vue开发者工具DejaVue
刚刚在逛github的时候发现了一个vue开发工具觉得很不错,分享给v友们!
地址:https://github.com/MiCottOn/DejaVue
话不多说,直接说操作流程!(前提是node版本在6.0以上,不要选择node7.0,这是beta版,还有就是npm在3.0以上,建议安装淘宝镜像)
1.先从github上下载
2.打开终端cnpm i (安装依赖)
3.打包 cnpm run build
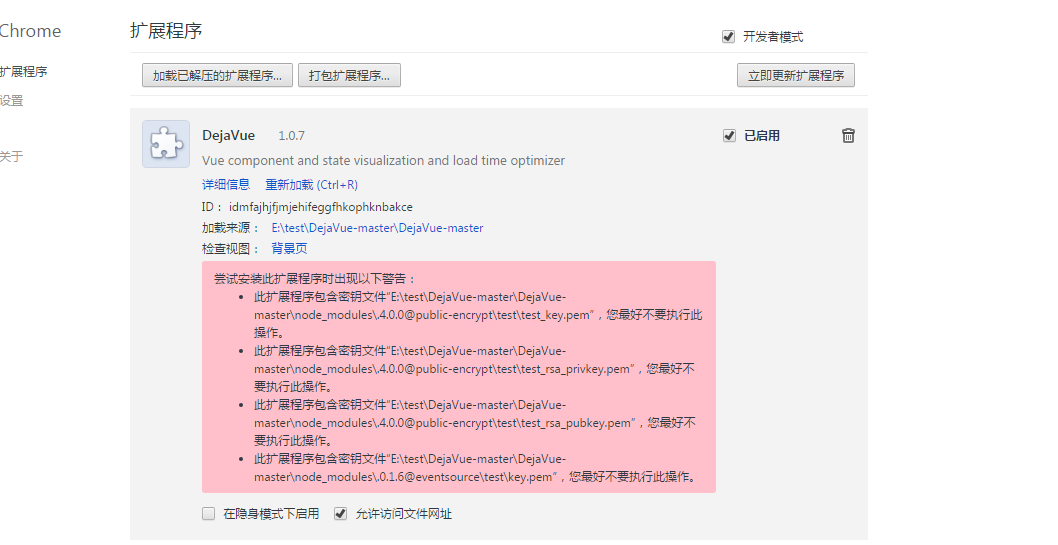
4.打开谷歌浏览器的设置->选择扩展程序->然后加载已解压的扩展程序->选择刚刚打包的整个文件夹

5.开启Deja之旅吧!

各位v友 也可参考devtools,都听不错的。
参考地址: http://www.cnblogs.com/liyongshuai/p/6891463.html
vue开发者工具DejaVue的更多相关文章
- vue开发者工具vue-devtools-4.1.4_0.crx谷歌插件下载及安装
网盘地址: https://pan.baidu.com/s/14PoaihUHQZEJtiHNWUmdjg 下载好后 谷歌浏览器中扩展程序,开启开发者模式,将下载的文件拖到窗口中即可 然后重启浏览器 ...
- Vue UI:Vue开发者必不可少的工具
译者按: Vue开发工具越来越好用了! 原文: Vue UI: A First Look 译者: Fundebug 本文采用意译,版权归原作者所有 随着最新的稳定版本Vue CLI 3即将发布,是时候 ...
- 【实战问题】【4】Vue写的页面在微信手机端和微信web开发者工具中都能正常显示,但是在微信pc端上显示空白
原因:pc端微信浏览器不支持es6,而代码中使用了 let . 解决:将 let 改为 var(若使用 es6 语法比较多,可以进行转换,将 es6 语法转为 es5) 参考博客: 1,h5微信页面在 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- vue安装概要以及vue测试工具
一.概述 1.安装node,去node官网 2.新建一个项目,通过npm init命令初始化,即创建一个package.json文件 3.用命令 npm install vue -g 全局安装vue( ...
- 从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计
使用微信小程序开发已经很长时间了,对小程序开发已经相当熟练了:但是作为一名对技术有追求的前端开发,仅仅熟练掌握小程序的开发感觉还是不够的,我们应该更进一步的去理解其背后实现的原理以及对应的考量,这可能 ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- 在Linux系统下运行微信Web开发者工具
微信Web开发者工具只有window版本和mac版本,如果想要在Linux系统下运行微信Web开发者工具,需要花费很大周折. 注:带 * 的步骤或文件为不确定是否管用的步骤或文件.本人系统为Linux ...
- 微信小程序IDE(微信web开发者工具)安装、破解手册
1.IDE下载 微信web开发者工具,本人是用的windows 10 x64系统,用到以下两个版本的IDE安装工具与一个破解工具包: wechat_web_devtools_0.7.0_x64.exe ...
随机推荐
- <2014 05 10> Android平台开发攻略
1.标准SDK开发: IDE: Eclipse Netbeans Language: Java 2.标准NDK+SDK开发: IDE: Eclipse Language: Java(JNI) C/C+ ...
- Tomcat 服务器介绍
Tomcat 目录介绍 Tomcat 主目录有 bin, conf, lib, logs, temp, webapps, work 7个文件夹 bin 目录 主要用来存放 tomcat 命令 .sh ...
- window下安装mysql详细步骤
1.下载安装包 打开mysql官网下载页面:http://dev.mysql.com/downloads/mysql/ 1.选择相应的版本和平台 2.mysql配置 打开刚刚解压的文件夹F:\mysq ...
- 【我的Android进阶之旅】Android调用JNI出错 java.lang.UnsatisfiedLinkError: No implementation found for的解决方法
错误描述 今天使用第三方的so库时候,调用JNI方法时出现了错误.报错如下所示: 11-01 16:39:20.979 4669-4669/com.netease.xtc.cloudmusic E/a ...
- rem根元素的定义规则
<script> !function(a) { function b() { var b = g.getBoundingClientRect().width; var winpix=1; ...
- centos7 vmware克隆解决网络问题
centos7克隆后,发现两台机子之间的MAC相同,无法获取IP.超找资料,解决办法如下: 只要删除网卡的配置文件中的HWADDR和UUID两行就行.使用ifup启动网卡即可.
- 转:zero length array问题
单看这文章的标题,你可能会觉得好像没什么意思.你先别下这个结论,相信这篇文章会对你理解C语言有帮助.这篇文章产生的背景是在微博上,看到@Laruence同学出了一个关于C语言的题,微博链接.微博截图如 ...
- python2中range和xrange的区别
range和xrange用法相同,不同的是xrange不是生成一个序列,而是作为一个生成器,即生成一个取出一个 相对来说,xrange比range性能优化很多,因为不需要一下子开辟一块很大的内存,特别 ...
- 搭建Mac OS X下cocos2d-x的Android开发环境
版本 Cocos2d-x: cocos2d-2.1beta3-x-2.1.1 OS X: 10.8 Android ADT Bundle: v21.1.0 Android NDK: android-n ...
- SpringBoot之Servlet、Filter、Listener配置
在SpringBoot中是不需要配置web.xml的,那么原来在web.xml中配置的Servlet.Filter.Listener现在怎么弄呢? SpringBoot提供了三种Bean Filter ...
