android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
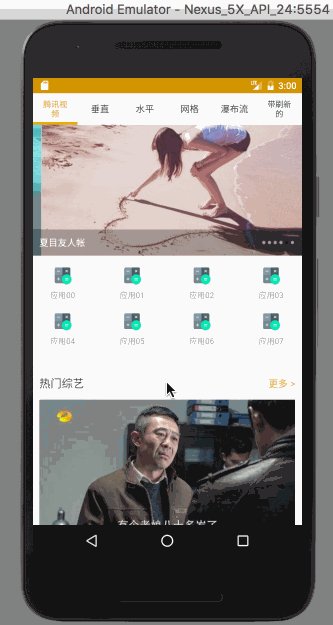
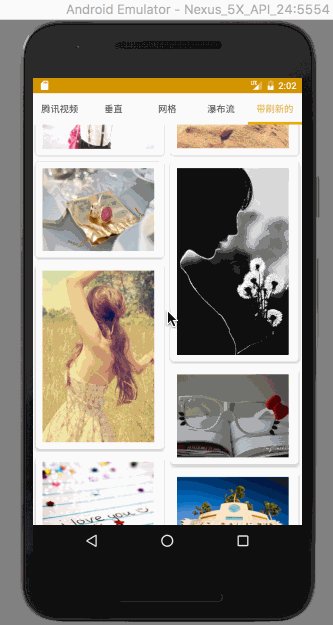
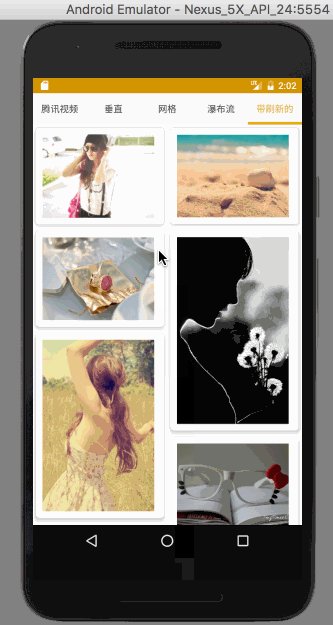
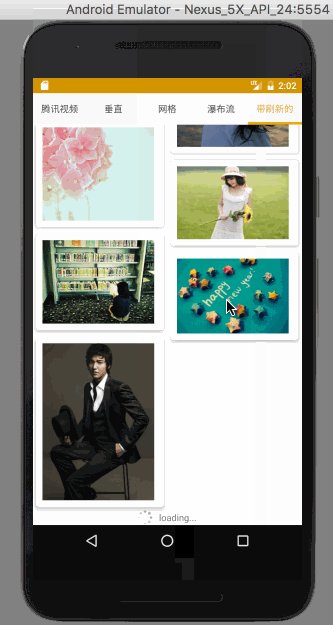
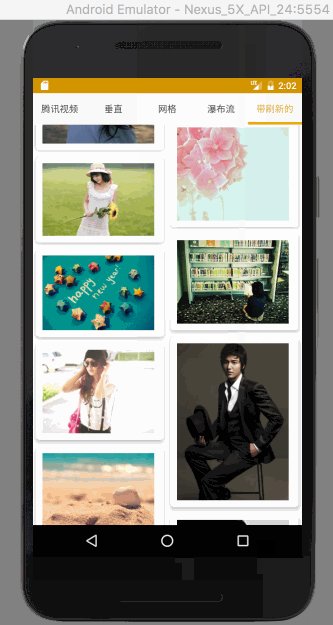
先来一波demo截图

实现ListView、GridView、瀑布流
1、导入RecyclerView的库
compile 'com.android.support:recyclerview-v7:25.0.0'
2、xml布局里面使用
`
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
`
3、设置基本布局
a、设置linearlayout布局
LinearLayoutManager manager = new LinearLayoutManager(mContext);
manager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerview.setLayoutManager(manager);
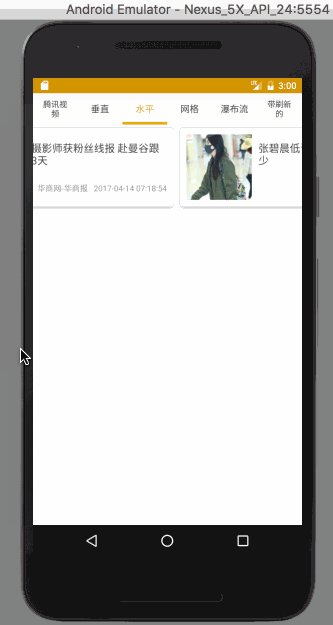
如果设置Orientation是VERTICAL的话,就是竖直方向的ListView 如果要实现水平方向上的ListView,则如下:
LinearLayoutManager manager = new LinearLayoutManager(mContext);
manager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerview.setLayoutManager(manager);
如果不设置Orientation,则默认是竖直方向的。
b、设置成GridLayoutManager
mRecyclerview.setLayoutManager(new GridLayoutManager(mContext, 2));
这样就是上面那个实现成gridView效果的,GridLayoutManager里面有2个参数,第一个传上下文,第二个传网格是几列。我们设置的是2列。看一下效果。

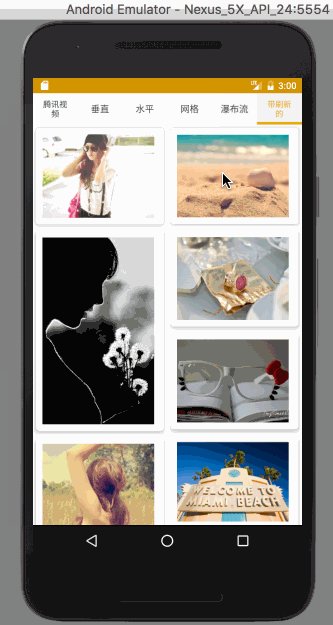
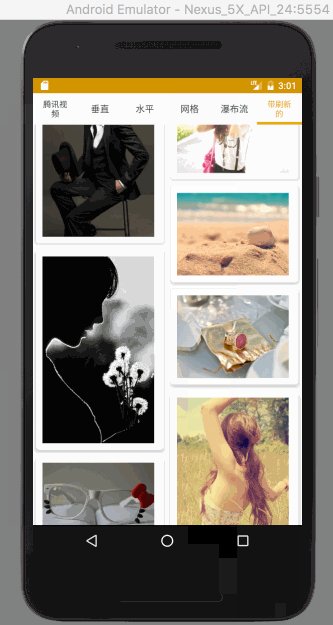
c、设置成StaggeredGridLayoutManager
mRecyclerview.setLayoutManager(new StaggeredGridLayoutManager(2, LinearLayoutManager.VERTICAL));
这里面有2个参数,第一个是指分几列,第二个指是横向的还是纵向的,我们还是看下效果图

4、设置adapter
这个Adapter可不是继承BaseAdapter那么简单,而是要继承RecyclerView.Adapter,
public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder> {
......
}
adapter有几个Override的方法 1、onCreateViewHolder,设置item的布局 2、onBindViewHolder,绑定数据,类似于之前ListView的getView 3、getItemCount,recyclerView显示多少项。 4、getItemViewType,根据position返回类型,返回的类型传给onCreateViewHolder。(这个方法很重要,下面将混合布局的时候会具体讲)
当然,还需要设置一下ViewHolder,RecyclerView中强制客户使用ViewHolder,之前的ListView就经常说到使用ViewHolder来进行优化。使用ViewHolder其中一点好处是能够避免重复调用方法findViewById(),对当前item的View中的子View进行管理。 ViewHolder 描述RecylerView中某个位置的itemView和元数据信息,属于Adapter的一部分。其实现类通常用于保存 findViewById 的结果。
显示混合布局

如上图这种,现在很流行的布局,里面包含很多不同的布局,但还是可以很流畅的滑动,其实这个本身就是一个RecyclerView实现的,但是RecyclerView是如何根据不同的position来显示不同的布局的呢,大家可以参考我之前写的博客: RecyclerView的不同position加载不同View实现。
其实原理就是使用到了RecyclerView.Adapter里面另外一个重写的方法:
public int getItemViewType(int position)
这个方法可以根据不同的position返回不同的type,这个type会以参数的形式给onCreateViewHolder的第二个参数,
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
这样,onCreateViewHolder就可以根据不同的viewType来加载不同的xml布局
switch (type) {
case ITEM_BANNER:
return new BannerViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_banner, parent, false));
case ITEM_THIRD:
return new ThirdViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_third, parent, false));
case ITEM_CATEGORY:
return new CategoryViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_category, parent, false));
case ITEM_LIST:
return new ListViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_list, parent, false));
case ITEM_AD:
return new AdViewHolder
(mLayoutInflater.inflate(R.layout.fragment_home_ad, parent, false));
}
具体可以参考demo里面的TecentAdapter这个类,腾讯首页这个页面,按照类型来分,可以分为banner、三方应用、大图、列表、广告这5块。
点击事件
RecyclerView不比ListView,ListView直接有onItemClick的监听事件,但是RecyclerView是需要自己写的。 在adapter里面,先定义callback接口
/**
* add onItemClick begin
*/
public interface OnRecyclerViewItemClickListener {
void onItemClick(View view, int position);
}
private OnRecyclerViewItemClickListener mOnItemClickListener = null;
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
mOnItemClickListener = listener;
}
在adapter的onBindViewHolder方法里面
holder.cardview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, position);
}
}
});
之后,在Activity中,可以直接回调
mAdapter.setOnItemClickListener(new NewsAdapter.OnRecyclerViewItemClickListener() {
@Override
public void onItemClick(View view, int position) {
//写点击事件
}
});

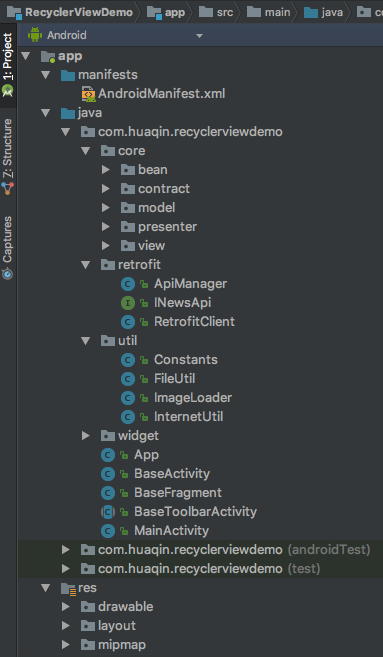
项目文件目录结构图:
 android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果的更多相关文章
- PHP生成类似类似优酷、腾讯视频等其他视频链的ID
不知道你注意了没有,类似优酷.腾讯视频等其他视频链接似乎类似这样的 http://v.youku.com/v_show/id_XNjA5MjE5OTM2.html 注意id_xxx那段,是不是看不懂了 ...
- Android 高仿 频道管理----网易、今日头条、腾讯视频 (可以拖动的GridView)附源码DEMO
距离上次发布(android高仿系列)今日头条 --新闻阅读器 (二) 相关的内容已经半个月了,最近利用空闲时间,把今日头条客户端完善了下.完善的功能一个一个全部实现后,就放整个源码.开发的进度就是按 ...
- Android TV开发总结(四)通过RecycleView构建一个TV app列表页(仿腾讯视频TV版)
转载请把头部出处链接和尾部二维码一起转载,本文出自逆流的鱼yuiop:http://blog.csdn.net/hejjunlin/article/details/52854131 前言:昨晚看锤子手 ...
- 腾讯视频国际版(Android)电量测试方法研究与总结
本文由云+社区发表 作者:腾讯移动品质中心TMQ 1.研究背景: 在2017年Google I/O大会上,Google发布了Google Play管理中心的新功能:Android vitals.当ap ...
- Android 高仿 频道管理----网易、今日头条、腾讯视频 (能够拖动的GridView)附源代码DEMO
距离上次公布(android高仿系列)今日头条 --新闻阅读器 (二) 相关的内容已经半个月了.近期利用空暇时间,把今日头条client完好了下.完好的功能一个一个所有实现后.就放整个源代码.开发的进 ...
- 爱奇艺|B站|优酷|腾讯视频高清无水印视频下载方法(软件工具教程)
导读:经常在大型视频网站平台上看到一些很价值和视频,希望能高清无水印下载到本地学习观看,今天小程序定制开发代码哥DaiMaGe6给大家分享一招免费下载全网高清无水印视频的方法. 高清无水印视频下载工具 ...
- 如何下载哔哩哔哩、爱奇艺、腾讯视频、优酷、斗鱼、TED、YouTube网页视频
这里使用you-get工具进行下载 github地址:https://github.com/soimort/you-get/ github项目文档:https://github.com/soimort ...
- 分享9款最新超酷HTML5/CSS3应用插件
新的一周开始了,小编继续要为大家分享实用超酷的HTML5应用,今天分享的这9款最新HTML5/CSS3应用你一定会很喜欢,一起来看看. 1.HTML5 Canvas模拟衣服撕扯动画 超级逼真 今天又要 ...
- Android 常用炫酷控件(开源项目)git地址汇总
第一部分 个性化控件(View) 主要介绍那些不错个性化的 View,包括 ListView.ActionBar.Menu.ViewPager.Gallery.GridView.ImageView.P ...
随机推荐
- nyoj 300 (矩阵快速幂)Kiki & Little Kiki 2
描述 There are n lights in a circle numbered from 1 to n. The left of light 1 is light n, and the left ...
- noip 1999 回文数
题目描述 若一个数(首位不为零)从左向右读与从右向左读都一样,我们就将其称之为回文数. 例如:给定一个10进制数56,将56加65(即把56从右向左读),得到121是一个回文数. 又如:对于10进制数 ...
- [UOJ407]Werewolf
题意:给一个无向图和一些询问$(S,E,L,R)$,问能否实现:从$S$出发,经过一些编号$\geq L$的节点后再通过编号$\leq R$的节点到达$E$ 先对每条边$(x,y)$以$\max(x, ...
- bootstrapTable定位行固定滚动条
写在前面: 当页面table列表数据有修改后,用户需要再次回到修改的行位置. 1.当修改行数据后,table刷新,行数据位置前后不发生改变 ,可使用下面这种方法: /*获取当前滚动条的位置*/ var ...
- Springcloud中的region和zone的使用
一.背景 用户量比较大或者用户地理位置分布范围很广的项目,一般都会有多个机房.这个时候如果上线springCloud服务的话,我们希望一个机房内的服务优先调用同一个机房内的服务 ,当同一个机房的服务不 ...
- React事件系统入门
React基于虚拟DOM实现了一个合成事件层,我们所定义的事件处理器会接受到一个合成事件层对象的实例,它完全符合W3C标准,不会存在任何IE标准的兼容性问题.并且和原生的浏览器事件一样拥有同样的接口, ...
- UTF8
Here's a couple of functions (based on Brian Bondy's example) that use WideCharToMultiByte and Multi ...
- node.js+mysql增删查改
数据库和表: -- -- 数据库: `test` -- -- -------------------------------------------------------- -- -- 表的结构 ` ...
- AS3.0 效率优化
1.显示对象:1.1.静态的不需互动的图形,使用Shape对象.(eg:getSize(newShape())=236) 1.2.不需要时间轴的互动图形,使用Sprite对象.(eg:getSize( ...
- 二、spring-boot文件配置
项目文件结构,新建的Springboot项目的文件结构如下: |-customer(项目名称) | - sec | | - main | | | - java | | | - resources | ...
