数据展示Matplotlib
主要内容是Matplotlib库的基本使用和方法
1 Matplotlib库
1.1 Matplotlib的介绍
Python优秀的数据可视化第三方库
数据可视化就是将数据以特定的图形图像的方式展示出来, 使数据更加的直观明了
Matplotlib库是由各种可视化类构成, 内部结构复杂
为了简洁使用, 可以使用matplotlib.pyplot这个绘制各类可视化图形的命令子库, 类似于快捷方式的库来简化操作
导入
import matplotlib.pyplot as plt
同样plt也是约定俗成的别名
基本使用
使用plt.plot(数组)传入数组, 如果只有一个一维数组, 那么数组的值会指定给Y轴, X轴为他们的索引值
使用plt.ylabel(名字)设置Y轴的名字
使用plt.savefig(文件名, dpi=dpi的大小)保存图像为图像文件, dpi一般设置为600, 默认是PNG格式保存
使用plt.show()在IPython中展示生成的图形
使用plt.axis([x1, x2, y1, y2])可以设置X轴的起点和终点, Y轴的起点和终点
相关代码如下
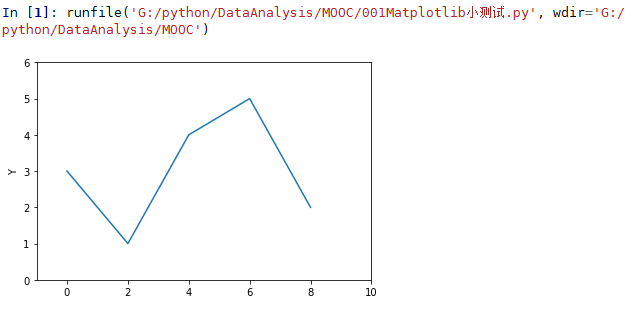
import matplotlib.pyplot as plt plt.plot([0, 2, 4, 6, 8], [3, 1, 4, 5, 2])
plt.ylabel("Y")
plt.axis([-1, 10, 0, 6])
plt.savefig("test", dpi=600)
plt.show()
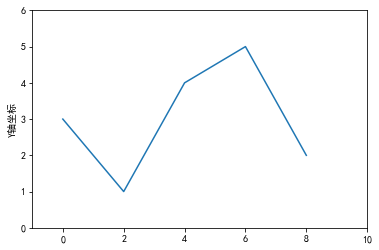
相关结果如下

pyplot的绘图区域
使用plt.subplot(nrows, ncols, plot_number)在全局绘图区域中创建一个分区体系, 然后指定在哪个子区域里绘图
其中nrows表示横向划分多少的区域, ncols表示纵向划分多少的区域, 子区域的标号是从1开始的, 从上到下从左到右依次排序
另外在数量小的时候, 这三个参数之间的逗号可以去掉
具体代码如下
import numpy as np
import matplotlib.pyplot as plt def f(t):
return np.exp(-t) * np.cos(2*np.pi*t) a = np.arange(0.0, 5.0, 0.02) plt.subplot(211)
plt.plot(a, f(a)) plt.subplot(2,1,2)
plt.plot(a, np.cos(2*np.pi*a), 'r--')
plt.show()
具体效果如下

1.2 pyplot的plot()函数
plot()的具体形式如下:
plt.plot(x, y, format_string, **kwargs)
x: X轴的数据, 可以是列表或者数组, 可选项, 但是当绘制多条曲线的时候, 各条曲线的x不能省略
y: Y轴的数据, 列表或数组, 必填项
format_string: 控制曲线的格式的字符串, 可选项
**kwargs: 第二组或更多的 (x, y, format_string)
绘制多条图像
import numpy as np
import matplotlib.pyplot as plt a = np.arange(10)
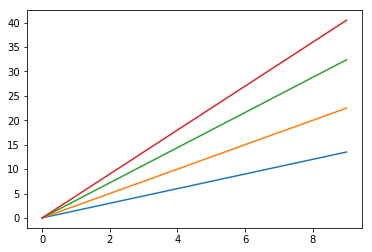
plt.plot(a, 1.5*a, a, 2.5*a, a, 3.6*a, a, 4.5*a)
plt.show()
结果为

曲线的格式控制
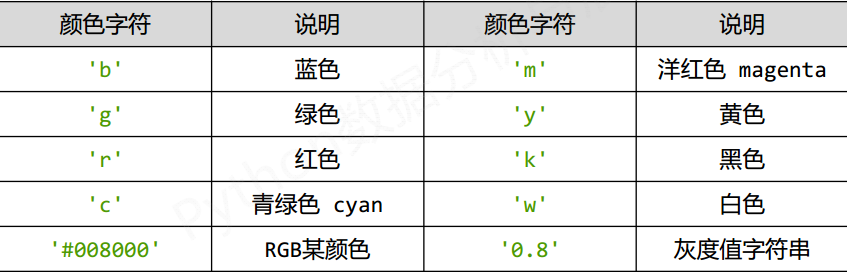
format_string由制颜色字符, 风格字符和标记字符组成
具体有



更改之前的风格代码
import numpy as np
import matplotlib.pyplot as plt a = np.arange(10)
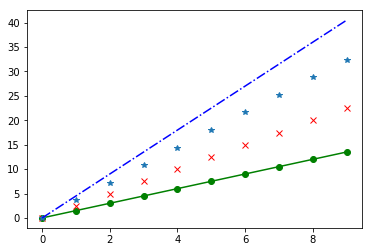
plt.plot(a, 1.5*a, 'go-', a, 2.5*a, 'rx', a, 3.6*a, '*', a, 4.5*a, 'b-.')
plt.show()
效果为

关于**kwargs
可以添加更多更详细的参数
color: 控制颜色, color="green"
linestyle: 线条风格, linestyle="dashed"
marker: 标记风格, marker="o", 这三个和前面的format是对应的, 此外还有
markerfacecolor: 标记的颜色, markerfacecolor="blue"
markersize: 标记的尺寸, markersize=20
...
1.3 pyplot的中文显示
默认情况下, pyplot并不支持中文字符, 在最开始的折线图中, 如果设置ylabel()为中文, 则在图像中不能正常显示
要显示中文有种办法
1) 使用rcParams
设置其font.family为中文字符
具体代码如下
import matplotlib.pyplot as plt
import matplotlib matplotlib.rcParams['font.family'] = 'SimHei'
plt.plot([0, 2, 4, 6, 8], [3, 1, 4, 5, 2])
plt.ylabel("Y轴坐标")
plt.axis([-1, 10, 0, 6])
plt.savefig("test", dpi=600)
plt.show()
具体效果

其中SimHei是黑体
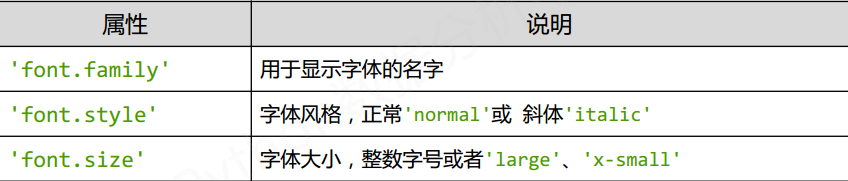
具体更多参数

相应的中文字体种类

参考实例
import numpy as np
import matplotlib.pyplot as plt
import matplotlib matplotlib.rcParams['font.family'] = 'FangSong'
matplotlib.rcParams['font.size'] = 20 a = np.arange(0.0, 5.0, 0.02) plt.xlabel("X轴: 时间")
plt.ylabel("Y轴: 振幅") plt.plot(a, np.cos(2*np.pi*a)+1, 'r--')
plt.savefig('test2', dpi=600)
plt.show()
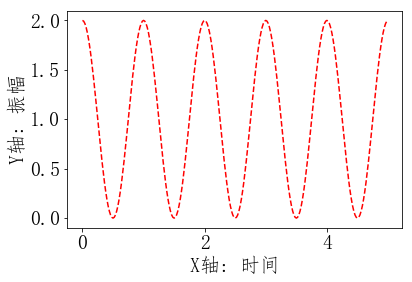
效果为

2) 增加 fontproperties属性
在上述的例子中, 可以在xlabel中增加参数fontproperties来限定显示的字体, 用此来解决中文显示
具体代码如下
import numpy as np
import matplotlib.pyplot as plt a = np.arange(0.0, 5.0, 0.02) plt.xlabel("X轴: 时间", fontproperties="FangSong", fontsize=20)
plt.ylabel("Y轴: 振幅", fontproperties="FangSong", fontsize=20) plt.plot(a, np.cos(2*np.pi*a)+1, 'r--')
plt.show()
两种方法的区别就是第一种是全局修改, 第二种是指定修改
建议使用第二种方法, 但是为了统一可以使用方法一
1.4 pyplot的文本显示
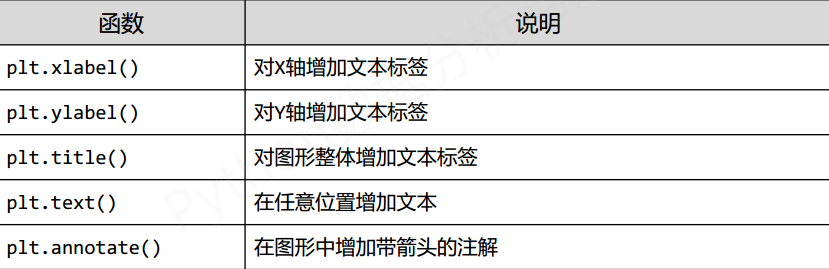
常见的文本显示函数是

其中title会在整个图形的正中上放写上文字
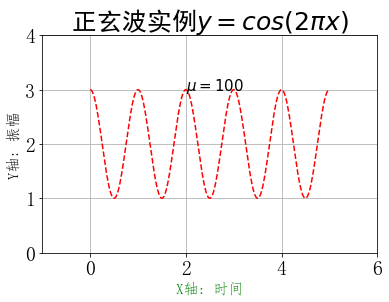
具体实例如下
import numpy as np
import matplotlib.pyplot as plt a = np.arange(0.0, 5.0, 0.02)
plt.plot(a, np.cos(2*np.pi*a)+2, 'r--') plt.xlabel("X轴: 时间", fontproperties="FangSong", fontsize=15, color='green')
plt.ylabel("Y轴: 振幅", fontproperties="FangSong", fontsize=15)
plt.title(r'正玄波实例$y=cos(2\pi x)$', fontproperties="SimHei", fontsize=25)
plt.text(2, 3, r'$\mu=100$', fontsize=15) plt.axis([-1, 6, 0, 4])
plt.grid(True)
plt.savefig('test3', dpi=600)
plt.show()
效果为

其中$$这种是LeTeX的语法
title()第一个参数表示横坐标的位置, 第二个参数是纵坐标的位置
grid(True)增加网格显示
关于annotate函数
plt.annotate(s, xy=arrow_crd, xytext=text_crd, arrowprops=dict)
s: 要注解的字符串
xy: 箭头所在的位置, 元组类型
xytext: 文本显示的位置, 元组类型
arrowprops: 定义了整个箭头显示的属性, dict()
facecolor="颜色" 箭头的颜色
shrink 起始会按照指定的比例缩进, 这样箭头与两边的内容会留有一下空白
width 箭头的宽度
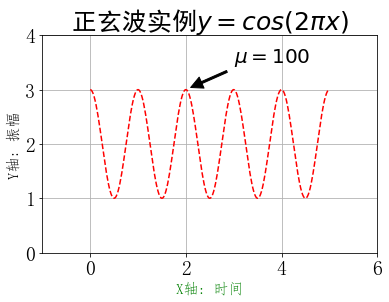
具体代码如下
import numpy as np
import matplotlib.pyplot as plt a = np.arange(0.0, 5.0, 0.02)
plt.plot(a, np.cos(2*np.pi*a)+2, 'r--') plt.xlabel("X轴: 时间", fontproperties="FangSong", fontsize=15, color='green')
plt.ylabel("Y轴: 振幅", fontproperties="FangSong", fontsize=15)
plt.title(r'正玄波实例$y=cos(2\pi x)$', fontproperties="SimHei", fontsize=25)
plt.annotate(r"$\mu=100$", xy=(2, 3), xytext=(3, 3.5), arrowprops=dict(
facecolor="black", shrink=0.1, width=2
)) plt.axis([-1, 6, 0, 4])
plt.grid(True)
plt.savefig('test3', dpi=600)
plt.show()
效果为

1.5 绘制子绘图区域
使用subplot可以进行简单的分区, 具体实现复杂的分区需要另一个函数
plt.subplot2grid()
plt.subplot2grid(GridSpec, CurSpec, colspan=1, rowspan=1)
基本使用方法是: 先将整个布局进行均分, 然后指定一块小区域作为起始点, 然后使用colspan和rowspan来在横向和纵向上增加小块的个数
GridSpec: 整体划分, 元组类型
CurSpec: 指定起始小块位置, 元组类型
colspan: 横向小块数量
rawspan: 纵向小块数量
选择实例:

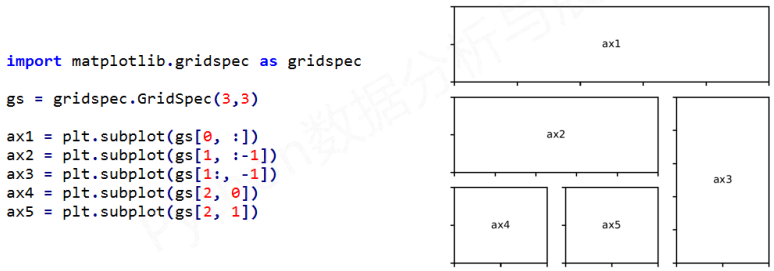
使用GridSpec类可以简化操作
导入
import matplotlib.gridspec as gridspec
生成gridspec对象
gs = gridspec.GridSpec(3, 3)
使用切片的方式来获取
具体如下

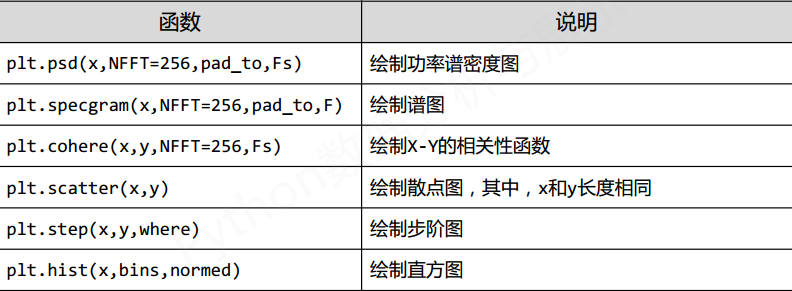
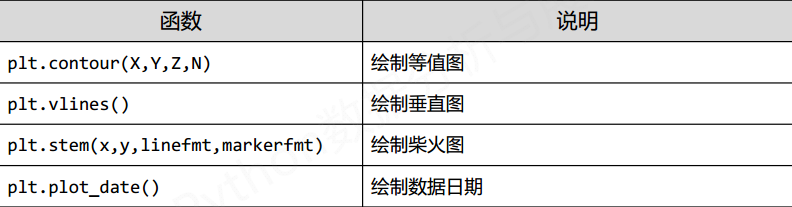
2 基础绘图函数
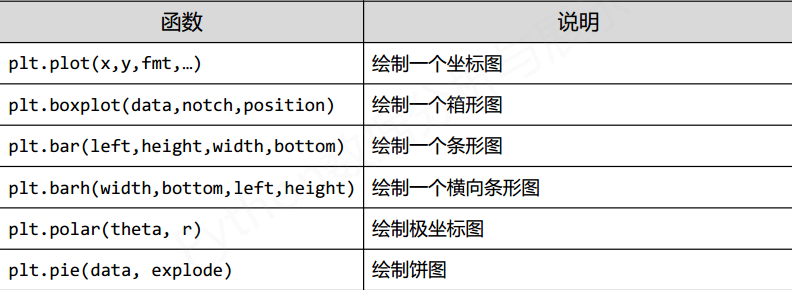
2.1 基础图标函数概述
使用绘制函数的基本思想:
图像的种类是繁多的, 我们应该专注于选择与更合适的图表来结合数据, 而不是学习使用所有的函数



2.2 饼图的绘制
常用于百分比的内容, 尤其是需要对比组成部分, 占有比例的时候, 更是直观
生成饼图的函数pie
plt.pie(sizes, explode=(), labels=(), autopct="", shadow=False, startangle=90)
sizes: 元组类型, 各个成分的占比
explode: 元组类型, 优先级, 优先级高的会突出来, 为0是正常组成部分
labels: 各个部分对应的标签名字, 要和sizes对应上
autopct: 显示比例的格式
shadow: 是否有阴影
startangle: 起始绘图时候的角度, 和极坐标角度类似
具体实例
import matplotlib.pyplot as plt labels = "Python", "Java", "C/C++", "C#", "Javascript", "Other"
sizes = [31.2, 19.6, 15.9, 7.4, 3.6, 22.3]
explode = [0.1, 0, 0 ,0 , 0, 0] plt.pie(sizes, explode=explode, labels=labels, autopct="%.2f%%", shadow=True, startangle=90) plt.title(r'2015最受欢迎的编程语言', fontproperties="SimHei", fontsize=15)
plt.show()
具体效果

如果希望图形不是侧着的, 可以使用
plt.axis('equal')
2.3 直方图的绘制
使用hist画直方图
hist(x, bins, normed, histtype, facecolor, alpha)
x: 处理的数据
bins: 生成的图形中, 直方(在X轴上直立的长条矩形)的个数
具体情况是: 找到x中的最小值和最大值, 然后在这个值域中均分bins份, 每一份都是一个小的值域, x中的元素就会对应的落在相应的值域中, Y轴的值就是在这个值域的数量(normed=False时)
normed: 为True会归一化成概率, 为False时Y轴显示的是数量, 默认为False
具体代码如下
import numpy as np
import matplotlib.pylab as plt np.random.seed(0)
mu, sigma = 100, 20
a = np.random.normal(mu, sigma, size=100) plt.hist(a, 30, normed=False, histtype='stepfilled', facecolor='b',
alpha=0.75)
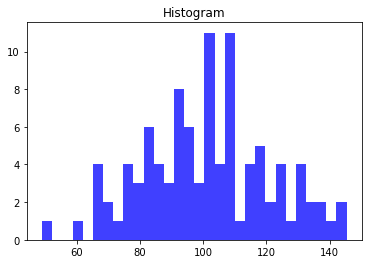
plt.title("Histogram") plt.show()
效果如下

2.4 极坐标的绘制
绘制极坐标用
ax = plt.subplot(111, projection='polar')
通过生成一个对象ax, 来绘制极坐标的图像
通过ax.bar()来设置图像
bar(left, height, width=0.8, bottom=None, **kwargs)
left: 绘制极坐标时的开始位置, 图中的某个位置
height: 中心点向边界延伸的长度
width: 旋转的宽度
具体代码如下
import matplotlib.pylab as plt
import numpy as np N = 20
theta = np.linspace(0.0, 2*np.pi, N, endpoint=False)
radii = 10*np.random.rand(N)
width = np.pi/4*np.random.rand(N) ax = plt.subplot(111, projection='polar')
bars = ax.bar(theta, radii, width=width, bottom=0.0) for r, bar in zip(radii, bars):
bar.set_facecolor(plt.cm.viridis(r/10.))
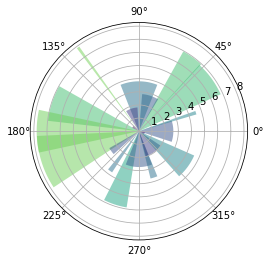
bar.set_alpha(0.5) plt.show()
具体效果为

2.5 散点图的绘制
具体代码
import matplotlib.pylab as plt
import numpy as np fig, ax = plt.subplots()
ax.plot(10*np.random.random(100), 10*np.random.randn(100), 'o')
ax.set_title("simple Scatter") plt.show()
具体效果

3 引力波的绘制
3.1 介绍
引力波是因为时空弯曲对外以辐射形式传播的能量
爱因斯坦的广义相对论预言了引力波的存在
3.2 编写
产生时间序列
读取应变数据
绘制H1 Strain
显示并保存图像
数据展示Matplotlib的更多相关文章
- ExtJS 4.2 业务开发(二)数据展示和查询
本篇开始模拟一个船舶管理系统,提供查询.添加.修改船舶的功能,这里介绍其中的数据展示和查询功能. 目录 1. 数据展示 2. 数据查询 3. 在线演示 1. 数据展示 在这里我们将模拟一个船舶管理系统 ...
- WebGIS中利用AGS JS+eChart实现一些数据展示的探索
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 eChart提供了迁徙图.热点图.夜视图等跟地图能够很好的结 ...
- EasyUI-datagrid数据展示+MongoDB数据操作
使用EasyUI-datagrid进行数据展示:进行添加,修改,删除操作逻辑代码,数据源来自MongoDB. 一.新建SiteInfo控制器,添加Index页面:http://www.cnblogs. ...
- C#-WinForm-ListView-表格式展示数据、如何将数据库中的数据展示到ListView中、如何对选中的项进行修改
在展示数据库中不知道数量的数据时怎么展示最好呢?--表格 ListView - 表格形式展示数据 ListView 常用属性 HeaderStyle - "详细信息"视图中列标头的 ...
- iOS开发UI篇—无限轮播(新闻数据展示)
iOS开发UI篇—无限轮播(新闻数据展示) 一.实现效果 二.实现步骤 1.前期准备 (1)导入数据转模型的第三方框架MJExtension (2)向项目中添加保存有“新闻”数据的pli ...
- UITaleView的基础使用及数据展示操作
UITableView表视图,是实用的数据展示的基础控件,是继承于UIScrollView,所以也可以滚动.但不同于UIScrollView,UITableView只可以上下滚动,而不能左右滚动. 因 ...
- 【助教】Java获取数据库数据展示
本文将给出一个最简单的Java查询数据库中一张表的数据并将查询结果展示在页面的例子. 实际上,我们要解决以下两个问题: Java与数据库交互(以JDBC为例) 数据展示在前台页面(以Servlet+J ...
- Jqgrid入门-结合Struts2+json实现数据展示(五)
DEMO用的是ssh框架实现的,具体怎么搭建的就不多做说明了.分页表格的数据操作难点就是数据展现.至于增删改直接用hibernate原生的方法实现即可. 初步分析:表格要实现分页,那么 ...
- MVC实现登录,增删改查之数据展示:JSP的EL表达式(二)
这里的数据展示利用jsp的EL表达式,后台放入session,前台EL获取 数据库设计是这样的,一个老师对应有多个学生,在学生表student中建立外键tid与老师表teacher的tid对应,现在老 ...
随机推荐
- directorjs和requirejs和artTemplate模板引擒建立的SPA框架
分为4块:A : index.html壳子. 加载B init-config.js, 加载D header.html模板B : init-config.js 个人信息+路由配置+权限+渲 ...
- HDU 1501 Zipper 【DFS+剪枝】
HDU 1501 Zipper [DFS+剪枝] Problem Description Given three strings, you are to determine whether the t ...
- MySQL SQL Injection(注入)
如果通过网页接收用户输入,而后再把这些数据插入到数据库中,那么你可能就会碰到 SQL 注入式攻击.本节简要介绍如何防范这种攻击,确保脚本和 MySQL 语句的安全性. 注入式攻击往往发生在要求用户输入 ...
- C语言预处理命令之条件编译(#ifdef,#else,#endif,#if等)
转自:http://www.kuqin.com/language/20090806/66164.html 预处理过程扫描源代码,对其进行初步的转换,产生新的源代码提供给编译器.可见预处理过程先于编译器 ...
- hadoop22---wait,notify
vv wait和notify,是要加syschronized的,是要获取锁的,wait是释放控制权,别的线程就可以执行了,notify和notifyall是通知其他线程执行.
- C# 中与等于 &= 操作符
MSDN说,x&=y等价于 x=x&y. 整型时&运算符,进行位运算. bool类型时,&运算符,当两边结果都为ture时,结果才为true.
- JavaScript中堆栈解析,已经与delete之间的关系。
1,在栈中的数据不会随意删除. 2,堆中的数据可以随意删除. 注意:用eval("var a")定义的变量存放在栈中. var 和function 语句在JavaScript中的优 ...
- Mac & Xcode 技巧
1.Xcode 删除过期的Provisioning Profile文件 解决:Xcode 中所有的Provisioning Profile文件路径,都在 ~/Library/MobileDevice/ ...
- 安装专业版的linux的方法 图解安装专业版的linux
按装一个linux系统其实很简单,不再像以前那样光光盘就好些个,一不小心还又可能装错,实在也是一个大问题.现在好了基本上都是简单安装+网络升级先安装主要的后面如果需要什么在装什么?大大简化了流程.不行 ...
- Prims算法 - 最小生成树
2017-07-26 14:35:49 Prims算法,是一种基于“贪心”的求最小树的算法 ,以每次加入一个邻接边来建立最小树,直到找到N-1个边为止. 规则:以开始时生成树的集合为起始的顶点,然后 ...
