【译】Unity3D Shader 新手教程(4/6) —— 卡通shader(入门版)
本文为翻译,附上原文链接。
转载请注明出处——polobymulberry-博客园。
暗黑系

动机
如果你满足以下条件,我建议你阅读这篇教程:
准备工作
我们想实现一个toon shader - 一种能让模型看起来具有卡通效果的shader,在图形学领域,这被称作非真实感图形学(Non Photorealistic Rendering)。
为了实现这种卡通效果,我们得做以下几件事:
表面着色器的工作流程
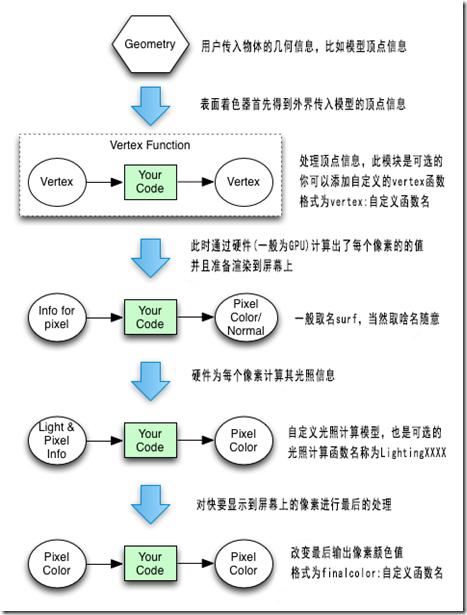
在教程的第一部分我使用了一个简化版的表面着色器流程图,事实上关于表面着色器的工作流程还有很多内容。首先我们看一个相对完整的工作流程图:

(译者注:上面很多部分都是可选的,如果我们不自定义这些部分,那将使用Unity自己提供的处理函数。这里尤其注意可选部分的使用格式。
#pragma surface surfaceFunction lightModel [optionalparams]
1.使用Unity自带的光照模型Lambert,此时不需要自定义对应函数
#pragma surface surf Lambert
2.使用自定义光照模型,此时需要自定义函数,函数名称为Lighting+lightModel,如下:
#pragma surface surf SimpleLambert
half4 LightingSimpleLambert (SurfaceOutput s, half3 lightDir, half atten) { ... }
#pragma surface surf Lambert finalcolor:mycolor vertex:myvert
void myvert (inout appdata_full v, out Input data) {...}
void mycolor (Input IN, SurfaceOutput o, inout fixed4 color) {...}
)
你可以从此流程图看出表面着色器中的自定义部分有很多。比如我们可以首先使用自定义的光照模型来处理我们的光照数据,并将数据传递给表面着色器的输出结构体,从而使表面着色器产生对应像素的颜色值。最后我们可以使用finalcolor来扰乱颜色值,并将最终结果输出到屏幕上。
步骤1 — 减少纹理上的颜色种类
我们使用之前的含有bump纹理的shader,并往该shader中添加一些代码。
一开始,我们将介绍如何使用finalcolor函数以减少纹理上的颜色种类。
#pragma surface surf Lambert finalcolor:final
首先我们添加finalcolor到#pragma语句尾部,来告诉程序我将使用finalcolor功能。注意此处我们命名该功能函数名称为final。
_Tooniness ("Tooniness", Range(0.1,20)) = 4
我们添加_Tooniness属性值(Range类型,范围0.1~20,默认值为4)— 我们将使用
该值来限制纹理使用的颜色种类数量。当然我们在shader中还需定义同样名称的变量作为引用。
float _Tooniness;
我们简单写一个减少颜色种类的函数:
void final(Input IN, SurfaceOutput o, inout fixed4 color) {
color = floor(color * _Tooniness)/_Tooniness;
}
在上面函数中,我们先将color(rgba类型)乘上_Tooniess,再用floor(x)函数(取不大于x的最大整数)来将舍去结果中的浮点数部分,最后除以_Tooniness(比如说原始color.rgba=(0.3,0.4,0.5,1.0),_Tooniness=4,经过处理后,最后color.rgba=(0.25,0.25,0.5.1.0),我们发现颜色值的分量只能是0,1/4,2/4,3/4,1中的一个,这也就是_Tooniness的作用,将颜色从0~1的范围变成了只有五个值,从而降低了颜色种类)。
下面是shader的源码,完整的资源请点击这里:
Shader "Custom/ToonShader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
// 暂时用上该变量
_MainBump ("Bump", 2D) = "bump" {}
// 该变量主要使用来降低颜色种类的
_Tooniness ("Tooniness", Range(0.1,20)) = 4
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert finalcolor:final
sampler2D _MainTex;
// 添加_Tooniness的引用
float _Tooniness;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
// 增加的final函数,修改像素的颜色
void final(Input IN, SurfaceOutput o, inout fixed4 color) {
color = floor(color * _Tooniness)/_Tooniness;
}
ENDCG
}
FallBack "Diffuse"
}
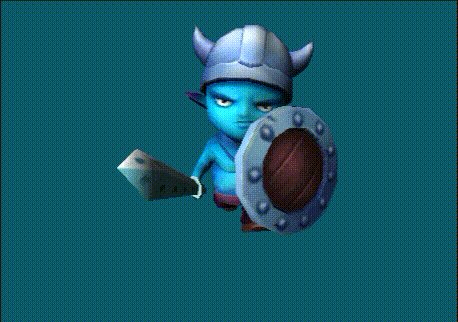
使用该shader的效果对比:
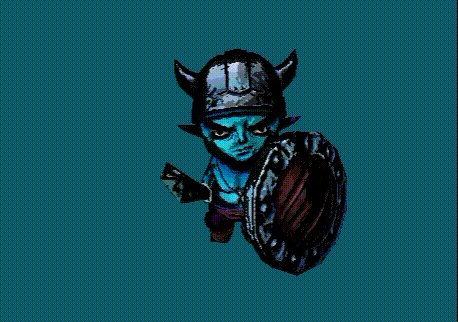
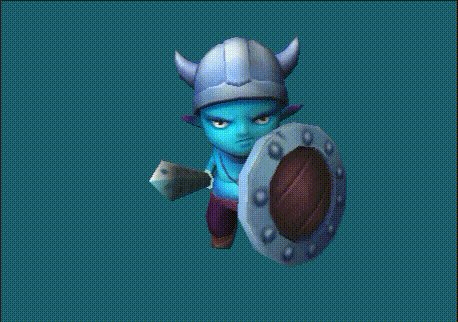
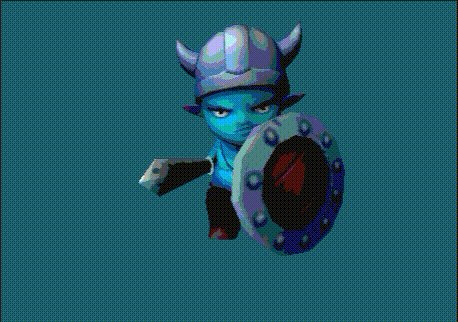
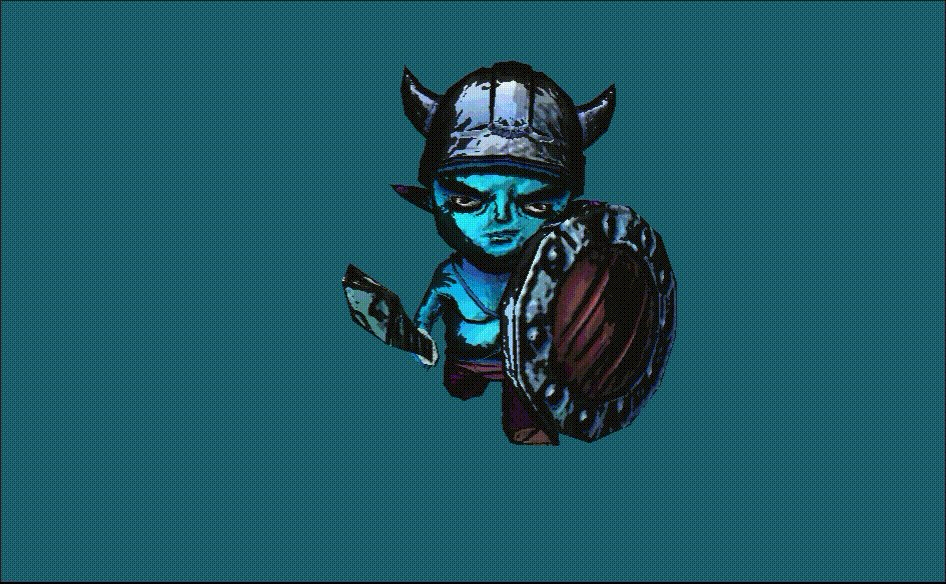
使用前:

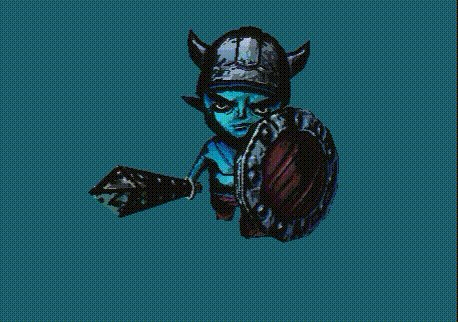
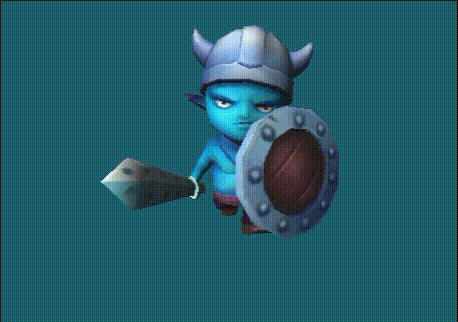
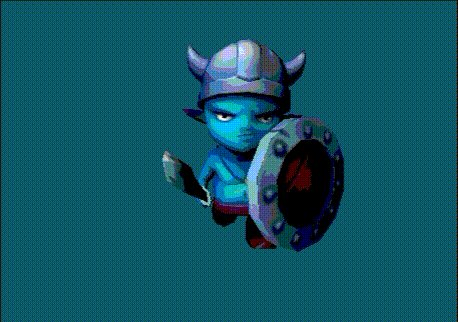
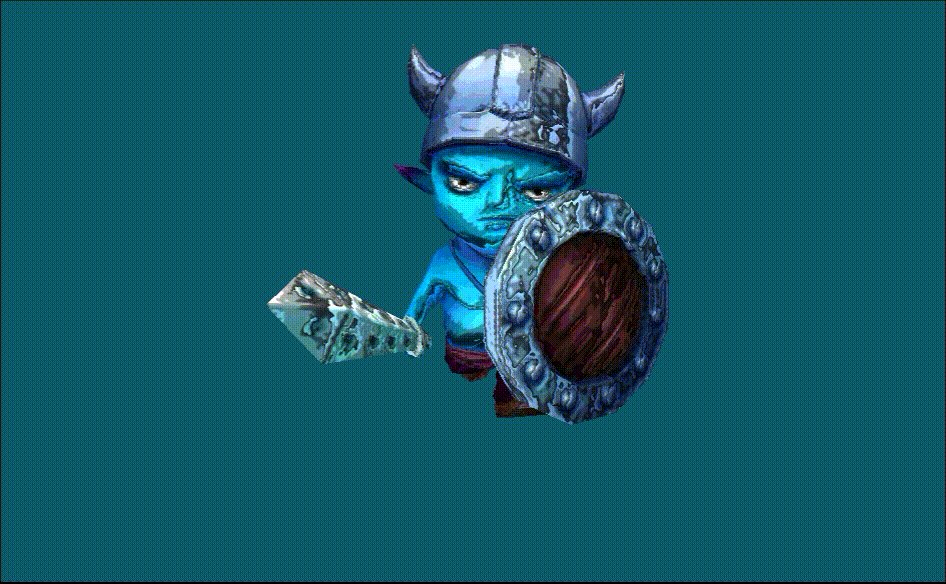
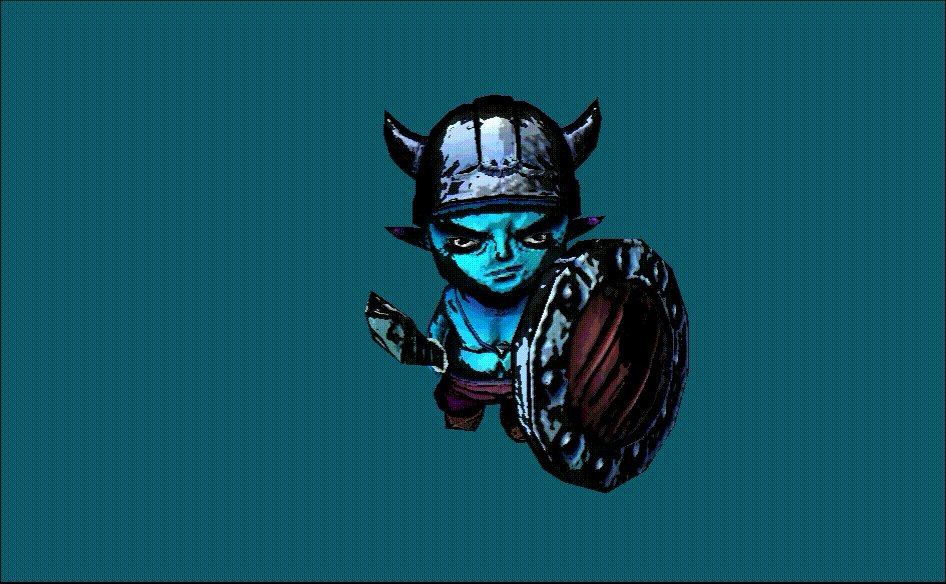
使用后:

调整_Tooniness可以改变颜色种类数量(或者称为颜色的精度)。一般卡通效果上的人物颜色种类也是很少的,所以此shader也比较符合卡通绘制的习惯。但是此shader不能称作是一个真正的卡通shader。
步骤2 — Toon光照模型
接下来我们实现一个Toon光照模型,此光照模型使光照在模型上有锐利的颜色边缘效果,而不是原模型中的过渡效果。

为了弥补上一节shader中的不足(实现的并不是真正卡通效果),我们在此基础上添加一个变量_ColorMerge,注意此处的_ColorMerge做的其实和上一节的shader中的_Tooniness作用类似,也是为了减少颜色种类。另外在新shader中我们将_Tooniness用于Toon光照函数中 — 这样做更合理!
_ColorMerge (“Color Merge, Range(0.1, 20)) = 0
对应的变量为
float _ColorMerge;
现在我们将在shader中添加一个自定义的光照模型Toon。我们将使用Toon光照计算函数来代替我们一直使用的Lambert光照模型。
我们在代码中修改#pragma语句为
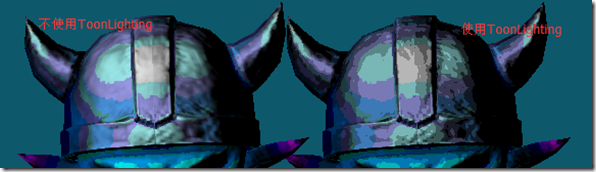
#pragma surface surf Toon
注意我们移除了finalcolor函数 — 我已经将对应的功能移到surf函数中实现了,这是为了在光照之前就计算好颜色(我们将得到更多变、更卡通的效果)。
上面已经说过我们想使用Toon光照模型就必须实现LightingToon函数 — LightingToon这个名字是将Lighting和#pragma语句中的Toon合并在一起组成的名字。
half4 LightingToon(SurfaceOutput s, half3 lightDir, half atten)
{
half4 c;
half NdotL = dot(s.Normal, lightDir);
NdotL = floor(NdotL * _Tooniness)/_Tooniness;
c.rgb = s.Albedo * _LightColor0.rgb * NdotL * atten * 2;
c.a = s.Alpha;
return c;
}
光照函数总是接受三个参数 — 表面着色器的输出结构体(SurfaceOutput s),光照方向(half3 lightDir)和光衰减因子(half atten)(光衰减因子attenuation主要是计算点光源、探照灯的衰减以模拟出明暗效果。)
该LightingToon函数总是返回光照后像素的颜色(half4类型)。
我们简单介绍下Toon光照模型是如何工作的 — 首先我们计算出光照方向和该像素处法向的点乘结果。记住如果点乘结果(即两向量的余弦值)为1,表示两向量方向一致,如果为-1,则两向量反向,如果为0,则两向量正好垂直。这个知识点对光照计算很有用途 — 比如一个像素直接对着光照方向,那么此像素显示的就是它本身颜色。如果两向量夹角大于90,即像素背向光照方向,对应颜色将变成黑色,如果夹角在0~90之间,我们根据角度的来插值出该像素的颜色。
Unity会对场景中的所有光照进行处理,来计算模型在所有光照下所产生的效果。并且在我们从surface函数中返回像素值后,Unity也会自动为该像素添加漫射光(ambient light)和光强度(intensity)的作用效果 — 此处我们想表达的意思就是,如果该像素不受当前光照影响,那么它将显示为黑色。
对于我们的Toon Shading
surf函数中仅仅使用了_ColorMerge对颜色种类进行简化。
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Normal = UnpackNormal( tex2D(_MainBump, IN.uv_MainBump));
o.Albedo = floor(c.rgb*_ColorMerge)/_ColorMerge;
o.Alpha = c.a;
}

下面是shader的源码,完整的资源请点击这里:
Shader "Custom/ToonLightShader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_MainBump ("Bump", 2D) = "bump" {}
// 该变量主要使用来降低颜色种类的
_Tooniness ("Tooniness", float) = 4
_ColorMerge ("ColorMerge", float) = 4
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Toon
sampler2D _MainTex;
sampler2D _MainBump;
// 添加_Tooniness的引用
float _Tooniness;
float _ColorMerge;
struct Input {
float2 uv_MainTex;
float2 uv_MainBump;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Normal = UnpackNormal( tex2D(_MainBump, IN.uv_MainBump));
o.Albedo = floor(c.rgb*_ColorMerge)/_ColorMerge;
o.Alpha = c.a;
}
half4 LightingToon(SurfaceOutput s, half3 lightDir, half atten) {
half4 c;
half NdotL = dot(s.Normal, lightDir);
NdotL = floor(NdotL * _Tooniness)/_Tooniness;
c.rgb = s.Albedo * _LightColor0.rgb * NdotL * atten * 2;
c.a = s.Alpha;
return c;
}
ENDCG
}
FallBack "Diffuse"
}
步骤3 — 使用渐变纹理
有时候(尤其是动画中),像素值的颜色会突然地变暗甚至是变黑。我们其实是想将这种颜色变化变得平滑一些。要做出平滑的效果,我们可以写一个平滑效果的函数,但是最简单的方法是使用一个ramp texture来产生平滑过渡效果,但又不失Toon效果中颜色种类少的要求。

之前我们求取NdotL,会有一个问题,比如当我们_Tooniness=4时,我们发现如果NdotL=0.249和NdotL=0.251之间的颜色会出现突然得变化,我们使用ramp纹理的目的也在于此,我们可以发现上面这张纹理在颜色边缘的变化是使用平滑过渡的方式进行的,这也就解决了上一段中提出的问题。
我们之所以能使用该方法,是因为纹理的uv坐标范围正好是0~1,所以我们可以将NdotL的值作为u值,而将v值设为0.5,这样我们只需要通过这样约定好的uv值在ramp纹理上采样,得到对应的颜色值。
显然我们首先要添加ramp纹理属性值。
_Ramp ("Ramp Texture", 2D) = "white" {}
然后再添加一个sampler2D类型的_Ramp引用。
sampler2D _Ramp;
最后我们更新LightingToon光照函数。
half4 LightingToon(SurfaceOutput s, half3 lightDir, half atten) {
half4 c;
half NdotL = dot(s.Normal, lightDir);
NdotL = saturate(tex2D(_Ramp, float2(NdotL,0.5)));
c.rgb = s.Albedo * _LightColor0.rgb * NdotL * atten * 2;
c.a = s.Alpha;
return c;
}

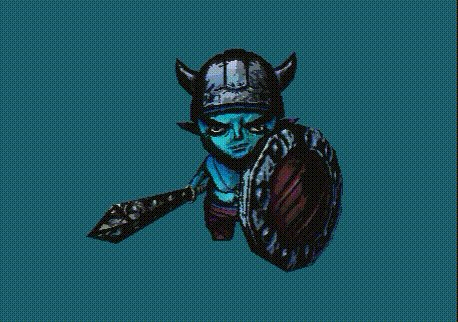
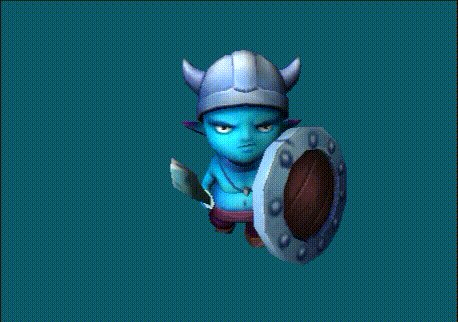
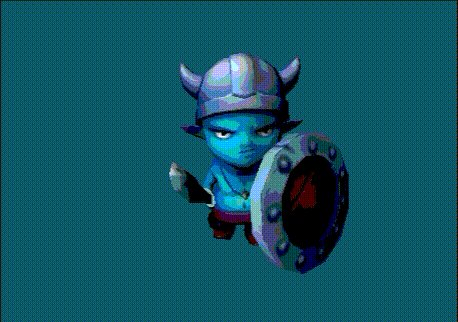
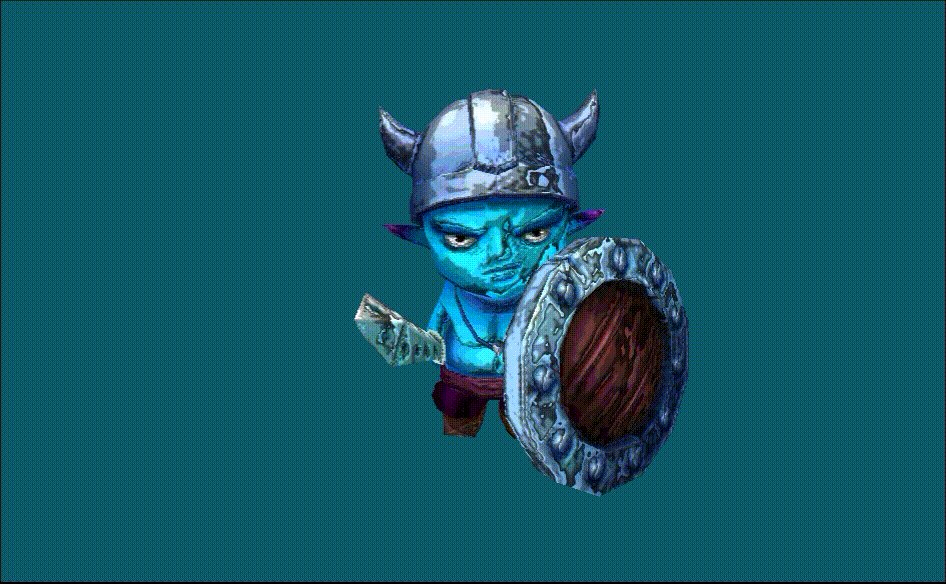
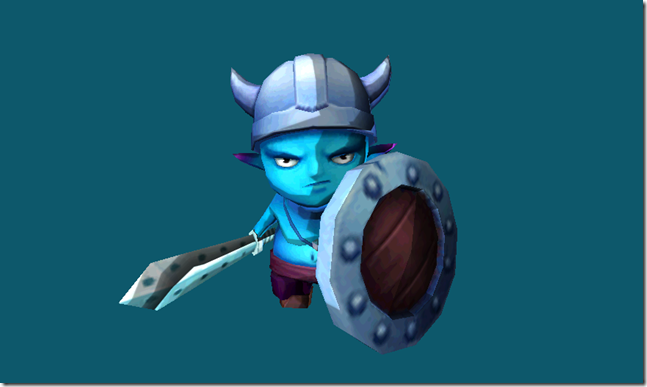
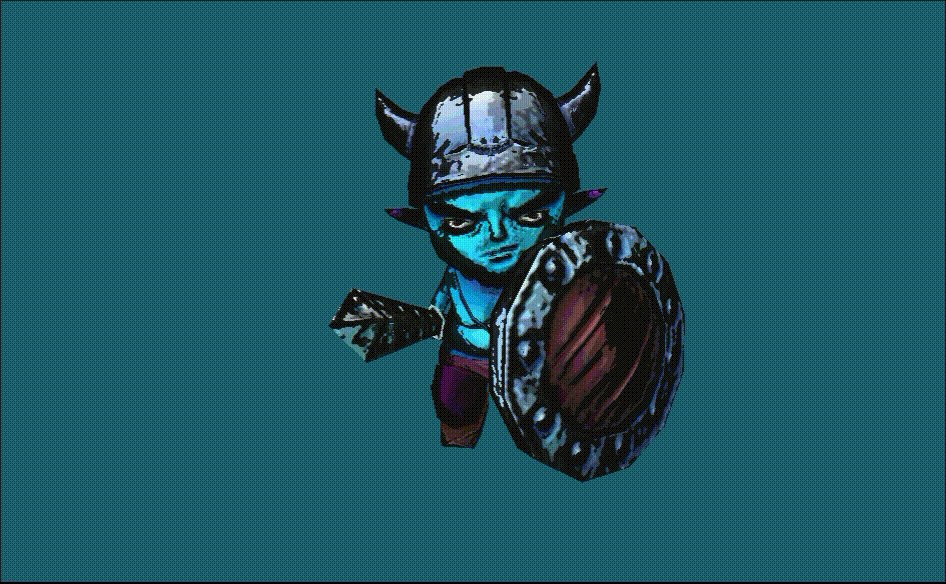
不加bump texture效果:

下面是shader的源码,完整的资源请点击这里:
Shader "Custom/RampTextureShader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_MainBump ("Bump", 2D) = "bump" {}
// 该变量主要使用来降低颜色种类的
_Tooniness ("Tooniness", Range(0.1,20)) = 4
_ColorMerge ("ColorMerge", Range(0.1,20)) = 8
// 使用ramp texture
_Ramp ("Ramp Texture", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Toon
sampler2D _MainTex;
sampler2D _MainBump;
// 添加_Tooniness的引用
float _Tooniness;
// 添加_ColorMerge的引用
float _ColorMerge;
// 添加_Ramp的引用
sampler2D _Ramp;
struct Input {
float2 uv_MainTex;
float2 uv_MainBump;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Normal = UnpackNormal( tex2D(_MainBump, IN.uv_MainBump));
o.Albedo = floor(c.rgb*_ColorMerge)/_ColorMerge;
o.Alpha = c.a;
}
half4 LightingToon(SurfaceOutput s, half3 lightDir, half atten) {
half4 c;
half NdotL = dot(s.Normal, lightDir);
NdotL = saturate(tex2D(_Ramp, float2(NdotL,0.5)));
c.rgb = s.Albedo * _LightColor0.rgb * NdotL * atten * 2;
c.a = s.Alpha;
return c;
}
ENDCG
}
FallBack "Diffuse"
}
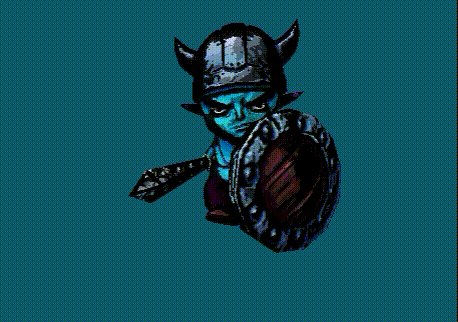
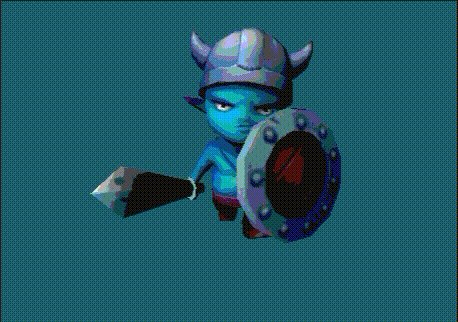
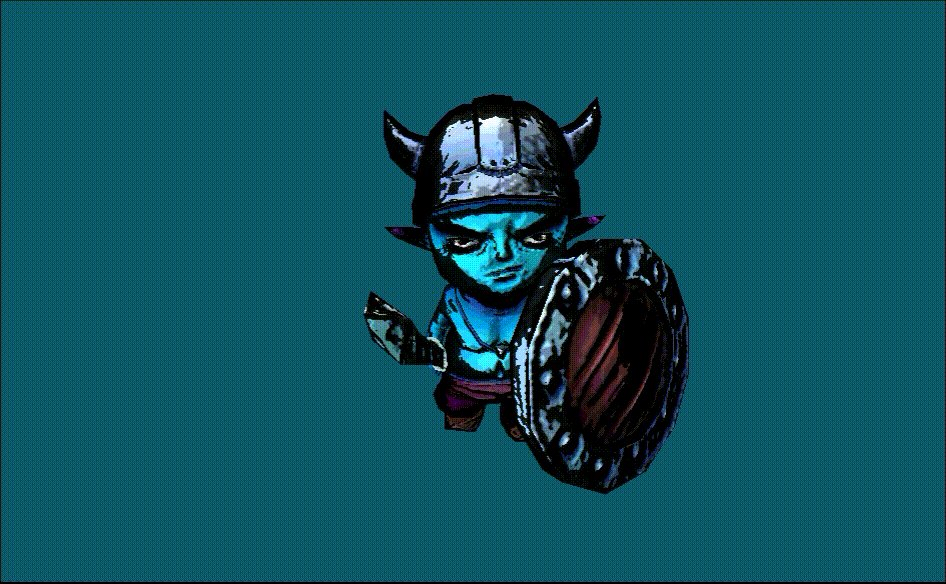
添加边缘效果
对于一个卡通效果的模型,我们还想添加黑色的边缘。在表面着色器中想实现该效果得使用边缘光照(rim lighting)(光照的颜色是黑色!)
如果当前像素方向和视线方向成90度,我们可以认为此像素为模型边缘,然后我们即将该像素置为黑色,这就是我们所说的边缘光照。
此时我们又将使用点乘这个强大的工具 — 但是这次点乘的参数不是光照方向,而是相机的的朝向,因为我们的黑色边缘是根据视线方向(即相机的朝向)计算出来的。
当然我们在shader程序中得使用一个属性值和一个变量来控制我们的边缘线。
_Outline ("Outline", Range(0,1)) = 0.4
以及
float _Outline;
我们需要得到视线的方向 — 幸运的是如果我们在Input结构体中直接包含viewDir参数就可以得到视线方向 — 就像下面这样:
struct Input {
float2 uv_MainTex;
float2 uv_MainBump;
float3 viewDir;
};
现在我们所要做的就是在surf函数中检测出模型的边缘。
// 检测出模型的边缘
half edge = saturate(dot(o.Normal, normalize(IN.viewDir)));
edge = edge < _Outline ? edge/4 : 1;
// 将边缘涂黑
o.Albedo = floor(c.rgb*_ColorMerge)/_ColorMerge * edge;
首先我们计算像素法向和视线方向的点乘结果edge。然后如果edge小于_Outline的值,怎说明该像素属于边缘像素,于是重置edge为edge/4(一位置减小edge的值,注意此处4是一个经验值),否则edge=1。最后我们将edge乘上像素的颜色值。

下面是shader的源码,完整的资源请点击这里:
Shader "Custom/RimLightingShader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_MainBump ("Bump", 2D) = "bump" {}
// 该变量主要使用来降低颜色种类的
_Tooniness ("Tooniness", Range(0.1,20)) = 4
_ColorMerge ("ColorMerge", Range(0.1,20)) = 8
// 使用ramp texture
_Ramp ("Ramp Texture", 2D) = "white" {}
_Outline ("Outline", Range(0,1)) = 0.4
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Toon
sampler2D _MainTex;
sampler2D _MainBump;
// 添加_Tooniness的引用
float _Tooniness;
// 添加_ColorMerge的引用
float _ColorMerge;
// 添加_Ramp的引用
sampler2D _Ramp;
// 添加_Outline的引用
float _Outline;
struct Input {
float2 uv_MainTex;
float2 uv_MainBump;
float3 viewDir;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Normal = UnpackNormal( tex2D(_MainBump, IN.uv_MainBump));
// 检测出模型的边缘
half edge = saturate(dot(o.Normal, normalize(IN.viewDir)));
edge = edge < _Outline ? edge/4 : 1;
// 将边缘涂黑
o.Albedo = floor(c.rgb*_ColorMerge)/_ColorMerge * edge;
o.Alpha = c.a;
}
half4 LightingToon(SurfaceOutput s, half3 lightDir, half atten) {
half4 c;
half NdotL = dot(s.Normal, lightDir);
NdotL = saturate(tex2D(_Ramp, float2(NdotL,0.5)));
c.rgb = s.Albedo * _LightColor0.rgb * NdotL * atten * 2;
c.a = s.Alpha;
return c;
}
ENDCG
}
FallBack "Diffuse"
}
总结
我们尽可能多的结合表面着色器的各种特性来实现我们的Toon Shader。事实上创建边缘轮廓最好的方法(缓解颜色突变的情问题)是在shader代码中创建两个pass — 但是要使用这种方法得学会写fragment shader并且要自己去写光照。额,下次再说吧…..
【译】Unity3D Shader 新手教程(4/6) —— 卡通shader(入门版)的更多相关文章
- 【译】Unity3D Shader 新手教程(2/6) —— 积雪Shader
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 如果你是一个shader编程的新手,并且你想学到下面这些酷炫的技术,我觉得你可以看看这篇教程: 实现一个积雪效果的 ...
- 【译】Unity3D Shader 新手教程(3/6) —— 更加真实的积雪
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 如果你满足以下条件,我建议你阅读这篇教程: 你想知道如何在表面着色器中进行混色(blend colour) 你想实 ...
- 【译】Unity3D Shader 新手教程(6/6) —— 更好的卡通Shader
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 动机 如果你想了解以下几件事,我建议你阅读以下这篇教程: 想知道如何写一个multipass的toon shade ...
- 【译】Unity3D Shader 新手教程(1/6)
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 刚开始接触Unity3D Shader编程时,你会发现有关shader的文档相当散,这也造成初学者对Unity3D ...
- 【译】Unity3D Shader 新手教程(5/6) —— Bumped Diffuse Shader
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 动机 如果你满足以下条件,我建议你阅读这篇教程: 你想学习片段着色器(Fragment Shader). 你想实现 ...
- Unity3D Shader官方教程翻译(十九)----Shader语法,编写表面着色器
Writing Surface Shaders Writing shaders that interact with lighting is complex. There are different ...
- 【译】Meteor 新手教程:在排行榜上添加新特性
原文:http://danneu.com/posts/6-meteor-tutorial-for-fellow-noobs-adding-features-to-the-leaderboard-dem ...
- JSP/SERVLET新手教程--Servlet 使用入门
如今的JSP书籍有的是直接讲述JSP的使用,然后再解说SERVERLET的使用;也有书籍是先讲述SERVERLET的使用,然后解说JSP使用.个人觉得另外一种相对好一些,至于原因大家能够在学习体会到! ...
- 【OpenCV新手教程之十一】 形态学图像处理(二):开运算、闭运算、形态学梯度、顶帽、黑帽合辑
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/23184547 作者:毛星云(浅墨) ...
随机推荐
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
- React在开发中的常用结构以及功能详解
一.React什么算法,什么虚拟DOM,什么核心内容网上一大堆,请自行google. 但是能把算法说清楚,虚拟DOM说清楚的聊聊无几.对开发又没卵用,还不如来点干货看看咋用. 二.结构如下: impo ...
- Android线程管理之ThreadLocal理解及应用场景
前言: 最近在学习总结Android的动画效果,当学到Android属性动画的时候大致看了下源代码,里面的AnimationHandler存取使用了ThreadLocal,激起了我很大的好奇心以及兴趣 ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
- JQuery 选择器
选择器是JQuery的根基,在JQuery中,对事件的处理,遍历DOM和AJAX操作都依赖于选择器.如果能够熟练地使用选择器,不仅能简化代码,而且还可以事半功倍. JQuery选择器的优势 1.简洁的 ...
- 玩转spring boot——MVC应用
如何快速搭建一个MCV程序? 参照spring官方例子:https://spring.io/guides/gs/serving-web-content/ 一.spring mvc结合thymeleaf ...
- C++随笔:从Hello World 探秘CoreCLR的内部(1)
紧接着上次的问题,上次的问题其实很简单,就是HelloWorld.exe运行失败,而本文的目的,就是成功调试HelloWorld这个控制台应用程序. 通过我的寻找,其实是一个名为TryRun的文件出了 ...
- JavaWeb——Listener
一.基本概念 JavaWeb里面的listener是通过观察者设计模式进行实现的.对于观察者模式,这里不做过多介绍,大概讲一下什么意思. 观察者模式又叫发布订阅模式或者监听器模式.在该模式中有两个角色 ...
- Spring aop应用之实现数据库读写分离
Spring加Mybatis实现MySQL数据库主从读写分离 ,实现的原理是配置了多套数据源,相应的sqlsessionfactory,transactionmanager和事务代理各配置了一套,如果 ...
- ObserverPattern(观察者模式)
import java.util.ArrayList; import java.util.List; /** * 观察者模式 * @author TMAC-J * 牵一发而动全身来形容观察者模式在合适 ...
