uniapp H5 打包并部署到 nginx
个人也是了百度了挺久的了,花费的时间( 俩个半小时 )
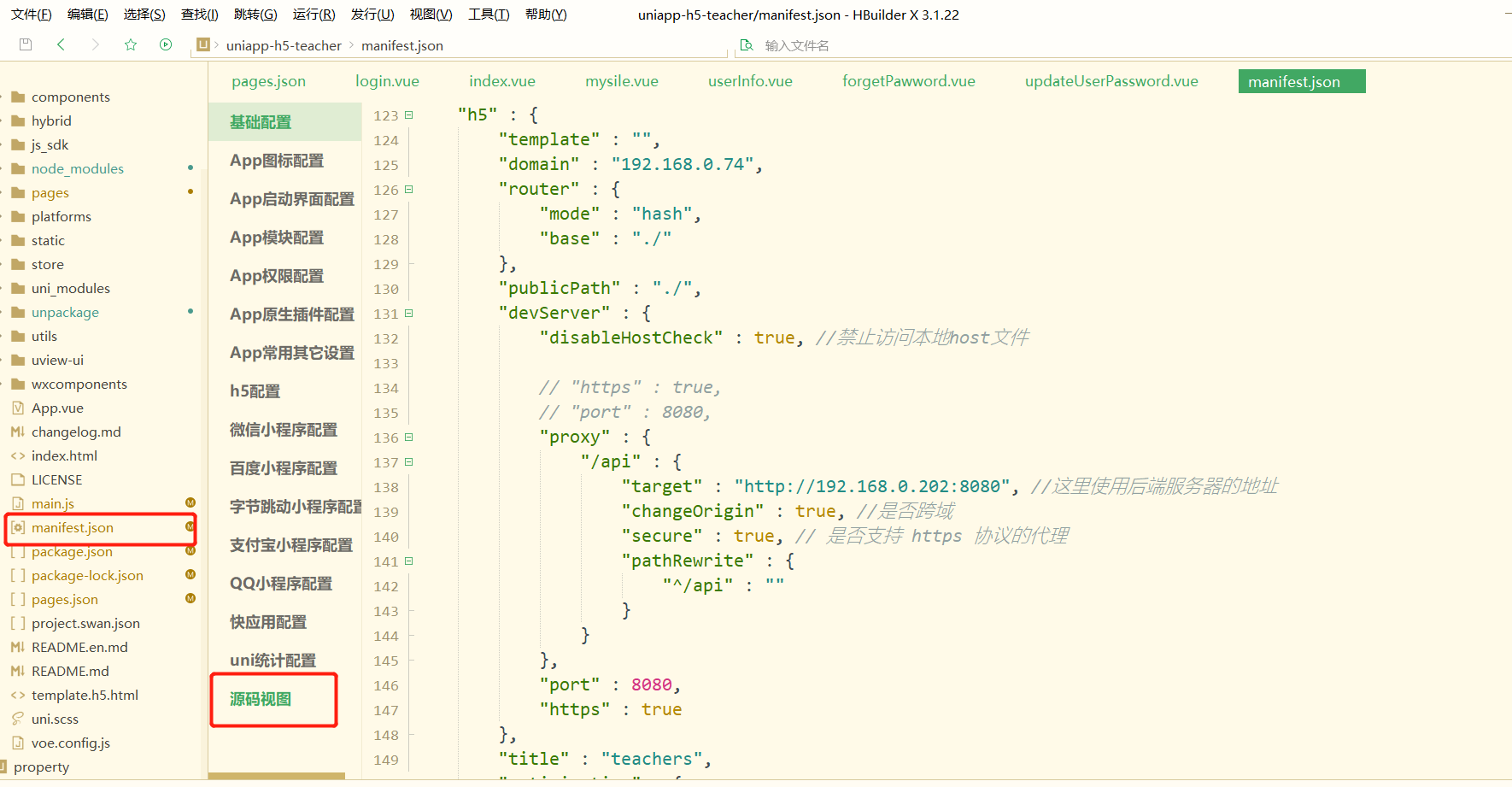
uniapp 的打包首先要先配置,配置好了才能去进行打包,如图所示。 这只是第一步。
注意:
1.运行基础路径最好用 ./ ,如果配置了其他请自行添加路径。
2.由于uniapp 的特性,所以导致了不支持 history 模式,只能支持 hash 模式( 路径会带 # )
3.千万千万不能勾选摇树优化( 如果项目引用了其他组件,则会报错 node模块找不到组件,实际上是由于摇树优化,裁剪了一部分没有使用的组件,导致 node模块的缺失 )

上面只是第一步,第二步的配置来了。
1. pubilcPath 的路径要和上图的运行基础路径一致,这是第一点。
2.disableHostCheck 要设置为true( 禁止访问本地host文件 )
3.router 的base,最好设置为 ./ ( 一致化,本人没有试过使用加了其他的会不会产生什么变化 )
4. domain 是服务器的地址,记得改为自己的本地地址或者是服务器的地址
5.看了下面的图之后会附上代码,可以复制粘贴。

- "template" : "",
- "domain" : "192.168.0.74",
- "router" : {
- "mode" : "hash",
- "base" : "./"
- },
- "publicPath" : "./",
- "devServer" : {
- "disableHostCheck" : true, //禁止访问本地host文件
- // "https" : true,
- // "port" : 8080,
- "proxy" : {
- "/api" : {
- "target" : "http://192.168.0.202:8080", //这里使用后端服务器的地址
- "changeOrigin" : true, //是否跨域
- "secure" : true, // 是否支持 https 协议的代理
- "pathRewrite" : {
- "^/api" : ""
- }
- }
- },
- "port" : 8080,
- "https" : true
- },
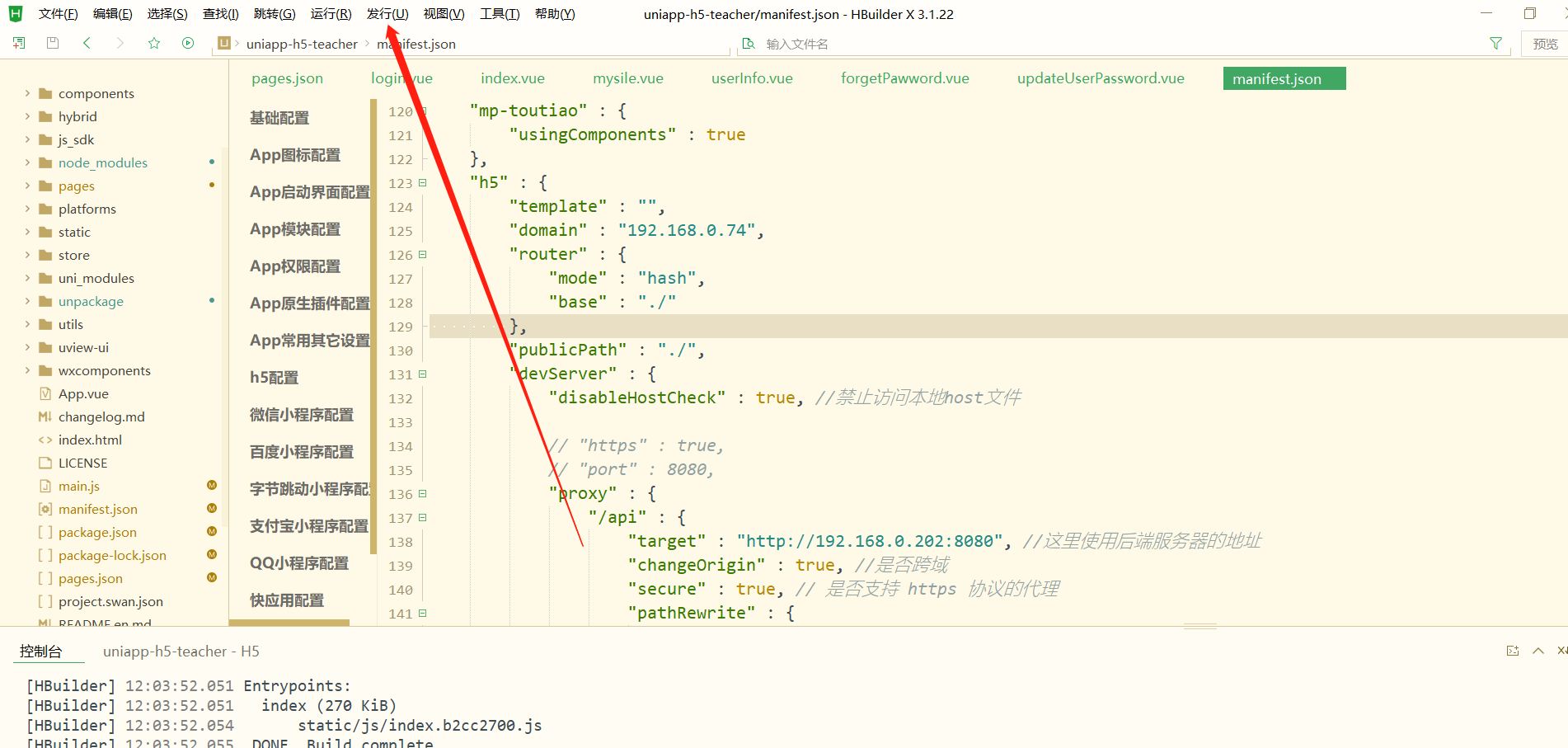
以上配置完成之后,就能进行打包了。
按图索骥即可完成

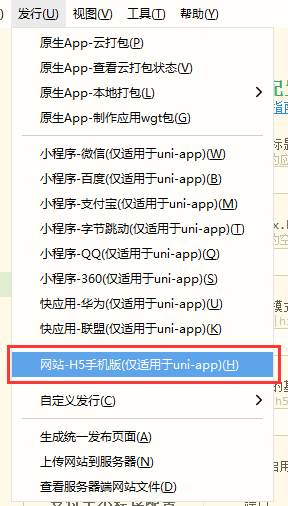
找到 H5的打包

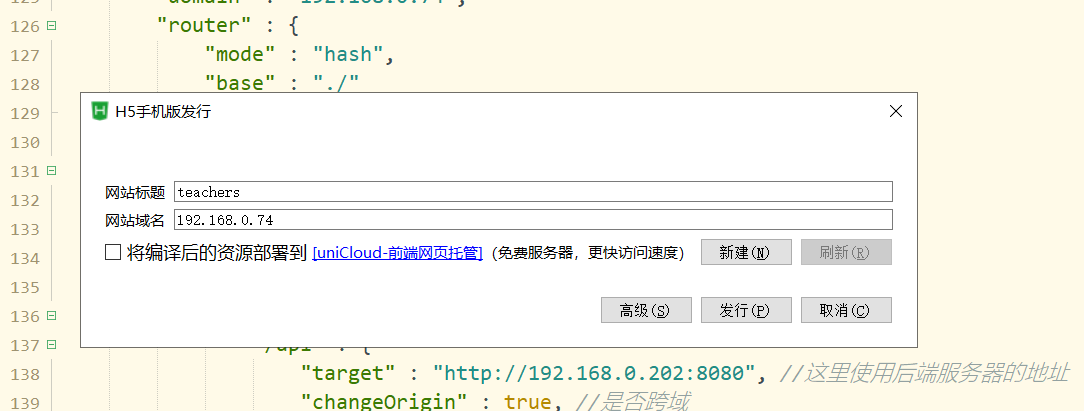
输入网址标题以及服务器名字( 本地 nginx 则用本地地址 ),然后选择 发行就会进行打包

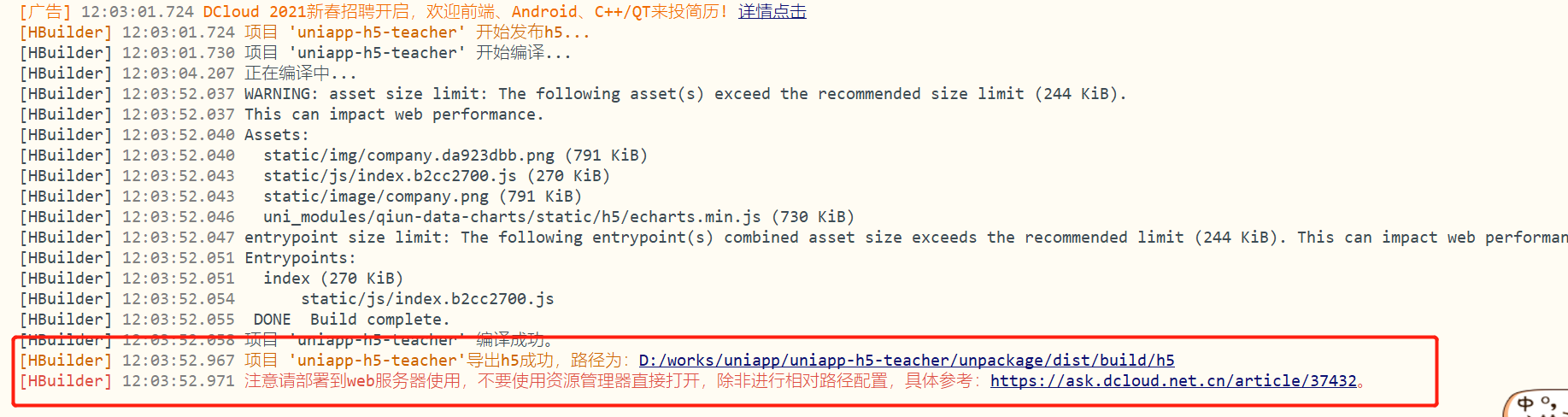
打完之后会出现这张图,出现选中部分就是打包成功,可以进行部署。

找到你的项目路径,找到这个打包之后的文件夹。例下图( 这个H5就是你要用的东西,整个文件里的内容都是。 )

本地nginx的部署:
1.找到你的 nginx (个人版本:1.18.0 )
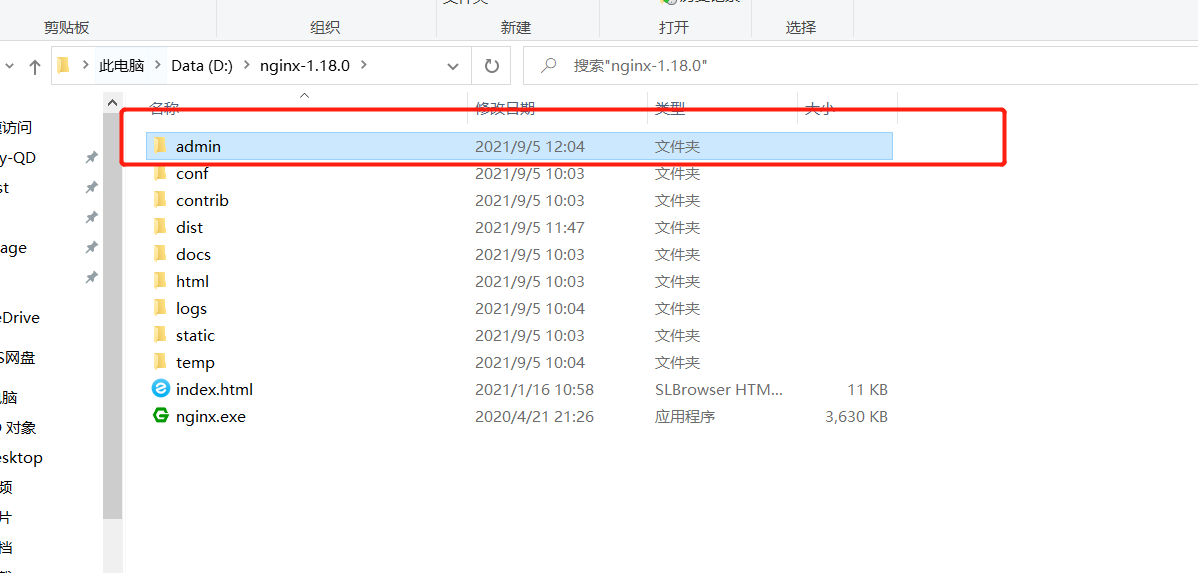
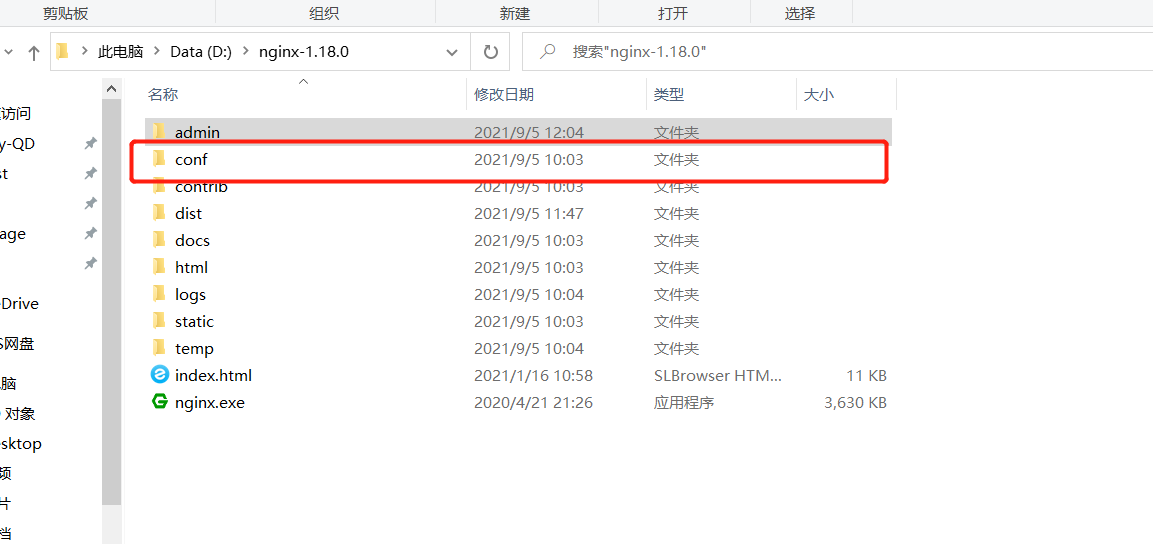
2.在你的 nginx 根目录下创建一个文件夹,例如下图。

3.可以把名字( admin )换成你想要的任何一个名字,然后打开它。把刚刚打包完的H5文件夹,丢进来。

接下来开始配置 nginx 的路径了。
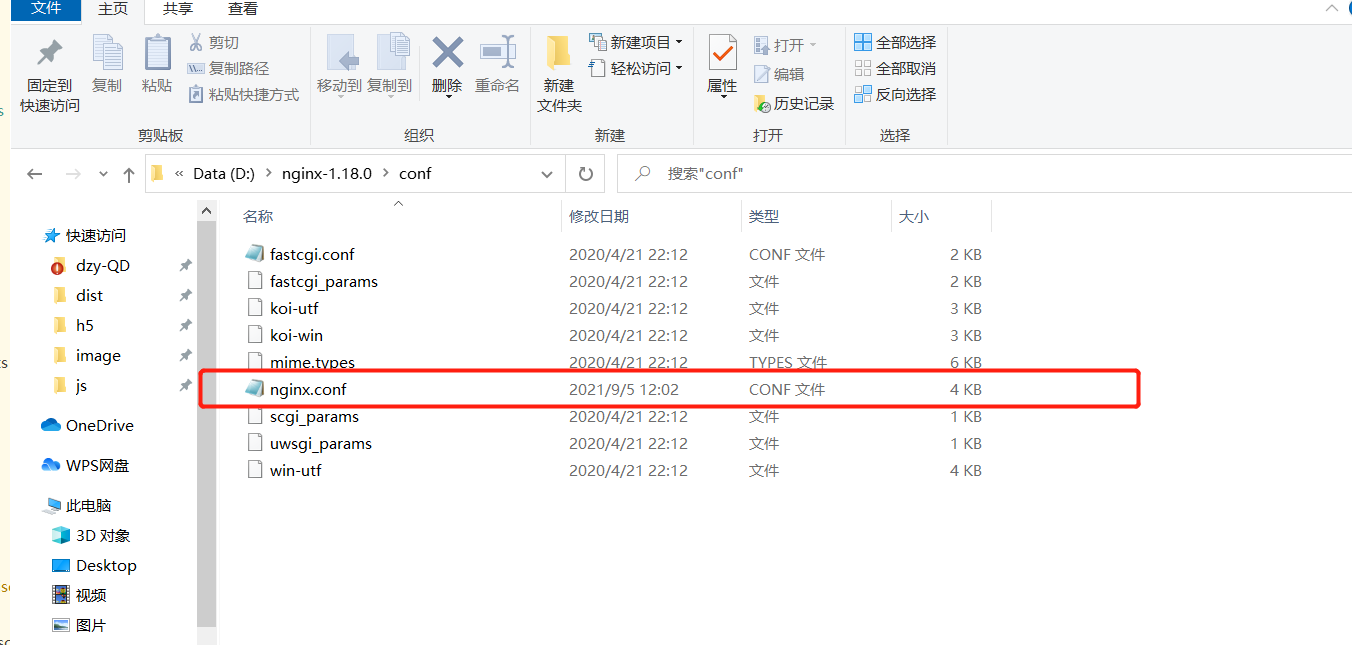
1.首先找到conf文件夹

2.其次点击进去,找到nginx.conf 文件,打开它

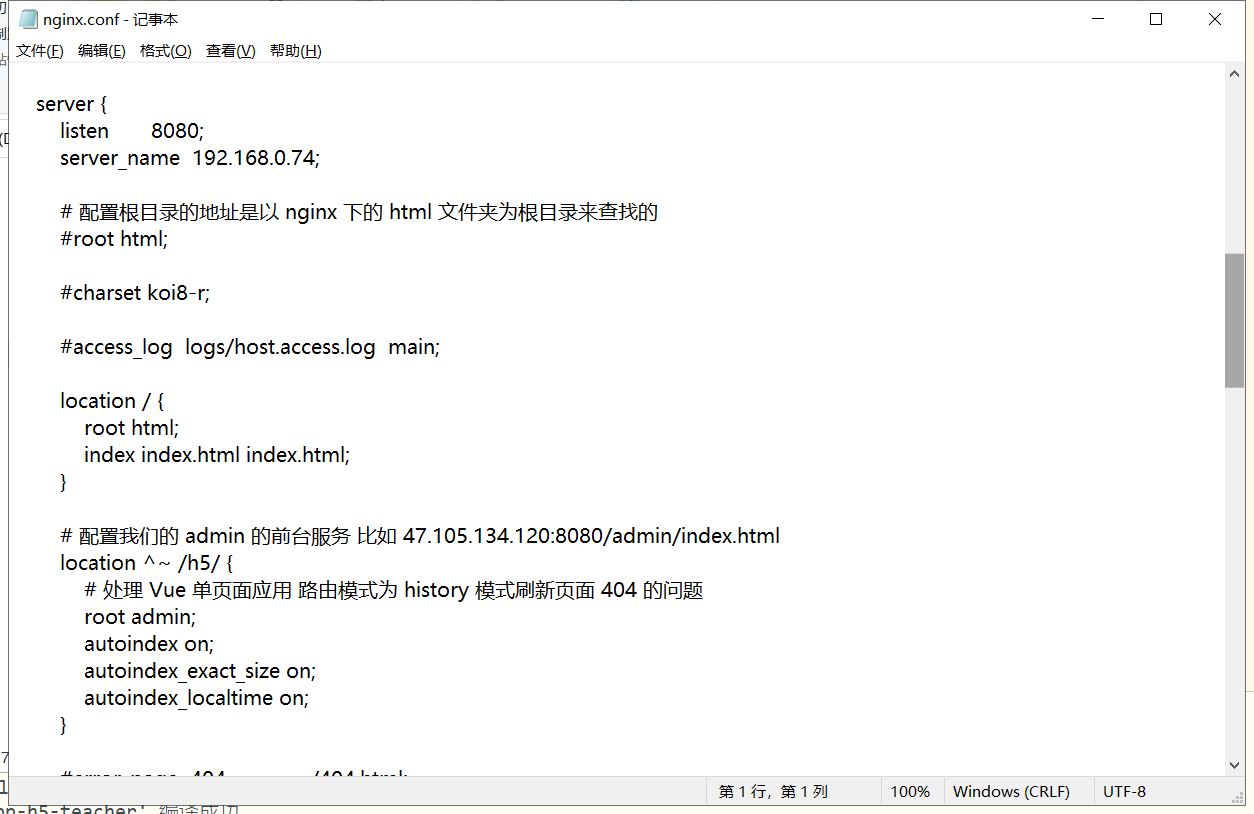
找到 server 这一个对象
注意: 这里的端口必须和前面打包之前设置的端口一样,不然会找不到。
location 对象里的 root ,就是连接你刚刚在服务器底下创建的文件夹名字, 连接上 /h5/ 则是为了和其他路径区分开来

- server {
- listen 8080;
- server_name 192.168.0.74;
- # 配置根目录的地址是以 nginx 下的 html 文件夹为根目录来查找的
- #root html;
- #charset koi8-r;
- #access_log logs/host.access.log main;
- location / {
- root html;
- index index.html index.html;
- }
- # 配置我们的 admin 的前台服务 比如 47.105.134.120:8080/admin/index.html
- location ^~ /h5/ {
- # 处理 Vue 单页面应用 路由模式为 history 模式刷新页面 404 的问题
- root admin;
- autoindex on;
- autoindex_exact_size on;
- autoindex_localtime on;
- }
- #error_page 404 /404.html;
- # redirect server error pages to the static page /50x.html
- #
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- # proxy the PHP scripts to Apache listening on 127.0.0.1:80
- #
- #location ~ \.php$ {
- # proxy_pass http://127.0.0.1;
- #}
- # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
- #
- #location ~ \.php$ {
- # root html;
- # fastcgi_pass 127.0.0.1:9000;
- # fastcgi_index index.php;
- # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
- # include fastcgi_params;
- #}
- # deny access to .htaccess files, if Apache's document root
- # concurs with nginx's one
- #
- #location ~ /\.ht {
- # deny all;
- #}
选择性复制粘贴即可,内容解释的很清楚了。
最后,我们来学几条命令,用于启动 nginx
1. start nginx ( 首次启动的命令 )
2.nginx -s reload ( 更新配置之后启动的命令 )
3.nginx -s stop( 停止nginx,关闭server 的命令 )
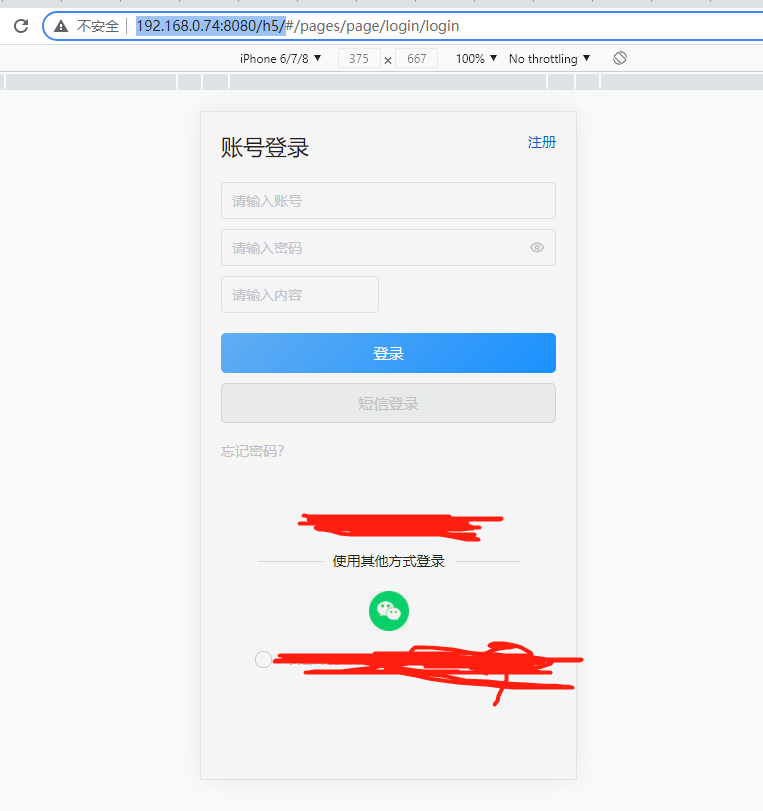
最后就可以直接打开访问了。( nginx 配置的 location 后面连接的 /h5/ 就是连接在这里的,如果不连接上去,会报错404 )
如果连接上去了还报错,检查路径是否写错。 如果按照我的图和我的代码来的话,是可以直达的哦亲。
例如:http://192.168.0.74:8080/h5/ ( 这样会跳转到你代码设置的默认首页 ),如图所示:

最后,附上一位可爱的小姐姐写的原创博客,她的内容给了我蛮大的帮助。
所以我也写了一遍,内容比较详细,按图索骥即可。
在此 @祈澈菇凉 ,希望可以多多指教。
https://wangxiaoting.blog.csdn.net/article/details/107176967?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.control
uniapp H5 打包并部署到 nginx的更多相关文章
- vue-cli打包到部署到nginx服务器
最近公司把云平台产品用vue 前后端分离的框架来写,前面大部分开发都比较顺利,后面打包部署出了bug 现在记录下自己遇到的哪些坑 1,我直接npm run build 打包出来,打开dist目录下面的 ...
- uni-app&H5&Android混合开发一 || 最全面的uni-app离线打包Android平台教程
前言: 为什么会写这么一个教程,因为很久之前做过一个对接银行POS我们的系统是使用的H5开发的app应用.但是假如对结果银行相关业务的小伙伴应该都清楚,银行的业务相对于其他的对接方而言安全性比较高,而 ...
- uni-app&H5&Android混合开发二 || 使用Android Studio打包应用APK
前言: 在上一章节我们已经讲了如何uni-app离线打包Android平台教程,这一章就该来讲讲如何使用Android Studio打包应用APK提供给Android手机安装使用了. 第一步.首先打开 ...
- uni-app - 如何打包
H5,spa应用,必须在服务器环境下运行 多看官方文档,打包涉及到支付.以及各平台兼容性,通过 官方API链接如下: https://uniapp.dcloud.io/platform H5打包 An ...
- NIO开发Http服务器(1):项目下载、打包和部署
最近学习了Java NIO技术,觉得不能再去写一些Hello World的学习demo了,而且也不想再像学习IO时那样编写一个控制台(或者带界面)聊天室.我们是做WEB开发的,整天围着tomcat.n ...
- uni-app&H5&Android混合开发三 || uni-app调用Android原生方法的三种方式
前言: 关于H5的调用Android原生方法的方式有很多,在该片文章中我主要简单介绍三种与Android原生方法交互的方式. 一.H5+方法调用android原生方法 H5+ Android开发规范官 ...
- 阿里云服务器Linux CentOS安装配置(九)shell编译、打包、部署
阿里云服务器Linux CentOS安装配置(九)shell编译.打包.部署 1.查询当前目录以及子目录下所有的java文件,并显示查询结果 find . -name *.java -type f - ...
- Django 部署 uwsgi + nginx + supervisor
Django 部署 uwsgi + nginx + supervisor https://hacpai.com/article/1460607620615?p=1&m=0 zonghua • ...
- 不会用ant打包、部署项目的工程师,不是一个好程序员(测试)
副标题:利用ant脚本 自动构建svn增量/全量 系统程序升级包 首先请允许我这样说,作为开发或测试,你一定要具备这种本领.你可以手动打包.部署你的工程,但这不是最好的方法.最好的方式就是全自动化的方 ...
随机推荐
- 第十八篇 -- GPIO学习
先学习一下GPIO,网上各种找资料,拼凑,所以就不一一贴网址了. 一.GPIO GPIO的英文全称General-Purpose Input /Output Ports,中文意思是通用I/O端口 一个 ...
- [WinError 10013]以一种访问权限不允许的方式做了一个访问套接字的尝试
Django报错截图如下: 原因分析:出现这种情况在Windows中很常见,就是端口被占用 解决步骤: 1:进入windows中的命令行窗口(win+R之后输入cmd就可以进去) 2:输入 net ...
- Unity3D学习笔记3——Unity Shader的初步使用
目录 1. 概述 2. 详论 2.1. 创建材质 2.2. 着色器 2.2.1. 名称 2.2.2. 属性 2.2.3. SubShader 2.2.3.1. 标签(Tags) 2.2.3.2. 渲染 ...
- java正则匹配字符串例子
import java.util.regex.Matcher;import java.util.regex.Pattern; public class sss { public static void ...
- Joomla 3.4.5 反序列化漏洞(CVE-2015-8562)
影响版本 Joomla 1.5.x, 2.x, and 3.x before 3.4.6 PHP 5.6 < 5.6.13, PHP 5.5 < 5.5.29 and PHP 5.4 &l ...
- RecyclerView跳转到指定位置的几种种方式
Mark一下: http://blog.csdn.net/huangxiaoguo1/article/details/53706971 https://www.jianshu.com/p/3acc39 ...
- 优化SQL 查询性能
为什么查询会很慢 如果把查询看作是一个任务,那么它由一系列子任务组成,每个子任务都会消耗一定的时间.要优化查询,实际上是要优化其子任务,要么消除其中一些子任务,要么减少子任务的执行次数,要么让子任务运 ...
- 阿里面试官:Android中binder机制的实现原理及过程?
Binder 是 Android 系统中非常重要的组成部分.Android 系统中的许多功能建立在 Binder 机制之上.在这篇文章中,我们会对 Android 中的 Binder 在系统架构中的作 ...
- 算法竞赛中的常用JAVA API :HashMap 和 TreeMap(转载)
算法竞赛中的常用JAVA API :HashMap 和 TreeMap 摘要 本文主要介绍Map接口下的HashMap和TreeMap. HashMap HashMap是基于哈希表的 Map 接口的实 ...
- Nginx中location匹配及rewrite重写
目录 一.常用的Nginx正则表达式 二.location 2.1.location三类匹配类型 2.2.常用的匹配规则 2.3.location优先级 2.3.1.举例说明 2.4.实际网站使用中, ...
