CSS盒子模型和IE浏览器
CSS盒模型图解
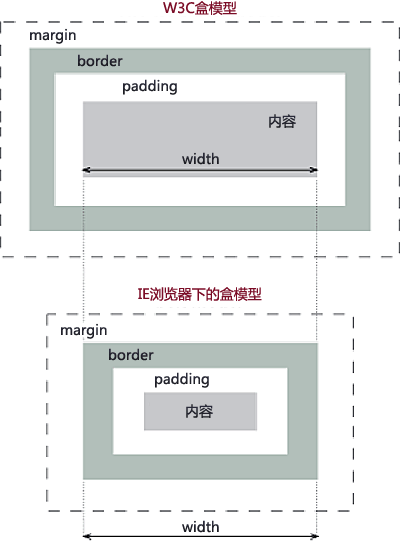
下面是一幅关于应用了CSS的元素是如何显示它的尺寸的图示。

在本篇文章中,所有的浏览器在计算盒模型总宽度时处理margin属性的方式都是一致的,所以我们将更多的精力放在padding和border属性上。
W3C盒模型
首先看一下《 the W3C box model》,这里所写出的标准,如果没问题的话,是应该被所有标准的现代浏览器及IE6和它的后续版本所遵循的。 在W3C盒模型中,一个块级元素的总宽度按照如下方程式计算:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
对于高度也使用同样的计算方法。
IE盒模型
IE盒模型的计算方式:填充(padding)和边框(border) 不被包括在计算的范围内。
总宽度 = margin-left + width + margin-right
这就意味着元素一旦拥有横向的填充和/或边框,实际的内容区域(content area)就要扩大来创造出他们占据的空间。
关于IE的版本
IE5.5及更早的版本使用的是IE盒模型。IE6及更新的版本在标准兼容模式下使用的是W3C标准盒模型。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。此盒模型问题只会出现在IE5.5及其更早的版本中。
解决问题
现在确定了IE6及后续版本都会遵循标准兼容模式, 唯一要关注的事情就是如何令IE5.5及更早版本中的网页和其在现代的浏览器中的呈现效果是一致的。以下列出了4种方法。
- 避免导致这个问题的情景
- 插入额外的标记
- 使用条件注释判断语句
- 使用CSS Hacks
1. 避免导致这个问题的情景
避免为一个元素同时设置width和padding值或者width和border值,再或者width同时和它们两个值。者确保了所有的浏览器都会一样的去计算元素的总宽度,而不用考虑它们使用哪种盒模型方式。
2. 插入额外的标记
拿一个例子来说明,下面的HTML用来定义一个新闻列表:
<div id="news">
<h2>News</h2>
<ul>
<li>
<h3>News article 1</h3>
<p>Lorem ipsum dolor sit amet</p>
</li>
<li>
<h3>News article 2</h3>
<p>Lorem ipsum dolor sit amet</p>
</li>
</ul>
</div>
为了得到一个250像素宽的列表,且应用1像素的边框和10像素的填充,会用到这样的CSS:
#news {
padding: 10px;
border: 1px solid #000;
width: 228px;
}
在符合标准的浏览器中,总宽度为250px(1px border-left + 10px padding-left + 228px width + 10px padding-right + 1px border-right)。在IE5.5及更早的版本中,总宽度只是228px,因为它并未计算边框和填充的值。
那么如何避免这个问题呢? 让我假设新闻列表在另一个容器里,比如它在侧边栏(sidebar)里:
<div id="sidebar">
<div id="news">
...
</div>
</div>
如果是这样,可以为父容器(sidebar)设置宽度来达到效果:
#sidebar {width:250px}
#news {
padding:10px;
border:1px solid;
}
如果情况不允许,可是使用插入额外标记这个方法。还是上述的例子,在#news里面插入一个标记:
<div id="news">
<div>
<h2>News</h2>
<ul>
...
</ul>
</div>
</div>
使用如下CSS:
#news {width:250px}
#news div {
padding:10px;
border:1px solid;
}
3. 使用条件注释判断语句
如果没有合适的父容器来控制宽度,也不能通过添加标记来解决问题,那针对IE5.*/Win我们需要设置一个不同的width值了。
最安全的方式就是使用条件注释判断语句,这些内容只能在IE/Win中被解析,下面的代码只有在IE6以下的版本中被执行:
<!--[if lt IE 6]>
<style type="text/css">
#news {width: 250px;}
</style>
<![endif]-->
如果采用这种方式,建议将全部的针对IE5.*/Win的代码全部转移到一个单独的CSS文件中来加载它:
<!--[if lt IE 6>
<link rel="stylesheet" type="text/css" href="/css/ie5.css">
<![endif]-->
4.使用CSS Hacks
#news {
padding: 10px;
border: 1px solid;
width: 250px;
width:228px;
}
所有的浏览器都会看到并理解"width:250px",但IE5.*/Win不会读取下面的一行,width:228px,但这行会被其它浏览器解析。所以最后,IE5.*/Win得到width值是250px,其它浏览器得到的width值是228px。这样保证在全部的浏览器中新闻列表的总宽度一致。
转载自:http://www.osmn00.com/translation/213.html
CSS盒子模型和IE浏览器的更多相关文章
- 关于css盒子模型和BFC的理解
CSS盒子模型 包含元素内容(content).内边距(padding).边框(border).外边距(margin) 一般元素总宽度 = element的width+padding的左右边距+mar ...
- 标准W3C盒子模型和IE盒子模型
标准W3C盒子模型和IE盒子模型 CSS盒子模型:网页设计中CSS技术所使用的一种思维模型. CSS盒子模型组成:外边距(margin).边框(border).内边距(padding).内容(co ...
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版.其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型.他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上 ...
- CSS中盒子模型和position(一)
今天遇到几个css中的重要的知识点,记得这些都是以前看过的:margin.padding.border和position.可是用起来还是有很多的问题,以前自己看过去总是懒得记录,等到用起来了都不知道自 ...
- CSS盒模型和margin重叠
在 CSS 中,width 和 height 指的是内容区域的宽度和高度.增加内边距.边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸.(div的实际占用尺寸变打了) 但: 一旦为页面设置 ...
- IE盒子模型和W3C盒子模型
IE盒模型出现在ie5.5以下的版本当中,ie6以上就实行W3C盒模型. box-sizing有两个属性,border-box和content-box. border-box对应传统的盒子模型,即ie ...
- 标准盒子模型和IE盒子模型
标准盒子模型 = margin + border + padding + content (content = width | height) IE盒子模型 = margin + content ( ...
- w3C盒子模型和IE的盒子模型
W3C 盒子模型的范围包括 margin.border.padding.content,并且 content 部分不包含其他部分IE 盒子模型的范围也包括 margin.border.padding. ...
- 简要说明盒子模型和flex布局
盒子模型:可以看做是一个盒子,包括外边距.边框.内边距.实际内容. flex布局:弹性布局,灵活性好. 当给元素设置display:flex时,它就是flex容器,它的所有子元素自动成为容器成员,称为 ...
随机推荐
- JAVA EE 第一阶段考试
在第一阶段中我们学习了Spring Struts2 Hibernate.虽然在外面的公司中,公司项目的框架中都不在使用Struts2了.他好像出现了不可修复的bug.但是在学校,依然还是要学习这个.在 ...
- hiho_1070_RMQ
题目 区间最小值查询,但是支持对数组中的任意数字进行修改. 分析 采用RMQ_ST算法的O(1)算法不支持修改,因为每次修改都要重新设置动归数组.因此采用线段树解决,修改和查询的复杂度均为O(logN ...
- python的变量传递
python中变量都被视为对象的引用.python函数调用传递参数的时候,不允许程序员选择传值还是传引用,python参数传递采用的都是“传对象引用”的方式. 这种方式相当于传值和传引用的结合 ...
- python操作mongodb之七时间和时区
#时间和时区 import datetime db.test.insert_one({"datetime-datetime-utcnow":datetime.datetime.ut ...
- 【转】Android应用开发之PNG、IconFont、SVG图标资源优化详解
1 背景 最近因为一些个人私事导致好久没写博客了,多事之年总算要过去了,突然没了动力,所以赶紧先拿个最近项目中重构的一个小知识点充下数,老题重谈. 在我们App开发中大家可能都会有过如下痛疾(程序员和 ...
- CSS学习笔记(float和盒子模型)
1.当元素或者是它的包裹层设置了绝对定位或者是浮动,那么margin:0 auto;自动居中的效果就不会实现. 2.盒子模型的三位立体结构图中从第一层到第五层依次为:border.content+pa ...
- EPPLUS之外的选择,EXCEL的操作(NPOI,POI(java))
NPOI 编辑 NPOI 是 POI 项目的 .NET 版本.POI是一个开源的Java读写Excel.WORD等微软OLE2组件文档的项目. 中文名 NPOI 优 势 传统操作Excel遇到的 ...
- web 页面内容优化管理与性能技巧
回想一下,以前我们不得不花费大量时间去优化页面内容(图片.CSS等等),如今用户有更快速的互联网链接,我们似乎能够使用更大的图像或更大的闪存文件,里面包含的有视频或者图片.然而,随着移动开发的兴起,我 ...
- python读取指定内存的内容
import ctypes as ct t = ct.string_at(0x211000, 20) # (addr, size) print t 最好不要用解释性语言来开发底层,一般用C.
- Subsets [LeetCode]
Given a set of distinct integers, S, return all possible subsets. Note: Elements in a subset must be ...
