自己的一个LESS工具函数库
自己大概在一年前开始使用LESS编写样式,现在感觉不用LESS都不会写样式了。现在写静态页面完全离不开LESS与Zen Coding,我可以不用什么IDE,但这两个工具却必须要,当然也强烈推荐看到这篇文章的朋友去试试LESS与Zen Coding(Zen Coding现在改名叫Emmet)。
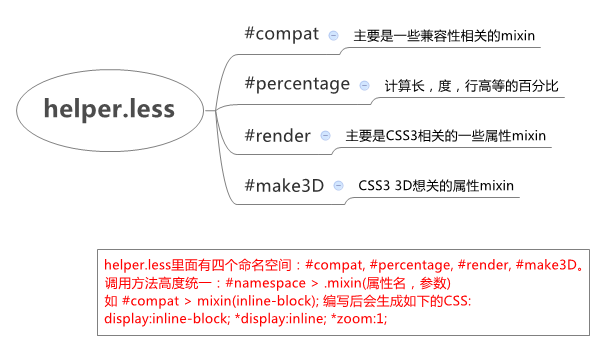
在使用LESS的过程中,自己慢慢积累了一些常用的LESS函数,经过自己的实践,感觉还是很不错,会让你少写很多的css hack,这也就少了很多的粘贴,复制。效率能提高不少。下图是helper.less的代码结构:

//这是compat命名空间下的所有方法
#compat {
.mixin (@type) when (@type = clearfix) {
*zoom: 1;
&:before,
&:after {
content: "\20";
display: table;
line-height: 0;
}
&:after {
clear: both;
}
} .mixin(@type) when (@type = inline-block) {
display:inline-block;;
*display:inline;
*zoom:1;
} .mixin(@type, @v) when(@type = opacity) {
@msv: unit(percentage(@v));
opacity: @v;
filter:alpha(opacity=@msv);
} .mixin(@type) when (@type = opacity) {
@v: 0.5;
@msv: unit(percentage(@v));
opacity: @v;
filter:alpha(opacity=@msv);
} .mixin(@type, @color, @alpha) when (@type = rgba-bgc) {
@r: red(@color);
@g: green(@color);
@b: blue(@color); @color2: rgba(@r, @g, @b, @alpha);
@ie: argb(@color2); background-color: rgba(@r, @g, @b, @alpha);
filter:progid:DXImageTransform.Microsoft.gradient(startColorStr=@ie,EndColorStr=@ie);
} .mixin(@type, @color, @alpha) when(@type = rgba-bdc) {
@r: red(@color);
@g: green(@color);
@b: blue(@color); border-color: rgba(@r, @g, @b, @alpha);
} .mixin(@type) when(@type = hide-text) {
white-space: nowrap;
text-indent: 100%;
overflow: hidden;
} .mixin(@type) when(@type = wto) {
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
} .mixin(@type, @fontName, @fontFileURL) when (@type = font-family) {
@font-face {
font-family: "@{fontName}";
src: url("@{fontFileURL}.eot"); /* IE9 Compat Modes */
src: url('@{fontFileURL}.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url("@{fontFileURL}.woff") format('woff'), /* Modern Browsers */
url("@{fontFileURL}.ttf") format('truetype'), /* Safari, Android, iOS */
url("@{fontFileURL}.svg#YourWebFontName") format('svg'); /* Legacy iOS */
}
}
}
下面是我们的具体Demo例子:
//导入函数库
@import "helper"; //导入配置
@import "config"; //demo1: 定义一个常用的.clearfix
.clearfix {
#compat > .mixin(clearfix);
} //demo2: 定义自己的字体(使用font-icon)
#compat > .mixin(font-family, myFontFamily, 'http://l.com/font/myFontFamily'); //demo3: 定义自己的字体,但参数通过config.less配置
#compat > .mixin(font-family, @fontFamilyName, @fontFileURL); //demo4: 一步搞定颜色十六进制到rgba的转换
.rgbaTest {
#compat > .mixin(rgba-bgc, #000, 0.27);
} //demo5: 常用的opacity
.opcity27 {
#compat > .mixin(opacity, .27);
} //下面是编译后生成的css
.clearfix {
*zoom: 1;
}
.clearfix:before,
.clearfix:after {
content: "\20";
display: table;
line-height: 0;
}
.clearfix:after {
clear: both;
}
@font-face {
font-family: "myFontFamily";
src: url("http://l.com/font/myFontFamily.eot");
src: url('http://l.com/font/myFontFamily.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url("http://l.com/font/myFontFamily.woff") format('woff'), /* Modern Browsers */
url("http://l.com/font/myFontFamily.ttf") format('truetype'), /* Safari, Android, iOS */
url("http://l.com/font/myFontFamily.svg#YourWebFontName") format('svg');/* IE9 Compat Modes */
/* Legacy iOS */
}
@font-face {
font-family: "lessTest";
src: url("http://www.jagus720.com/font/fontTest.eot");
src: url('http://www.jagus720.com/font/fontTest.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url("http://www.jagus720.com/font/fontTest.woff") format('woff'), /* Modern Browsers */
url("http://www.jagus720.com/font/fontTest.ttf") format('truetype'), /* Safari, Android, iOS */
url("http://www.jagus720.com/font/fontTest.svg#YourWebFontName") format('svg');/* IE9 Compat Modes */
/* Legacy iOS */
}
.rgbaTest {
background-color: rgba(0, 0, 0, 0.27);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#45000000, EndColorStr=#45000000);
}
.opcity27 {
opacity: 0.27;
filter: alpha(opacity=27);
}
写在最后,使用这样的一个LESS工具库的好处:
1. 由于这些工具方法都是函数,所以在编程中函数有什么优点,他都有,在一些IDE中(如IDEA)甚至会给出相应的提示


2. 使用类似的工具库后,我们编写的LESS原文件,代码更优雅,更好阅读,更容易维护
3. LESS的编译可以使用Koala(请Google或Baidu之)或grunt的相应插件
当然,这个helper.less本身写的还是很一般,如里面的percentage模块就很不好,但也没想到更好的方法。大家如果有什么建议,请留言,非常感觉!
自己的一个LESS工具函数库的更多相关文章
- 如何持续集成/交付一个开源.NET函数库到Nuget.org
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:这是一个简单的入门向导,涉及到GitHub.AppVeyor和Nuget.org. 最 ...
- 封装一个Ajax工具函数
/*封装一个ajax工具函数*/ window.$ = {}; /*通过$定义一个ajax函数*/ /* * 1. type string 请求的方式 默认是get * 2. url ...
- 从零开始学习jQuery (九) jQuery工具函数
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 我们经常要使用脚本处理各种业务逻辑, 最常见的就 ...
- labview从入门到出家5(进阶篇)--程序调试以及labview函数库的运用
跟了前面几章的操作流程,相信大家对labview有了一定的认识.其实只要了解了labview的编程思路,再熟悉地运用各个变量,函数以及属性,那么我们就可以打开labview的大门了.跟其他编程语言一样 ...
- 为开发者准备的 Android 函数库(2016 年版)
转载:http://www.androidchina.net/5922.html第三方函数库(译者注:包括第三方提供的 SDK,开源函数库)以惊人的方式助力着 Android 开发,借助这些其他开发人 ...
- 开发常用的 Android 函数库
第三方函数库(译者注:包括第三方提供的 SDK,开源函数库)以惊人的方式助力着 Android 开发,借助这些其他开发人员辛勤工作的成果,我们开发起来更轻松和快捷.目前存在成千上万的函数库,如何选择正 ...
- linux 函数库使用
程序函数库可分为3种类型:静态函 数库(static libraries).共享函数库(shared libraries)和动态加载函数库(dynamically loaded libraries) ...
- Android 为开发者准备的最佳 Android 函数库(2016 年版)
本文是翻译自 CloudRAIL 的官方博客(https://cloudrail.com/best-android-libraries-for-developers/),本文中分享的 Android ...
- [js高手之路] 跟GhostWu一起封装一个字符串工具库-架构篇(1)
所谓字符串工具库就是利用javascript面向对象的知识封装一个常用的字符串处理方法库,首先给这个库起个名字,好吧就叫ghostwu.js. 看下ghostwu.js的整体架构: ; (functi ...
随机推荐
- CF 353A Domino
#include<stdio.h> #include<math.h> int main() { int i,n; int x,y; int m1,m2,m3,m4; while ...
- JavaWeb项目开发案例精粹-第4章博客网站系统-005action层
1. package com.sanqing.action; import java.util.Date; import java.util.Map; import com.opensymphony. ...
- CentOS 7:如何安装防火墙?
对于纯净版的CentOS 7,您必须手动安装防火墙.但是你就算安装了防火墙还是不能马上运行它,你需要再做一些操作才能让它工作. 在CentOS 7中按照以下步骤来设置防火墙 第一步,通过yum安装sy ...
- CentOS开机自动运行程序的脚本
有些时候我们需要在服务器里设置一个脚本,让他一开机就自己启动.方法如下: cd /etc/init.dvi youshell.sh #将youshell.sh修改为你自己的脚本名编写自己的脚本后保 ...
- AngularJs+bootstrap搭载前台框架——准备工作
1.关于什么是AngularJs以及什么是bootstrap我就不多说了,简单说下,AngularJs是一个比较强大前台MVC框架,bootstrap是Twitter推出的一个用于前端开发的开源工具包 ...
- Netty4.x中文教程系列(五)编解码器Codec
Netty4.x中文教程系列(五)编解码器Codec 上一篇文章详细解释了ChannelHandler的相关构架设计,版本和设计逻辑变更等等. 这篇文章主要在于讲述Handler里面的Codec,也就 ...
- springboot源码解析 - 构建SpringApplication
1 package com.microservice.framework; 2 3 import org.springframework.boot.SpringApplication; 4 impor ...
- c# ffmpeg常用参数
c# ffmpeg常用参数 转换文件格式的同时抓缩微图: ffmpeg -i "test.avi" -y -f image2 -ss 8 -t 0.001 -s 350x240 ...
- SQL Server 数据库初始化准备脚本
通常我们在项目部署前都会写一份数据库初始化脚本.由于数据库外键的限制,我们需要按照数据引用顺序添加初始记录,这个整理过程相当麻烦. 因此写了以下脚本,原理是先去掉所有外键,然后执行一次清空,然后添加数 ...
- Linux之Samba的配置
Samba的配置 对于linux与windows共享,和平共处,我们可以用Samba软件 Samba是一套免费的开源软件,可以在linux或其他类unix操作系统上实现windows域控制器,文件 ...
