html之table标签
简单的html表格,由table元素以及一个或多个tr,th,td元素组成。
tr:定义表格行
th:定义表格头
td:定义表格单元
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
可选属性:
align:
- left 字体靠左,右,居中
- center 字体靠右
- right 字体靠居中
bqcolor:表格背景色
- rgb(x,x,x)
- #xxxxxx
- colorname
border:表格边框的宽度
cellpadding:单元格边缘与其内容之间的距离
- pixels
- %
cellspacing:单元格之间的空白
- pixels
- %
示例代码:
<body>
<table border="" cellpadding="" cellspacing="">
<thead>
<tr>
<th>第一列</th>
<th align="left">第二列</th>
<th bgcolor="aqua">第三列</th>
</tr>
</thead>
<tbody>
<tr>
<td>row1 col1</td>
<td>row1 col2</td>
<td>row1 col3</td>
</tr>
<tr>
<td>row2 col1</td>
<td>row2 col2</td>
<td>row2 col3</td>
</tr>
<tr>
<td>row3 col1</td>
<td>row3 col2</td>
<td>row3 col3</td>
</tr>
</tbody>
</table>
</body>
上图看看:

效果怎么样呢?

再看看边框属性吧:
fram:外侧边框哪个可见
- void 外边框四边不见了
- above 仅上边框可见
- below 仅下边框可见
- hsides 仅上下边框可见
- lhs 仅左边框可见
- rhs 仅右边框可见
- vsides 仅左右边框可见
- box 四边均可见
- border 单元格边框可见
rules:内侧边框哪个可见
- none 无内侧边框
- groups 仅上边框可见
- rows 仅行间边框可见
- cols 仅列间边框可见
- all 内边框均可见
表格的概要与宽度
summary:表格的概要
width:表格的宽度
- %
- pixels
再看看其它表格效果吧:
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="" cellpadding="" width="800px" bgcolor="#5f9ea0">
<tr>
<th>机型</th>
<th>CPU</th>
<th>内存</th>
<th colspan="">描述信息</th>
</tr>
<tr>
<th rowspan="">DELL2950</th>
<td>.4GHZ</td>
<td>16GB</td>
<td>
<p>CPU坏了一颗</p>
<p>工程师明上午来修</p>
</td>
<td>
<table border="">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>孔扎根</td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>.4GHZ*</td>
<td>16GB</td>
<td>
<ul>
<p>花费详单</p>
<li>服务器5800块</li>
<li>两颗CUP共1万块</li>
<li>内存花了4000块</li>
</ul>
</td>
<td>200GB</td>
</tr>
<tr>
<th>DELL5800</th>
<td>.4GHZ*</td>
<td>32GB</td>
<td>800GB</td>
<td>800GB</td>
</tr>
<tr>
<th>DELL9700</th>
<td>.4GHZ*</td>
<td>128GB</td>
<td>2TB</td>
<td>2TB</td>
</tr>
</table>
</body>
</html>
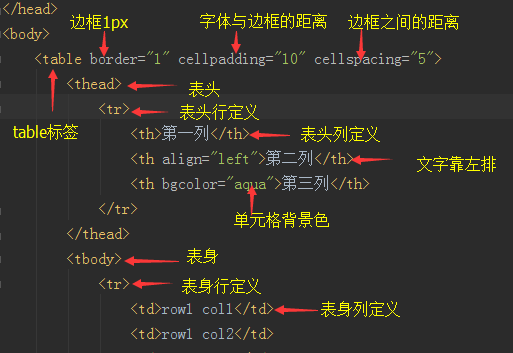
解释图:

最终效果图:

html之table标签的更多相关文章
- python处理html的table标签
转载:http://www.xuebuyuan.com/583071.html python处理html的table标签 2012年01月06日 ⁄ 综合 ⁄ 共 5279字 ⁄ 字号 小 中 大 ⁄ ...
- ol,ul,dl,table标签的基本语法
ol,ul,dl,table标签的基本语法 有序列表: 无序列表: 自定义列表: <ol> <ul> < ...
- HTML——表格table标签,tr或者td
表格定义和用法 <tr> 标签定义 HTML 表格中的行. tr 元素包含一个或多个 th 或 td 元素. HTML 与 XHTML 之间的差异 在 HTML 4.01 中,tr 元素的 ...
- table标签
table标签使我们最常用的的标签,在使用table标签时我们要注意一些其属性,早期我们经常使用table标签对其进行页面布局但是现在我们基本不再使用,由此可见table标签也是非常强大的一个工具. ...
- dl标签和table标签
dl标签定义了一个定义列表 <html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</ ...
- PHP自学4——通过函数将数组数据输出到html的Table标签中(使用函数的例子)
这一节其实说实话并没有什么干货,不过为了防止PO主的懒癌的复发,还是坚持放一点东西,即使是内容和长度都令人发指.这一节通过一个函数来实现将数组中的内容输出html的Table标签当中显示. 函数文件— ...
- PHP自学3——在html的<table>标签中显示用户提交表单
为了更好地显示用户提交表单,本节将在上一节的基础上将读取的用户表单显示在html的<table>标签中,这一节将用到和数组有关的知识. 本节代码将从外部文件(.txt文件)中读取信息于指定 ...
- display:table标签来自动改变列宽 改变的同时table的整体宽度跟随变化
发现公司里的所有分页功能都是通过display:talbe来实现的,但是用户最近说要让表格列宽可以拖动:所有我就寻找了好多的办法:网上找了很多的资料,但是都不是我要的效果因为他们都是列宽不改变要不就是 ...
- 区别CSS中display:box;inline;none以及HTML中 <frame> 标签<table> 标签的 frame 属性
区别display:box:display:inline:display:none三者的不同 display:block的特点是: block是Display默认的值.总是在新行上开始:该对象随后的内 ...
- <table>标签总结(colspan跨列 ,rowspan跨行)
table标签有些内置属性要设置: <table cellpadding="0" cellspacing="0" border="0" ...
随机推荐
- CodeForces 56E-Domino Principle
E - Domino Principle Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I6 ...
- .NET的语法优化
1.多参数 判断 条件 //判断 var fileKey = new { DateStart = search.DateStart.IsNull(), //关开始时间 DateEnd = search ...
- HDU 5784 (计算几何)
Problem How Many Triangles (HDU 5784) 题目大意 给定平面上的n个点(n<2000),询问可以组成多少个锐角三角形. 解题分析 直接统计锐角三角形较困难,考虑 ...
- esayui-datagrid的使用
第一步:在页面上引入easyui的jQuery链接 <script src="../../Scripts/easyUI/jquery-1.7.2.min.js" type=& ...
- busybox reboot 无效
/*********************************************************************** * busybox reboot 无效 * 说明: * ...
- LeetCode Binary Tree Right Side View (DFS/BFS)
题意: 给一棵二叉树,要求收集每层的最后一个节点的值.按从顶到底装进vector返回. 思路: BFS比较简单,先遍历右孩子就行了. /** * Definition for a binary tre ...
- web程序调试方法
1.火狐浏览器查看链接指向的后台方法(controller方法) f12 进入firebug 点击bug旁边的按钮 即第一排第二个按钮 将鼠标划到想要找的链接 在firebug中显示响应的后台跳转.d ...
- Git工作常用
工作时,最好每次都创建一个本地分支,这样就会减少错误修改远程代码的机会. 基于远程dev分支创建分支并切到本地分支: git checkout -b <local_dev> -t orig ...
- 在虚拟上安装kali
1.创建新的虚拟机 2.选择典型 下一步 3.选安装程序光盘映像文件:写入自己.iso的位置 4.linux--Ubuntu 5.给虚拟机名称 虚拟机在你电脑的位置 6.最大自盘自己定义 7.选自定义 ...
- 十 SSH
一 Struts 1. 定义:该框架使用 MVC 设计模式开发程序 2. 框架概览: 二 Hibernate 1. 作用:提供了利用面向对象的思想来操作关系型数据的接口 2. 框架图示: 三 Spri ...
