Android 一步步教你从ActionBar迁移到ToolBar
谷歌的材料设计也发布了有一段时间了,包括官方的support库 相信大家也熟悉了不少,今天就把actionbar 迁移到toolbar的 经验发出来。
这个地方要注意 我用的图标都是studio里的一个插件提供的,我随便选的图标,大家知道意思就行 不要在意图标的意义。。。。。。美术不好 见谅。。
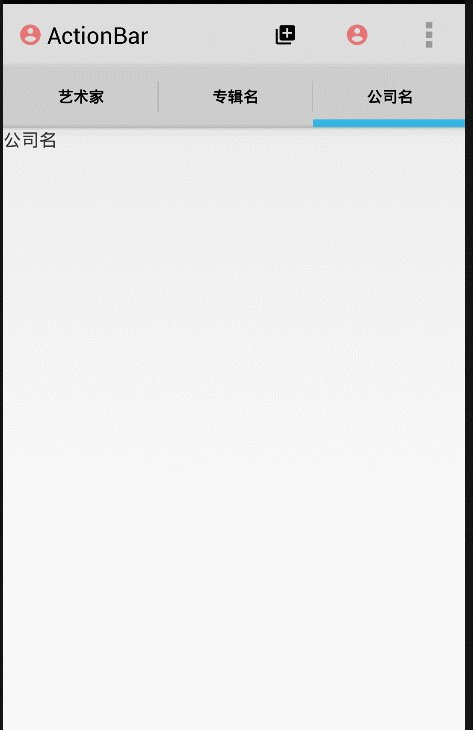
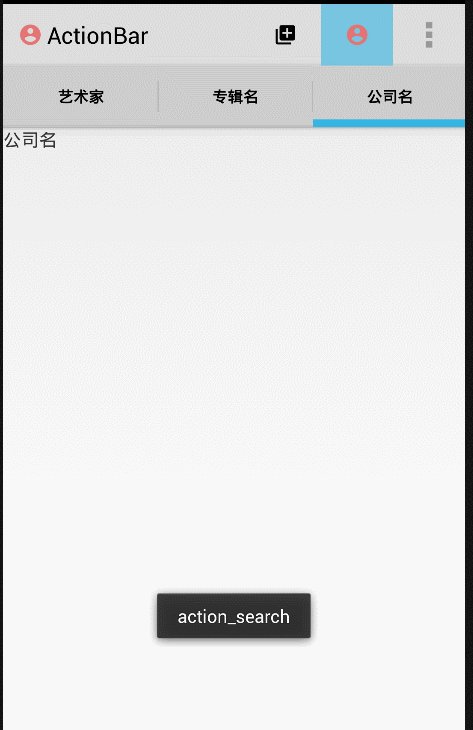
先上一个actionbar的demo,里面基本上包括了actionbar的主要功能点。
比如 菜单,二级菜单,一键返回主界面,action provider,tab,和searchview的结合 等。

主界面的代码:
package com.example.administrator.actionbartest; import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
ActionBar.Tab tab1 = getActionBar().newTab().setText("艺术家").setTabListener(new TabListener<AritistFragment>(this, "artist", AritistFragment.class));
ActionBar.Tab tab2 = getActionBar().newTab().setText("专辑名").setTabListener(new TabListener<AlbumFragment>(this, "album", AlbumFragment.class));
ActionBar.Tab tab3 = getActionBar().newTab().setText("公司名").setTabListener(new TabListener<CompanyFragment>(this, "company", CompanyFragment.class));
getActionBar().addTab(tab1);
getActionBar().addTab(tab2);
getActionBar().addTab(tab3); } @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu); return super.onCreateOptionsMenu(menu);
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
String msg = "";
switch (id) {
case R.id.action_search:
msg = "action_search";
break;
case R.id.action_intent:
msg = "action_intent";
break;
case R.id.action_settings:
msg = "action_settings";
break;
default:
break; }
Toast.makeText(this, msg, Toast.LENGTH_SHORT).show(); return super.onOptionsItemSelected(item);
}
}
manifest文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.administrator.actionbartest"> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:logo="@drawable/ic_account_circle_red_300_18dp"
android:theme="@android:style/Theme.Holo.Light">
<activity
android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".Main2Activity"
android:label="@string/title_activity_main2"></activity>
<activity
android:name=".Main3Activity"
android:label="@string/title_activity_main3"
android:parentActivityName=".MainActivity"> </activity>
</application> </manifest>
tablistener
package com.example.administrator.actionbartest; import android.app.ActionBar;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentTransaction; /**
* Created by Administrator on 2015/8/14.
*/
public class TabListener<T extends Fragment> implements ActionBar.TabListener { private Fragment fragment;
private final Activity mActivity;
private final String mTag;
private final Class<T> mClass; public TabListener(Activity mActivity, String mTag, Class<T> mClass) {
this.mActivity = mActivity;
this.mTag = mTag;
this.mClass = mClass;
} @Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) { if (fragment == null) {
fragment = Fragment.instantiate(mActivity, mClass.getName());
ft.add(android.R.id.content, fragment, mTag); } else {
ft.attach(fragment);
} } @Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
if (fragment != null) {
ft.detach(fragment);
}
} @Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) { }
}
自定义的actionprovider
package com.example.administrator.actionbartest; import android.content.Context;
import android.view.ActionProvider;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.widget.Toast; /**
* Created by Administrator on 2015/8/14.
*/
public class MyActionProvider extends ActionProvider { private Context context; public MyActionProvider(Context context) {
super(context);
this.context = context; } @Override
public View onCreateActionView() {
return null;
} @Override
public boolean hasSubMenu() {
return true;
} @Override
public void onPrepareSubMenu(SubMenu subMenu) {
subMenu.clear();
subMenu.add("sub item1").setIcon(R.drawable.ic_queue_black_18dp).setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(context, "item1", Toast.LENGTH_SHORT).show(); return false;
}
}
); subMenu.add("sub item2").setIcon(R.drawable.ic_account_circle_red_300_18dp).setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(context, "item2", Toast.LENGTH_SHORT).show(); return false;
}
}
); super.onPrepareSubMenu(subMenu);
}
}
最后是菜单布局
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"> <item
android:id="@+id/action_search"
android:actionViewClass="android.widget.SearchView"
android:icon="@drawable/ic_queue_black_18dp"
android:showAsAction="ifRoom|collapseActionView"
android:title="search" />
<item
android:id="@+id/action_intent"
android:actionProviderClass="com.example.administrator.actionbartest.MyActionProvider"
android:icon="@drawable/ic_account_circle_red_300_18dp"
android:showAsAction="ifRoom"
android:title="share" />
<item
android:id="@+id/delete"
android:icon="@drawable/ic_picture_in_picture_black_18dp"
android:showAsAction="ifRoom"
android:title="delete" /> <!-- 永远显示在overflow中-->
<item
android:id="@+id/action_settings"
android:showAsAction="never"
android:title="@string/action_settings" />
</menu>
然后我们来看看toolbar 怎么做。以及他们之间的区别。实际上你仔细观察以后就能发现,toolbar 比actionbar 效果更好,尤其是增加了很多动画效果。
此外toolbar 是没有tab的,他需要结合support库里的tablayout来完成原来actionbar里的tab功能。除此之外,你在使用toolbar的时候要先屏蔽掉
actionbar否则会报错。另外就是toolbar实际上放在哪都是可以的,actionbar 则固定在顶端位置。另外就是一些xml文件的参数在写的时候要多注意
前缀。最后就是同样一个类 不要用4.x自带的,要用v4 或者v7的,不然会有很多错。

主界面代码
package com.example.administrator.toolbartest; import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Toolbar toolbar; private TabLayout tabLayout; private ViewPager viewPager; private PagerAdapter adapter; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) this.findViewById(R.id.toolBar);
tabLayout = (TabLayout) this.findViewById(R.id.tabLayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
viewPager = (ViewPager) findViewById(R.id.viewpager);
adapter = new PagerAdapter
(getSupportFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
} @Override
public void onTabUnselected(TabLayout.Tab tab) { } @Override
public void onTabReselected(TabLayout.Tab tab) { }
});
toolbar.setTitle("ToolBar"); setSupportActionBar(toolbar);
//有些语句得写在setSupportActionBar 之后才有效果 toolbar.setNavigationIcon(R.drawable.ic_account_circle_red_500_18dp);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override
public boolean onMenuItemClick(MenuItem menuItem) {
int id = menuItem.getItemId();
String msg = "";
switch (id) {
case R.id.action_search:
msg = "action_search";
break;
case R.id.action_intent:
msg = "action_intent";
//这个地方要注意使用这种方式增加actionprovider不然会报错
MenuItemCompat.setActionProvider(menuItem, new MyActionProvider(MainActivity.this));
break;
default:
break; }
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show(); return false;
}
});
} class PagerAdapter extends FragmentStatePagerAdapter { int numOfTabs; public PagerAdapter(FragmentManager fm, int numOfTabs) {
super(fm);
this.numOfTabs = numOfTabs;
} @Override
public Fragment getItem(int position) { switch (position) {
case 0:
TabFragment1 tab1 = new TabFragment1();
return tab1;
case 1:
TabFragment2 tab2 = new TabFragment2();
return tab2;
case 2:
TabFragment3 tab3 = new TabFragment3();
return tab3;
default:
return null;
}
} @Override
public int getCount() {
return numOfTabs;
}
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml. return super.onOptionsItemSelected(item);
}
}
主界面布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"></android.support.v7.widget.Toolbar> <android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/toolBar"
android:background="?attr/colorPrimary"></android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/tabLayout" /> </RelativeLayout>
manifest配置文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.administrator.toolbartest" > <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> </manifest>
用于屏蔽actionbar的style文件
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppTheme.Base">
<!-- Customize your theme here. -->
</style>
<style name="AppTheme.Base" parent="Theme.AppCompat">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- Actionbar color -->
<item name="colorPrimary">@color/material_blue_grey_800</item>
<!--Status bar color-->
<item name="colorPrimaryDark">@color/accent_material_light</item>
<!--Window color-->
<item name="android:windowBackground">@color/dim_foreground_material_dark</item>
</style>
</resources>
自定义的actionprovider 其实这个和actionbar的那个相比 只是引用的actionprovider不一样罢了。这个是用的v4包里的
package com.example.administrator.toolbartest; import android.content.Context;
import android.support.v4.view.ActionProvider;
import android.util.Log;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.widget.Toast; /**
* Created by Administrator on 2015/8/14.
*/
public class MyActionProvider extends ActionProvider { private Context context; public MyActionProvider(Context context) {
super(context);
this.context = context; } @Override
public View onCreateActionView() {
return null;
} @Override
public boolean hasSubMenu() {
return true;
} @Override
public void onPrepareSubMenu(SubMenu subMenu) {
Log.v("burning","onPrepareSubMenu");
subMenu.clear();
subMenu.add("sub item1").setIcon(R.drawable.ic_add_shopping_cart_red_500_18dp).setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(context, "item1", Toast.LENGTH_SHORT).show(); return false;
}
}
); subMenu.add("sub item2").setIcon(R.drawable.ic_assignment_ind_red_500_18dp).setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(context, "item2", Toast.LENGTH_SHORT).show(); return false;
}
}
); super.onPrepareSubMenu(subMenu);
}
}
然后看一下 菜单文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity"> <item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" /> <!-- 注意这个地方searchview的写法和actionbar的不同 如果用actionbar的写法会有很多错误-->
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_redeem_red_500_18dp"
android:title="search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom|collapseActionView" /> <item
android:id="@+id/action_intent"
android:actionProviderClass="com.example.administrator.toolbartest.MyActionProvider"
android:icon="@drawable/ic_account_balance_red_500_18dp"
app:showAsAction="ifRoom"
android:title="share" />
<!--
<item
android:id="@+id/delete"
android:icon="@drawable/ic_picture_in_picture_black_18dp"
android:showAsAction="ifRoom"
android:title="delete" />
--> </menu>
基本上就是这些异同了。注释写的不多,因为比较简单。最后如果你要更改一些自定义效果 一定要多看源码里的style文件
那个里面包含一切,只是谷歌的话很多你会查不到 因为这东西刚出来不久。
Android 一步步教你从ActionBar迁移到ToolBar的更多相关文章
- 一步步教你搭建VS环境下用C#写WebDriver脚本
一步步教你搭建VS环境下用C#写WebDriver脚本http://www.automationqa.com/forum.php?mod=viewthread&tid=3529&fro ...
- 我写了个教程《一步步教你把ubuntu安装到U盘》
一步步教你把ubuntu安装到U盘 作者 Val 2452013147@qq.com 原因: 由于某些原因(学生党),需要把ubuntu安装到U盘到处走,百度了一下,教程都不是很好,要么很复杂,要么不 ...
- Android UI开发详解之ActionBar .
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果. 一.添加A ...
- 一步步教你读懂NET中IL(附带图)
一步步教你读懂NET中IL(附带图) 接触NET也有1年左右的时间了,NET的内部实现对我产生了很大的吸引力,在msdn上找到一篇关于NET的IL代码的图解说明,写的挺不错的.个人觉得:能对这些底部的 ...
- 一步步教你轻松学奇异值分解SVD降维算法
一步步教你轻松学奇异值分解SVD降维算法 (白宁超 2018年10月24日09:04:56 ) 摘要:奇异值分解(singular value decomposition)是线性代数中一种重要的矩阵分 ...
- 一步步教你轻松学支持向量机SVM算法之案例篇2
一步步教你轻松学支持向量机SVM算法之案例篇2 (白宁超 2018年10月22日10:09:07) 摘要:支持向量机即SVM(Support Vector Machine) ,是一种监督学习算法,属于 ...
- 一步步教你轻松学支持向量机SVM算法之理论篇1
一步步教你轻松学支持向量机SVM算法之理论篇1 (白宁超 2018年10月22日10:03:35) 摘要:支持向量机即SVM(Support Vector Machine) ,是一种监督学习算法,属于 ...
- 一步步教你轻松学主成分分析PCA降维算法
一步步教你轻松学主成分分析PCA降维算法 (白宁超 2018年10月22日10:14:18) 摘要:主成分分析(英语:Principal components analysis,PCA)是一种分析.简 ...
- 一步步教你轻松学关联规则Apriori算法
一步步教你轻松学关联规则Apriori算法 (白宁超 2018年10月22日09:51:05) 摘要:先验算法(Apriori Algorithm)是关联规则学习的经典算法之一,常常应用在商业等诸多领 ...
随机推荐
- (0)图像处理opengl 写在前面的话
项目2,终于要开始了 很多波折,都不想说了 开始吧 以下内容参考网上资料 OpenGL(Open Graphics Library)是一个跨编程语言.跨平台的专业图形程序接口. OpenGL是SGI公 ...
- SQL Server 2008管理工具出现 远程过程调用失败0x800706be解决方法
解决方法 出现此问题是因为在安装 Visual Studio 2012(VS2012) 时,会自动安装 "Microsoft SQL Server 2012 Express LocalDB& ...
- java反射机制(基础版)
package com.reflect; import java.lang.reflect.Constructor; import java.lang.reflect.Field; import ja ...
- 转:Move all SQL Server system databases at one time
Problem One task that you may need to do as a DBA is to move the system databases from one location ...
- QT中可以用QProgressBar或着QProgressDialog来实现进度条
QProgressBar的使用 首先在designer中拖一个按钮和进度条部件,按下面初始化 //补充:下面两句写在MainWindow的构造函数里进行初始化 ui->progressBar-& ...
- ColorDescriptor software v4.0 一个提取颜色特征描述子的软件包
ColorDescriptor software v4.0 Created by Koen van de Sande, (c) University of Amsterdam Note: Any co ...
- 神经网络:卷积神经网络CNN
一.前言 这篇卷积神经网络是前面介绍的多层神经网络的进一步深入,它将深度学习的思想引入到了神经网络当中,通过卷积运算来由浅入深的提取图像的不同层次的特征,而利用神经网络的训练过程让整个网络自动调节卷积 ...
- Failed to load unit 'HGCM' (VERR_INVALID_PARAMETER)
1 清除状态: clear the state, 显示 边上有个 清楚 按钮,作用相当于重启虚拟机 restart
- 甲骨文推出MySQL Fabric,简化MySQL的高可用性与可扩展性
北京,2014年5月28日——为了满足当下对Web及云应用需求,甲骨文宣布推出MySQL Fabric.MySQL Fabric是一款可简化管理MySQL数据库群的整合式系统.该产品通过故障检测和故障 ...
- MVC 3 基本操作增加修改
在MVC中实现基本的增删改和传统的asp .net 程序有很大的不同,刚开始使用MVC还是有些不太适应,但是它的页面简洁也相当的不同,同时对服务器的访问性能上也有很大的提高.基于此,下面对我学习过程记 ...
