js调用百度地图API创建地图,搜索位置
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Cache-Control" content="no-store" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<title></title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=e3ZohdqyB0RL98hFOiC29xqh"></script>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("BaiduDitu");//在百度地图容器中创建一个地图
map.centerAndZoom('上海',11);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
$(function(){
initMap();//创建和初始化地图
createSearch();
createAutocomlete();
$("#s_p_search_btn").click(function () {
searchPlace($("#searchplace").val());
});
});
function createSearch() {
var map = window.map;
var local = new BMap.LocalSearch(map,
{
renderOptions: { map: map, panel: "searchlist" }
});
window.local = local;
}
//搜索
function searchPlace(value) {
window.local.search(value);
}
function createAutocomlete() {
var map = window.map;
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{
"input": "searchplace",
"location": map
});
ac.addEventListener("onconfirm", function (e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
var addr =_value.business+ _value.province + _value.city + _value.district + _value.street + _value.streetNumber ;
searchPlace(addr);
});
}
</script>
</head>
<body class="easyui-layout">
<div class="Ditumap">
<div style="margin-bottom:10px;">
<input id="searchplace" style="width: 550px;" class="easyui-textbox-simple" placeholder="输入搜索关键字" />
<a id="s_p_search_btn" href="#" class="easyui-linkbutton" style="width: 80px;" iconcls="icon-search">搜索</a>
</div>
<div id="searchlist" style="width: 350px; height: 460px; margin-right:10px; float:left;"></div>
<div style="width:600px;height:460px;border:none; float:left;" id="BaiduDitu"></div>
<div style="clear:both;"></div>
</div>
</body>
</html>
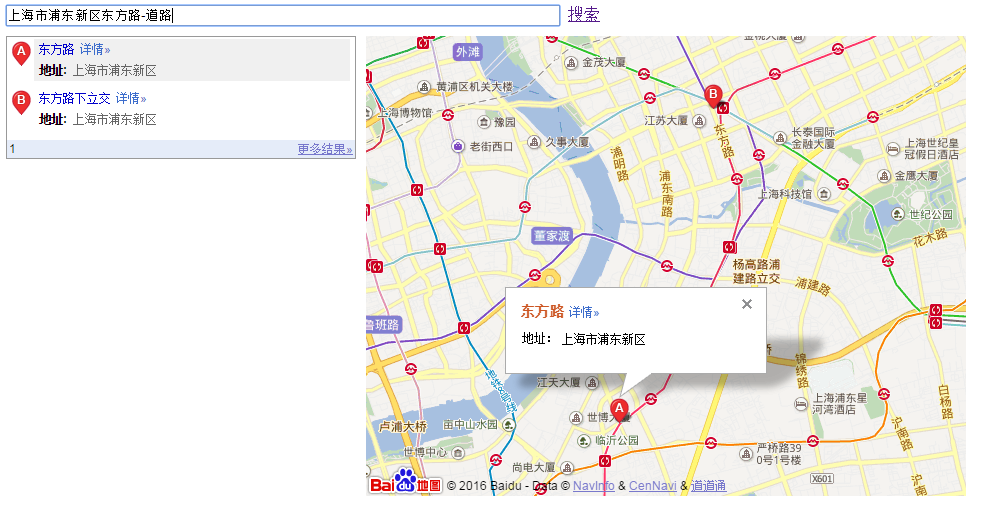
浏览器显示结果:

js调用百度地图API创建地图,搜索位置的更多相关文章
- js调用百度地图API创建地图
技术交流群:233513714 <html xmlns="http://www.w3.org/1999/xhtml"><head runat="serv ...
- HTML5结合百度地图API创建地图应用
具体的百度地图API的使用方法查看百度地图API里的DEMO <style> #div1{ width:400px; height:400px; border:1px #000 solid ...
- Node.js调用百度地图Web服务API的Geocoding接口进行点位反地理信息编码
(从我的新浪博客上搬来的,做了一些修改.) 最近迷上了node.js以及JavaScript.现在接到一个活,要解析一个出租车点位数据的地理信息.于是就想到使用Node.js调用百度地图API进行解析 ...
- js调用百度地图接口
原文:js调用百度地图接口 这是前几天公司做的新项目,上面需要用到地图的数据.第一次做这类型的东西没啥思路,咱们经理说,这东西简单,截个图存文件夹里调整好尺寸,数据库里存上图片的地址动态调用就行了.心 ...
- 关于百度地图API的地图坐标转换问题
原文:关于百度地图API的地图坐标转换问题 我在之前的文章利用html5获取经纬度并且在百度地图中显示位置中使用了百度地图的API来显示html5获取的地理位置,在文中我说过这样的话,我说百度地图的准 ...
- 网页嵌入百度地图和使用百度地图api自定义地图的详细步骤
在网页中插入百度地图 如果想在自己的网页上面加入百度地图的话,可以用百度地图的api.具体使用方法如下: 第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/ ...
- 原生js简单调用百度翻译API实现的翻译工具
先来个在线demo: js翻译工具 或者百度搜索js简单调用百度翻译API工具(不过有个小小的界面显示bug,我想细心的人应该会发现) 或者直接前往该网址:js翻译工具 或者前往我的github:gi ...
- 百度地图API自定义地图
http://api.map.baidu.com/lbsapi/creatmap/index.html http://developer.baidu.com/map/index.php?title=w ...
- Python 调用百度翻译API
由于实习公司这边做的是日文app,有时要看看用户反馈,对于我这种五十音图都没记住的人,表示百度翻译确实还可以.但不想每次都复制粘贴啊,google被墙也是挺蛋疼的事,所以用python结合baidu ...
随机推荐
- D.T SOFTWARE (1) 软件架构直播答疑课程
今晚的d.t课程 1项目需求 PPTP服务搭建完成PPTP服务器的搭建,用户重新拨号获得新IP后,要求拔PPTP VPN成功时,也获取到新的公网IP,而且能通过代理上网.VNC服务安装用户可以通过VN ...
- Canopy测试IPython控制台输出
Canopy测试IPython控制台输出
- 解决:信息中插入avi格式的视频时,提示“unsupported video format”
[测试步骤]:新建信息,添加AVI格式的视频 [测试结果]:添加时弹出提示"unsupported video format" 该问题主要提现在手机彩信视频附件不支持该AVI格式的 ...
- 第一个PHP程序
<html> <head> <title><?php echo"这是第一个php程序"?></title> <st ...
- phpstom 实用laravel 需要附加的 命令
首先利用composer 下载相关的插件 在根目录执行此代码 composer require barryvdh/laravel-ide-helper 再者在config/app.php 添加一条命令 ...
- AngularJS基本指令
<!doctype html> <html ng-app> <head> <meta charset="UTF-8"> & ...
- iOS平台XML解析类库对比和安装说明
在iPhone开发中,XML的解析有很多选择,iOS SDK提供了NSXMLParser和libxml2两个类库,另外还有很多第三方类库可选,例如TBXML.TouchXML.KissXML.Tiny ...
- buildroot ntp 网络时钟同步
/********************************************************************** * buildroot ntp 网络时钟同步 * 说明: ...
- EL 表达式 取值将 < 转成 &1t 问题
因为用JeeCMS,JeeCMS后台会存入<p></p> 内容到数据库中 用play框架取后台值的时候 用的EL表达式在前台展示 出现将< 转成 &1t HTML ...
- pyvcf 模块
最近一直在处理samtools freebayes gatk 产生的snp数据, 结果文件都是vcf,于是自己就写了相应的类,但是总是不够完善. 海宝推荐这个模块,他都推荐了 我还抱着我那烂代码不放干 ...
