【ASP.Net MVC】在AspNet Mvc使用JQuery AutoComplete组件
在AspNet Mvc使用JQuery AutoComplete组件
官方文档:
http://api.jqueryui.com/autocomplete/#entry-examples
要使用JQuery AutoComplete组件,需要引用:
【1】.jquery.js
【2】.jquery-ui.js
【3】.jquery.ui.autocomplete.css
然后这样使用即可:
var submitAutoCompleted = function(event, ui) {
var $input = $(this);
$input.val(ui.item.label);
.......
};
var createAutoCompleted = function() {
var $input = $(this);
var ajaxOption = {
source: $input.attr("data-oft-ajax-autocompleted"), //告诉AutoComplete组件去哪里获取数据
select:submitAutoCompleted //选择某选项后,要处理的逻辑
};
$input.autocomplete(ajaxOption);
}
$("input[data-oft-ajax-autocompleted]").each(createAutoCompleted);
1.1 目标
为文本框的实现自动输入提示功能。比如:
在文本框中输入“K”,自动提示你可能要输入的所有以“K”开头的选项。
1.2 实现步骤
第一步:在控制器中创建AutoCompleted的Aciton
返回类型JsonResult。为JQuery AutoComplete组件提供Json格式的数据
/// <summary>
///
/// </summary>
/// <param name="term"></param>
/// <returns>
//http://localhost:3951/Reviews/autocompleted?term=老
//返回JSON,如下格式:
// [
// {"label":"老字号餐馆1000"},{"label":"老字号餐馆1001"},{"label":"老字号餐馆1002"},
// {"label":"老字号餐馆1003"},{"label":"老字号餐馆1004"},{"label":"老字号餐馆1005"},
// {"label":"老字号餐馆1006"},{"label":"老字号餐馆1007"},{"label":"老字号餐馆1008"},{"label":"老字号餐馆1009"}
// ]
/// </returns>
public ActionResult AutoCompleted(string term)
{
var model = _restaurantReviews.Where(r=>r.Name.ToLower().Contains(term.ToLower().Trim()))
.Take()
.Select(r=> new
{
label = r.Name //匿名对象的字段名必须是label,因为ui.item.label
}); //serialize model into JSON format
return Json(model,JsonRequestBehavior.AllowGet);
}
值得注意的是:
匿名对象的字段名必须是label,因为在后面的js方法中用到的:
var submitAutoCompleted = function(event, ui) {
var $input = $(this);
$input.val(ui.item.label);
var $form = $input.parents("form:first");
$form.submit();
};
ui.item.label名字是固定的,参看本文的第四步。
第二步:为文本框填添加属性data-otf-autocompleted,用于锚点
<input type="search" name="searchKey"
data-oft-ajax-autocompleted="@Url.Action("AutoCompleted")" />
@Url.Action("AutoCompleted")是指向第一步定义的Action:
public ActionResult AutoCompleted(string term)
第三步:添加javascript代码处理
$(function () {
var createAutoCompleted = function() {
var $input = $(this);
var ajaxOption = {
source: $input.attr("data-oft-ajax-autocompleted") //告诉AutoComplete组件去哪里获取数据
};
$input.autocomplete(ajaxOption);
}
$("input[data-oft-ajax-autocompleted]").each(createAutoCompleted);
});
到这一步,就实现了实现了自动提示输入功能。
注意,当没有看到效果,尝试检查是否存在如下原因: 如果上面的js代码是在原来已经存在的js文件(比如:abc.js)中添加,浏览器已经如果加载过该js文件,就有可能不会再加载js文件, 导致该js文件中不存在我们第三步添加的js代码。处理办法是:刷新页面(按F5键)。
第四步:添加当选择提示下的某一项时,需要处理的逻辑:
在ajaxOptin中添加select参数:
在这里要演示的是,当选中文本框的某项后,导致其父html的Form提交表单,html代码如下:
<form method="post"
action="@Url.Action("Index")"
data-otf-ajax="true"
data-otf-ajax-updatetarget="#restaurantList">
<input type="search" name="searchKey" data-oft-ajax-autocompleted="@Url.Action("AutoCompleted")" />
</form>
然后,在js文件中添加javascrtpt代码,使得
当选中文本框的某项后,导致其父html的Form提交表单
$(function () {
var submitAutoCompleted = function(event, ui) {
var $input = $(this);
$input.val(ui.item.label);
var $form = $input.parents("form:first");
$form.submit();
};
var createAutoCompleted = function() {
var $input = $(this);
var ajaxOption = {
source: $input.attr("data-oft-ajax-autocompleted"), //告诉AutoComplete组件去哪里获取数据
select:submitAutoCompleted //选择某选项后,要处理的逻辑
};
$input.autocomplete(ajaxOption);
}
$("input[data-oft-ajax-autocompleted]").each(createAutoCompleted);
});
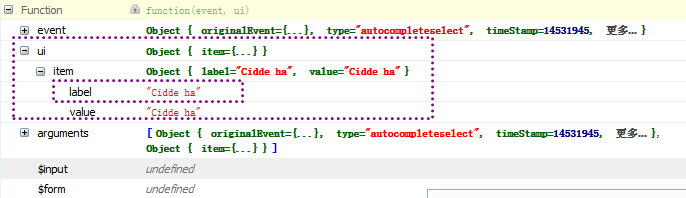
用FireFox浏览器的Firebug插件,可以监视到:ui.item.label名字是固定的。显然,当item.value没显式设置值时,自动被赋值为item.labe

item--官网给的解释:
- itemType: Object
其他资料:
http://www.cnblogs.com/yongheng178/archive/2011/11/15/2249632.html
【The end】
【ASP.Net MVC】在AspNet Mvc使用JQuery AutoComplete组件的更多相关文章
- 【ASP.Net MVC】AspNet Mvc一些总结
AspNet Mvc一些总结 RestaurantReview.cs using System; using System.Collections.Generic; using System.Comp ...
- MVC笔记3:JQuery AutoComplete组件
1.引入以下js和css <link href="@Url.Content("~/Content/Site.css")" rel="styles ...
- Bootstrap Typeahead/Jquery autocomplete自动补全
使用Bootstrap Typeahead 组件: Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,自动填充. 效果如图所示: 实现方式: 1.引入 ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- ASP.NET MVC的客户端验证:jQuery的验证
之前我们一直讨论的Model验证仅限于服务端验证,即在Web服务器根据相应的规则对请求数据实施验证.如果我们能够在客户端(浏览器)对用户输入的数据先进行验证,这样会减少针对服务器请求的频率,从而缓解W ...
- 关于html、asp、php模板引擎、aspnet mvc、REST的一点思考
先看我对REST的一点认识,下面是<rest实战> 这本书的序言文字: 在我刚刚开始从事解决计算问题的时候,业界就有很多人有一个愿望:将系统设计为能够被自由组合的组件.互联网(I ...
- 基于asp.net(C#)MVC+前端bootstrap+ztree+lodash+jquery技术-Angel工作室通用权限管理
一.Angel工作室简单通用权限系统简介 AngelRM(Asp.net MVC Web api)是基于asp.net(C#)MVC+前端bootstrap+ztree+lodash+jquery技术 ...
- AspNet MVC与T4,我定制的视图模板
一. 遇到的问题 文章开头部分想先说一下自己的困惑,在用AspNet MVC时,完成Action的编写,然后添加一个视图,这个时候弹出一个添加视图的选项窗口,如下: 很熟悉吧,继续上面说的,我添加一个 ...
- VS2015突然报错————Encountered an unexpected error when attempting to resolve tag helper directive '@addTagHelper' with value 'Microsoft.AspNet.Mvc.Razor.TagHelpers.UrlResolutionTagHelper
Encountered an unexpected error when attempting to resolve tag helper directive '@addTagHelper' with ...
随机推荐
- python学习应用笔记(一)
之前一直用c++写程序 所以考虑程序一般都比较容易往数据结构的方向想 而自己设计数据结构往往要费很大事 昨天看了一下python 发现脚本语言 真是厉害 用来进行模拟运算确实不错 可以先 ...
- 【PHP】PHP中的类与对象
面向对象并不是PHP的关键,但PHP确实能很好的支持面向对象编程,而且类与对象也成为了PHP5的核心组成部分.PHP的面向对象特性让构建大型的复制应用成为可能,有了类与对象,就自然产生了各种编程范式和 ...
- 【转】C# 子窗体如何调用父窗体的方法
网络上有几种方法,先总结如下: 调用窗体(父):FormFather,被调用窗体(子):FormSub. 方法1: 所有权法 //FormFather: //需要有一个公共的 ...
- 九度oj 1407 快速找出最小数
原题链接:http://ac.jobdu.com/problem.php?pid=1407 线段树,区间更新,查询区间最小值. 注意区间更新,查询的时候,区间$\begin{align*}[L,R] ...
- Openstack:ice-house安装过程
#apt-get install ntpdpkg-reconfigure tzdata --> Asia -->Shuanghai #apt-get install python-mysq ...
- Mysql找不到mysql.sock怎么办?
1. #ps -aux|grep mysql 找mysql的进程. #kill mysql进程号 确定全部kill光 2.直接跳第3步,无效再使用第2步 /usr/local/mysql/bin/my ...
- generate the next AttestationNumber, 格式是ICD-EPRG-DEV-0000000001,ICD-EPRG-DEV-0000000002
private static int GetNextAttestationNumber(string maxAttestationNumber) { //generate the next Attes ...
- Android编程: 界面组成、事件监听器
学习知识:界面组成.事件监听器 ====界面组成==== 1.用户界面的基本组件叫做View,都是继承android.view.View类,Android里面预定义很多基本的界面组件,比如 Butto ...
- 28335timer
/*****************************************************************************Copyright: 2014,TkaiFi ...
- java 图片处理
/* * 图片处理类 */ package image; import com.sun.image.codec.jpeg.JPEGCodec; import com.sun.image.codec.j ...
