jQuery层级元素选择器
第一个:
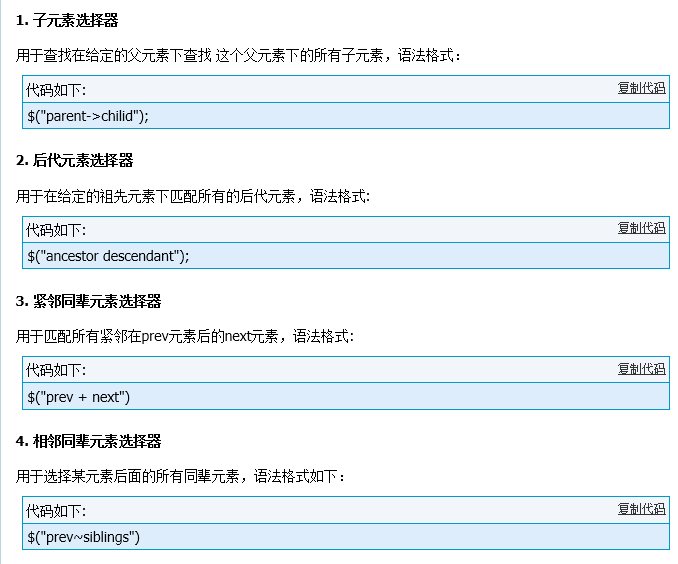
1:空格表示所有
2:> 第一层
3:+/~ 同级
+:之后的第一个元素
~:之后所有同级
 d
d
代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("form input").css("color", "red"); //给form元素的后代input元素设置字体颜色
$("div>div").css("background", "#FCF"); //给maindiv下的子元素div1和div2设置背景颜色
$("div~input").css("border", "2px solid blue"); //给div元素后面的所有input元素设置边框
$("div+input").css("border", "2px solid red"); //给紧跟在div元素后的input元素设置边框
});
</script>
<title>层级选择器</title>
</head>
<body>
<form id="form1">
<label>form元素的后代input元素为:input1, input2, input3</label>
<input type="text" id="input1" value="文本框1" />
<div id="maindiv">
<div id="div1">maindiv的子元素:id为div1</div>
<div id="div2">maindiv的子元素:id为div2</div>
</div>
<input type="text" id="input2" value="文本框2" />
<input type="text" id="input3" value="文本框3" /><br />
<label>maindiv的所有子元素为:div1, div2</label>
</form>
</body>
</html>
jQuery层级元素选择器的更多相关文章
- jquery子元素选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 一个样例看清楚JQuery子元素选择器children()和find()的差别
近期在我们的hybrid app项目开发中定位出了一个问题.通过这个问题了解下JQuery选择器find()和children()的差别.问题是这种:我们的混合app是一个单页面应用(main.htm ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- 什么是 jQuery 和jQuery的基本选择器,层级选择器,基本筛选器
jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] jQuery是继prototype ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- jQuery内容过滤选择器与子元素过滤选择器用法实例分析
jQuery选择器内容过滤 一.:contains(text) 选择器::contains(text)描述:匹配包含给定文本的元素返回值:元素集合 示例: ? 1 2 $("div.mini ...
- jquery 元素选择器
id选择器 JQuery 能使用CSS选择器来操作网页中的标签元素.如果想要通过一个id号去查找另一个元素就可以使用下面格式的选择 $('#my_id') 其中my_id表示根据id选择器获取页面中的 ...
- jquery中判断选择器,找没找到元素用$().size()==0
jquery中判断选择器,找没找到元素用$().size()==0
- js进阶 11-19 jquery如何查找选择器的第一个父亲元素和第一个定位的父元素
js进阶 11-19 jquery如何查找选择器的第一个父亲元素和第一个定位的父元素 一.总结 一句话总结:closest()方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上.of ...
随机推荐
- SVN版本管理trunk及branch相关merge操作
先说说什么是branch.按照Subversion的说法,一个branch是某个development line(通常是主线也即trunk)的一个拷贝,见下图: branch存在的意义在于,在不干扰t ...
- rand()和srand()区别
标准库<cstdlib>提供两个帮助生成伪随机数的函数: 函数一:int rand(void):从srand (seed)中指定的seed开始,返回一个[seed, RAND_MAX(0x ...
- java 反射技术
什么是反射?反射就是将字节码中的各种成分映射到相应的java类中来,java反射技术自JDK1.1以来就出现了,目前大多数流行的框架都采用了这种技术,可见其重要性,这篇文章将详细介绍我对java反射技 ...
- 线程间操作无效: 从不是创建控件“”的线程访问它~~~的解决方法~ 线程间操作无效: 从不是创建控件“Control Name'”的线程访问它问题的解决方案及原理分析
看两个例子,一个是在一个进程里设置另外一个进程中控件的属性.另外一个是在一个进程里获取另外一个进程中控件的属性. 第一个例子 最近,在做一个使用线程控制下载文件的小程序(使用进度条控件显示下载进度)时 ...
- eclipse打jar包步骤
eclipse->文件->export->java->JAR file 选择项目,Options增加Add directory entries finish hadoop ja ...
- Linux驱动之准备
第一: 开始系统学习Linux驱动,以前断断续续也玩玩了一下,开贴来系统学习Linux驱动. 硬件平台是JZ2440-4.3 ARM9开发板,开发板运行系统版本Linux3.4.2内核(内核移植,下载 ...
- PHP截取IE浏览器并缩小原图的方法
这篇文章主要介绍了PHP截取IE浏览器并缩小原图的方法,涉及PHP调用com组件实现图像截取的相关技巧,需要的朋友可以参考下 本文实例讲述了PHP截取IE浏览器并缩小原图的方法.分享给大家供大家参考, ...
- bored
https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_probl ...
- 解决Cannot find or open the PDB file问题
今天使用opencv里的mat想要保存数据里边的像素的平均值和标准差: 但是编程好了之后会出现下面的问题,不能找到pdb file .下面将提供三种解决方法以及产生问题的原因. 程序也运行不出来,整个 ...
- 网易音乐API
本次分析的是网易音乐API 歌曲搜索API:http://music.163.com/api/search/get/web?csrf_token= 需要用POST来获取 参数: Referer=htt ...
