日程功能模块【从建模到代码实现】UML + JavaFX
结合 uml 所学和 Javafx 从建模到实现一个子功能模块 —— 日程管理。新手上路,类图到代码实现的过程还是很曲折但所幸收获颇丰,记录一下学习心得。
日程功能模块
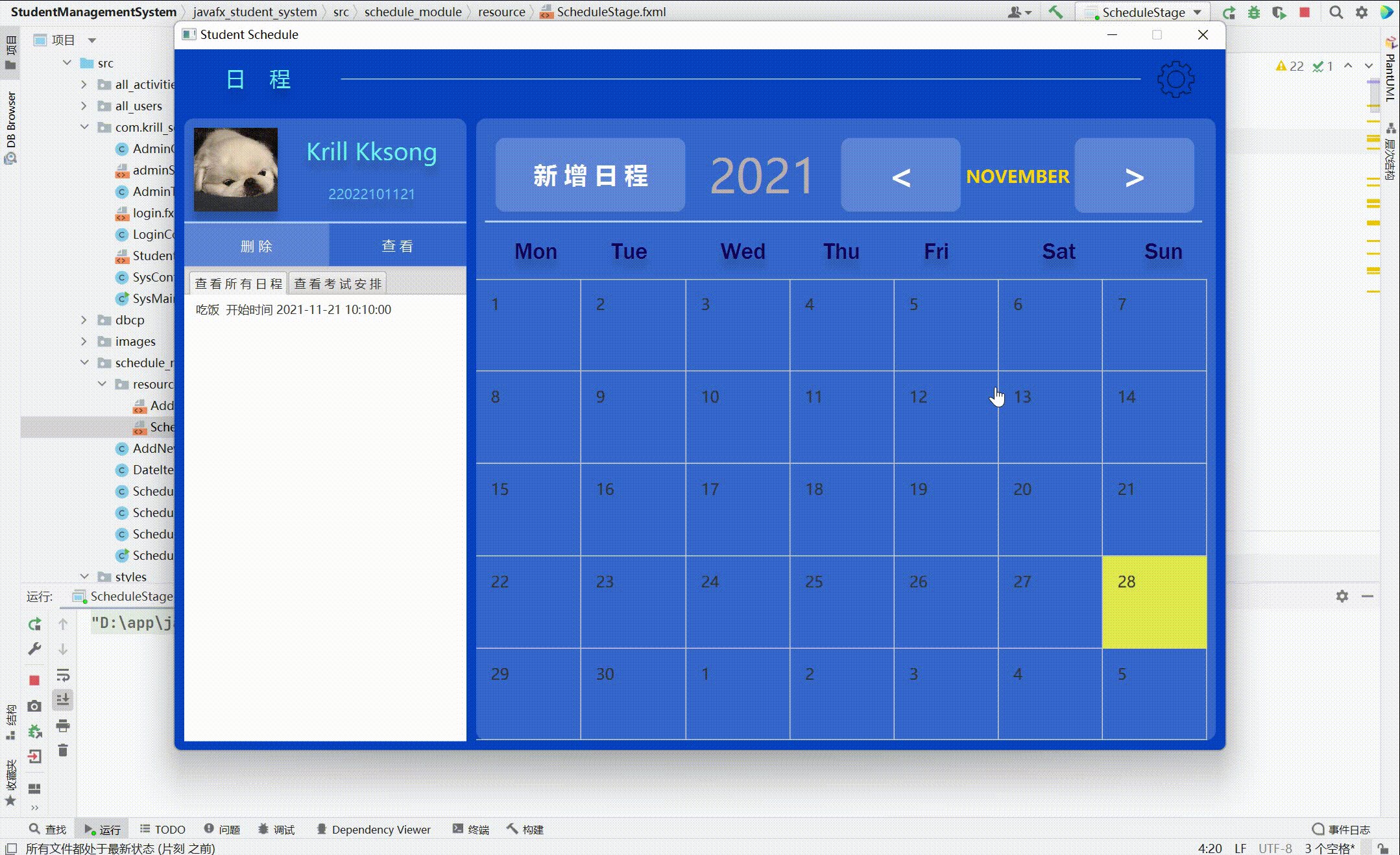
最后成果
JAVAFX里面没有封装日历控件,找了些项目源码做参照肝了一个,不过为了简化分析的过程,不会详细写其中业务逻辑。
总的来说,从建模带代码实现的功能完成了90%,日程列表和日历的通信没写,预期效果是如果有新增的日程,日历上相应的日历块会有 marked 的标记。这一块按照我的想法写代码会变得很乱,也是建模过程中没有认真考虑的点。


建模过程
需求
日程主要是帮助用户查看和管理日常事务,用户可以记录待办事件并且设置提醒时间,有助于管理时间和提高工作效率。
而作为成绩管理系统学生界面的一个子功能模块,除了帮助学生管理课程和学习任务,它还需要能自动导入课程考试信息,便于学生规划学习进度。
用例图及主要用例描述
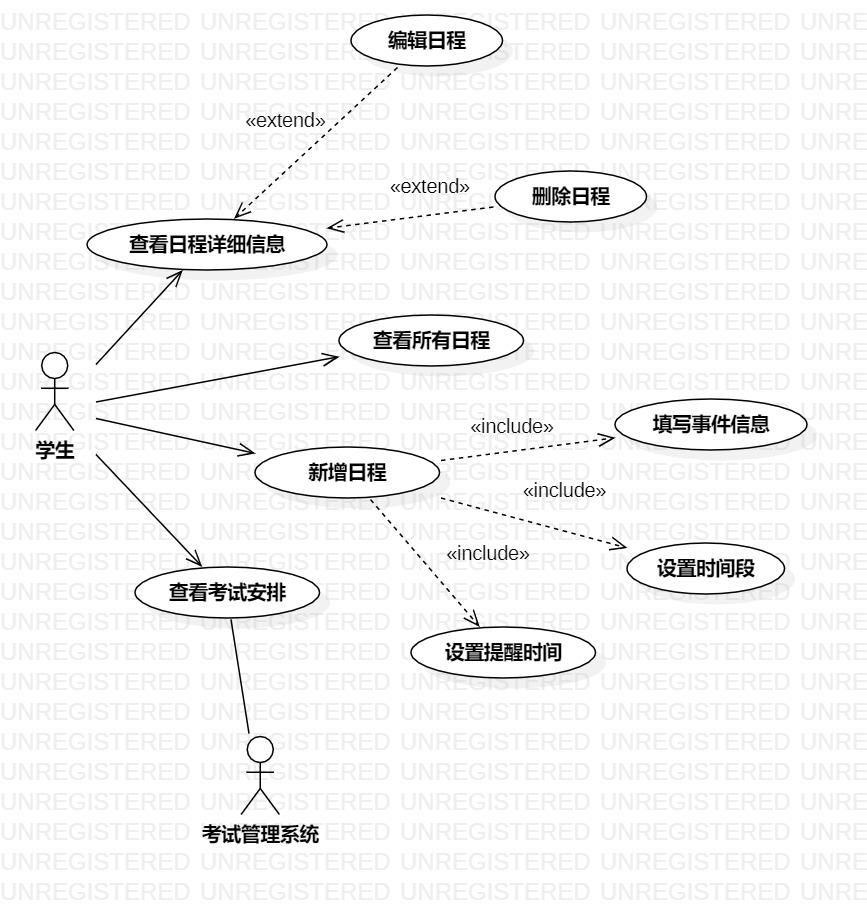
- 用例图
从需求分离出对象为学生。把所有有意义的动宾短语先列出来【查看日常事务】,【管理日常事务】,【记录待办事件】,【设置提醒时间】,【自动导入课程考试信息】。这里是因为需求比较直观简单,一般还需要根据语义找隐藏的功能需求。
进一步分析用例之间的关系,【管理日程事务】即对日程做删改,应该是在选定具体的事务后。【记录待办事件】即新建日程,包括【设置提醒时间】等信息设置。【自动导入课程信息】应该不是由学生完成的,学生只能查看,所以还有参与者 —— 考试管理系统。
画出用例图如下
心得:在画用例图时并没有花太多时间打磨,构建的快也修改的快。从需求快速提取用例,在写用例描述的时候还会再倒回来修改的

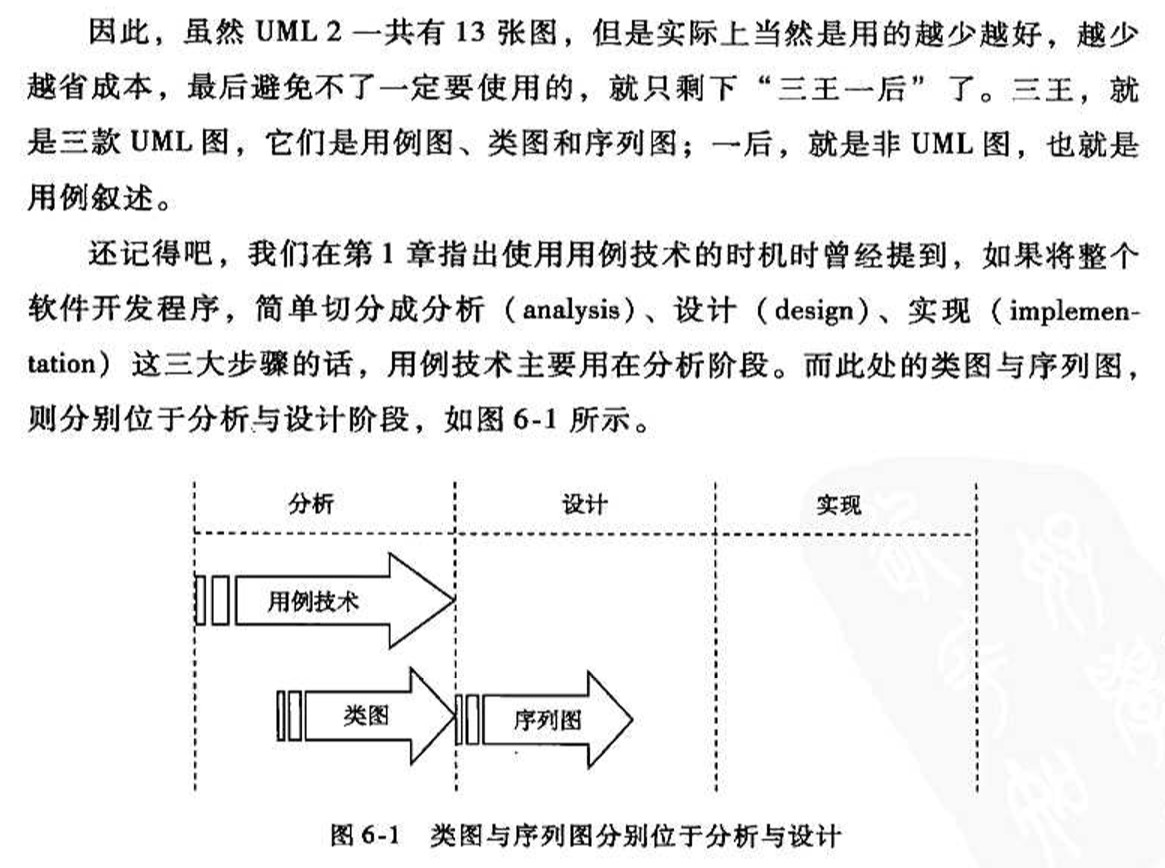
参考老师发的资料,从用例图如何到类图,观点不一。有从活动图 ——> 类图以及从详细的用例描述中抽象出类图,两种都参考尝试了一下。
- 用例描述
| 用例编号 | S1.1 |
| 用例名称 | 查看日程详细信息 |
| 参与者 | 学生 |
| 触发条件 | 点击列表中具体的一项日程 |
| 前置条件 | 学生已经登录,并且在日程界面 |
| 后置条件 | 显示目标日程的详细信息 |
| 正常流程 | 1. 点击列表中目标日程,显示日程信息 |
| 扩展流程 | 1. 编辑目标日程,修改事件信息 2. 删除目标日程 |
| 特殊要求 | 无 |
| 用例编号 | S1.2 |
| 用例名称 | 新增日程 |
| 参与者 | 学生 |
| 触发条件 | 点击“新增日程”按钮 |
| 前置条件 | 学生已经登录,并且在日程界面 |
| 后置条件 | 添加了新的日程到日历,对应日期格显示 marked |
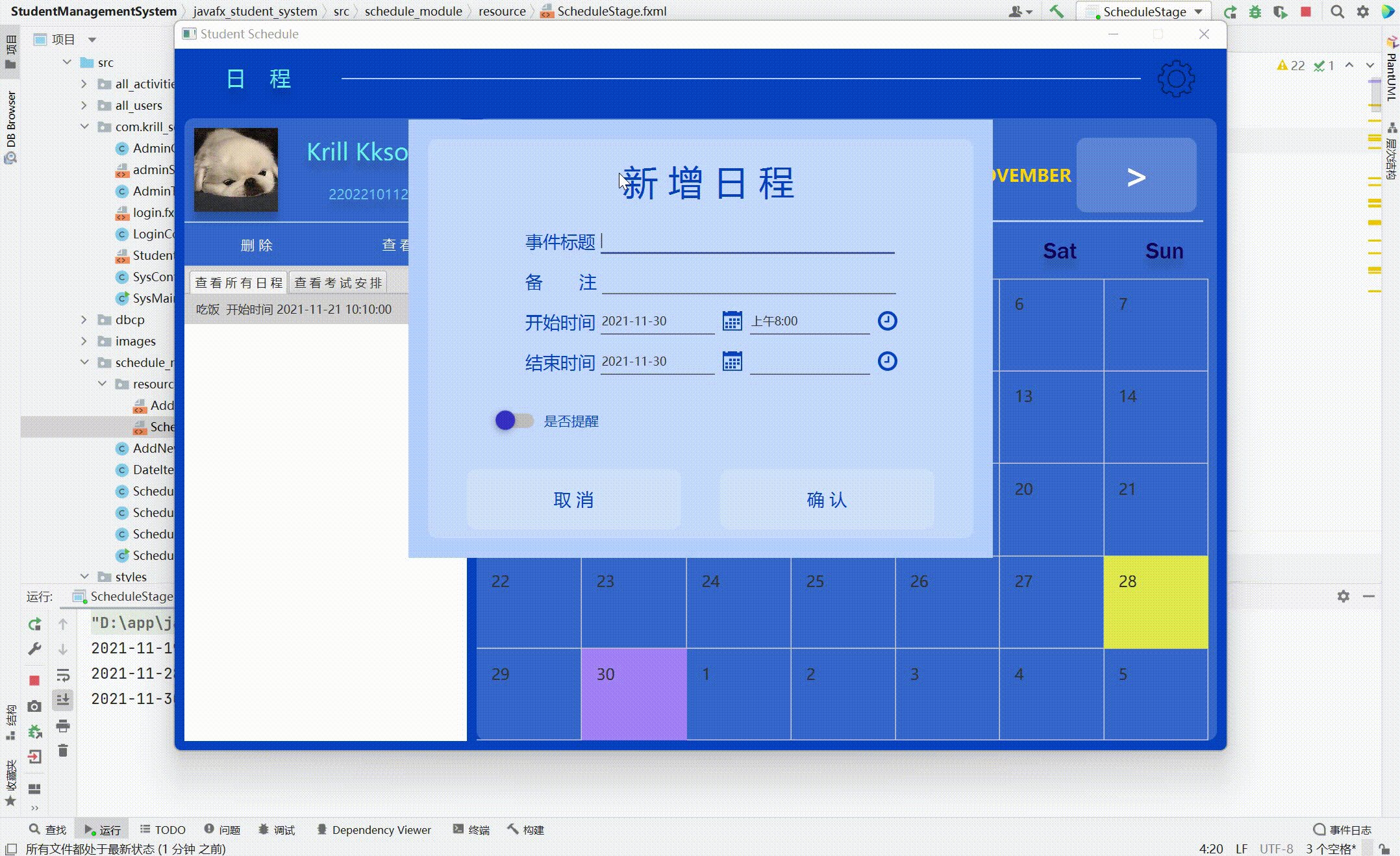
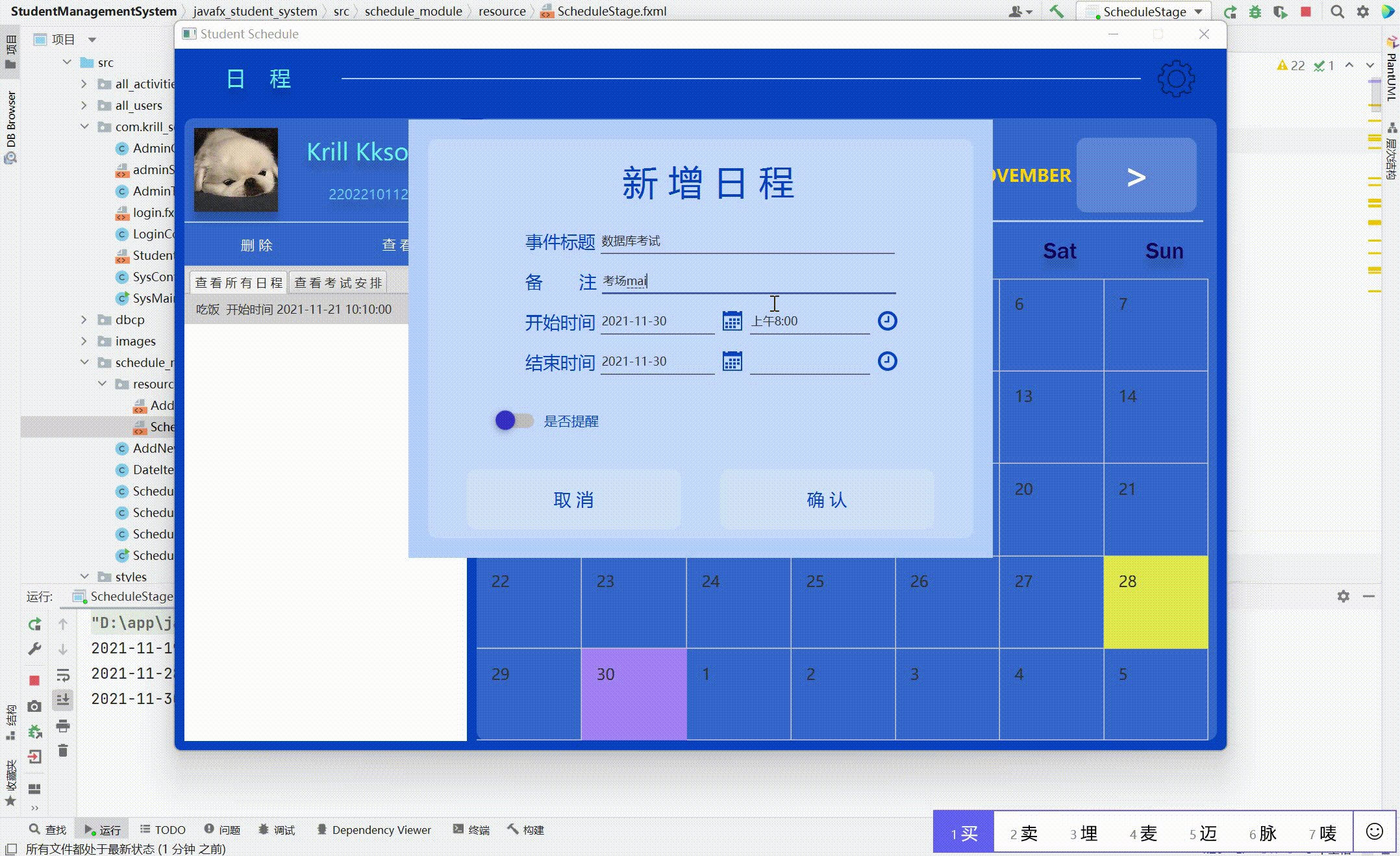
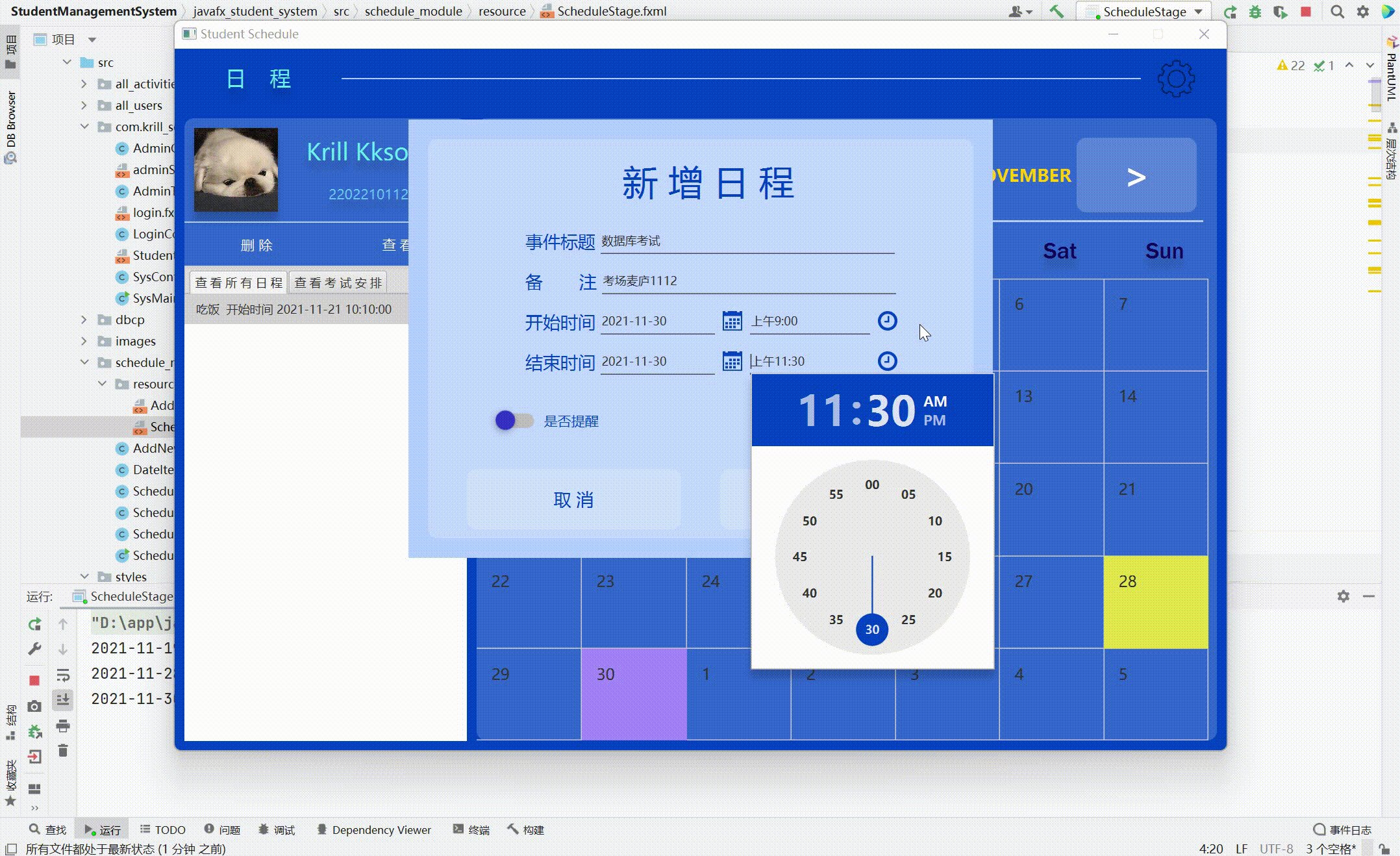
| 正常流程 | 1. 点击“新增日程”按钮,打开日程创建面板 2. 填写事件,设置时间段 3. 选择是否设置提醒时间 4. 点击“提交”按钮 |
| 扩展流程 | 1. 取消创建日程 |
| 特殊要求 | 无 |
| 用例编号 | S1.3 |
| 用例名称 | 查看考试安排 |
| 参与者 | 学生 |
| 触发条件 | 点击“查看考试安排”按钮 |
| 前置条件 | 学生已经登录,并且在日程界面 |
| 后置条件 | 显示显示本学期所有考试安排 |
| 正常流程 | 1. 点击“查看考试安排”按钮,显示考试安排面板 |
| 扩展流程 | 1. 添加提醒 |
| 特殊要求 | 无 |
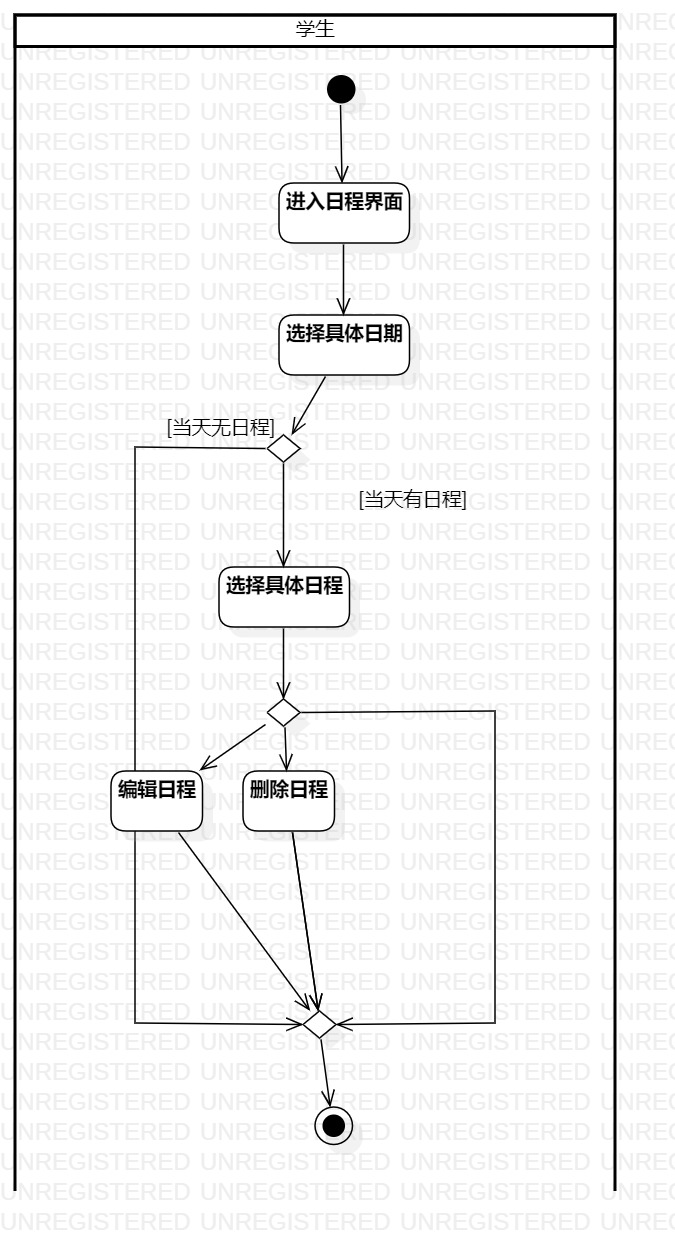
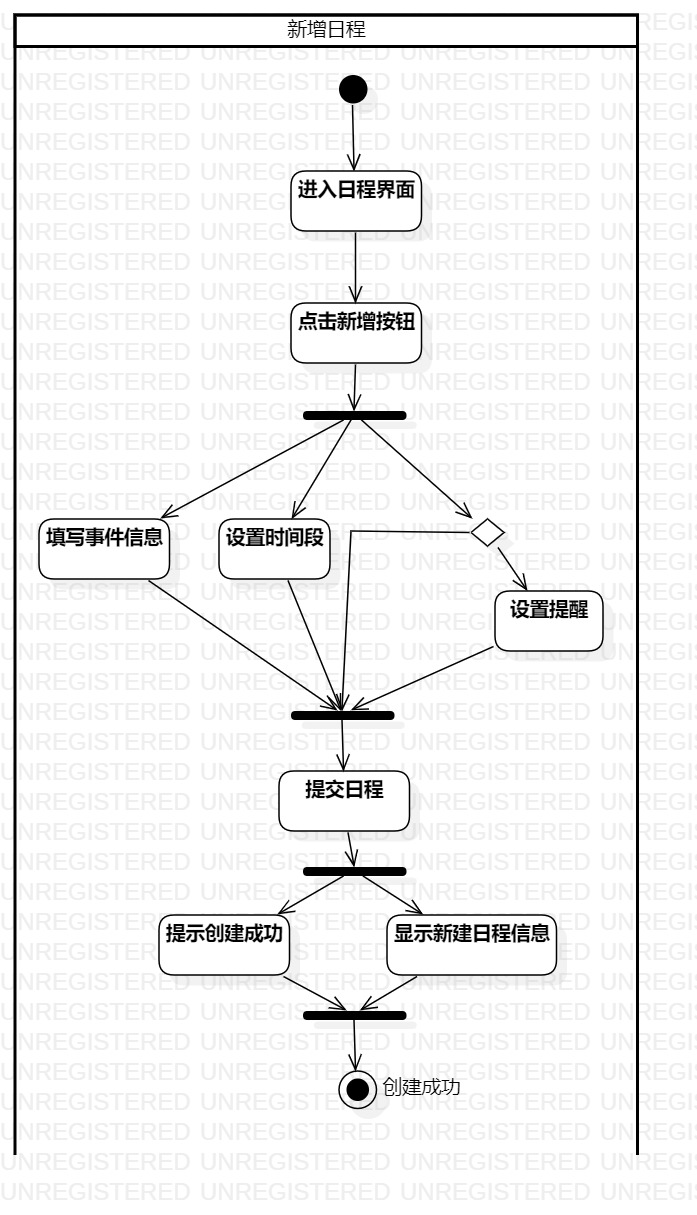
活动图


较为倾向于从用例描述中抽象出类,老师发的资料中也写到,用例描述占据着皇后的位置,而三王一后中没有出现活动图。我在写完用例描述后对程序也已经有了轮廓。

类图 <重中之重>
学习博客【深入浅出UML类图】
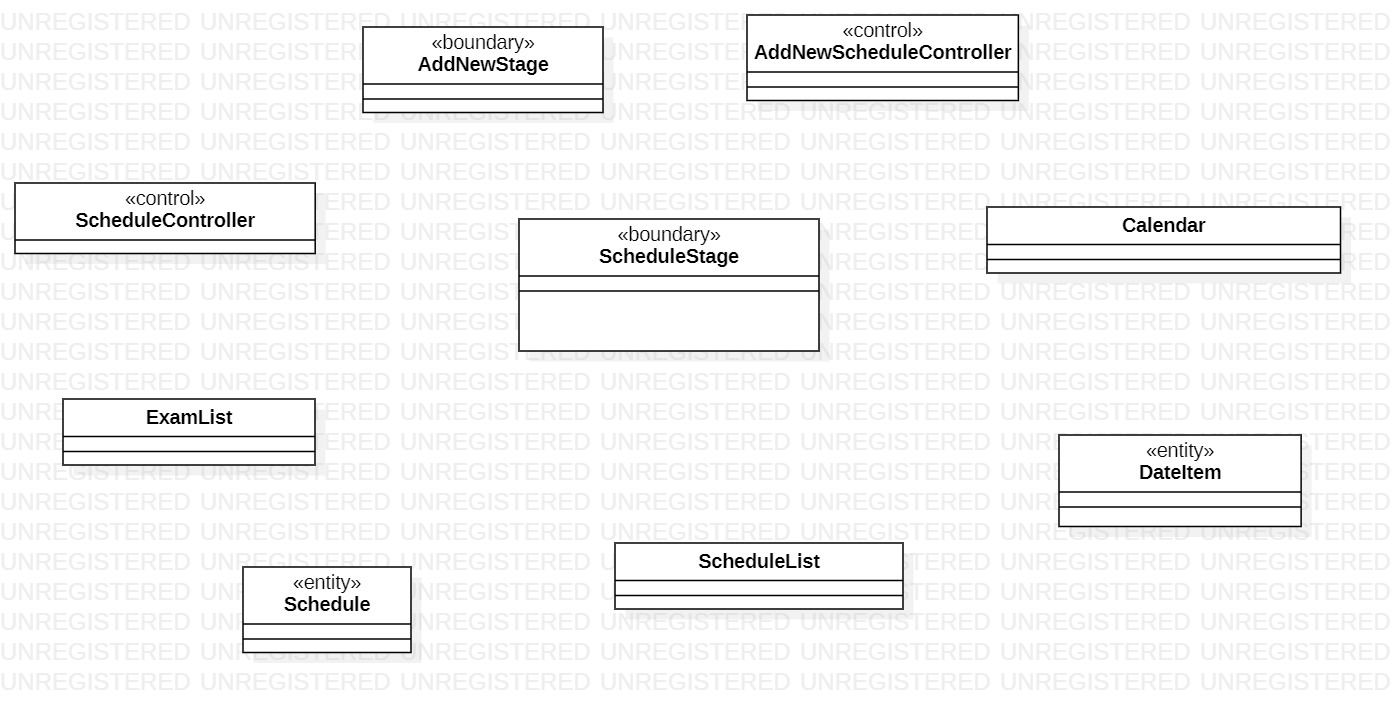
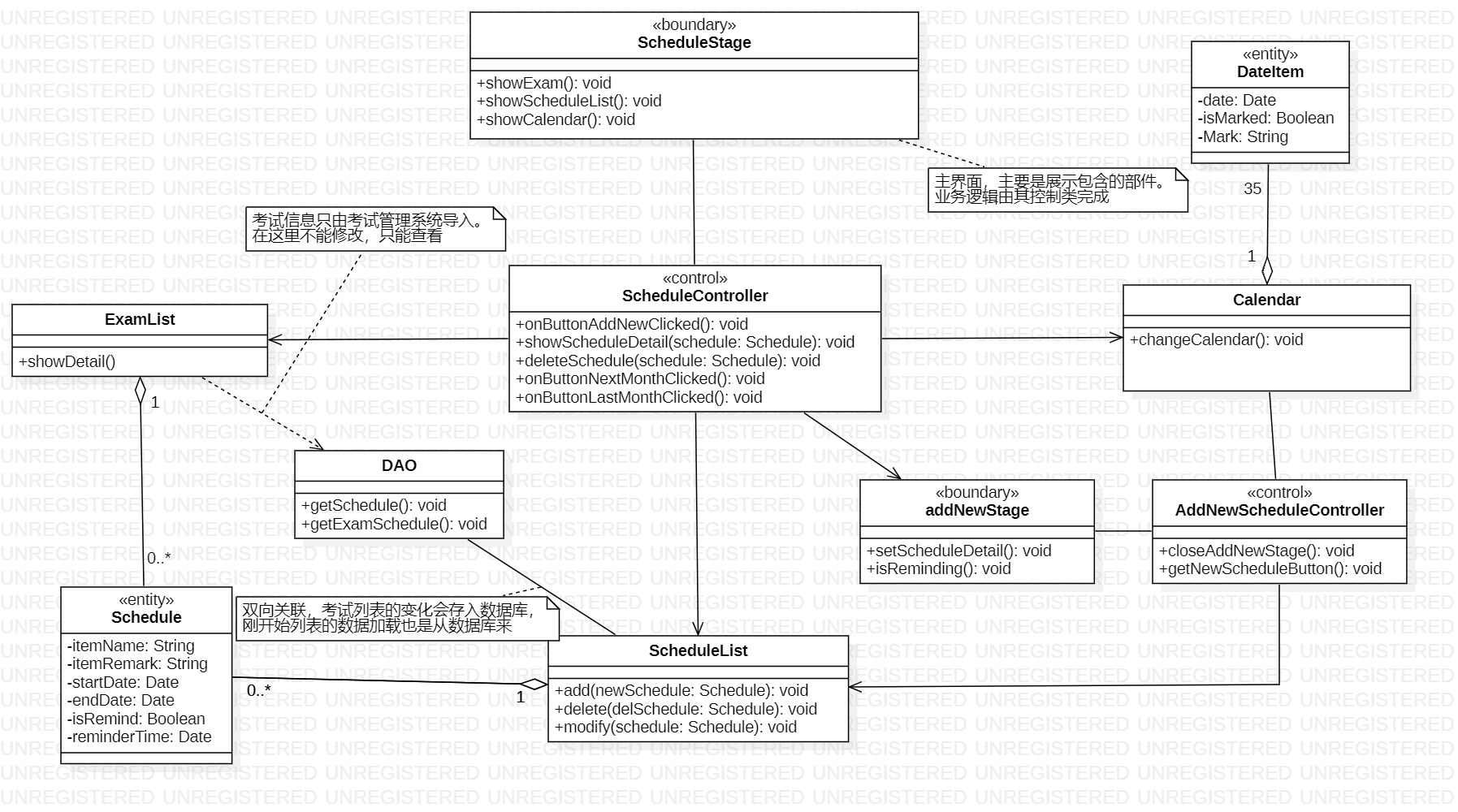
从用例描述中,抽象出所有的类。我们先提取实体类,有日程类,以及填充日历的日期格类。边界类这里就是界面类,有日程主界面类,添加日程的界面类,两个界面类分别都有控制类实现相关的业务逻辑。界面类里面的部件主要是日历类,日程列表类,考试列表类。

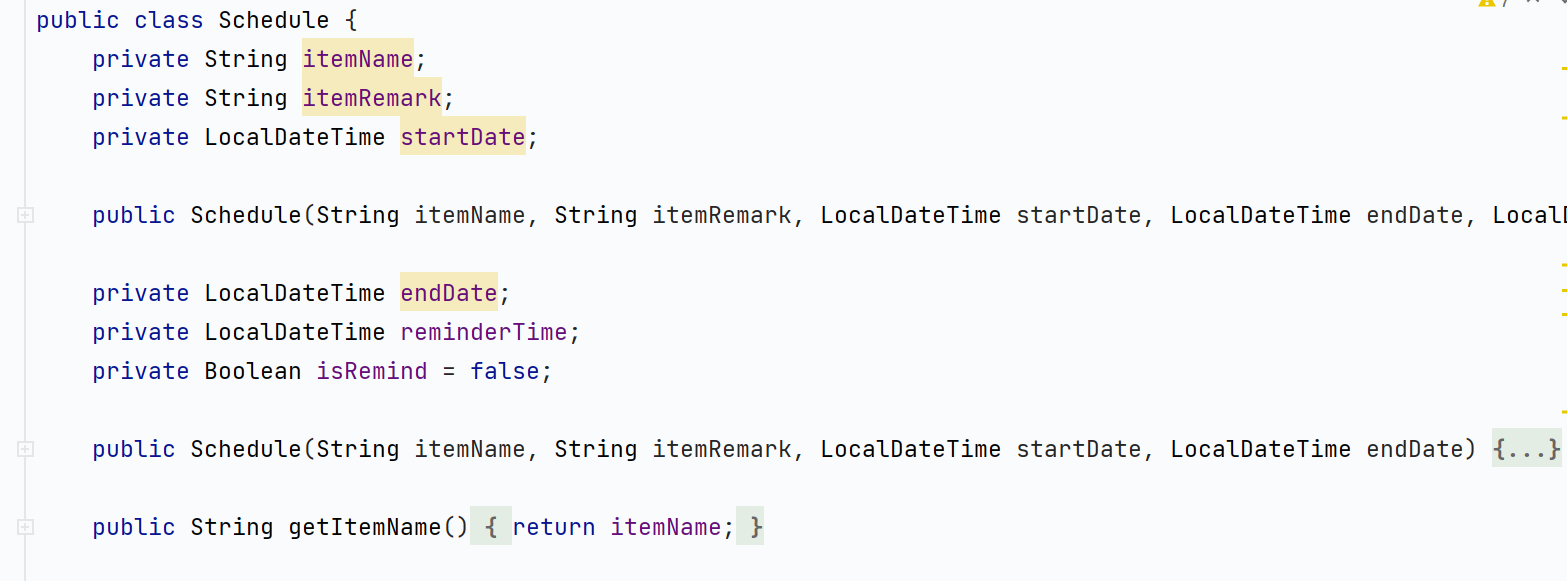
先把实体类的属性写好,日程类我们很容易可以知道,有日程名称,开始和截止时间,提醒时间。用户在填写事件时,可能还有一些额外的信息需要提醒自己,那么就添加一个事件备注属性。
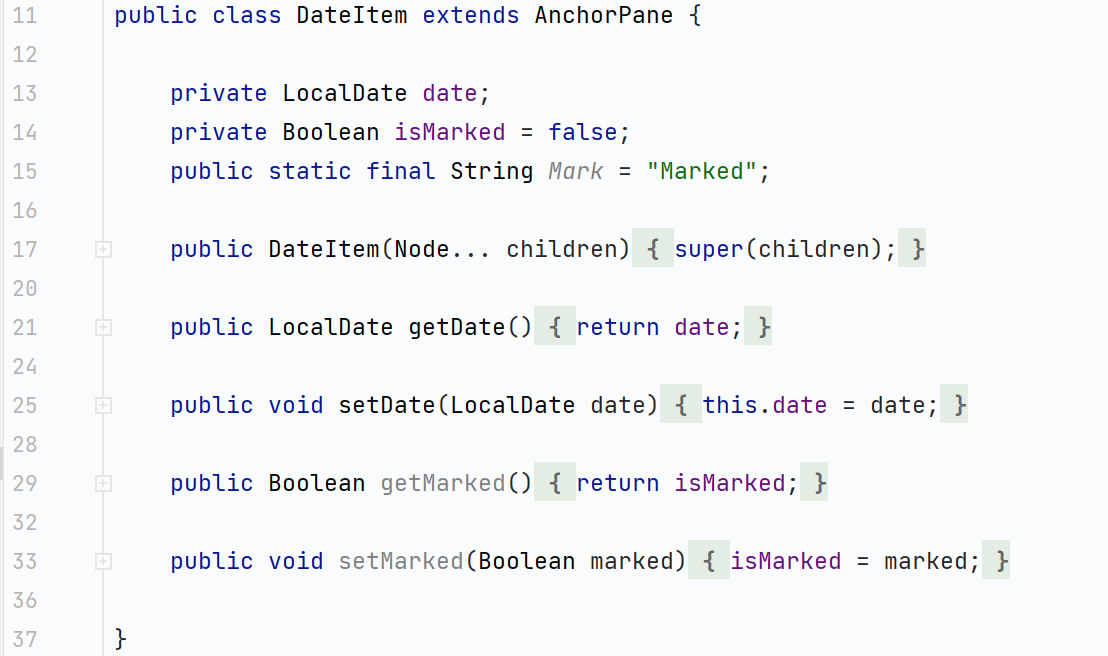
日期格类应该包含的是当前格子表示的日期,因为我们还可以直接看到这个格子是否有日程,应该是抽象为一个状态。这里我预备用布尔型 isMarked 来表示。(当时写的时候还加了Mark属性,作为如果存在日程的标记,多余了。
然后进一步思考类之间的关系,先看聚合关系,ScheduleList 和 ExamList 都是由 Schedule 聚合而来,但 ExamList 属于特殊的日程,它在这里只能查看不能修改。日期格和日历Calendar也是聚合关系,我的想法是按月显示,那关系就是一个日历中由35个日期格。
考试列表,日程列表和日历都属于主界面的部件,包括主界面在内的业务逻辑都由 ScheduleController 来处理。最后得到类图如下

代码实现
用starUML的正向工程工具根据上面画好的类图导出所有的代码。然后用 sceneBuilder 开始页面布局。
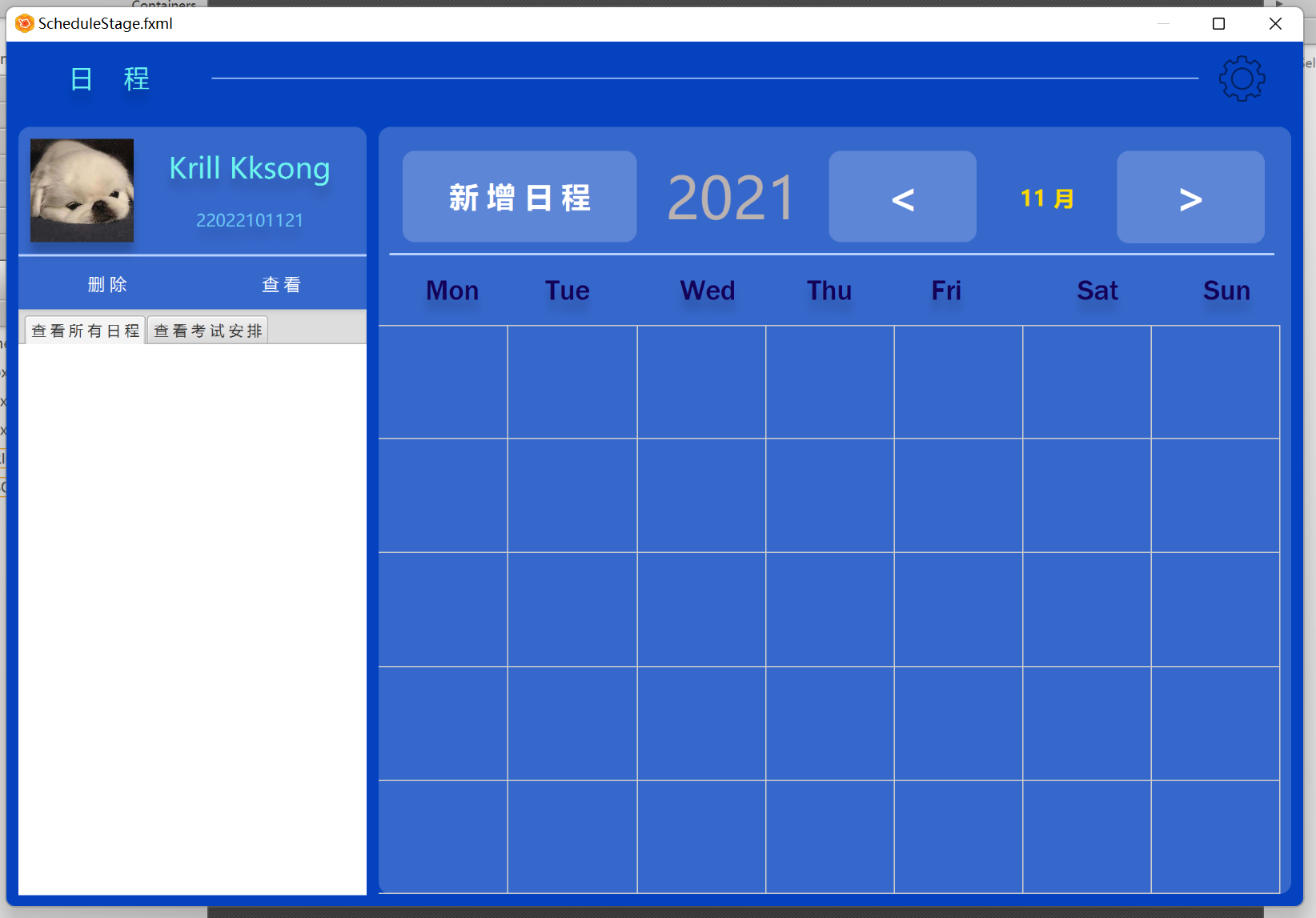
主界面我直接用的做平时成绩管理系统的界面稍加改动,已经有基本布局和css渲染。添加新日程界面根据用例描述,就是有对日程基本信息的编辑,然后确认取消按键。
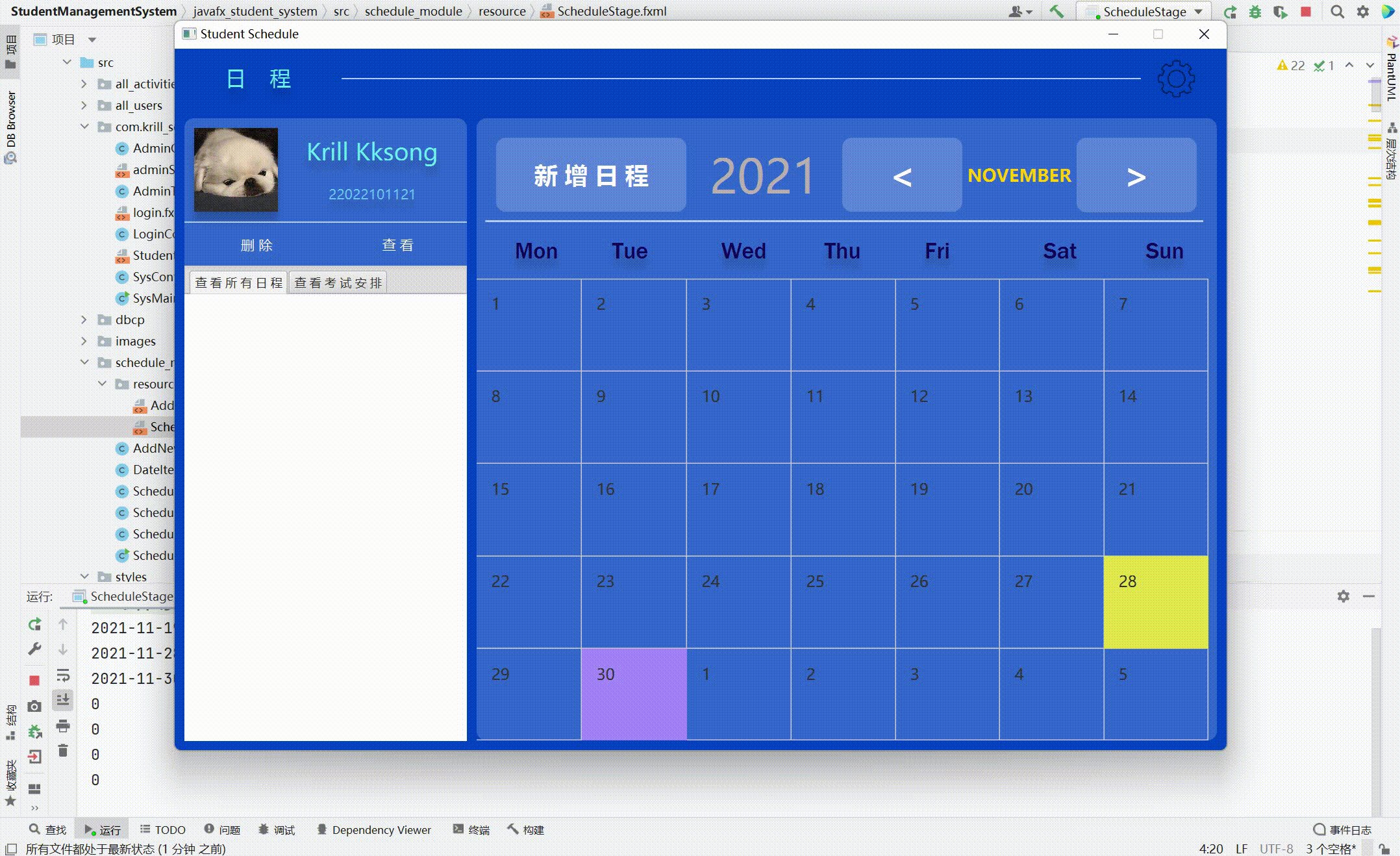
下面是静态初始界面,还没有实现任何功能只是个UI。


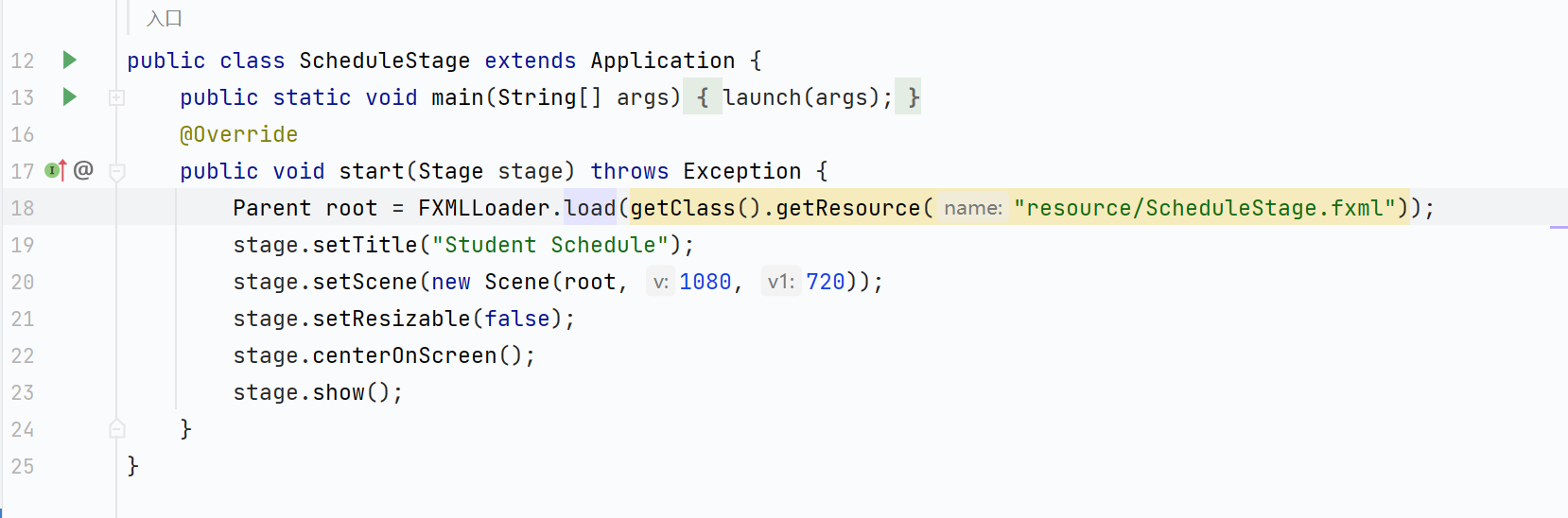
编写界面类,主界面继承 Application 类。添加日程是由主界面按钮触发弹出的,暂时不写。

开始编写代码,正向工程导入后已经有了属性,实体类只需要编写setter和getter方法以及构造器

日历是用GirdPane写的,每一个日期格都继承AnchorPane,便于在内部进行布局

两个 List 部件类
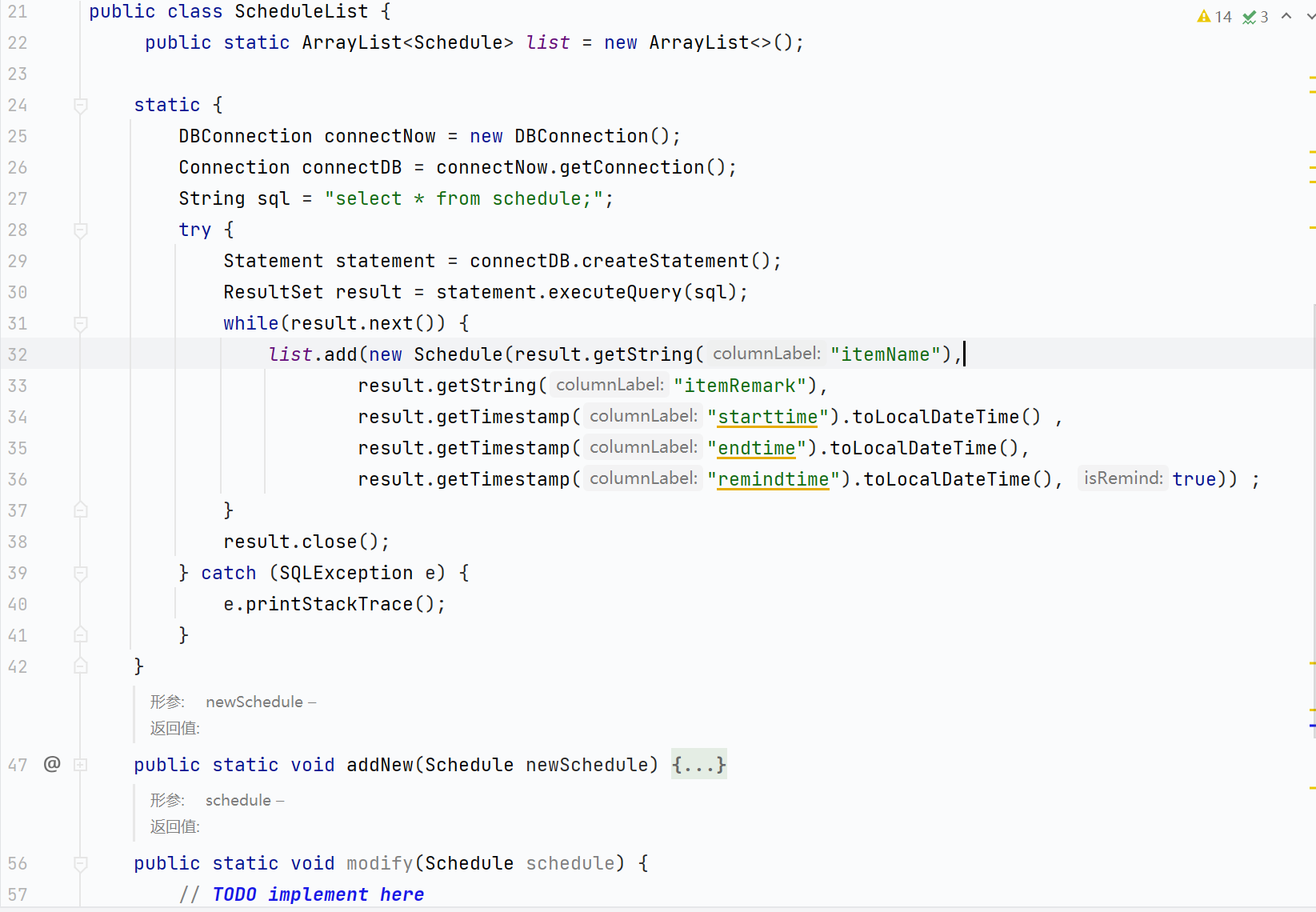
ScheduleList 有 Schedule 的聚合,初始化我们从数据库导入数据(因为用到数据库的地方较少,就不分离出来的(绝不是懒:/,删除和修改的方法这里暂时不写。
ExamList 直接从数据库初始化数据之后不再会变化,所以它包含的应该是 final static 的 Schedule 数组,与上面类似就已经完成了。

日历类 Calendar 和两个控件按钮的行为
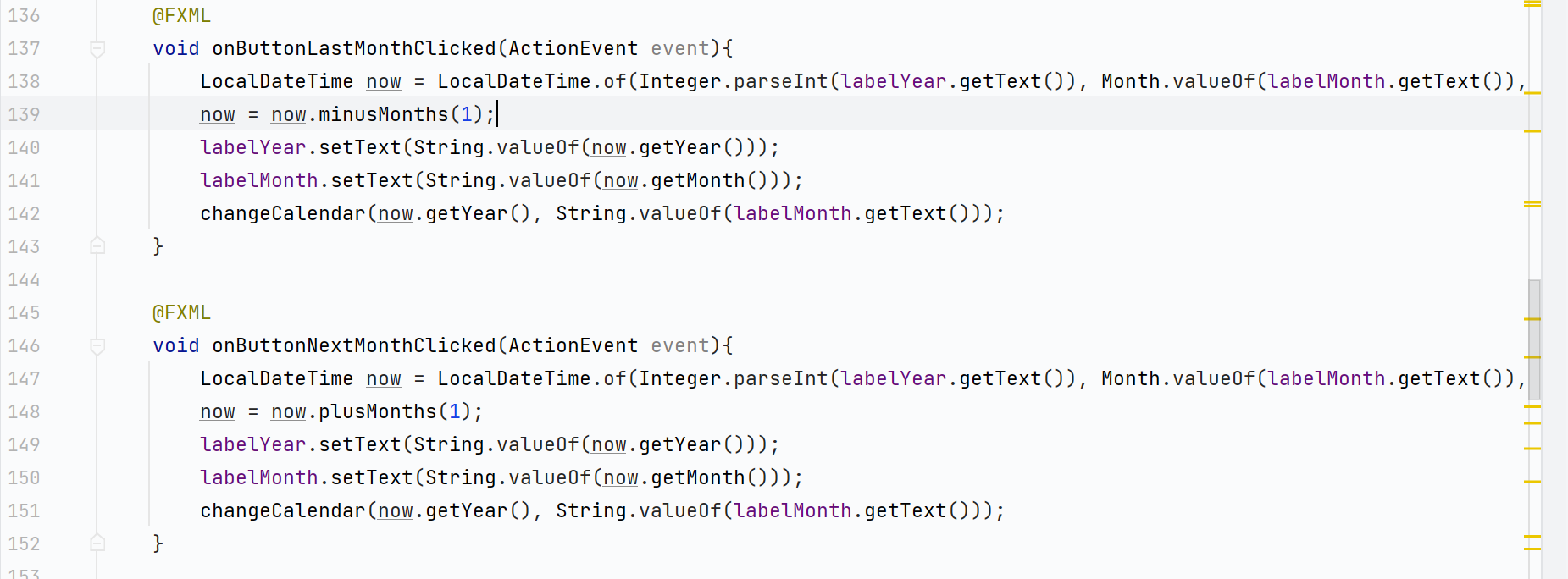
日历类其中涉及细节较多,这里把它当作已经封装好的日历控件FXCalendar。根据类图,我们要完成的时在按上月和下月的按钮时,日历要做出变化。
两个按钮触发的行为实现代码

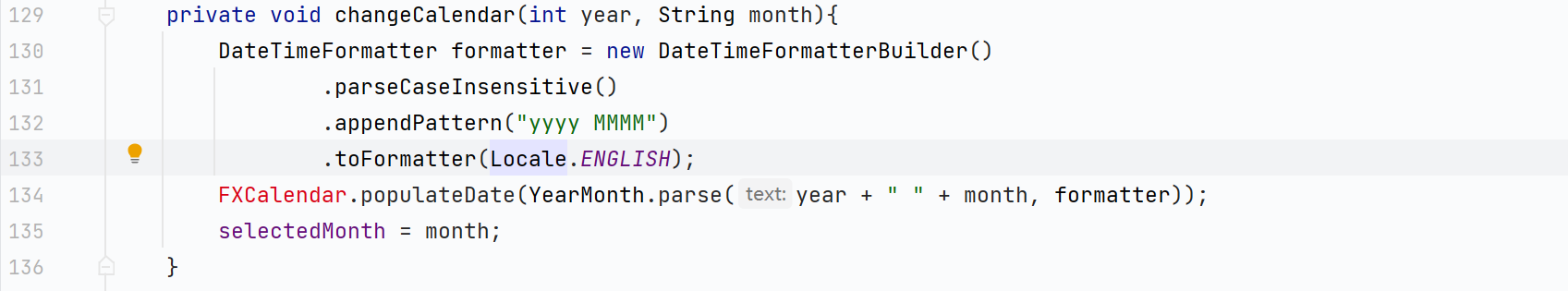
可以看到上面调用了 changeCalendar() 方法来实现日历的变化,下面是 changeCalendar() 代码实现

两个界面的交互和添加日程界面完善
在主界面按下添加日程按键是触发新增日程界面信息,每次都会产生一个新的界面,一个主界面可以有多个添加日程界面。

我们从类图中得知,主要有填入事件信息,是否需要提醒,确认添加和取消操作。(这里在编写的时候就发现,类图的不足之处,打开提醒应该是由控制类来完成。
填入事件信息是在界面中完成的
确认添加事件 getNewScheduleButton()

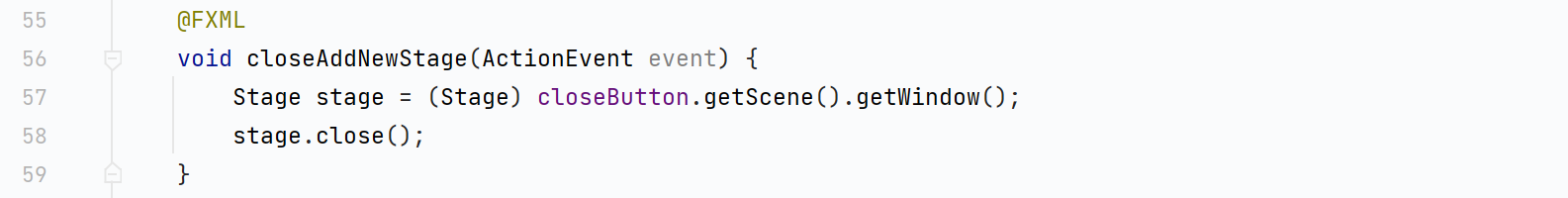
确认和取消都会触发窗口的关闭,而窗口是在主界面控制类生成的,在这里需要获取当前按钮所在窗口来关闭

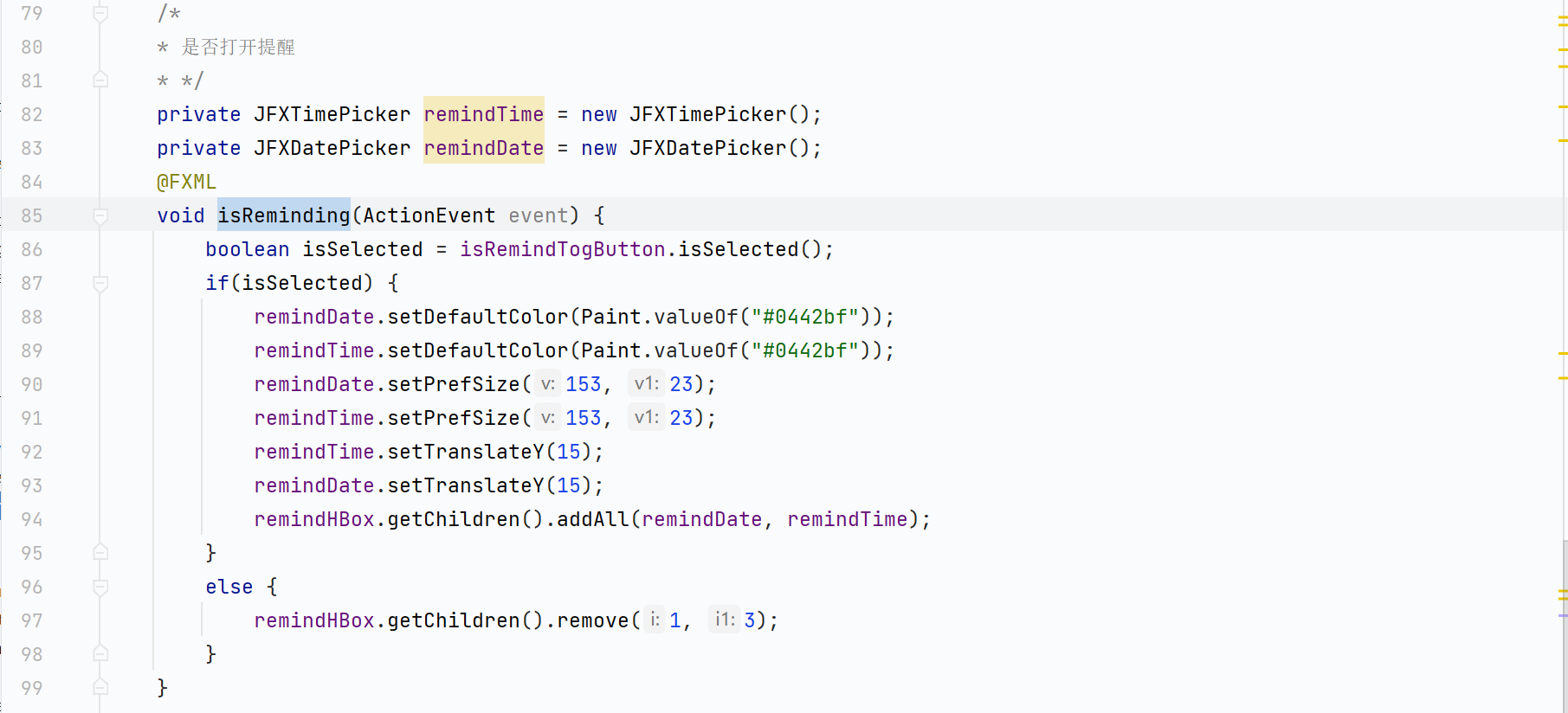
是否提醒

到这里,添加日程界面和控制类都完成了
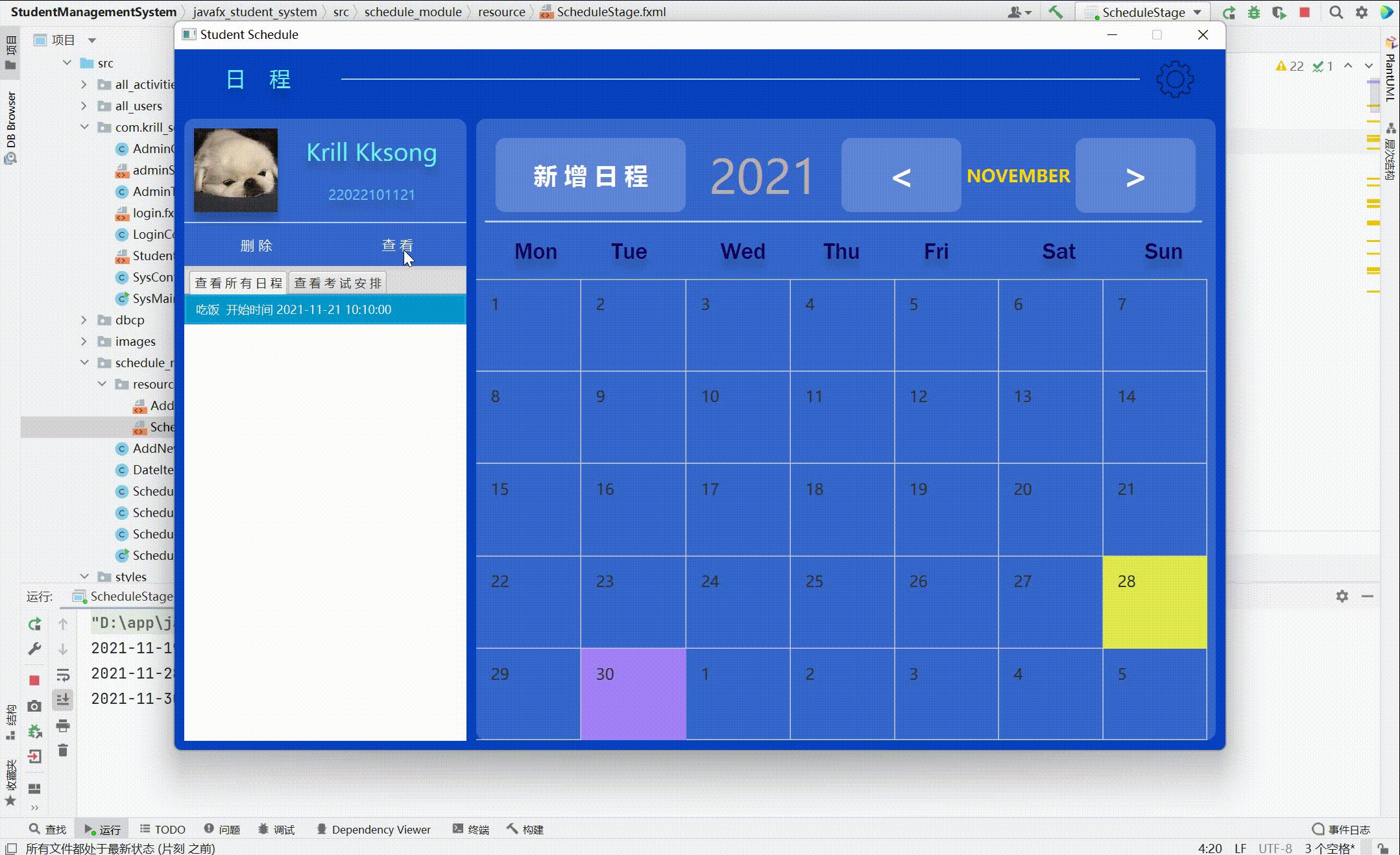
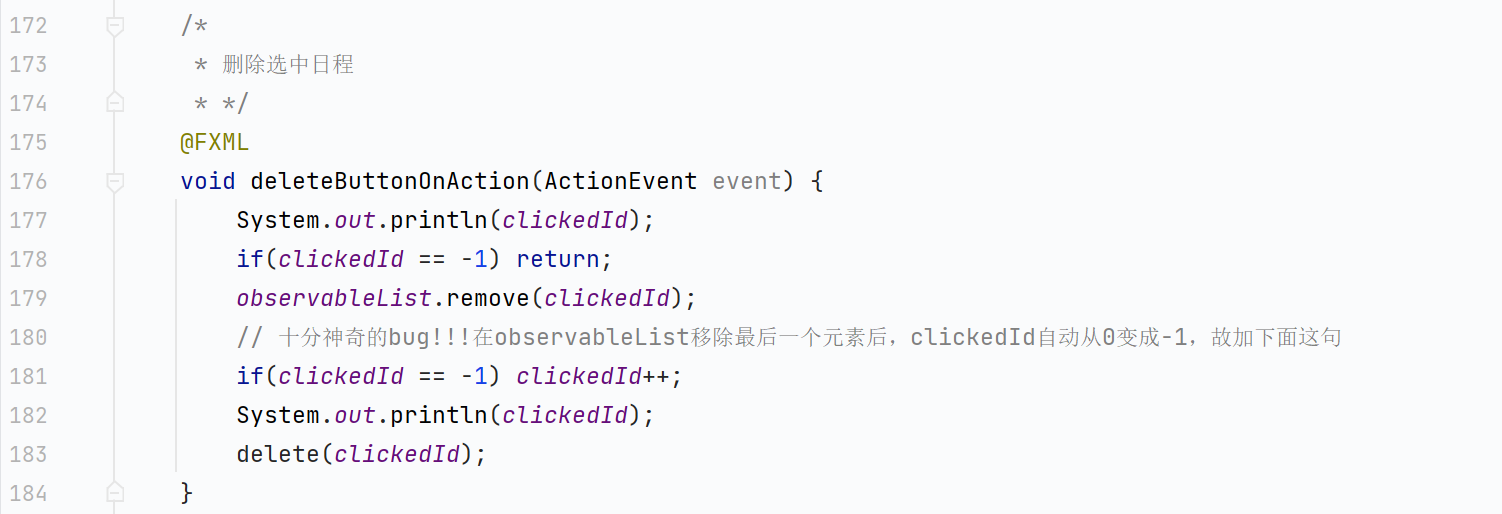
最后要做的是删除选中日程和查看选中日程deleteSchedule(in schedule:Schedule),showScheduleDetail(schedule:Schedule)
这里有个十分迷惑的小bug,虽然处理了。但还是不知道为什么,希望有大佬解惑
ClickedID是在监听日程列表中被鼠标选中的事件编号。

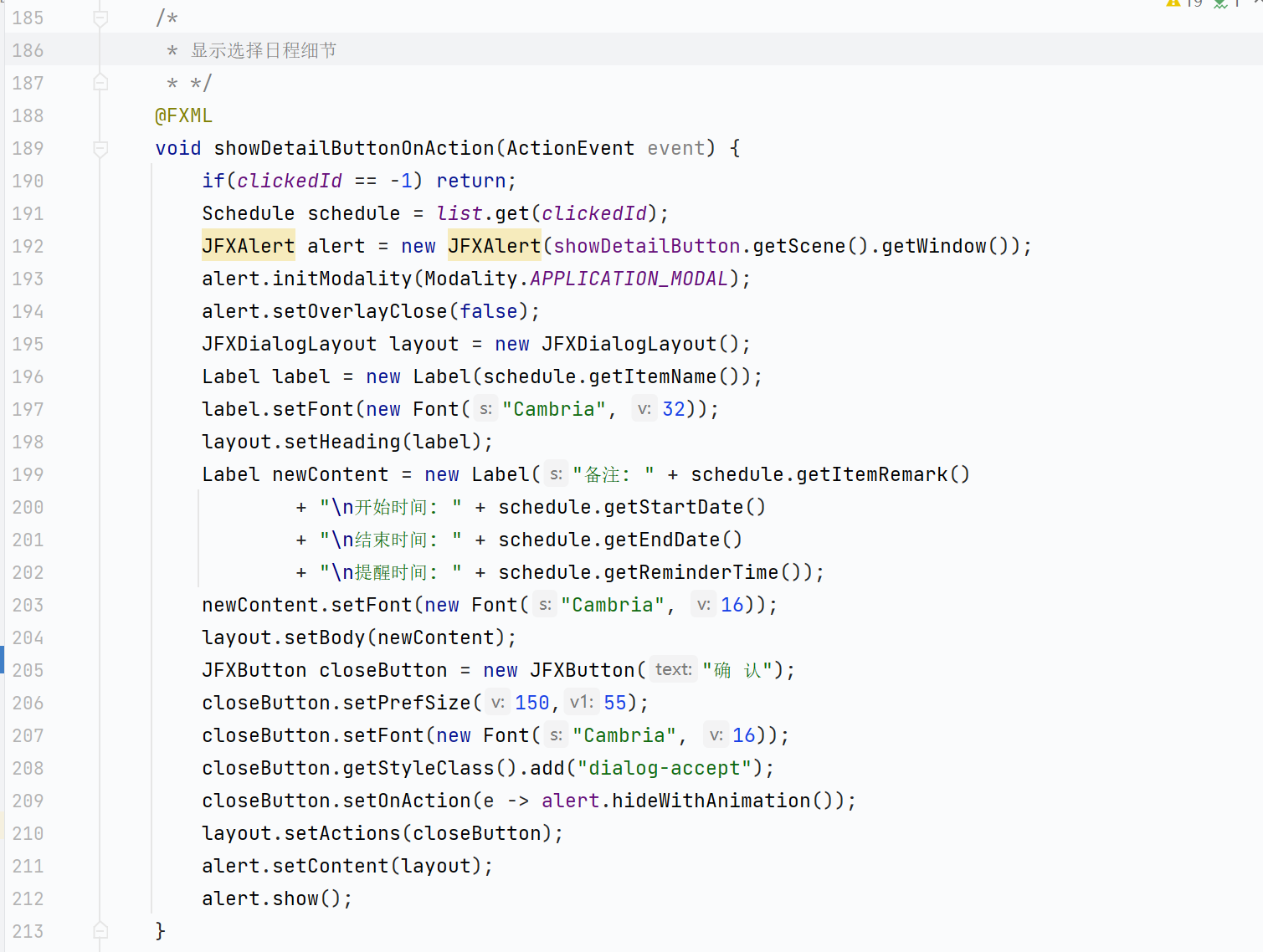
查看选中日程时,生成对话框来提示选中日程的所有细节。

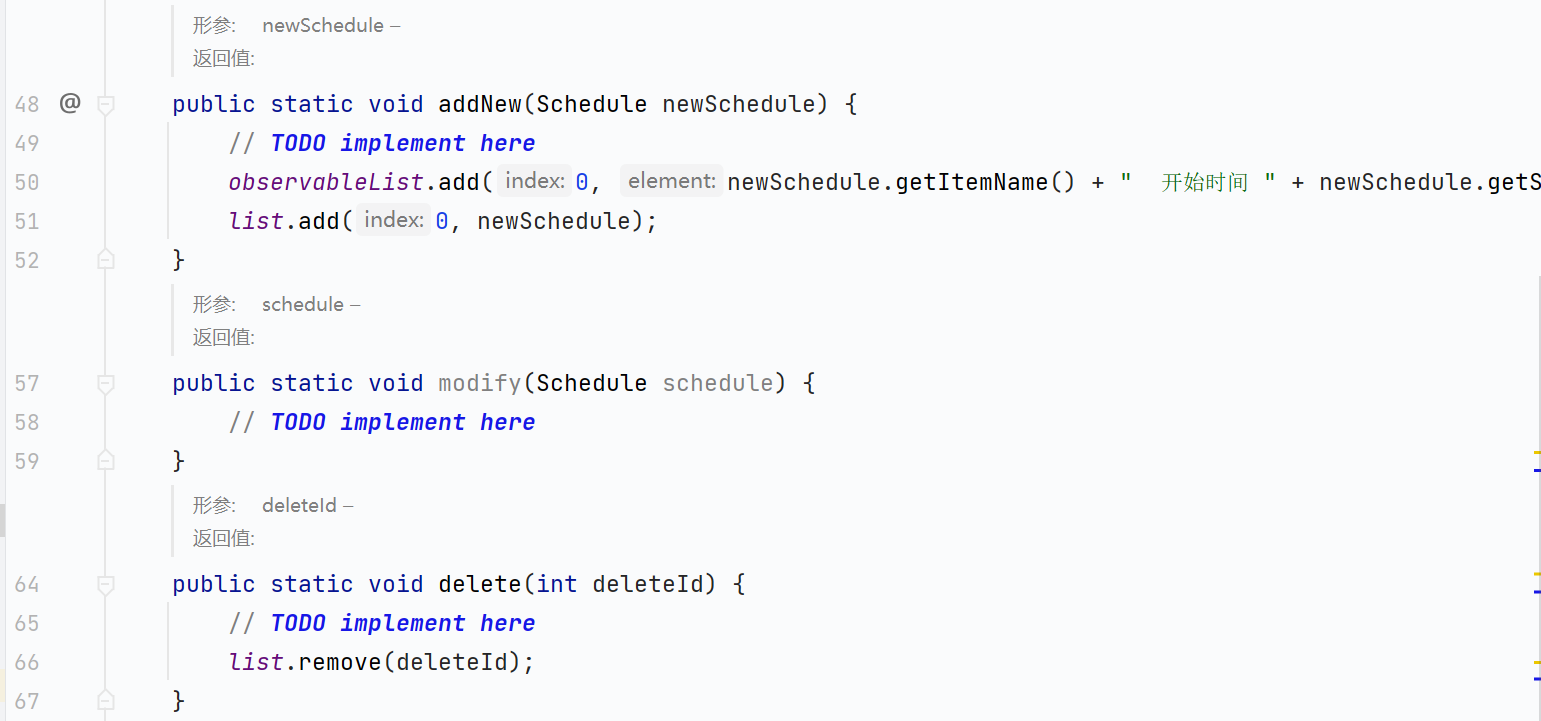
list 做出的相应操作

总结心得
从类图到代码仍旧花了不少时间在不断思考如何组织和实现,一度想不管结构全部累在一起,这里类图起了一个很大的规范作用。它在设计阶段,规范好整个框架,让我先对业务流程有了大致的轮廓。如果感觉有错误,可以在类图阶段就修改,而不是等到实现时修改代码,减小犯错成本。
其实代码实现后,我还返回去修改了类图
一个是命名规范,当时设计类图命名比较草率,导致在代码累积下来后不能见名知意,所以重构了代码并且修改类图中类和方法的命名;
第二个是方法的参数和返回值,类图设计时我对每个方法都写了形参和返回值,但具体实现时大概率会发生变化,比如删除日程那只需要传递日程ID,而不是把Schedule传过去;
第三个是在类图上的时间安排。其出现两个问题,其一是在根据类图实现代码时发现有些细节没有考虑到,需要在实现时再花时间来设计。其二是根据类图的设计无从下手,有我Java功底尚浅的原因,但也可能是因为设计的不合理。
类图设计的快,可能会有细节被忽略;类图设计的慢,不断打磨精细,如果后续要修改,可能因为投入了较多的时间成本不想修改。
这次从建模到实现,收获很大,真的感受到一个好的建模可以让整个功能实现更加高效。我的建模可能还很不规范,之后还是多实践和总结!
日程功能模块【从建模到代码实现】UML + JavaFX的更多相关文章
- 个人永久性免费-Excel催化剂功能第98波-零代码零距离轻松接触并拥有金融大数据
数据产生价值的一个最突出的领域-金融领域,股票.证券.上市公司财务报表等,多少人在其中发掘出宝贵的数据价值.今天Excel催化剂联合Tushare金融大数据平台,让这一切的数据都能成为你我普通人零代码 ...
- CTO也糊涂的常用术语:功能模块、业务架构、用户需求、文档……
功能模块.业务架构.需求分析.用户需求.系统分析.功能设计.详细设计.文档.业务.技术--很多被随口使用的名词,其实是含糊甚至错误的. 到底含糊在哪里,错误在哪里,不仅仅是新手软件开发人员糊涂,许多入 ...
- iOS开发之功能模块--高仿Boss直聘的常用语的开发
首先上Boss直聘的功能界面截图,至于交互请读者现在Boss直聘去交互体验: 本人的公司项目要高仿Boss直聘的IM常用语的交互功能,居然花费了我前后17个小时完成,这回自己测试了很多遍,代码 ...
- 10天学会phpWeChat——第二天:hello world!我的第一个功能模块
今天我们开始进入<10天学会phpWeChat>系列教程的第二天:创建我的第一个hello world! 功能模块. 1.登录后台,进入 系统设置--自定义模块,如图: 自定义模块参数说明 ...
- iOS之小功能模块--彩虹动画进度条学习和自主封装改进
前言: 首先展示一下这个iOS小示例的彩色进度条动画效果: 阅读本文先说说好处:对于基础不好的读者,可以直接阅读文末尾的"如何使用彩虹动画进度条"章节,然后将我封装好的这个功能模块 ...
- Java动态加载类在功能模块开发中的作用
Java中我们一般会使用new关键字实例化对象然后调用该对象所属类提供的方法来实现相应的功能,比如我们现在有个主类叫Web类这个类中能实现各种方法,比如用户注册.发送邮件等功能,代码如下: /* * ...
- Abp Zero——前端如何新增功能模块
为适应不同开发人员,abp rezo的UI实现了spa和mpa两套: spa--Single-page Application(单页面应用),默认"http://localhost/Acco ...
- JobTracker等相关功能模块初始化
[Hadoop代码笔记]Hadoop作业提交之JobTracker等相关功能模块初始化 一.概要描述 本文重点描述在JobTracker一端接收作业.调度作业等几个模块的初始化工作.想过模块的介绍会在 ...
- CI 结合 vue.js 的搜索功能模块
CI 结合 vue.js 的搜索功能模块 最近在有优化公司后台的某个模块的搜索功能优化 原先的是这个样子的,很是单调: 老大给我找个图希望我能弄成这样子: 经过不断修改,最后成了这样子 是不是比以前好 ...
随机推荐
- 专业网络损伤仪HoloWAN meme只需5999元!
在人们对互联网的依赖度越来越高的今天,人类社会逐步买入元宇宙时代,为了大大提高整个互联网的用户体验,HoloWAN团队推出每一个互联网应用开发团队都能用得起的专业网络损伤仪HoloWAN meme!售 ...
- 第五次Scrum Metting
日期:2021年5月2日 会议主要内容概述:讨论前端进度,修改后端接口. 一.进度情况 组员 负责 两日内已完成的工作 后两日计划完成的工作 工作中遇到的困难 徐宇龙 后端 模板模块的实现及批量插入更 ...
- PromQL的简单使用
PromQL的简单使用 一.背景 二.PromQL的数据类型 三.字面量 1.字符串字面量 2.浮点数字面量 四.时间序列选择器 1.即时向量选择器 1.组成部分 2.指标名称和匹配器的组合 3.匹配 ...
- (五)、Docker 容器数据卷
1.什么是数据卷 将运用与运行的环境打包形成容器运行 ,运行可以伴随着容器,但是我们对数据的要求希望是持久化的 容器之间希望有可能共享数据 Docker容器产生的数据,如果不通过docker comm ...
- Noip模拟4(忁靈霁) 2021.6.6
T1 随(Rand) 由杠哥大定理可得,这题目前不可做,先跳走啦,咕咕.... T2 单(single) 考场上,简单看一眼就看出是个高斯消元,然后..... 板子没记住!!! 然而这不是最糟糕的.. ...
- 状压dp学习笔记(紫例题集)
P3451旅游景点 Tourist Attractions 这个代码其实不算是正规题解的(因为我蒟蒻)是在我们的hzoj上内存限制324MIB情况下过掉的,而且经过研究感觉不太能用滚动数组,所以那这个 ...
- 热身训练2 GCD
题目描述 简要题意: n个数字,a1,a2,...,an m次询问(l,r),每次询问需回答 1.gcd(al,al+1,al+2,...,ar);2.gcd(ax,ax+1,ax+2,...,ay ...
- 前端大牛带你了解JavaScript 函数式编程
前言 函数式编程在前端已经成为了一个非常热门的话题.在最近几年里,我们看到非常多的应用程序代码库里大量使用着函数式编程思想. 本文将略去那些晦涩难懂的概念介绍,重点展示在 JavaScript 中到底 ...
- Linux oracle 导入sql文件
1.@sql文件的路径 SQL>@/data/xx.sql; 2.导入完毕 commit;
- 【浏览器】聊聊DOM
[浏览器]聊聊DOM 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 作为前端开发,在以前的工作中大多是和DOM打交道,到 ...
