angularJs编写多指令的情况
本实例主要展示controller和link参数的使用.以及多个指令同时作用的情况.
<!DOCTYPE html>
<html ng-app="myModule">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<div>
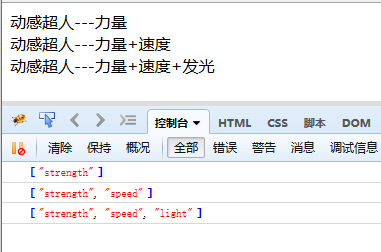
<superman strength>动感超人---力量</superman>
</div>
<div>
<superman strength speed>动感超人---力量+速度</superman>
</div>
<div>
<superman strength speed light>动感超人---力量+速度+发光</superman>
</div>
</div> </body>
<script type="text/javascript" src="../js/angular1.4.3.js"></script>
<script type="text/javascript">
var myModule=angular.module("myModule",[]);
myModule.directive("superman", function () {
return{
scope:{},
restrict:"AE",
controller:function($scope){
$scope.abilities=[];
this.addStrength= function () {
$scope.abilities.push("strength");
};
this.addSpeed= function () {
$scope.abilities.push("speed");
};
this.addLight= function () {
$scope.abilities.push('light');
};
},
link: function (scope,element,attrs) {
element.bind("mouseenter", function () {
console.log(scope.abilities);
})
}
}
});
myModule.directive("strength", function () {
return{
require:"^superman",
link: function (scope, element, attrs, supermanCtrl) {
supermanCtrl.addStrength();
}
}
});
myModule.directive("speed", function () {
return{
require:"^superman",
link: function (scope, element, attrs, supermanCtrl) {
supermanCtrl.addSpeed();
}
};
});
myModule.directive("light", function () {
return{
require:"^superman",
link: function (scope,element,attrs,supermanCtrl) {
supermanCtrl.addLight();
}
}
})
</script>
</html>

angularJs编写多指令的情况的更多相关文章
- AngularJs编写指令
<!DOCTYPE html> <html ng-app="app"> <head lang="en"> <meta ...
- AngularJS移动开发中的各种坑
捂脸,辛酸泪ing...... 本文主要涉及部分在移动设备上特有的问题. 相对来说,Jquery侧重DOM操作,AngularJS是以视图模型和双向绑定为核心的. DOM操作的问题 避免使用 jQue ...
- 带你走近AngularJS - 创建自定义指令
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- AngularJS开发经验(转)
AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了.所以我做了一些工作(你也可以觉得是小花招)来让 ...
- AngularJS移动开发中的坑汇总
使用AngualrJs开发移动App已经快半年了,逐渐积累了非常多AngularJS的问题,特别是对于用惯了Jquery的开发人员,转到AngularJS还是须要克服非常多问题的.不像Jquery那样 ...
- AngularJS 2调用.net core WebAPI的几个坑
前几天,按照AngularJS2的英雄指南教程走了一遍,教程网址是http://origin.angular.live/docs/ts/latest/tutorial/. 在步骤完成后,又更进一步,在 ...
- 带你走近AngularJS - 创建自己定义指令
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自己定义指令 ------------ ...
- 带你走近AngularJS 之创建自定义指令
带你走近AngularJS 之创建自定义指令 为什么使用AngularJS 指令? 使用过 AngularJS 的朋友应该最感兴趣的是它的指令.现今市场上的前端框架也只有AngularJS 拥有自定义 ...
- AngularJS开发经验
AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了.所以我做了一些工作(你也可以觉得是小花招)来让 ...
随机推荐
- linux服务之openldap
http://www.openldap.org/ http://blog.csdn.net/chinalinuxzend/article/details/1870656 OpenLDAP学习笔记 ht ...
- 虚拟化之intel
英特尔VT具体包括分别针对处理器.芯片组.网络的VT-X.VT-D和VT-C技术. 处理器:英特尔虚拟化技术(英特尔VT-x),包括英特尔虚拟化灵活迁移技术(Intel VT FlexMigratio ...
- OpenJudge计算概论-流感传染【这个题用二维数组】
/*========================================================== 流感传染 总时间限制: 1000ms 内存限制: 65536kB 描述 有一批 ...
- 【转】Php+ajax+jsonp解决ajax跨域问题
首先:jsonp是json用来跨域的一个东西. 原理是通过script标签的跨域特性来绕过同源策略. 发送端: $.ajax({ type : "post", url : &quo ...
- 【转】Android Drawable Resource学习(十一)、RotateDrawable
对另一个drawable资源,基于当前的level,进行旋转的drawable. 文件位置: res/drawable/filename.xml文件名即资源名 编译数据类型: 指向 RotateDra ...
- 阿里DNS
二.阿里公共DNS http://www.alidns.com 全球统一服务ip: 223.5.5.5 223.6.6.6
- C#连接SQL Server数据库进行简单操作
环境:VS2010 + SqlServer 2008 首先,按照面向对象的程序设计思想,设计一个数据库操作工具类MyTool.cs,该类中封装了关于数据库连接和操作的方法,各个功能模块在需进行数据库操 ...
- .NET(C#)生成条形码
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Secu ...
- 09Socket编程
tcp是基于字节流的,udp是基于报文即数据包的,所以tcp会产生一个叫做粘包的问题,而udp不会产生. 我们这节主要讨论粘包问题: 先看一下粘包问题的原因: 总结如下: 1.应用进程的缓冲区和Soc ...
- 关于checkbox的attr无效的问题
jq用了10版本的,一直发现attr无效,查找良久,由同事帮忙解决该问题,感谢. 特记录下该问题. 由于 新版本attr换成了prop的问题. $("input[name='delIds'] ...
