01-实现图片按钮的缩放、动画效果(block的初步应用)
- #import "ViewController.h"
- #define kDelta 60
- @interface ViewController ()
- @end
- @implementation ViewController
- #pragma mark 封装动画效果的代码
- - (void)btnClickWithBlock:(void (^)())block
- {
- // 实现动画(渐进变化)
- [UIView beginAnimations:nil context:nil];
- [UIView setAnimationDuration:1.0];
- block();
- [UIView commitAnimations];
- }
- // CGAffineTransform transform
- // 表示空间的形变状态(旋转角度、缩放比例)
- #pragma mark 还原为原始状态
- - (IBAction)reset:(id)sender {
- [self btnClickWithBlock:^{
- _btn.transform = CGAffineTransformIdentity;
- }];
- }
- #pragma mark 控制按钮的左右旋转
- - (IBAction)rotate:(id)sender {
- // tag可以用来区分控件
- [self btnClickWithBlock:^{
- CGFloat angle = [sender tag]== ? -M_PI_4 : M_PI_4;
- _btn.transform = CGAffineTransformRotate(_btn.transform, angle);
- }];
- }
- #pragma mark 控制按钮的左右上下移动
- - (IBAction)run:(id)sender {
- [self btnClickWithBlock:^{
- CGRect imageFrame = _btn.frame;
- NSInteger tag = [sender tag];
- switch (tag) {
- case :
- imageFrame.origin.y -= kDelta;
- break;
- case :
- imageFrame.origin.x += kDelta;
- break;
- case :
- imageFrame.origin.y += kDelta;
- break;
- case :
- imageFrame.origin.x -= kDelta;
- break;
- default:
- break;
- }
- _btn.frame = imageFrame;
- }];
- }
- #pragma mark 控制按钮的缩放
- - (IBAction)zoom:(id)sender {
- [self btnClickWithBlock:^{
- CGFloat scale = [sender tag]== ? 1.2 : 0.8;
- _btn.transform = CGAffineTransformScale(_btn.transform, scale, scale);
- }];
- }
- @end
主要运用的知识点:
控件的属性:
1.frame
1)标识控件的位置和尺寸(以父控件的左上角为坐标原点)
2)修改这个属性,可以调整控件的位置和尺寸
2.center
1)表示控件的中点(以父控件的左上角为坐标原点)
2)修改这个属性,可以调整控件的位置
3.bounds
1)表示控件的位置和尺寸(以自己的左上角为坐标原点,位置永远是(0,0))
2)修改这个属性,只能调整控件的尺寸
4.tag
1)表示控件的标识
2)通过不同标识可以区分不同的控件
5.transform
1)表示控件的形变状态(旋转角度、缩放比例)
a)CGAffineTransformRotate:旋转角度
b)CGAffineTransformScale:缩放尺寸大小
c)还原操作:CGAffineTransformIdentity
2)创建CGAffineTransform的函数
* CGAffineTransformMakeScale(CGFloat sx, CGFloat sy)
创建一个x、y方向的缩放比例分别为sx、sy的形变值
* CGAffineTransformMakeRotation(CGFloat angle)
创建一个旋转角度为angle的形变值,注意角度值为弧度制
* CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy)
在形变值t的基础上,再进行缩放,x、y方向的缩放比例分别为sx、sy,然后返回一个新的形变值
* CGAffineTansformRotate(CGAffineTransform t, CGFloat angle)
在形变值t的基础上,再进行旋转,旋转角度为angle,然后返回一个新的形变值
6)block的简单运用
7)动画效果的实现
参见代码
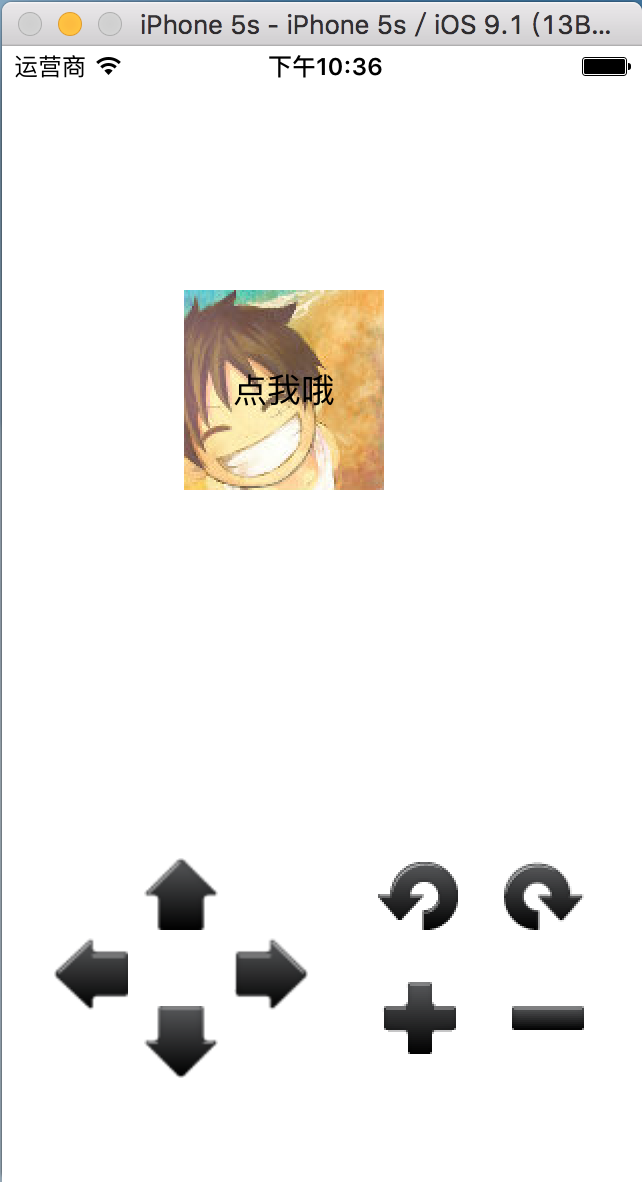
界面效果图:

01-实现图片按钮的缩放、动画效果(block的初步应用)的更多相关文章
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- AnimCheckBox按钮点击动画效果《IT蓝豹》
AnimCheckBox按钮点击动画效果 AnimCheckBox按钮点击动画效果,点击选中后勾选框选择效果,很不错的动画功能.项目来源:https://github.com/lguipeng/Ani ...
- UILabel的缩放动画效果
UILabel的缩放动画效果 效果图 源码 https://github.com/YouXianMing/Animations // // ScaleLabel.h // Animations // ...
- AndroidUI 视图动画-缩放动画效果 (ScaleAnimation)
放动画效果,可以使用ScaleAnimation: <Button android:id="@+id/btnScale2" android:layout_width=&quo ...
- gallery利用代码定位图片并且不丢失动画效果
安卓中,利用gallery.setSelection(position);可以手动定位图片 但是众所周知会丢失动画效果 即使是用gallery.setSelection(position,true); ...
- 超炫的Button按钮展开弧形动画效果
----------------------收藏备用 ------------------------------- 代码下载:http://download.csdn.net/detail/qq2 ...
- 仿Inshot分享页图片圆形展开缩放动画
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/221 圆形展开缩放动画 关键代码: final Anima ...
- transform:scale()妙用——当下拉列表,图片无缝拉升 动画效果
遇到问题 昨天在做音乐播放器的时候,遇到了一个这样的界面: 当下拉scroll区域列表的时候,图片会按照比例无缝连接放大,就想下面的效果图一样 分析问题 从上图可一看到,页面主要由两个div组成, ...
- 原生html,css+js写下载按钮有提示动画效果的落地页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
随机推荐
- 下载文件的一种简单方法js
我在做的一个项目有一部分要下载附件,可是我们公司用了一个包和网上的用response的解决方法冲突,而网上的js解决方法又用到了ActiveXObj我们经理不让用这个.还好我一个同事很利害用了一个很简 ...
- Java基础-绘图技术
- NPM使用
安装路径修改: 4.配置npm的全局模块存放路径和cache路径 输入以下命令 npm config set prefix “D:\Program Files\node\node-global” n ...
- arraylist linkedlist性能测试
import java.util.ArrayList; import java.util.LinkedList; import java.util.List; import java.util.Ran ...
- maven项目导入报错
极大可能是仓库设置问题
- MySQL 字符串 转 int/double CAST与CONVERT 函数的用法
http://hongmin118.iteye.com/blog/2029728 转的 MySQL 的CAST()和CONVERT()函数可用来获取一个类型的值,并产生另一个类型的值.两者具体的语 ...
- POJ题目分类(转)
初期:一.基本算法: (1)枚举. (poj1753,poj2965) (2)贪心(poj1328,poj2109,poj2586) (3)递归和分治法. (4)递推. ...
- (medium)LeetCode 224.Basic Calculator
Implement a basic calculator to evaluate a simple expression string. The expression string may conta ...
- 使用spring的邮件发送功能
使用spring提供的MailSender和JavaMailSender类. 1.邮件对象类 package cn.luxh.app.mail; import java.util.List; impo ...
- 安装 Python
Python安装.配置图文详解 一. Python简介: Python在Linux.windows.Mac os等操作系统下都有相应的版本,不管在什么操作系统下,它都能够正常工作.除非使用平台相关功能 ...
