WPF:行列显示
新建显示病人信息控件PatientElement
Add-->NewItem-->WPF-->UserControl(WPF),名称:PatientElement.xmal<UserControl x:Class="WPF_OPDrug.PatientElement"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="" d:DesignWidth="">
<Grid Margin="">
<Border BorderThickness="" Background="CadetBlue" BorderBrush="DarkGray"> <StackPanel Orientation="Horizontal" >
<Image Name="image_photo" Height="" Width="" Source=""></Image>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock Name="block_PatName" Text="{Binding GivenName}" VerticalAlignment="Center" Margin="1,5" FontSize=""></TextBlock>
<TextBlock Name="block_PatId" Text="{Binding Id}" VerticalAlignment="Center" Margin="2,5" FontSize="" Foreground="Navy"/>
<TextBlock Name="block_Sex" Text="{Binding SexId}" VerticalAlignment="Center" Margin="1,5" FontSize="" Foreground="Navy"></TextB
</StackPanel>
<StackPanel>
<TextBlock Name="block_Age" Text="{Binding Birthday}" VerticalAlignment="Center" Margin="2,5" FontSize="" Foreground="Navy"></TextBlock>
<TextBlock Name="block_condition" Margin="5,0" FontSize="" Foreground="Navy" Width="auto" TextWrapping="Wrap">病情</TextBlock>
</StackPanel>
</StackPanel>
</StackPanel>
</Border>
</Grid>
</UserControl>
- 在DataOP.cs中写函数从数据库model中获取信息获取
/// <summary>
/// 获取patient的必要个人信息
/// </summary>
///
public List<Patient> GetPatInfor()
{
var patient = (from p in his.Patient
select new
{
GivenName = p.GivenName,
Id=p.Id,
SexId = p.SexId,
Birthday = p.Birthday
}).ToList().Select(o => new Patient
{
GivenName = o.GivenName,
Id = o.Id,
SexId = o.SexId,
Birthday = o.Birthday
}).ToList();
return patient;
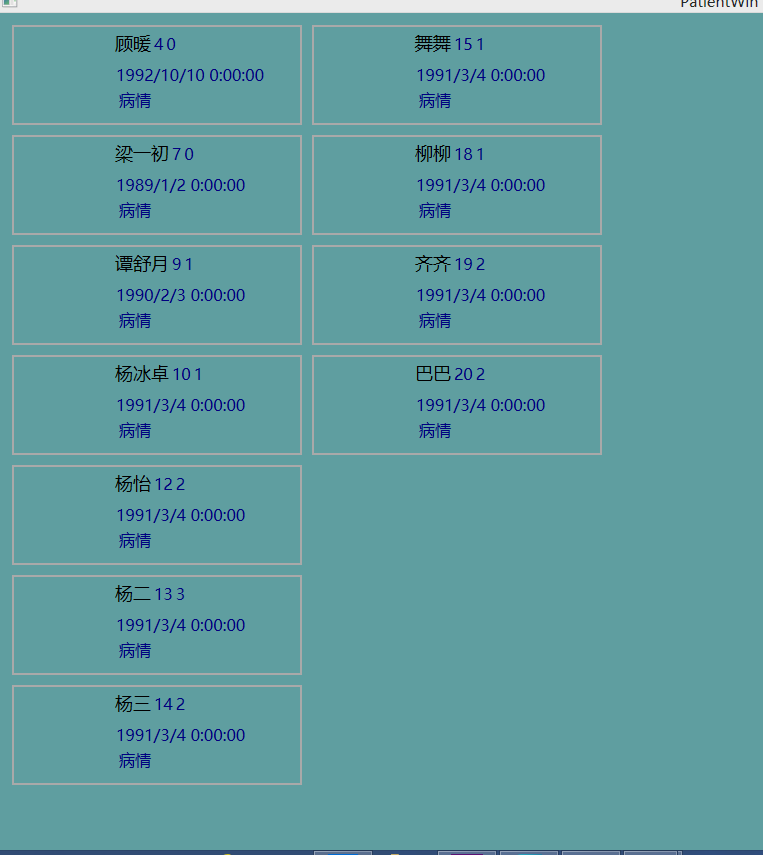
}- 显示病人信息的PatientWin.xmal
<Window x:Class="WPF_OPDrug.PatientWin"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PatientWin" WindowState="Maximized" Background="CadetBlue">
<Grid>
<Border Name="queryBorder" BorderThickness="">
<Grid Name="grid_Query">
</Grid>
</Border>
</Grid>
</Window>- 病人信息先行后列显示
/// <summary>
/// //上下滑动显示,先行后列
/// </summary>
private void AddUpToDown()
{
List<Patient> pat = dataOP.GetPatInfor();
int count = pat.Count;
//定义行数=屏幕宽度/控件宽度;列数=病人总数/行数
int cols = (int)(Convert.ToDouble(SystemParameters.WorkArea.Width) / );
int rows = Convert.ToInt32(Math.Ceiling(Convert.ToDouble(count) / cols));
//为grid_Query添加行
for (int ri = ; ri < rows; ri++)
{
RowDefinition row = new RowDefinition();
row.Height = new GridLength();
grid_Query.RowDefinitions.Add(row);
}
//为grid_Query添加列
for(int ci=;ci<cols;ci++)
{
ColumnDefinition col=new ColumnDefinition();
col.Width = new GridLength();
grid_Query.ColumnDefinitions.Add(col);
} int colNum = ;
int rowNum = ; for (int i = ; i < count; i++)
{
PatientElement patient = new PatientElement();
patient.block_PatName.Text = pat[i].GivenName.ToString();
patient.block_PatId.Text = pat[i].Id.ToString();
patient.block_Sex.Text = pat[i].SexId.ToString();
patient.block_Age.Text = Convert.ToDateTime(pat[i].Birthday).ToString(); if (colNum == cols)
{
rowNum++;
colNum = ;
}
patient.SetValue(Grid.ColumnProperty, colNum);
patient.SetValue(Grid.RowProperty, rowNum);
colNum++;
grid_Query.Children.Add(patient);
}
}
- 病人信息先列后行显示
/// <summary>
/// 左右滑动,先列后行
/// </summary>
/// <returns></returns>
private void AddLeftToRight()
{
List<Patient> pat = dataOP.GetPatInfor();
int count = pat.Count; //由于每行要放置病人信息控件个数:即每行最多能放的个数
int rows = (int)(Convert.ToDouble(SystemParameters.WorkArea.Height) / ); //*定义行数
int cols = Convert.ToInt32(Math.Ceiling(Convert.ToDouble(count) / rows));//*定义列数 //为queryGrid添加rows行
for (int ri = ; ri < rows; ri++)
{
RowDefinition rd = new RowDefinition();
rd.Height = new GridLength();
grid_Query.RowDefinitions.Add(rd);
}
//为queryGrid添加cols列
for (int ci = ; ci <cols; ci++)
{
ColumnDefinition cd = new ColumnDefinition();
cd.Width = new GridLength();
grid_Query.ColumnDefinitions.Add(cd);
} int rowNum = ;
int colNum = ; for (int i = ;i < count; i++)
{
PatientElement patient = new PatientElement();
patient.block_PatName.Text = pat[i].GivenName.ToString();
patient.block_PatId.Text = pat[i].Id.ToString();
patient.block_Sex.Text = pat[i].SexId.ToString();
patient.block_Age.Text = pat[i].Birthday.ToString(); if (rowNum == rows)
{
colNum++;
rowNum = ;
}
patient.SetValue(Grid.ColumnProperty, colNum);
patient.SetValue(Grid.RowProperty, rowNum);
rowNum++;
grid_Query.Children.Add(patient);
}
}
WPF:行列显示的更多相关文章
- WPF 图片显示中的保留字符问题
在WPF中显示一张图片,本是一件再简单不过的事情.一张图片,一行XAML代码即可. 但是前段时间遇到了一件奇怪的事: 开发机上运行正常的程序,在某些客户机器上却显示不了图片,而且除了这个问题,其它运行 ...
- 在WPF中显示动态GIF
在我们寻求帮助的时候,最不愿意听到的答复是:很抱歉,在当前版本的产品中还没有实现该功能... 在WPF中显示动态的GIF图像时便遇到了这样的问题,WPF中强大的Image控件却不支持动态的GIF(其只 ...
- WPF 循环显示列表
原文:WPF 循环显示列表 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/SANYUNI/article/details/79423707 项目需要 ...
- WPF 窗体显示最前端
原文:WPF 窗体显示最前端 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/jjx0224/article/details/8782845 如何做一 ...
- WPF 远程显示原图 当前主页面 工具栏 一个Window页面的元素适用一个效果
http://www.jb51.net/article/98384.htm 1.wpf远程显示原图: Stretch="Fill" + ; 主要是因为那个950和650,据显示位置 ...
- WPF 托盘显示
本文告诉大家如何在 WPF 实现在托盘显示,同时托盘可以右击打开菜单,双击执行指定的代码 NotifyIcon WPF 通过 Nuget 安装 Hardcodet.NotifyIcon.Wpf 可以快 ...
- 在WPF中显示GIF图片并实现循环播放
WPF中有一个MediaElement媒体控件,可以来播放媒体,同时也可以显示GIF图片.但看到网上有些人说用MediaElement不能加载作为资源或内嵌的资源的GIF图片,我猜他们一定是在前台用X ...
- 【Python学习】解决pandas中打印DataFrame行列显示不全的问题
在使用pandas的DataFrame打印时,如果表太长或者太宽会自动只给前后一些行列,但有时候因为一些需要,可能想看到所有的行列. 所以只需要加一下的代码就行了. #显示所有列 pd.set_opt ...
- Winform WPF 窗体显示位置
WinForm 窗体显示位置 窗体显示的位置首先由窗体的StartPosition决定,FormStartPosition这个枚举值由如下几种情况 // 摘要: // 窗体的位置由 System.Wi ...
随机推荐
- oracle dual 表
dual是一个虚拟表,用来构成select的语法规则,oracle保证dual里面永远只有一条记录.我们可以用它来做很多事情,如下: 1.查看当前用户,可以在 SQL Plus中执行下面语句 sele ...
- 【leetcode❤python】Find the Difference
#-*- coding: UTF-8 -*- class Solution(object): def findTheDifference(self, s, t): ...
- ubuntu中rar与unrar用法详解
本文转载:http://helloklzs.iteye.com/blog/1139993 安装: sudo apt-get install rar 这样就可以安装了 删除是以下语句 sudo apt- ...
- Ubuntu Linux 下文件名乱码(无效的编码)的快速解决办法
文件是在WIndows 下创建的,Windows 的文件名中文编码默认为GBK,而Linux中默认文件名编码为UTF8,由于编码不一致所以导致了文件名乱码的问题,解决这个问题需要对文件名进行转码.文件 ...
- MySQL用户名和密码问题
MySQL使用脚本的方法: source d:\datafilename.sql # mysql -uroot -p Enter password: ERROR 1045 (28000): Acces ...
- Web开发——Tomcat的配置
1.选择Tomcat 1.Apache官网http://apache.org/ 2.Tomcat官网http://tomcat.apache.org/ 3.Tomcat下载地址http://tomca ...
- FZU 2212 Super Mobile Charger(超级充电宝)
[Description] [题目描述] While HIT ACM Group finished their contest in Shanghai and is heading back Harb ...
- jQuery:使用$获取对象后检查该对象是否存在
注意: 1)即使jQ获取到网页中不存在的元素也不会报错 2)使用$("#tt")形式获取到的永远是对象,即使网页上没有此元素 jQuery检查某个元素在网页上是否存在时,不能使用以 ...
- 工具配置(eclipse/plsql)
PLSQL 附常用配置: PrefAutomaticStatistics=True SelectedStatNames= AutoSelectSQL=True ShowSQLWindowGutte ...
- struts2 if正确标签示例
下面总结一下struts2 中if标签的使用 (1)判断字符串是否为空 <s:if test="user.username==null or user.username==''&quo ...
