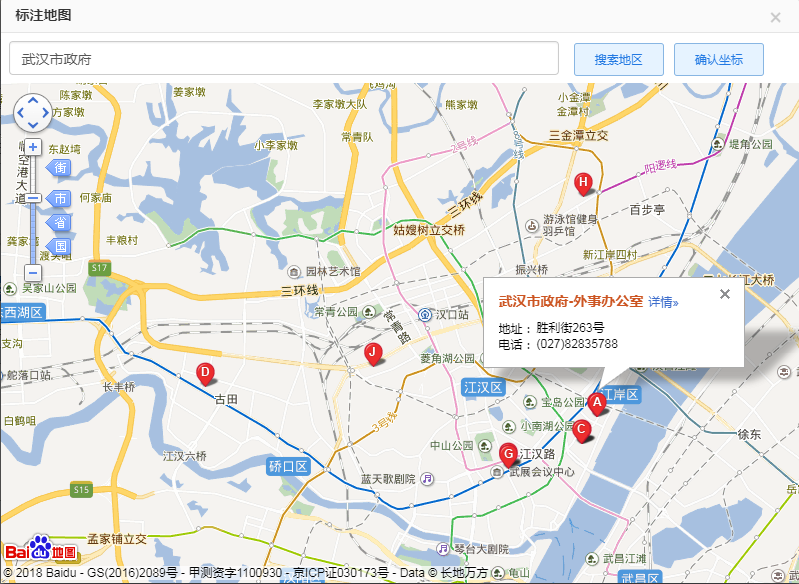
3、效果(CSS不提供):
4、实例化地图map,并给map添加相应的搜索和确定坐标事件
- <script type="text/javascript">
- // 百度地图API功能
- var map = new BMap.Map("container"); // 创建Map实例
- map.enableScrollWheelZoom(); //鼠标滑动设置地图级别,默认15
- map.addControl(new BMap.NavigationControl()); //添加平移缩放控件
- map.centerAndZoom(new BMap.Point(116.404, 39.915), 15); //默认指向天安门
- map.addEventListener("click", function(e){ //地图添加点击事件
- $('#lat').val(e.point.lat);
- $('#lng').val(e.point.lng);
- if($('#coordinate')){
- $('#coordinate').val($('#lng').val()+','+$('#lat').val());
- }
- map.clearOverlays(); // 清空所有标注
- map.addOverlay(new BMap.Marker(e.point));// 将标注添加到地图中
- })
- //地图搜索,传入参数为一个详细地址的字符串
- function localSearch(address){
- var options = {
- onSearchComplete: function(results){
- if (local.getStatus() == BMAP_STATUS_SUCCESS) { // 判断状态是否正确
- map.clearOverlays();
- marker = new BMap.Marker(results.getPoi(0).point);
- map.addOverlay(marker); //添加标注
- //map.centerAndZoom(results.getPoi(0).point,15);
- map.panTo(results.getPoi(0).point)
- $("#lat").val(results.getPoi(0).point.lat);
- $("#lng").val(results.getPoi(0).point.lng);
- if($('#coordinate')){
- $('#coordinate').val($('#lng').val()+','+$('#lat').val());
- }
- }
- },renderOptions: {map: map, panel: "r-result"}
- };
- var local = new BMap.LocalSearch(map, options);
- local.search(address);
- }
- //地图坐标显示
- function pointSearch(){
- map.clearOverlays();
- var point2 = new BMap.Point($('#lng').val(),$('#lat').val());
- var marker2 = new BMap.Marker(point2); // 创建标注
- map.addOverlay(marker2); // 将标注添加到地图中
- map.panTo(point2);
- var opts = {
- width : 200, // 信息窗口宽度
- height: 100, // 信息窗口高度
- title : "店铺地址" , // 信息窗口标题
- enableMessage:false,//设置允许信息窗发送短息
- message:""
- }
- var infoWindow = new BMap.InfoWindow("省份:{$province}<br>城市:{$city} <br> 地址:{$shopInfo['address']}", opts); // 创建信息窗口对象
- map.openInfoWindow(infoWindow,point2); //开启信息窗口
- }
- </script>
【HTML】百度地图webAPI使用的更多相关文章
- C#的百度地图开发(三)依据坐标获取位置、商圈及周边信息
原文:C#的百度地图开发(三)依据坐标获取位置.商圈及周边信息 我们得到了百度坐标,现在依据这一坐标来获取相应的信息.下面是相应的代码 public class BaiduMap { /// < ...
- 微信JS-SDK坐标位置转换为百度地图坐标
微信JS-SDK开发过程中,使用getLocation获取坐标位置,如何将微信获取的坐标直接应用到百度地图中,显示以下效果: 说明:红色图标是从微信转换过来的位置,蓝色图标是周边位置.首先从微信开发流 ...
- 百度地图API自定义地图
http://api.map.baidu.com/lbsapi/creatmap/index.html http://developer.baidu.com/map/index.php?title=w ...
- 百度地图API 学习网站
官方示例:http://developer.baidu.com/map/jsdemo.htm#a1_2 (注意:此网页可能由于浏览器问题,源代码编辑器中的代码不能看到.火狐亲测有效) http://d ...
- 通过百度地图API将百度坐标转换成GPS经纬度
百度地图API链接:http://developer.baidu.com/map/index.php?title=webapi/guide/changeposition 百度地图API中,有GPS坐标 ...
- Windows Store Javascript项目使用高德地图、谷歌地图、百度地图API
原文 Windows Store Javascript项目使用高德地图.谷歌地图.百度地图API 在Win8 Store 项目中可以使用的地图主要有微软的Bing Map,目前高德地图sdk也支持Wi ...
- [WPF] 浏览百度地图并获取经纬度地址信息
项目中需要利用登记的区域和地址在百度地图上定位,并获取该地址的经纬度. 本次功能对我来说主要难点如下:1.百度地图API的基本使用方法,请首选使用百度地图的JavaScript大众版(PS:之前使用W ...
- gps数据转百度地图坐标
昨天大叔问我一个关于gps的问题,一开始我是懵逼的,因为之前我从来没有接触过这玩意儿.稍微查了一下,gps协议包含了$开头和<>结尾,但这并不是重点.大叔告诉我说他们采集了一些位置的经纬度 ...
- 微信小程序城市定位(借助百度地图API判断城市)
概述 微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息. ...
随机推荐
- poj 1348 Period(KMP)
Period Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Subm ...
- [COCI2011-2012#7] KAMPANJA
这个题似曾相识啊,以前是用搜索剪枝+0/1边权bfs做的(题面可以参照上一篇这个题的博客). 有一类问题就是求 包含若干关键点的最小强联通子图大小是多少. 如果关键点数量是变量,那么就是NP问题了.. ...
- 【MySQL笔记】用户管理
1.账户管理 1.1登录和退出MySQL服务器 MySQL –hhostname|hostIP –P port –u username –p[password] databaseName –e &qu ...
- JAVA使用POI如何导出百万级别数据(转载)
用过POI的人都知道,在POI以前的版本中并不支持大数据量的处理,如果数据量过多还会常报OOM错误,这时候调整JVM的配置参数也不是一个好对策(注:jdk在32位系统中支持的内存不能超过2个G,而在6 ...
- [转]Spring MVC 4常用的那些注解
Spring从2.5版本开始在编程中引入注解,用户可以使用@RequestMapping, @RequestParam, @ModelAttribute等等这样类似的注解.到目前为止,Spring的版 ...
- MATLAB/Octave中implicit conversion from real matrix to real scalar错误原因与解决
写程序时提示 implicit conversion from real matrix to real scalar的一个warning,主要问题在于将一个矩阵当成一个标量在使用.我的程序出现这个wa ...
- 源码安装redis初始化实例脚本
#!/bin/bash - #Date: -- #Auth: Jin version='2.8.7' progname='redis' pkgname="${progname}-${vers ...
- 明尼苏达推荐系统导论(第一课 欢迎来到RS)
一.RS介绍 1.显示评分:直接从用户来 隐式评分:从用户活动推测得到的 2.预测是偏好的估计,是预测缺失值,推荐是从其他用户推荐项目,是推荐感兴趣的项目. 3.协同表示利用其它用户的数据 二.欢迎来 ...
- (转)探索C++的秘密之详解extern "C",这就是为什么很多.lib被我们正确调用确总是无法解析的。
(转载,绝对的有用) lib被我们正确调用确总是无法解析.这是C++编译和C编译的区别 时常在cpp的代码之中看到这样的代码: #ifdef __cplusplus extern "C&qu ...
- a标签点击后页面显示个false
最近遇到个问题,在html页面中使用a标签,在href属性中调用一个function,而function中返回的是return false.结果页面被跳转了,然后页面上显示一个false. 一看到这个 ...
