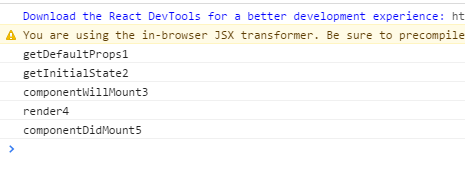
React组件生命周期-初始化阶段的函数执行顺序
<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body>
<script src="./react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var style = {
color : "red",
border: "1px #000 solid",
};
var HelloWorld = React.createClass({
getDefaultProps: function(){console.log("getDefaultProps1");},
getInitialState: function(){console.log("getInitialState2");return null;},
componentWillMount:function(){console.log("componentWillMount3")},
render: function(){
console.log("render4");
return <p>初始化阶段的函数执行状态</p>
},
componentDidMount:function(){console.log("componentDidMount5")}
});
React.render(<div style={style}><HelloWorld></HelloWorld></div>, document.body);
</script>
</body> </html>

React组件生命周期-初始化阶段的函数执行顺序的更多相关文章
- React组件生命周期小结
React组件生命周期小结 下面所写的,只适合前端的React.(React也支持后端渲染,而且和前端有点小区别,不过我没用过.) 相关函数 简单地说,React Component通过其定义的几个函 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- vue 源码详解(二): 组件生命周期初始化、事件系统初始化
vue 源码详解(二): 组件生命周期初始化.事件系统初始化 上一篇文章 生成 Vue 实例前的准备工作 讲解了实例化前的准备工作, 接下来我们继续看, 我们调用 new Vue() 的时候, 其内部 ...
- 1.4 React 组件生命周期
1.4.1 组件 React 中组件有自己的生命周期方法,简单理解可以为组件从 出生(实例化) -> 激活 -> 销毁 生命周期 hook.通过这些 hook 方法可以自定义组件的特性. ...
- 一起学习vue源码 - Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 野心勃勃的React组件生命周期
当你还在写着Angular指令,过滤器,注入,服务,提供者,视图模版的时候,是不是觉得很烦,好在这个时候,React已经神一样的出现在历史舞台. React组件 React实现了UI=Fn(St ...
- 深入React组件生命周期
上篇博文使用React开发的一些注意要点对React开发的一些重点进行了简单的罗列总结,虽然也提到了React生命周期,但只略微小结,在此单独写篇React生命周期的总结. 在组件的整个生命周期中,随 ...
- React组件生命周期过程说明
来自kiinlam github94 实例化 首次实例化 getDefaultProps getInitialState componentWillMount render componentDidM ...
随机推荐
- apache maven
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAj0AAAGXCAYAAABY/uEUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjw ...
- python关于字符串的操作
#-*- coding:utf-8 -*-#Author:gxli#字符串的操作name=' zhangsan,lisi,wangwu '#分割操作name=name.split(',')print( ...
- android 怎么动态设置button 的style
网上找了很多,还是没有直接的解决办法,button没有setstyle这个方法.因此我的解决办法如下: 直接动态设置各个属性 Button themeBtn = new Button(this); t ...
- svn 检出 Check out 请求的名称有效,但是找不到请求的类型的数据。
根据问题不同有不同的解决方案,可按照以下方法进行解决1.取消TortoiseSVN-网络-代理2.确认SVN目录地址是否正确,可在浏览器中直接打开测试.如地址是由计算机名组成请改成Ip地址进行测试
- Testing Multi-Tenancy on a Local Machine
If you are running locally and do not have a domain to map, you can edit your\Windows\System32\drive ...
- shell grep 高亮
grep "socket" a --color=auto
- Codeforces Round #351 (VK Cup 2016 Round 3, Div. 2 Edition) D Bear and Two Paths
题目链接: http://codeforces.com/contest/673/problem/D 题意: 给四个不同点a,b,c,d,求是否能构造出两条哈密顿通路,一条a到b,一条c到d. 题解: ...
- matrix_last_acm_2
2014年广州站网络赛 北大命题 password 123 B http://acm.hust.edu.cn/vjudge/contest/view.action?cid=97257#problem/ ...
- GPU crash unmap page access
这类gpu crash是 texture 没有gpu address 调试方法 去看texture, texture state 里面allocateMemoryBlock...这里面有gpuadd ...
- Coding4Fun.Phone.Controls的使用
Coding4Fun.Phone.Controls的使用: windows phone的应用一直有一个特色,那就是方块(磁贴).之前的应用中,我一直都XXXX 来实现,原来其实一直有一个更加好的方法, ...
