SVG ViewBox
如果svg图形太大或者太小,就可以用ViewBox属性来调整在页面中的显示范围、大小。
“像素不能直接换算成英寸、厘米,要在 dpi ( dot per inch 分辨率,概念较多,鼠标 dpi ,打印机 dpi等,各有不同)下才能换算。”和我想的一样,这样可能会有个问题: svg 的显示在各种不同分辨率显示器上的表现可能不同——显示可能不全。用 svg 属性能“拯救”—— <svg width="50cm" height="25cm" viewBox="0 0 2050 1000" > :
意思是 svg 图形的 2050px , 1000px 范围,显示到 50cm,25cm 的视口, 0 , 0 是在视口中的起点坐标。 FireFox3.6 下坐标系和下图相反,坐标系建立在 svg 图形上。
根据实验,( svg 图形通过 embed 嵌入 html 页面 )图形大小调整 viewBox 后两位即可,调整前两位不起大小作用。
视口的理解:我们从视口看 svg 图形,就好像从窗口看外面的风景。
这样可以通过脚本来调整大小: html 页面上设置两个按钮,用放大缩小。看实际情况,不一定用到这个。
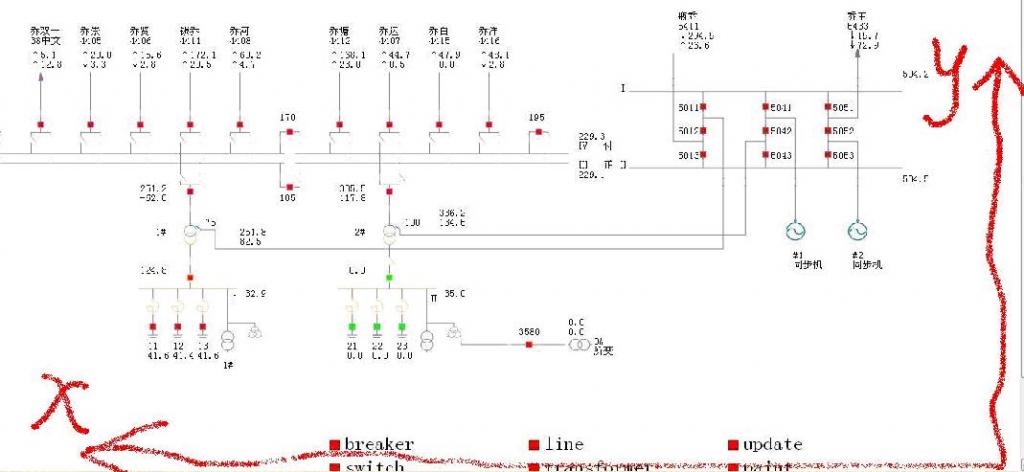
viewBox="0 0 2050 1000" 的前两位参数对于以 embed 标签嵌入 html 页面的 SVG 图形的坐标效果(坐标系建立在浏览器页面上, SVG 图形在坐标系上移动, viewBox 前两位参数依次是 x y ),(FF3.6+ 原生 SVG 解释器 & ASV3 均是如此)如下图:

SVG ViewBox的更多相关文章
- SVG viewBox & coordinate system
SVG viewBox & coordinate system https://codepen.io/xgqfrms/pen/abOOrjp <html> <body> ...
- SVG (viewBox) & DOM (viewport)
SVG (viewBox) & DOM (viewport) circle "use strict"; /** * * @author xgqfrms * @license ...
- 理解SVG的viewport,viewBox,preserveAspectRatio
万丈高楼平地起,基础很重要. viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="500" height="30 ...
- Art-Directing SVG图像viewBox属性
Art-Directing SVG图像viewBox属性 作者:彦子 日期:2015-06-02 点击:992 svg 译者注:根据Google Dev文档的解释,Art Direction在这篇文章 ...
- SVG:textPath深入理解
SVG的文本可以沿着一条自定义的Path来排布,比如曲线.圆形等等,使用方式如下所示(来源MDN): <svg viewBox="0 0 1000 300" xmlns=&q ...
- SVG动画
动画原理 SVG动画,就是元素的属性值关于时间的变化. 如下图来说,元素的某个属性值的起始值(from)到结束值(to)在一个时间段(duration)根据时间函数(timing-function)计 ...
- SVG坐标系统
SVG的画布.画布视区(viewBox).浏览器视窗的概念 画布 画布是绘制SVG内容的一块区域,理论上在所有维度上都是无限的.(也有人称为"SVG世界",但我觉得叫画布比较合适) ...
- HTML中的SVG
HTML5中的SVG是Scalable Vector Graphic的简称,是一种用来绘制矢量图的HTML5标签,由万维网联盟定制,是一个基于可扩展标记语言,用于绘制二维可缩放矢量图形. 是一种使用X ...
- [转]用CSS给SVG <use>的内容添加样式
来源:http://www.w3cplus.com/svg/styling-svg-use-content-css.html?utm_source=tuicool&utm_medium=ref ...
随机推荐
- HDOJ-三部曲一(搜索、数学)-1013-Sudoku
Sudoku Time Limit : 4000/2000ms (Java/Other) Memory Limit : 131072/65536K (Java/Other) Total Submi ...
- Linux下拷贝目录和删除
cp命令用于复制文件或目录,若同事指定两个以上的文件或目录,切最后一个目的地是一个已存在的目录,则它会把前面指定的所有文件或目录复制到此目录中.若同时指定多个文件或目录,而最后的目的地并非一个已存在的 ...
- centOS5下安装redis make报错
1:/tmp/redis-2.6.14/src/zmalloc.c:223:undefined reference to '__sync_add_and_fetch' make时加参数: make C ...
- json-c-0.9 的简单用法
1.下载安装包路径: wget http://oss.metaparadigm.com/json-c/json-c-0.9.tar.gz 2.解压安装包 tar zxvf json-c-0.9.tar ...
- 【题解】【数组】【Leetcode】Merge Sorted Array
Given two sorted integer arrays A and B, merge B into A as one sorted array. Note: You may assume th ...
- 非常基础的css注意点
排版了很多页面,才发现自己忽视了一个很基本且重要的知识点: 一个div在一般的浏览器中,算它的width,要计算其content,padding,border. 但是在CSS中定义一个div的widt ...
- TC HTB r2q
HTB: quantum of class 10001 is big. Consider r2q change. 根据HTB的官方文档显示,quantum是在可以“借”的情况下,一次可以“借”多少,并 ...
- (基础篇)PHP字符串操作
PHP是弱类型语言,所以其它类型的数据一般可以直接应用于字符串操作函数里,而自动转换成字符串类型,进行处理,如: echo substr("1234567", 1, 3); 和 ...
- 移动互联网实战--Apple的APNS桩推送服务的实现(2)
前记: 相信大家在搞IOS推送服务的开发时, 会直接使用javapns api来简单实现, 调试也直连Apple的APNS服务(产品/测试版)来实现. 很少有人会写个APNS的桩服务, 事实也是如此. ...
- ZOJ 1089 Lotto
原题链接 题目大意:有一种抽奖游戏乐透(Lotto),规则是从1到49这49个自然数中随机抽取6个数.现在有一种简化版的游戏,先在49个数里面选出k(6<k<13)个数,然后再从这k个数里 ...
