JS013. 重写toFixed( )方法,toFixed()原理 - 四舍五入?银行家舍入法?No!六舍七允许四舍五入√!
以下为场景实测与原理分析,需要重写函数请直接滚动至页尾!!!
语法 - Number.prototype.toFixed( )
// toFixed()方法 使用定点表示法来格式化一个数值。
numObj.toFixed(digits)
| 参数 | 描述 |
| digits | 小数点后数字的个数;介于 0 到 20 (包括)之间,实现环境可能支持更大范围。如果忽略该参数,则默认为 0。 |
MDN给出的实例
function financial(x) {
return Number.parseFloat(x).toFixed(2);
}
console.log(financial(123.456));
// expected output: "123.46"
console.log(financial(0.004));
// expected output: "0.00"
console.log(financial('1.23e+5'));
// expected output: "123000.00"
然而事实浏览器反馈给我们的结果并非如此。
找到原因
经阅读 .toFixed()为什么精度损失、js中toFixed精度问题的原因及解决办法 两篇文章得到了相对可靠的解释:
toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。例如将数据Num保留2位小数,则表示为:toFixed(Num);但是其四舍五入的规则与数学中的规则不同,使用的是银行家舍入规则,银行家舍入:所谓银行家舍入法,其实质是一种四舍六入五取偶(又称四舍六入五留双)法。具体规则如下:简单来说就是:四舍六入五考虑,五后非零就进一,五后为零看奇偶,五前为偶应舍去,五前为奇要进一。
实际场景(多浏览器实测)
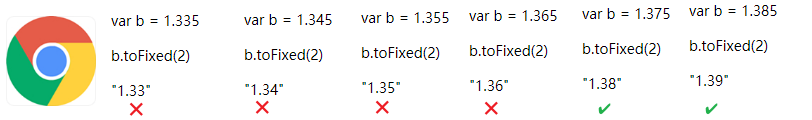
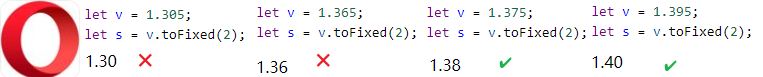
- Chrome

可以发现在chorme下没有完全去遵循这个规律,看来Chrome有自己的算法,测试1.305 ~ 1.395十个用例,得:在Chrome浏览器中toFixed()的后一位 >6时进位,否则舍去。
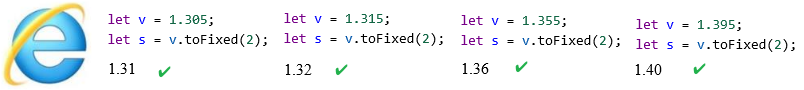
2.IE 版本11

IE同样没有采纳银行家舍入法,但所有实例都通过了四舍五入的测试。
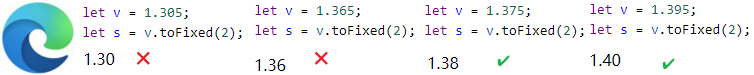
3.EDGE

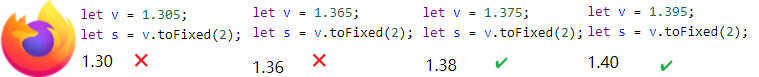
4.FireFox

5.Opera

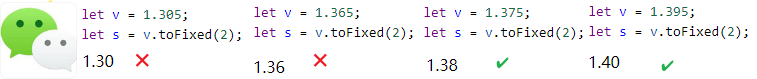
6.PC Weixin内置浏览器

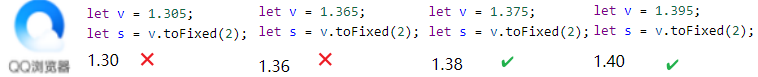
7.QQ浏览器

在QQ浏览器的智能、极速、IE三个内核模式切换,得到的都是同上大部分的结果。
结论
除了IE11浏览器外,大部分主流浏览器num.toFixed(2)采用了:
num的百分位小数 > 6 ? ( 千分位小数 > 4 ? 进位 : 舍去 ) : 无差别舍去
IE11浏览器则是全部通过四舍五入思维,我无法保证上述文章提到的银行家舍入法一定是误判,但目前精度丢失的规律已经明了。
重写toFixed()
解决方法也非常简单,重写Number.prototype.toFixed()方法(补零无效):
Number.prototype.toFixed = function (s) {
changenum = (parseInt(this * Math.pow( 10, s ) + 0.5) / Math.pow( 10, s )).toString()
return changenum;
}
理念是将小数点左移s(参数)个单位,加上0.5后取整完成四舍五入,如 1.236.toFixed(2) 小数点左移两个单位 -> 123.6 + 0.5 = 124.1 取整 -> 124,最后再将小数点右移s个单位后将Float类型格式化为String类型后return即可。
该方法存在一个问题,即假设参数大于浮点数长度,1.23.toFixed(3) 运算过程 -> 1230 -> 1230.5 -> 1230 -> 1.23,此处的 + 0.5 完全是无效的,且理想结果应补零至千分位得到 1.230 ,优化该方法(可用最终版):
/***************************************************************************
* Number.prototype.toFixed() -> rewrite *
***************************************************************************/
Number.prototype.toFixed = function (s) {
changenum = (parseInt(this * Math.pow( 10, s ) + 0.5) / Math.pow( 10, s )).toString()
index = changenum.indexOf(".")
if(index < 0 && s > 0){
changenum = changenum+"."
for(i = 0; i < s; i++){
changenum = changenum + "0"
}
} else {
index = changenum.length - index;
for(i = 0; i < (s - index) + 1; i++){
changenum = changenum + "0"
}
}
return changenum;
}
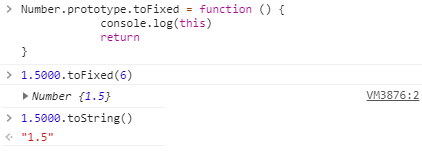
进阶 - Number.prototype消失的 “ 0 ”
在所有浏览器下,String("0.050").toFixed(2) = 0.1
原本保留至百分位的小数只保留到了十分位,并非是toFixed( )舍弃了最后的 “ 0 ”,而幕后黑手是Number.prototype,所有toFixed、toString这样的对象方法都成了它的背锅侠。

这个坑留到以后再填
JS013. 重写toFixed( )方法,toFixed()原理 - 四舍五入?银行家舍入法?No!六舍七允许四舍五入√!的更多相关文章
- 关于BigDecimal 和 double 类型保存金钱,以及精度问题,银行家舍入法
1. BigDecimal 类型数据 的创建,构造函数 有 public BigDecimal(BigInteger intVal, long val, int scale, int prec); p ...
- 四舍五入VS银行家舍入法
在学习python的时候,遇见了一个颠覆了我传统观念的四舍五入. 看下面,round()的结果和我们以前根深蒂固的四舍五入是不同的. >>> round(0.5) 0 >> ...
- tofixed方法 四舍五入
tofixed方法 四舍五入 toFixed() 方法可把 Number 四舍五入为指定小数位数的数字.例如将数据Num保留2位小数,则表示为:toFixed(Num):但是其四舍五入的规则与数学中的 ...
- .NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
.NET压缩图片保存 需求: 需要将用户后买的图片批量下载打包压缩,并且分不同的文件夹(因:购买了多个用户的图片情况) 文章中用到了一个第三方的类库,Nuget下载 SharpZipLib 目前用 ...
- js toFixed()方法的坑
javascript中toFixed使用的是银行家舍入规则. 银行家舍入:所谓银行家舍入法,其实质是一种四舍六入五取偶(又称四舍六入五留双)法. 简单来说就是:四舍六入五考虑,五后非零就进一,五后为零 ...
- round函数——银行家舍入算法
在处理四舍五入时,相信大部分人会使用math.round函数(不同的语言应该都有).有没有考虑过,这个函数是不是自己所需要的? po主碰到的问题是用来计算平均分.有个顶真的学生反映,明明是86.5,怎 ...
- Chrome/Firefox 中头toFixed方法四舍五入兼容性问题
每个Number的toFixed()方法可把 Number 四舍五入为指定小数位数的数字.四舍五入顾名思义,4及以下舍去,5及以上加1. 四舍 1.31.toFixed(1) // 1.3 1.32. ...
- toFixed()与银行家舍入
toFixed()与银行家舍入 一直在用toFixed()方法做浮点数的舍入取值,如果只是客户端展示数据是没有多大问题的,但是如果涉及到和后端互交,数据的精度可能会导致接口对接失败,当然了,涉及安全性 ...
- JS中toFixed()方法的问题及解决方案
最近发现JS当中toFixed()方法存在一些问题,采用原生的Number对象的原型对象上的toFixed()方法时,规则并不是所谓的“四舍五入”或者是“四舍六入五成双”,所谓“四舍六入五成双”,在百 ...
随机推荐
- Quartz 实现同一辅助类 重复开启多任务
前言: 最近做一个项目,需要用到定时任务,第一就想到了Quartz,然后很开心的就实现了功能,但是后来发现一个问题,如果需要开启多个定时任务,需要写多个辅助类,而辅助类里面的功能基本差不多,这是我就想 ...
- Prettier-Code Formater代码格式化插件使用教程
目录 Prettier-Code Formater代码格式化插件使用教程 插件的安装 插件的使用 方式一: 配置VScode代码格式化后, 结合VScode快捷键使用 方式二: CLI中使用命令行的方 ...
- ESP32-S2原生USB 烧录 TinyUF2 bootloader 加 CircuitPython
概述 ESP32-S2最令我心仪的改进是原生支持USB,即带有一个集成了收发器的全速 USB OTG 外设,符合 USB 1.1 规范,理论速度1.5m/s,利用得当将会是一个非常巨大的进步. 目前E ...
- Java TreeMap 和 LinkedHashMap【笔记】
Java TreeMap 和 LinkedHashMap[笔记] TreeMap TreeMap基本结构 TreeMap 底层的数据结构就是红黑树,和 HashMap 的红黑树结构一样 与HashMa ...
- CobaltStrike去除流量特征
CobaltStrike去除流量特征 普通CS没有做流量混淆会被防火墙拦住流量,所以偶尔会看到CS上线了机器但是进行任何操作都没有反应.这里尝试一下做流量混淆.参考网上的文章,大部分是两种方法,一种 ...
- BeautifulSoup4的使用
一.介绍 Beautiful Soup 主要是用来解析提取 HTML 和 XML 文件中的数据. 现在官网推荐使用 Beautiful Soup 4 ,已经被移植到了BS4中. 安装 Beautifu ...
- 题解 graph
传送门 一道做了巨久,不过确实很好的题 发现不定边权极难处理,所以就不会 感觉和这题有点像,但还是不会 但发现题面里有个地方很套路 要求有哪些点/边最终可以满足最短/最小,比如这样或这样的题,考虑凸包 ...
- shell脚本基本使用教程
sh脚本的固定第一行 #!/bin/bash 变量 #!/bin/bash var1=1 var2=2 var3=$[var1+var2] echo "$var3" 传达参数 sh ...
- GPRS RTU设备OPC Server接口C# 实现
通过本OPC Server程序接口可为用户提供以OPC标准接口访问远程GPRS/3G/以太网 RTU设备实时数据的方式.从而方便实现GPRS/3G/以太网 RTU设备与组态软件或DCS系统的对接.本程 ...
- DLL-使用DLL
动态链接库的使用 fangyukuan 2010.6.21 应用程序可以调用的DLL函数,在DLL中叫做导出函数,而在应用程序中叫做导入函数.应用程序中的导入函数与DLL文件中的导出函数进行链接有两种 ...
