Font Awesome字体图标
1.什么是字体图标
字体图标是一个包含许多图标的字体库。
可以理解为一种特殊的字体,只不过里面包含的都是图标。
2.Font Awesome图标字体库
Font Awesome是目前最受欢迎最全面的图标字体库。
主要特点如下:
1)是一种字体,包含605个图标(截止4.5.0版本)
2)纯CSS控制,能够轻松定义图标的颜色、大小、阴影及任何CSS能够实现的效果。
3)无限缩放,矢量图标在任何尺寸下都一模一样
4)免费使用,包括商业和非商业项目
5)兼容多浏览器版本
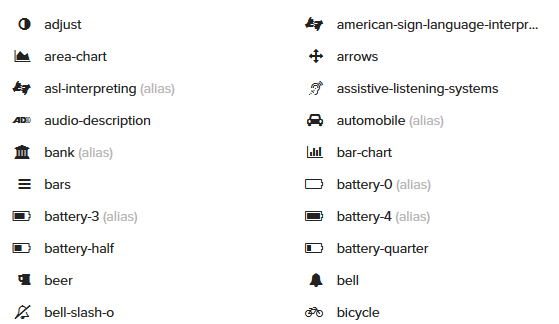
下图是Font Awesome图标字体库种的部分图标,完整图标可访问官网查看:

3.Font Awesome使用示例
1)首先将整个字体库文件夹font-awesome放到工程项目中
2)在html页面的头部把font-awesome.min.css引进来
<link ref="stylesheet" href="font-awesome/css/font-awesome.min.css">
3)可在页面的任何地方使用<i>标签来使用Font Awesome字体图标。
方法为fa前缀+图标名字
如使用微信图标:
<i class="fa fa-weixin"></i>

4.font-awesome/css/font-awesome.css文件
文件的开头是这么一段语句:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.6.3');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.6.3') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.6.3') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.6.3') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.6.3') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.6.3#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face是CSS3中的一个模块,作用是把自定义的字体嵌入到你的网页。
该功能兼容多浏览器版本。
@font-face的语法如下:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
font-family:自定义字体的名称,将被引入到相应元素的font-family
src: source:自定义字体的存放路径;format:自定义字体的格式,是为了兼容不同浏览器的识别。
font-weight:字体是否为粗体
font-style:字体是否为斜体
5.Font Awesome使用详解
1)放大图标尺寸
使用fa-lg, fa-2x, fa-3x, fa-4x, fa-5x 样式可以让图标相对于内容,尺寸增大33%,变成2倍,3倍,4倍,5倍。
<i class="fa fa-weixin fa-lg"></i>微信
<i class="fa fa-weixin fa-2x"></i>微信
<i class="fa fa-weixin fa-3x"></i>微信
<i class="fa fa-weixin fa-4x"></i>微信
<i class="fa fa-weixin fa-5x"></i>微信

2)固定宽度图标
使用 fa-fw 可以固定图标宽度
<i class="fa fa-weixin fa-fw"></i>
3)列表图标
使用fa-ul和fa-li可以方便地替换list列表默认图标
如下所示:
<ul class="fa-ul">
<li><i class="fa-li fa fa-weixin"></i>微信</li>
<li><i class="fa-li fa fa-weixin"></i>微信</li>
<li><i class="fa-li fa fa-weixin"></i>微信</li>
<li><i class="fa-li fa fa-weixin"></i>微信</li>
</ul>

4)有边框且漂浮的图标
使用fa-border与fa-pull-right或fa-pull-left组合使用,
可以方便地实现引用或文章图标。
如下所示:
<i class="fa fa-weixin fa-3x pull-left fa-border"></i>
微信是一款很火的社交软件,腾讯公司的产品,基于内容分享。

5)图标旋转动画
使用fa-spin可以让图标匀速旋转,使用fa-pulse可以让图标只按8个角度旋转。
如下所示:
<i class="fa fa-weixin fa-spin"></i>
<i class="fa fa-weixin fa-pulse"></i>

6)旋转,翻转图标
使用fa-rotate-*和fa-flip-*可以分别实现图标的旋转和翻转
如下所示:
<i class="fa fa-weixin fa-rotate-90"></i>
<i class="fa fa-weixin fa-rotate-180"></i>
<i class="fa fa-weixin fa-rotate-270"></i>
<i class="fa fa-weixin fa-flip-horizontal"></i>
<i class="fa fa-weixin fa-flip-vertical"></i>

7)叠加图标
要叠加多个图标,使用fa-stack设置容器。fa-stack-1x表示正常大小,
fa-stack-2x表示更大的图标,fa-inverse表示让图标反色。
如下所示:
<span class="fa-stack fa-1g">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-weixin fa-stack-1x"></i>
</span>

Font Awesome字体图标的更多相关文章
- Awesome图标 | 如何在某些编辑软件中使用Font Awesome字体图标
文章目录 Font Awesome 字体图标 在某些编辑软件中使用 Font Awesome 字体图标 Font Awesome 为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用 C ...
- (22)bootstrap 初识 + Font Awesome(字体图标库)
bootstrap作用就是简化布局 bootstrap是基于JQ的,所以内部代码使用的是jq语法 所以要使用bs,必须先倒入 1.head标签内倒入bs的css文件 <link rel=&qu ...
- 在nuxt中引入Font Awesome字体图标库
介绍 在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库. ...
- CSS3使用Font Awesome字体图标的控件样例(按钮,工具栏,输入框)
按钮上加入font awesome图标,用原生的input button标签无法实现,查看网上的只能通过<a><li></li></a>实现此功能,通过 ...
- CSS伪元素:before/CSS伪元素:before/:after content 显示Font Awesome字体图标:after content 显示Font Awesome字体图标
HTML <a href="javascript:volid(0);"><i class="icon-table"></i> ...
- Font Awesome字体图标的 用法, 很简单
http://fontawesome.dashgame.com/ 上面是 官网, 可下载,也可以CDN. 1... 加载 2... 用法
- 通过字体代替图片优化,如何使用Font Awesome字体图标?
博客搬迁,给你带来的不便敬请谅解! http://www.suanliutudousi.com/2017/10/17/%E9%80%9A%E8%BF%87%E5%AD%97%E4%BD%93%E4%B ...
- iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐, ...
- iconfont阿里字体图标的使用方法
我们在做web项目的时候,之前比较常用的是bootstrap,所以使用font awesome字体图标比较多,无意中在一个项目中接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常 ...
随机推荐
- iOS探索:对NSArray中自定义的对象进行排序
http://mobile.51cto.com/hot-434804.htm 我们开发的每个程序都会使用到一些数据,而这些数据一般被封装在一个自定义的类中.例如一个音乐程序可能会有一个Song类,聊天 ...
- css3制作六边形图片
效果图: 实现原理: 这个效果的主要css样式有: 1.>transform: rotate(120deg); 图片旋转 2.>overflow:hidden; 超出隐藏 3.>v ...
- Android布局大全
Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面. 所有的布局方式都可以归类为ViewGroup的 ...
- 利用NTP搭建自己的ntp服务
利用NTP搭建自己的ntp服务 发表于 2013 年 9 月 22 日 作者 admin 对于校园网/企业用户,如果您网内所有计算机都通过互联网同步时间,在速度和精度上都有一定的折扣,并且对互联网出口 ...
- 定时同步时间与crontab
date 月日时分年.秒date -s可以直接设置系统时间 比如将系统时间设定成1996年6月10日的命令如下.#date -s 06/10/96将系统时间设定成下午1点12分0秒的命令如下.#dat ...
- 拆解cytom!c's 的keyFile保护
系统 : Windows xp 程序 : cytom!c's 程序下载地址 :http://pan.baidu.com/s/1nulAYBv 要求 : 伪造KeyFile 使用工具 :IDA & ...
- C++ 可变参函数实现
先简单总结一下基本的用法: void sum(int n, ...) { va_list arg_ptr = NULL; //申请一个指针 va_start(arg_ptr, n); //设置指针指向 ...
- Java 数组 可变长参数 实例
可以把类型相同但个数可变的参数传递给方法,方法中的参数声明如下: typeName...parameterName (类型名...参数名) 在方法声明中,指定类型后紧跟着省略号...,只能给方法指定一 ...
- win live
ok, this is my first live blog; just for test. r U ok fmkf vdsvsvv svsvsvsv try{ }
- ion-nav-view的学习 和理解
当用户在你的app中浏览时,Ionic能够保持检测他们的浏览历史.通过了解他们的浏览历史,向左或向右滑动时可以正确的在视图间转换,或不转换.一个额外的好处是Ionic的导航系统具有可以管理多个历史记录 ...
