JavaScript编写简单的抽奖程序
1.需求说明
某公司年终抽奖,需要有如下功能
1)可以根据实际情况设置到场人数的最大值
2) 点击“开始”,大屏幕滚动,点击“停止”,获奖者的编号出现在大屏幕上
3)在界面里显示全部奖项获奖人编号
4)不重复获奖
5)不会因为输入错误而导致抽奖结果异常。
2.代码呈上
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 TRANSITIONAL//EN">
- <html>
- <head>
- <title>某公司周年庆抽奖</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <script language="javascript">
- var timer;
- var flag = new Array(100);
- var existingnum = new Array(100);
- var clickTimes = 0;
- var randnum;
- var cellnum =1;
- var mobile;
- var num ;
- function check_input(){
- var input = document.getElementById("real_num").value;
- var re = /^[1-9]+[0-9]*]*$/;
- if (!re.test(input)){
- alert("请输入正整数");
- window.location.href=window.location.href;
- return false;
- }
- }
- //get the random numbers from the mobile array every 0.05s
- function setTimer(){
- timer = setInterval("getRandNum();",50);
- document.getElementById("start").disabled = true;
- document.getElementById("end").disabled = false;
- }
- function getRandNum(){
- document.getElementById("result").value = mobile[GetRnd(0,num)];
- }
- function GetRnd(min,max){
- randnum = parseInt(Math.random()*(max-min+1));
- return randnum;
- }
- //------------------------------------------------
- //turn the input's running down
- function clearTimer(){
- noDupNum();
- clearInterval(timer);
- document.getElementById("start").disabled = false;
- document.getElementById("end").disabled = true;
- }
- // Re defined array:change the length of the array and delete the checked one
- function noDupNum(){
- mobile.removeEleAt(randnum);
- var o = 0;
- for(p=0; p<mobile.length;p++){
- if(typeof mobile[p]!="undefined"){
- mobile[o] = mobile[p];
- o++;
- }
- }
- num = mobile.length-1;
- }
- function setValues(){
- document.getElementById(cellnum).value = document.getElementById("result").value ;
- cellnum++;
- }
- function set_array(){
- var real_num = document.getElementById("real_num").value ;
- mobile= new Array(real_num);
- var o = 0;
- for(i=1; i<=real_num;i++){
- mobile[o] = i;
- o++;
- }
- num = mobile.length-1;
- document.getElementById("set_number").disabled = true;
- }
- Array.prototype.removeEleAt = function(dx){
- if(isNaN(dx)||dx>this.length){return false;}
- this.splice(dx,1);
- }
- </script>
- </head>
- <body>
- <center>
- <div id="main">
- <div>
- <h1>获奖小伙伴</h1>
- <p>
- <input id="result" type="text" size="30" style="height:130px;width:800px;border:2px solid red;font-size:120;" readonly/>
- </p>
- <p>
- <input id="start" type="button" value="开始" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:4em; background: #fc0;" onclick="setTimer()" />
- <input id="end" type="button" value="停" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:4em; background: #fc0;"onclick="clearTimer();setValues();" disabled/>
- </p>
- <p><strong>一等奖(1名)</strong></p>
- <table width="190" height="30" border="1">
- <tr>
- <td><input name="text1" type="text" id="3" style="height:30px;width:190px;border:1px solid red;font-size:25;" size="28" readonly/></td>
- </tr>
- </table>
- <p>二等奖(2名)</p>
- <table width="380" height="30" border="1">
- <tr>
- <td><input name="text2" type="text" id="2" style="height:30px;width:190px;border:1px solid red;font-size:25;" size="28" readonly/></td>
- <td><input name="text3" type="text" id="1" style="height:30px;width:190px;border:1px solid red;font-size:25;" size="20" readonly/></td>
- </tr>
- </table>
- </div>
- </div>
- <p></p>
- <p></p>
- <div id="setter" style="border:1px solid;width:45em">
- <h3>系统设置</h3>
- <table width="300" height="30" border="1">
- <tr>
- <td>活动人数</td>
- <td><input type="text" id="real_num" style="width:11em"></td>
- <td><input id="set_number" type="button" value="设置" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:4em; background: #fc0;" onclick="check_input();set_array();"/></td>
- </tr>
- <tr>
- </tr>
- </table>
- <br/>
- <input id="set_number" type="button" value="重新开始抽奖" style="border: 1px solid; border-color: #aaa 000 #000 #aaa;width:45em;height: 3em;background: #fc0;" onclick="window.location.href=window.location.href;"/>
- <p></p>
- </div>
- <center>
- </body>
- </html>
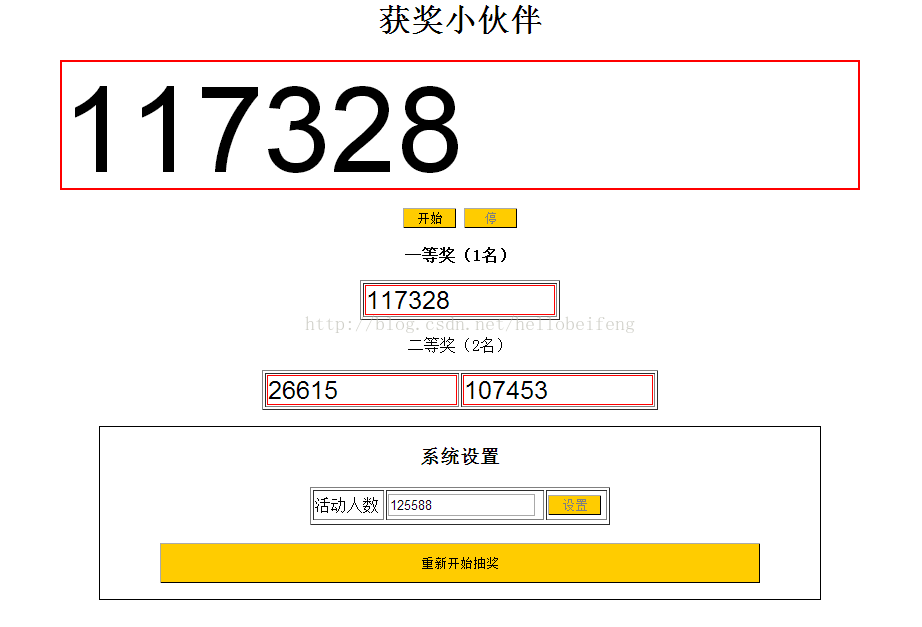
3.丑陋截图
我很丑,但是我很温柔~

JavaScript编写简单的抽奖程序的更多相关文章
- 编写简单的Mapreduce程序并部署在Hadoop2.2.0上运行
今天主要来说说怎么在Hadoop2.2.0分布式上面运行写好的 Mapreduce 程序. 可以在eclipse写好程序,export或用fatjar打包成jar文件. 先给出这个程序所依赖的Mave ...
- C#编写简单的聊天程序
这是一篇基于Socket进行网络编程的入门文章,我对于网络编程的学习并不够深入,这篇文章是对于自己知识的一个巩固,同时希望能为初学的朋友提供一点参考.文章大体分为四个部分:程序的分析与设计.C#网络编 ...
- C#编写简单的聊天程序(转)
这是一篇基于Socket进行网络编程的入门文章,我对于网络编程的学习并不够深入,这篇文章是对于自己知识的一个巩固,同时希望能为初学的朋友提供一点参考.文章大体分为四个部分:程序的分析与设计.C#网络编 ...
- HTML 和 JavaScript 编写简单的 404 界面
编写简单的 404 界面,也可以用来做 500 报错界面,还会飘东西,特别好,蛮漂亮的! <!DOCTYPE html> <html> <head> <met ...
- 如何用visual studio2013编写简单C语言程序
vc++6.0 作为经典版本,虽然已经几乎淘汰,但还是有很多的初学者在使用.但当他们使用vs2013时会发现界面和操作和vc++6.0有了极大的不同,不知该如何 操作.随着vs2013的普及,更多人使 ...
- Unity3D实现简单的抽奖程序
下面是具体的代码,注意,我这里用到了NGUI这个插件.大概的原理很简单,就用了2张图片Sprite,同时向下移动,当上面一张图片移动到下面一张图片原来的位置时,就把这2张图片向上移到初始的位置.这时, ...
- 学习笔记之javascript编写简单计算器
感觉自己的的实力真的是有待提高,在编写计算器的过程中,出现了各种各样的问题,暴露了自己的基础不扎实,逻辑思维能力不够,学得知识不能运用到自己的demo中区.先介绍一些这个这个计算器的整体思路.大致 ...
- Python学习笔记(二)使用Sublime Text编写简单的Python程序()
一.使用Sublime Text编写Python 1.点击“文件” →”新建文件“ 2.点击”文件“→”保存“,并保存为.py文件 此时已经创建好Python文件了,接下来就可以编写Python程序了 ...
- 用jQuery编写简单九宫格抽奖
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 夺命雷公狗jquery---2层级选择器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- ubuntu下配置SVN服务器
自己买的阿里云服务器.可是我老感觉没有SVN上传代码下载代码太不方便!决定配置个SVN服务器! 1.安装Subversion $ sudo apt-get install subversion $ s ...
- Fragement
package com.exmple.frage; import java.util.ArrayList; import java.util.Calendar; import java.util.Ha ...
- 查找(AVL平衡二叉树)
[1]为什么需要平衡二叉树? 矛盾是推进事物向前发展的源动力. 那么平衡二叉树是从哪里来?肯定是有矛盾存在的.请看程来师的分析: [2]什么是平衡二叉树? 平衡二叉树的基本认识: [3]平衡二叉树的构 ...
- 161101、在Java中如何高效判断数组中是否包含某个元素
如何检查一个数组(无序)是否包含一个特定的值?这是一个在Java中经常用到的并且非常有用的操作.同时,这个问题在Stack Overflow中也是一个非常热门的问题.在投票比较高的几个答案中给出了几种 ...
- python实现文章或博客的自动摘要(附java版开源项目)
python实现文章或博客的自动摘要(附java版开源项目) 写博客的时候,都习惯给文章加入一个简介.现在可以自动完成了!TF-IDF与余弦相似性的应用(三):自动摘要 - 阮一峰的网络日志http: ...
- STM32内存跟FLASH问题
RO: 常量 ZI: 未初始化的全局变量 RW: 初始化的全局变量 Code: 程序本身 Code, RO-data,RW-data ..............flash RW-data, ZIda ...
- 如何杀掉D状态的进程?[zt]【转】
转自:http://blog.csdn.net/chinalinuxzend/article/details/4288791 [-] 如何杀掉D状态的进程zt 相关博文 原贴:http://www ...
- get/post方式调用http接口
http://www.cnblogs.com/java-pan/tag/HTTP/ http://www.cnblogs.com/snoopylovefiona/p/4730242.html(可做参考 ...
- C#.Net理论
-------------2014年8月28---------------------------- 1.C#的委托是什么,事件是不是一种委托?答:委托可以把一个方法作为参数代入另一个方法.委托可以理 ...
