纯HTML页面为了避免频繁前后台Ajax交互方案
需求:
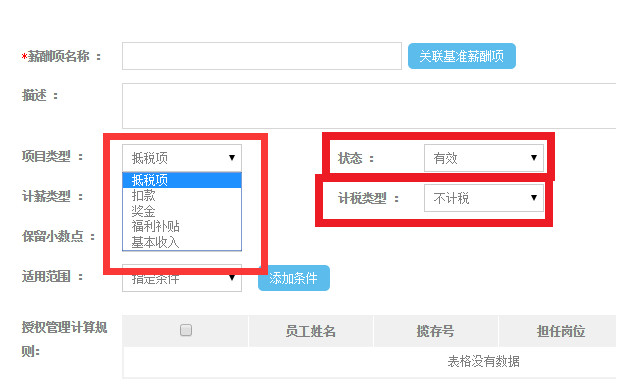
看这么一个简单的界面。
它有很多下拉框,下拉框中的可选项并不是固定不变的。
由于页面是静态HTML页面,不能使用后台JSP动态生成。
之前的解决方案是,页面打开后使用多个Ajax请求,获取下拉框中的数据。
改进方案:将所有的下拉框中的数据,缓存在后台一个js文件中,页面引用这个js文件。这样页面打开的时候,直接访问js文件中定义的变量就好了。
js文件动态生成,每当变量发生变化的时候,清掉缓存后台js缓存文件,下次请求的时候重新生成。

具体方案:
后台缓存数据的js文件分以下几种:
1、application级别的数据js文件,整个系统只有一份。(无需鉴权)
使用监听器监听application缓存的变化,application内的数据发生变化,则清掉js文件缓存,下次请求重新生成。
2、application级别但是区分例如公司实例等。(无需鉴权)
使用监听器监听TmsInstanceCacheUtil缓存的变化,TmsInstanceCacheUtil内的数据发生变化,则清掉js文件缓存,下次请求重新生成。
3、session级别的数据js文件,每个用户登录后有自己的一份。(需要鉴权)
使用监听器监听session缓存的变化,session内的数据发生变化,则清掉js文件缓存,下次请求重新生成。
4、request级别的数据js文件,每次请求都是一份新的数据。(需要鉴权)
每次请求都是返回最新的数据。不在后台生成js文件。
监听session和application内容数据的变化,目前Java没有对应的方法。系统需要提供一个工具类TmsSessionUtil,在里面实现对session内容的监控。
当然有些session或application内容数据的变化,不需要更新js文件。
/**
* Created by 栾海鹏 on 2016/2/26.
*/
public class TmsSessionUtil { public static void setAttribute(String key,Object value){
setAttribute(key,value,false);
} /**
*
* @param key session缓存的key
* @param value 对应的数据
* @param scriptChange 此项session缓存是否影响缓存js文件
*/
public static void setAttribute(String key,Object value,boolean scriptChange){ //1、把key/value放进session对象 //2、清理掉session-data-{{USER_ID}}.js文件 //3、清理掉session中对session-data-{{USER_ID}}.js文件的缓存标记。 //4、只有scriptChange为true的数据才会放入到js文件中。
} }
后台java有拦截器,拦截这种引入js文件的请求。如果使用了nginx等处理js文件请求,可以把文件后缀名改成别的,例如:session-data.djs
<script src='dscript/session-data.js' ></script>
<script src='dscript/application-data.js' ></script>
<script src='dscript/instance-data.js' ></script>
<script src='path/to/page/business.json?scriptVarName=TMS_REQUEST_INIT_DATA'></script> --指定返回的变量名
目前系统中,已经完成了此功能的实现。但是代码比较乱,写这篇文章对这个方案进行整理。系统中这个方案在实现过程中也是一步一步来的。先实现了instanceId级别的js文件缓存,后实现了request级别的数据响应。
纯HTML页面为了避免频繁前后台Ajax交互方案的更多相关文章
- 在一个aspx或ashx页面里进行多次ajax调用
在用ajax开发asp.net程序里.利用ashx页面与前台页面进行数据交互.但是每个ajax交互都需要一个ashx页面.结果是项目里一大堆ashx页面.使项目难以管理.现在我们就想办法让一个ashx ...
- Django学习笔记(8)——前后台数据交互实战(AJAX)
这里将自己这段时间学习的关于前后台数据交互的笔记写在这里,这里包含了Django传输数据给JS,AJAX的相关问题,跨域问题,如何解决AJAX的跨域问题等等.比较凌乱,请看到这篇博客的盆友见谅,如果我 ...
- 摸索出来的chrom调试前后台数据(Java&&Ajax)交互的方法分享一下咯!!!
1:开始没想分享的,后来看到有大佬分享如何使用Chrom的工具进行调试,哈哈哈哼,我就借着他的博客写一下我摸索的如何进行前后台数据交互吧(注:反正是自己瞎 捣鼓出来的,也许适合我,and我脑补一下吧, ...
- 页面滚动到底部自动 Ajax 获取文章
页面滚动到底部自动 Ajax 获取文章 代码如下 复制代码 var _timer = {};function delay_till_last(id, fn, wait) { if (_time ...
- 用PHP和Ajax进行前后台数据交互——以用户登录为例
很多网站中都有用户登录系统,要完成用户的注册和登陆,就一定要用到前后台的数据交互.在这里以简单的用户注册和登陆为例介绍一下前后台交互的大致流程. 首先,我们来做一个简单的登陆界面. 这里为了方便我使用 ...
- form表单提交数据,页面必定会刷新,ajax提交数据不会刷新,做到悄悄提交,多选删除,ajax提交实例
很多页面用到的模态对话框,如知明网站https://dig.chouti.com/的登录页都是模态对话框, 当点登录时,是用的ajax提交,因为输入错了信息,有返回消息,而页面没有刷新. jquery ...
- ASP.NET MVC如何在页面加载完成后ajax异步刷新
背景:之前已写过两篇有关Ajax的随笔,这一篇是单独针对在页面加载完成的Ajax操作.比如说打开学生列表页面,先加载页面,然后以Ajax的方式,从数据库中检索相应的学生信息,给浏览者更好的体验. 简单 ...
- ASP.NET服务器推送及前后台实时交互
一:项目需求 页面需要做一个上传Excel功能,并处理Excel中的数据到数据库中 这是一个较为漫长的过程 这时我需要在页面上显示处理进度的提示,给用户一个良好的体验 比如给用户提示“正在上传文档”, ...
- Spring MVC 前后台数据交互
本文是转载文章,感觉比较好,如有侵权,请联系本人,我将及时删除. 原文网址地址:<Spring MVC 前后台数据交互> 1.服务端数据到客户端 (1)返回页面,Controller中方法 ...
随机推荐
- Linux驱动设计—— 中断与时钟@request_irq参数详解
request_irq函数定义 /*include <linux/interrupt.h>*/ int request_irq(unsigned int irq, irq_handler_ ...
- 关于for,while与do while
Q:输入一个整数i,输出i+(i+1)+...+19+20的结果 S:法1:for #include<stdio.h> #include<math.h> #include< ...
- Linux查看端口使用状态、关闭端口方法
前提:首先你必须知道,端口不是独立存在的,它是依附于进程的.某个进程开启,那么它对应的端口就开启了,进程关闭,则该端口也就关闭了.下次若某个进程再次开启,则相应的端口也再次开启.而不要纯粹的理解为关闭 ...
- BEA-WEBLOGIC ---http://www.beansoft.biz/weblogic/docs92/index.html
WebLogic Home 英文对照 发行信息 站点地图 Installation Guide 新增功能 已知和已解决的问题 Upgrade Guide Installing Ma ...
- shell之并行
http://my.oschina.net/enyo/blog/271612 GNU Parallel指南 http://www.gnu.org/software/parallel/parallel_ ...
- Q6: Binary Tree Preorder Traversal
问题描述 Given a binary tree, return the preorder traversal of its nodes' values. For example:Given bina ...
- 【转】C#取硬盘、CPU、主板、网卡的序号 ManagementObjectSearcher
private void button1_Click(object sender, EventArgs e) { textBox1.Text = ""; foreach (stri ...
- Amazon后台模拟登陆
本文基于python3.4的selenium库打开浏览器,并将浏览器中的登陆cookie保存到本地,那么下次登陆就可以直接利用cookie了: # !/usr/bin/python3.4 # -*- ...
- You need to use a Theme.AppCompat theme (or descendant) with this activity解决方法
报错如下:java.lang.RuntimeException: Unable to start activity ComponentInfo{com.example.test2/com.exampl ...
- Presto架构及原理
Presto 是 Facebook 推出的一个基于Java开发的大数据分布式 SQL 查询引擎,可对从数 G 到数 P 的大数据进行交互式的查询,查询的速度达到商业数据仓库的级别,据称该引擎的性能是 ...
