Js 基本数据类型、引用数据类型
数据类型
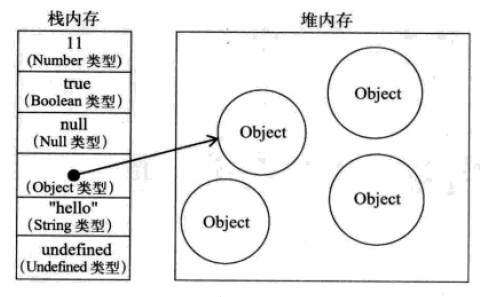
1. ECMAScript变量包含两种不同类型的值:基本类型值、引用类型值;
2. 基本类型值:指的是保存在栈内存中的简单数据段;
3. 引用类型值:指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针指向内存堆中实际的值;
两种访问方式
4. 基本类型值:按值访问,操作的是他们实际保存的值;
5. 引用类型值:按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;

两种类型复制
基本类型变量的复制:
从一个变量向一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变量分配的位置上,改变源数据不会影响到新的变量(互不干涉);
引用类型变量的复制:
复制的是存储在栈中的指针,将指针复制到栈中未新变量分配的空间中,而这个指针副本和原指针执行存储在堆中的同一个对象,复制操作结束后,两个变量实际上将引用同一个对象;因此改变其中的一个,将影响另一个;
函数参数的传递
1. ECMA中所有函数的参数都是按值传递的;
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量,在向参数传递引用类型的值时,会把这个值在内存的地址复制给一个局部变量
基本数据类型传递参数
funciton addTen(num){
num+=10;
return num;
}
var count=20;
var result=addTen(count);
alert(count);//20
alert(resullt);//30
执行结果是:20和30。在这段代码中,将变量count当做参数传递给了函数addTen,也就是相当于将变量count的值复制给了函数addTen的参数。这时addTen的参数num可以看做是函数内部的一个变量。在上段代码中,就相当于两个基本数据类型变量之间的值复制。而基本数据类型都有自己独立的内存地址,所以num和count是没有任何关系的,他们只是值相等而已,函数执行完毕后,count的值并没有改变。而函数外面的result是被直接赋值的,所以result的值就是函数的结果30。
引用类型传递参数
function setName(obj){
obj.name="LSN";
}
var person=new Object();
setName(person);
alert(person.name);//LSN
执行结果是:LSN。在这段代码中,函数setName的作用是给obj对象添加了一个属性name并给该属性赋值为"LSN",因为obj是引用类型,所以这里属于是将引用类型person赋值给了obj,也就是说person和obj引用了一个内存地址,所以当给obj新加了属性name时,在函数外面的person也跟着改变,最后person.naem的结果为LSN。
引用类型传递参数到底传的是值还是引用
function setName(obj){
obj.name="ABC";
obj=new Object();
obj.name="BCD";
}
var person=new Object();
setName(person);
alert(person.name);// ABC
执行结果是:ABC。实例3与实例2的区别是在函数中又加了2行代码,在给obj对象新加一个属性name并赋值后 又将obj定义成了一个新的对象(new Object()),定义新对象后又name赋上新的值“BCD”。这个时候如果是按引用传递的话,那么最后person对象就会自动修改为指向其name属性为"BCD"的新对象,但最后显示的却是“ABC”,这说明即使在函数内部修改了参数的值,但原始的引用还保持不变。实际上,当在函数内部obj=new Object()时 这个新的obj就已经成为函数内部的局部对象了,这个对象会在函数执行完毕后自动销毁。
两种变量类型检测
1. Typeof操作符是检测基本类型的最佳工具;
2. 如果变量值是nul或者对象,typeof 将返回“object”;
3. Instanceof用于检测引用类型,可以检测到具体的,它是什么类型的实例;
4. 如果变量是给定引用类型的实例,instanceof操作符会返回true;

Js 基本数据类型、引用数据类型的更多相关文章
- js学习:基本数据类型
数据类型在 js 里面分为两个大类: 基本数据类型 引用数据类型 基本数据类型: 数值 number 各种意义上的数字:整数.小数.浮点数等 正数:100 负数:-100 浮点数,小数:1.234 进 ...
- Java入门(6)——集合、基本数据类型和引用数据类型的相互转换
集合: 1.HashMap ----> 类 概述: 通过key可以找到value, key就是键, values就是值. 俗称键值对. 特点: 无序的 值可以重复 键不可以重复的 如 ...
- Java中的基本数据类型和引用数据类型的区别
一.数据类型 Java中的数据类型分为两大类,基本数据类型和引用数据类型. 1.基本数据类型 基本数据类型只有8种,可按照如下分类 ①整数类型:long.int.short.byte ②浮点类型:fl ...
- js数组和对象相等判断、拷贝详解(结合几个现象讲解引用数据类型的趣事)
序言 最近遇到几个js引用数据类型造成的bug,今天结合bug详细分析一下,避免以后再犯,也希望能帮大家提个醒,强化js基本功. 目录 1.浅拷贝.深拷贝,解决变量赋值相互影响问题 2.判断2个数组. ...
- js原始数据类型和引用数据类型=>callback数据传输原理
摘要:js的数据类型有种划分方式为 原始数据类型和 引用数据类型. 原始数据类型 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.栈区包括了 变量的标识符和变量的值. ...
- JS基本数据类型和引用数据类型的区别及深浅拷贝
前言 首先我们先来了解一下什么叫栈堆,基本数据类型与引用数据类型 1.栈(stack)和堆(heap)stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动 ...
- JS基本数据类型和引用数据类型区别
1.栈(stack)和堆(heap) stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动释放 2.数据类型 JS分两种数据类型: 基本数据类型:Numb ...
- JS基础_基本数据类型和引用数据类型
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js的基本数据类型与引用数据类型
基本数据类型与引用数据类型 基本数据类型有五种 /* 基本数据类型有: - String - Number - Boolean - Null ** typeof null === 'object' 这 ...
- js原始数据类型有哪些,引用数据类型有哪些
js的数据类型划分方式为 原始数据类型和 引用数据类型 栈: 原始数据类型(Undefined,Null,Boolean,Number.String) 堆: 引用数据类型(对象.数组.函数) 两种类型 ...
随机推荐
- 动态加载 移除js file
动态加载.移除.替换js/css文件 stylesheetjavascriptcssfunctionnull <script language="javascript"> ...
- Android 高仿腾讯旗下app的 皮肤加载技术
http://www.cnblogs.com/punkisnotdead/p/4968851.html 以前写的这篇文章 可以高仿出 知乎 新浪微博等 绝大多数app的换肤技术,但是遗漏了腾讯的效果, ...
- webpack的学习
什么是webpack? 他有什么优点? 首先对于很多刚接触webpack人来说,肯定会问webpack是什么?它有什么优点?我们为什么要使用它?带着这些问题,我们来总结下如下: Webpack是前端一 ...
- Hadoop1.1.2伪分布式安装笔记
一.设置Linux的静态IP 修改桌面图标修改,或者修改配置文件修改 1.先执行ifconfig,得到网络设备的名称eth0 2.编辑/etc/sysconfig/network-scripts/if ...
- 常用的Oracle数据库语句 (待更新完毕)
一.常用的查询语句 1.1 常用查询 查表中有多少个字段 select count(*) from user_tab_columns where table_name=upper('表名') 或者 s ...
- 序列化、反序列化和transient关键字的作用
引言 将 Java 对象序列化为二进制文件的 Java 序列化技术是 Java 系列技术中一个较为重要的技术点,在大部分情况下,开发人员只需要了解被序列化的类需要实现 Serializable 接口, ...
- 因為 Hypervisor 未執行,所以無法啟動虛擬機器
bcdedit /set hypervisorlaunchtype auto https://technet.microsoft.com/zh-tw/magazine/2009.02.hyperv.a ...
- 打造万能的ListView GridView 适配器
转载:http://blog.csdn.net/lmj623565791/article/details/38902805/ 通用的ViewHolder 首先分析下ViewHolder的作用,通过co ...
- 开发框架XUtils
xUtils 包含了很多实用的android工具. xUtils 最初源于Afinal框架,进行了大量重构,使得xUtils支持大文件上传,更全面的http请求协议支持(10种谓词),拥有更加灵活的O ...
- HDU5812 Distance 构造,预处理
分析:怎么看都是超时,但是可以先筛一遍1e6以内的每个数的最小素数 算出每个数由多少个素数组成,然后应用,c[1e6][20] 就是题解的那一套,参照题解,比赛的时候没有想到好的办法筛一个数的因子,醉 ...
