你真的理解z-index吗?
一、前言
假如只是开发简单的弹窗效果,懂得通过z-index来调整元素间的层叠关系就够了。但要将多个弹窗间层叠关系给处理好,那么充分理解z-index背后的原理及兼容性问题就是必要的知识储备了。本文作为对W3C Recommendation-Layered presentation学习后整理的笔记,以便日后查阅。
由于将英文名词翻译为中文名词容易产生歧义(如Normal flow被翻译为文档流),因此本文将直接采用原英文名词,而涉及到的英文名词解释如下:
non-positioned element:无CSS定位的元素,也就是position: static的元素。
positioned element:CSS定位的元素,也就是position: relative/float/absolute的元素。
box:文档树由element组成,渲染树由box组成,实际进行元素大小、布局渲染操作的对象是box进行而不是element。box由element对应生成(也有是anonymous box不是由element对应生成,而是渲染器根据规则自动生成),non-positioned element对应的是non-position box,positioned element对应的是position box。
z-axis:box定位坐标系中的z轴。
stacking context:层叠上下文,z-axis的基本组成单位。box与stacking context的映射关系为N:1。每个stacking context有一个父context(除了root stacking context外)和0~N个子context。
root stacking context:与根box(html/body对应的box)对应的层叠上下文,是其他stacking context的祖先context,root stacking context的范围覆盖整条z-axis。
stack level:层叠等级,当N个box位于同一个stacking context中,则通过stack level来决定它们位于z-axis上的位置。注意:stack level为相对值而非如px那样为绝对值。
二、图解分层显示
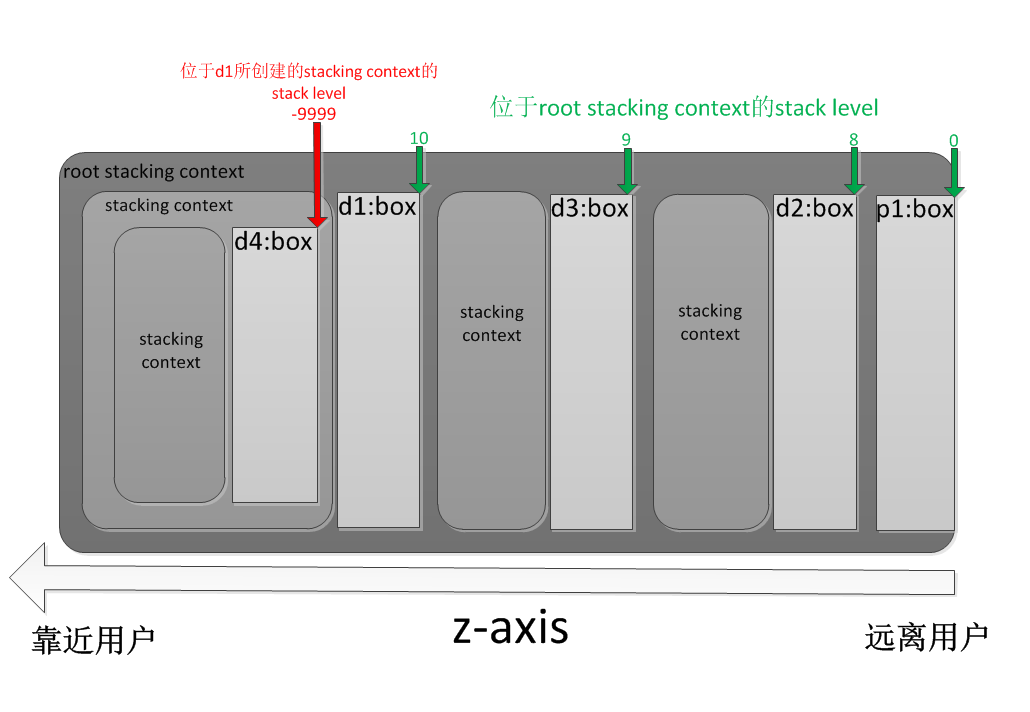
其实我们常接触到的z-index只是分层显示中的一个属性而已,而理解z-index背后的原理实质上就是要理解分层显示原理。下面我们通过一个示例来认识一下分层显示涉及的对象和属性(z-axis、(root) stacking context、box、stack level)以及它们之间的关系。
HTML Markup

<style type="text/css">
div{position:relative;}
</style>
<body>
<div id="d1" style="z-index:10;">
<div id="d4" style="z-index:-9999;"></div>
</div>
<div id="d2" style="z-index:8;"></div>
<div id="d3" style="z-index:9;"></div>
<p id="p1"><p>
</body>


说明:
1. 在构造渲染树时会为element生成对应的box,所以div#d1->d1:box,div#d2->d2:box,div#d3->d3:box,div#d4->d4:box,p#p1->p1:box。
2. 对于positioned box而言,若z-index属性值不是0,则会创建一个新的stacking context,并且其子孙box将属于这个新stacking context。
3. 同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。如示例般,虽然-9999比10小,但由于d4:box和d1:box位于不同的stacking context,因此无法判断哪个box更靠近用户。
三、层叠规则
层叠规则就是决定到底哪个box更靠近用户。
1. 前提:boxes属于同一个stacking context,并且z-index相同
规则:按照box对应的element在文档树的顺序,后者比前者更靠近用户(back-to-front)

<!-- 两种情况下,d2均排在d1的后面,因此d2在z-axis上位于d1的上面 -->
<div id="d1">
<div id="d2">
</div>
</div> <div id="d1">
</div>
<div id="d2">
</div

2. 前提:boxes属于同一个stacking context,并且z-index不同
规则:z-index属性值大的box更靠近用户
<!-- d1的z-index为12,而d2的z-index为0,所以d1在d2的上面 -->
<div id="d1" style="position:relative;z-index: 12;">
</div>
<div id="d2" style="z-index: 0;margin-top:-20px;">
</div
3. 前提:boxes属于不同的stacking context,并且stacking contexts没有祖孙/父子关系
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。

<div>
<div id="d1" style="position:relative; z-index:10;">
<div id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3</div>
</div>
<div id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2</div>
<div id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3</div>
</div>


4. 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系
规则:属于子stacking context的box必定更靠近用户
<div style="background:blue; width:100px; height:100px; position:relative; z-index:10;">
<div style="background:red; width:50px; height:50px; position:relative; z-index:-10;"></div>
</div>

四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:1. 设置box在其所属的stacking context下的stack level;
2. 当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<div id="d1" style="z-index:10;"></div>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10
</script>
但抱歉的是,上面获取的是non-positioned element div#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
五、兼容性问题——IE6/7的诡异行为
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。

<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}
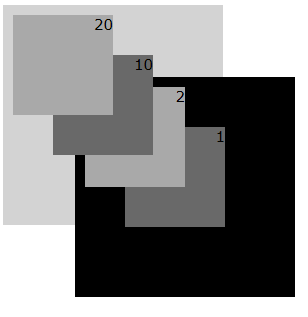
</style> <div style="position:absolute; background:lightgrey;" class="parent">
<div style="position:absolute;z-index:20;background:darkgray;" class="sub">20</div>
<div style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</div>
</div> <div style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<div style="position:absolute;z-index:2;background:darkgray;" class="sub">2</div>
<div style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</div>
</div>

符合W3C标准的渲染效果:

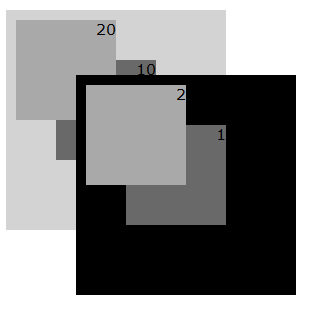
IE6、7下的渲染效果:

六、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html ^_^肥仔John
七、参考
《说说标准——CSS核心可视化格式模型(visual formatting model)之十三:分层的显示(Layered presentation)》
W3C Recommendation-Layered presentation
你真的理解z-index吗?的更多相关文章
- Android菜鸟的成长笔记(4)——你真的理解了吗?
原文:Android菜鸟的成长笔记(4)--你真的理解了吗? 在上一篇中我们查看了QQ的apk源文件中的布局结构,并仿照QQ完成了我们第一个应用的界面,详细请看<Android菜鸟的成长笔记&g ...
- 您真的理解了SQLSERVER的日志链了吗?
您真的理解了SQLSERVER的日志链了吗? 先感谢宋沄剑给本人指点迷津,还有郭忠辉童鞋今天在QQ群里抛出的问题 这个问题跟宋沄剑讨论了三天,再次感谢宋沄剑 一直以来,SQLSERVER提供了一个非常 ...
- 【转】你真的理解Python中MRO算法吗?
你真的理解Python中MRO算法吗? MRO(Method Resolution Order):方法解析顺序. Python语言包含了很多优秀的特性,其中多重继承就是其中之一,但是多重继承会引发很多 ...
- 对于C#中的一些点滴你真的理解了吗?
废话不多说看题目,看看我们自己真的理解了吗? 1.如下代码输出的结果是什么? public class A{ public virtual void Func(int number=10) { Co ...
- 我想这次我真的理解了 JavaScript 的单线程机制
今天面试的时候被问到一个问题,是关于 JS 异步的.当时我脑海中闪过了一个单线程的概念,但却没有把真正的原理阐述清楚.所以回来特意重新回顾了前面单线程和异步相关的一些知识点. 虽然之前学习的时候也接触 ...
- 你真的理解Java 注解吗?
你真的理解Java 注解吗? 1.什么是注解? 官方解释: Java 注解用于为 Java 代码提供元数据.作为元数据,注解不直接影响你的代码执行,但也有一些类型的注解实际上可以用于这一目的.Java ...
- Java随谈(六)## 我们真的理解 Java 里的整型吗?
我们真的理解 Java 里的整型吗 整型是我们日常生活中最常用到的基础数据类型,看这篇文章之前,我想问: 我们真的像自己认为的那么理解 Java 内的整型吗? 也许看完本篇文章你就有自己的答案. C ...
- CSS魔法堂:你真的理解z-index吗?
一.前言 假如只是开发简单的弹窗效果,懂得通过z-index来调整元素间的层叠关系就够了.但要将多个弹窗间层叠关系给处理好,那么充分理解z-index背后的原理及兼容性问题就是必要的知识储备了.本文作 ...
- Java内存模型原理,你真的理解吗?
[51CTO.com原创稿件]这篇文章主要介绍模型产生的问题背景,解决的问题,处理思路,相关实现规则,环环相扣,希望读者看完这篇文章后能对 Java 内存模型体系产生一个相对清晰的理解,知其然知其所以 ...
随机推荐
- java浮点型比较大小
======1 java浮点型比较大小 Float.parseFloat(String)和Float.valueOf(String).floatValue()的区别 Float.parseFloa ...
- UCOS-消息队列(学习笔记)
消息队列的核心是一个消息的指针数组,UCOS系统初始化时根据OS_CONFI.h中的最大队列个数定义这么多个消息队列(队列的结构)并将他们串联成空的链表,创建消息队列时从空链表中抽出一个并用指针数组的 ...
- java类中serialversionuid 作用 是什么?举个例子说明
serialVersionUID适用于Java的序列化机制.简单来说,Java的序列化机制是通过判断类的serialVersionUID来验证版本一致性的.在进行反序列化时,JVM会把传来的字节流中的 ...
- Windows和Linux环境下Memcached安装与配置(转)
一.memcached安装配置 windows平台安装 1.memcached-1.2.6-win32-bin.zip下载地址: http://code.jellycan.com/memcached/ ...
- 我自己做的网站终于上线啦,用tornado做的,求围观 www.yustock.live
跟股票相关的一个小网站~ www.yustock.live
- ZOJ 3042 City Selection II 【序】【离散化】【数学】
题意: 输入数据n,m.n代表工厂的数量,m代表城市的数量. 接下来n+m行为工厂和城市的坐标. 规定如图所示方向刮风,工厂的air会污染风向地区的air. 注意,工厂和城市的坐标表示的是从x到x+1 ...
- 利用Jersey构建REST之入门实例
一.依赖包 1.目录结构如下:
- JQuery上传插件uploadify优化
旧版的uploadify是基于flash上传的,但是总有那么些问题,让我们用的不是很舒服.今天主要分享下在项目中用uploadify遇到的一些问题,以及优化处理 官方下载 官方文档 官方演示 下面是官 ...
- 配置Git Extension免密码发布代码到CSDN
配置Git Extension免密码发布代码到CSDN [本文默认大家安装了Git以及Git Extension] 今天花费了许多的时间处理这个问题,希望能给大家节约时间.闲话少说:使用ssh验证来p ...
- Redis集群功能概述
在单机Redis中介绍过Redis的复制特性以及Redis Sentinel和twemproxy,其中: 复制:可以创建指定服务器的复制品,这些复制品可以用户扩展系统处理读请求的能力: Redis S ...
