DEV界面皮肤
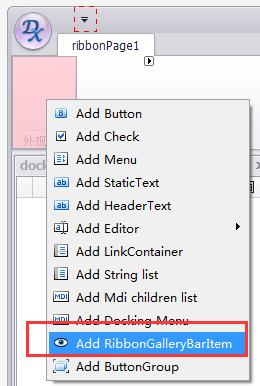
1.添加一个

2.添加引用:

3.添加一个SkinTools类
public class SkinTools
{
/// <summary>
/// 在Program中调用
/// </summary>
public static void InitOtherSkin()
{
//皮肤
DevExpress.UserSkins.BonusSkins.Register();
DevExpress.UserSkins.OfficeSkins.Register();
DevExpress.Skins.SkinManager.EnableFormSkins();
DevExpress.Skins.SkinManager.EnableMdiFormSkins();
} string defaultSkinName;//皮肤 string XMLPath = Application.StartupPath + @"\Config\SystemInfo.xml";//保存有皮肤信息的XML文件
DevExpress.XtraBars.RibbonGalleryBarItem RgbiSkin; public static void InitSkinGallery(DevExpress.XtraBars.RibbonGalleryBarItem rgbiSkin)
{
new SkinTools(rgbiSkin);
} /// <summary>
/// 构造器
/// </summary>
/// <param name="rgbiSkin"></param>
SkinTools(DevExpress.XtraBars.RibbonGalleryBarItem rgbiSkin)
{
InitOtherSkin();//添加皮肤
InitialSkin(rgbiSkin); } /// <summary>
/// 加载皮肤到控件
/// </summary>
/// <param name="RGBISkin"></param>
void InitialSkin(DevExpress.XtraBars.RibbonGalleryBarItem RGBISkin)
{
RgbiSkin = RGBISkin;
SkinHelper.InitSkinGallery(RgbiSkin);
XMLCheckFile(XMLPath);//检查文件
GetXmlSkin();//获取xml主题
UserLookAndFeel.Default.SetSkinStyle(defaultSkinName);//设置主题样式
RgbiSkin.Caption = "主题:" + defaultSkinName; RgbiSkin.GalleryItemClick += rgbiSkin_GalleryItemClick;
} /// <summary>
/// 皮肤改变事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void rgbiSkin_GalleryItemClick(object sender, DevExpress.XtraBars.Ribbon.GalleryItemClickEventArgs e)
{
try
{ string name = string.Empty;
string caption = string.Empty; if (RgbiSkin.Gallery == null) return;
caption = RgbiSkin.Gallery.GetCheckedItems()[0].Caption;//主题的描述
caption = caption.Replace("主题:", "");
//name = bsiPaintStyle.Manager.PressedLink.Item.Tag.ToString();//主题的名称
RgbiSkin.Caption = "主题:" + caption; System.Xml.XmlDocument doc = new System.Xml.XmlDocument();
doc.Load("SkinInfo.xml");
System.Xml.XmlNodeList nodelist = doc.SelectSingleNode("SetSkin").ChildNodes;
foreach (System.Xml.XmlNode node in nodelist)
{
System.Xml.XmlElement xe = (System.Xml.XmlElement)node;//将子节点类型转换为XmlElement类型
if (xe.Name == "Skinstring")
{
xe.InnerText = caption;
}
} doc.Save(XMLPath);
}
catch (Exception ex)
{
DevExpress.XtraEditors.XtraMessageBox.Show(ex.ToString(), "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
} /// <summary>
/// 获得皮肤
/// </summary>
void GetXmlSkin()
{
try
{
XmlDocument mydoc = new XmlDocument();
mydoc.Load(XMLPath);
System.Xml.XmlNode ressNode = mydoc.SelectSingleNode("SetSkin");
defaultSkinName = ressNode.SelectSingleNode("Skinstring").InnerText; }
catch (Exception ex)
{
DevExpress.XtraEditors.XtraMessageBox.Show(ex.ToString(), "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
} public void XMLCheckFile(string filename)
{
try
{
if (System.IO.File.Exists("SkinInfo.xml") == false)
{
//XtraMessageBox.Show("不存在XML");
XMLCreate(filename);
}
}
catch (Exception ex)
{
XtraMessageBox.Show(ex.ToString(), "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
} /// <summary>
/// 创建XML文件
/// </summary>
/// <param name="filename">要将文档保存到其中的文件位置</param>
public void XMLCreate(string filename)
{
XmlDocument doc = new XmlDocument();
//建立xml定义声明
XmlDeclaration dec = doc.CreateXmlDeclaration("1.0", "utf-8", null);
doc.AppendChild(dec); //创建根节点
XmlElement root = doc.CreateElement("SetSkin");
XmlElement rootone = doc.CreateElement("Skinstring");//皮肤 //Application.StartupPath + @"\Config\SystemInfo.xml"
//将one,two,插入到root节点下
doc.AppendChild(root);
root.AppendChild(rootone);
doc.Save(filename);
}
}
4.窗体Load事件中添加
SkinTools.InitSkinGallery(ribbonGalleryBarItem1);//加载皮肤
5.启动目录下的XML文件SkinInfo.xml
<?xml version="1.0" encoding="utf-8"?>
<SetSkin>
<Skinstring>Summer</Skinstring>
</SetSkin>
DEV界面皮肤的更多相关文章
- winform / Dev全局皮肤组件
话不多说先上效果图. 由于这是单独的测试项目, 用于演示Dev控件的皮肤样式, 所以上面只是演示了部分控件的效果. 下面则是一些实际项目中的截图: Dev的控件样式不仅美观丰富, 上面仅皮肤设置就有4 ...
- [置顶] VC++界面编程之--使用分层窗口实现界面皮肤
使用分层界面来实现界面皮肤的好处是:可以保证图片边缘处理不失真,且能用于异形窗口上,如一些不规则的窗口,你很难用SetWindowRgn来达到理想效果. 在很多情况下,界面的漂亮与否,取决于PS的制作 ...
- VC++界面编程之--使用分层窗口实现界面皮肤
使用分层界面来实现界面皮肤的好处是:可以保证图片边缘处理不失真,且能用于异形窗口上,如一些不规则的窗口,你很难用SetWindowRgn来达到理想效果. 在很多情况下,界面的漂亮与否,取决于PS的制作 ...
- 在Winform框架界面中改变并存储界面皮肤样式
在本篇介绍的Winform界面样式改变及存储操作中,是指基于DevExpress进行界面样式的变化.一般情况下,默认我们会为客户提供多种DevExpress的界面皮肤以供个人喜好选择,默认DevExp ...
- atitit。gui 界面皮肤以及换肤总结 java .net c++
atitit.gui 界面皮肤以及换肤总结 java .net c++ 1. Swing 的皮肤 1 1.1. windows风格 1 1.2. Mac风格 ( liquid 框架) 1 2. 如何给 ...
- DEV开发之界面皮肤
最终效果:正文本人的环境是 VS2013+DEV 13.21.第一步,新建项目,(忽略)???2.修改Form1.cs的基类,Form修改为DevExpress.XtraBars.Ribbon.Rib ...
- jquery-easyui界面皮肤设计
发现easy-ui 没有皮肤切换功能 正好工作要用就做了个 分享给大家 暂时做了绿色.橘黄.灰黑.蓝色.红色这5种颜色,大家也可以参照的多做几套更漂亮一点的! demo.rar (932.1 KB)
- 倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-人机界面如何修改界面皮肤
切换到视图管理器,然后可以切换皮肤,会有预览效果 更多教学视频和资料下载,欢迎关注以下信息: 我的优酷空间: http://i.youku.com/acetaohai123 我的在线论坛: ...
- c++界面设计皮肤工具
1. 先进行软件界面设计,确定软件界面美术包装方案 2. 依据软件界面美术设计装方案制作对应的图片,图片格式请參见AUDK的帮助文档或皮肤工具SkinTool 的 Demo 3. 打开皮肤工具 Ski ...
随机推荐
- sklearn
Feature extraction - sklearn文本特征提取 http://blog.csdn.net/pipisorry/article/details/41957763 http://sc ...
- PAT乙级 1026. 程序运行时间(15)
1026. 程序运行时间(15) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 要获得一个C语言程序的运行时间, ...
- C语言初学者代码中的常见错误与瑕疵(9)
题目 字母的个数 现在给你一个由小写字母组成字符串,要你找出字符串中出现次数最多的字母,如果出现次数最多字母有多个那么输出最小的那个. 输入:第一行输入一个正整数T(0<T<25) 随后T ...
- ASP.NET MVC 返回JsonResult序列化内容超出最大限制报错的解决办法
在使用MVC的时候我们经常会在Controller的Action方法中返回JsonResult对象,但是有时候你如果序列化的对象太大会导致JsonResult从Controller的Action返回后 ...
- [转]bit与byte
本文为转载,感谢博主的分享.原文地址:http://www.cnblogs.com/flyme/archive/2011/08/25/2153596.html bit意为“位”或“比特”,是计算机运算 ...
- js 点击按钮显示下拉菜单
<li> <a id = "rank" onclick="showGroup()"></a></li><l ...
- Mac OS finder : 显示和隐藏文件[夹] show and hide files or folders
Finder默认是不显示隐藏文件[夹]的,要显示出怎么办? 要显示的话,可以GUI(graphic user interface)和CLI(command line interface)两种方式 CL ...
- Java 基本数据类型 sizeof 功能【转】
转自:http://blog.csdn.net/sunboy_2050/article/details/7310008 版权声明:本文为博主原创文章,未经博主允许不得转载. Java基本数据类型int ...
- javascript,jquery代码规范
jquery代码规范 Coding Standards & Best Practices 中文翻译版:jquery编程的标准写法和最佳实践 javascript代码规范 JavaScript编 ...
- 如何在VS2013中新建WindowsService定时任务
http://jingyan.baidu.com/article/cd4c2979e9330d756f6e6070.html 很多人都想做定时任务,但是没有不知道如何下手,现在就用WindowsSer ...
