后端拜拜,用不到你了,前端开发数据模拟神器nodejs
后端拜拜,用不到你了,前端开发数据模拟神器nodejs
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/nodejs
一、引入express和mysql模块组件,并初始化express组件
const express = require("express");
const mysql = require("mysql");
//初始化express模块组件
const app = express();
二、配置mysql的数据库连接
//mysql初始化db配置
const db = mysql.createConnection({
host:"localhost",
user:"root",
password:"123456",
database:"db_test"
})
//连接mysql
db.connect((err)=>{
if(err) throw err;
console.log("连接成功")
})
三、调用sql语句,并将结果组装成json串
//app.get方法,第一个参数为url路径,
app.get("/getUsers",(req,res)=>{
//创建sql语句
let sql = "select id,username,name from sys_user";
//调用db的查询方法
db.query(sql,(err,result)=>{
if(err){
console.log(err);
}else{
//返回json
res.json(result);
}
})
})
四、启动app,监听3000端口
app.listen(3000,()=>{
console.log("服务器在3000端口运行")
})
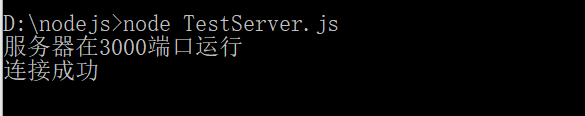
五、启动nodejs,服务器启动成功

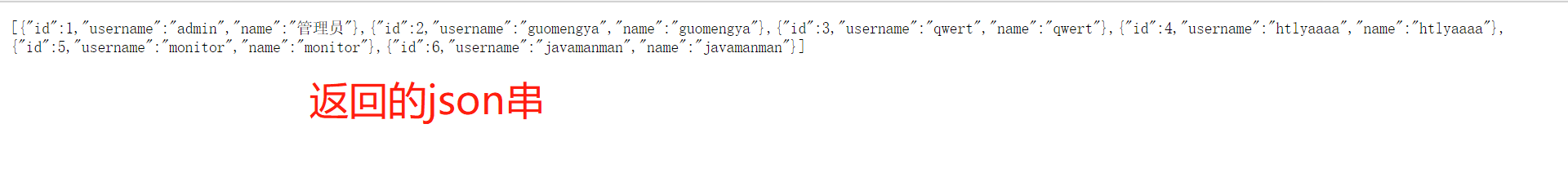
六、浏览器输入地址:localhost:3000/getUsers

有个这个神器是不是很爽,前台也可以肆意妄为的抠腚了,不用再依赖后端的进度了!!!
后端拜拜,用不到你了,前端开发数据模拟神器nodejs的更多相关文章
- 前端Json数据模拟神器mockJs使用教程
一般项目做法: <html> <head> <script src="http://requirejs.org/docs/release/2.1.16/comm ...
- 京东UED招聘web前端开发工程师(中/高级)
工作职责: 负责前端界面的构建和各类交互设计与实现: 前端样式和脚本的模块设计及优化: 协同后台开发人员完成项目: 负责新产品开发线前端工作(新产品.垂直站.移动端 .后端系统),可根据个人喜好及特长 ...
- Sublime Text 使用指南 - 前端开发神器
Sublime Text 前端开发的神器 Sublime Text是一个前端开发者必备的编辑器,大量的插件,完善的功能,优越的性能,有非常多的特色,给前端开发提供了一个完善的开发条件. 本文主要介绍的 ...
- web前端开发和后端开发有什么区别?
web前端分为网页设计师.网页美工.web前端开发工程师 首先网页设计师是对网页的架构.色彩以及网站的整体页面代码负责 网页美工只针对UI这块儿的东西,比如网站是否做的漂亮 web前端开发工程师是负责 ...
- 使用 mock.js 让前端开发与后端独立
直接上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 简单利用jQuery加tomcat,让前端开发不再依赖于后端的接口
前端开发的过程中,我们免不了和后端进行联调,这时候就会出现以下的尴尬场景: 接口没写好,没法做接下来的功能 功能写好了,接口没写好,没法测这个功能 联调了,除了BUG,不知道锅在谁身上,只得陪后端耗时 ...
- 在C#后端处理一些结果然传给前端Javascript或是jQuery
在C#后端处理一些结果然传给前端Javascript或是jQuery,以前Insus.NET有做过一个例子<把CS值传给JS使用 >http://www.cnblogs.com/insus ...
- openresty 前端开发进阶一之http后端
做前端开发,大多数情况下,都需要跟后端打交道,而最常见的方式则是通过http请求,进行通信. 在openresty中,通过http跟后端整合通信的方式又很多种,各有各的好处,可以根据情况交叉使用 1. ...
- 旨在脱离后端环境的前端开发套件 - IDT Server篇
IDT,一个基于Nodejs的,旨在脱离后端环境的前端开发套件,目的就是能让前端开发完全脱离后端的环境,无论后端是什么模板引擎(主流),都能应付自如. IDT主要包括两大部分:Server + Bui ...
随机推荐
- 构建前端第7篇之---elementUI设置主题,进而改变全局button底色
张艳涛写于2020-1-20 What:是elementUI主题? 是内置的格式,elementUI默认只有一个主题,如果想整体替换按钮的颜色等问题,那么就可以用主题 设置步骤 在路径src/styl ...
- Hadoop 3.1.1 - Yarn - 使用 CGroups
在 Yarn 上使用 CGroups CGroups 是一种将任务及其子任务聚集和划分进一个垂直的分组的策略,并提供在此结构上的特别的操作.CGroups 是 Linux 内核功能,自内核版本 2.6 ...
- 开机时自动启动的AutoHotkey脚本
;;; 开机时自动启动的AutoHotkey脚本;; 此脚本修改时间 2019年06月18日20时48分;; 计时器创建代码段 ------------------------------------ ...
- CF427C题解
Description 有一张带点权有向图,你要在其中修建若干个检查站,使得对于每一个点 \(p\) ,都有 \(\geq 1\) 个检查站,满足: 存在一条从这个检查站出发到点 \(p\) 的路径: ...
- 内置函数 strlen
1 //内置函数 strlen 2 //计算字符串的实际长度,不含字符串结束标准\0 3 4 #include<stdio.h> 5 #include<stdlib.h> 6 ...
- 双倍NB!字节跳动资深研发花7天肝出的这份286页“Flutter技术进阶”
前言 截至目前,字节跳动有很多业务落地了 Flutter 技术方案,包括今日头条.西瓜视频.皮皮虾等 20 多个业务在使用 Flutter 开发,有纯 Flutter 工程,也有 Flutter 与 ...
- spring中的组合模式
org.springframework.cache.support.CompositeCacheManager /* * Copyright 2002-2016 the original author ...
- Java的安装过程和开发环境
首先需要安装jdk(Java Development Kit开发工具包) 下载地址:https://www.oracle.com/java/technologies/javase-downloads. ...
- 【Vulnhub】 DC-4 靶机
Vulnhub DC-4 一.环境搭建 下载链接:https://www.vulnhub.com/entry/dc-4,313/ 解压后用VMware打开,导入虚拟机 网卡配置看个人习惯,我喜欢NAT ...
- WooYun虚拟机的搭建及配置方法
"当时代需要时,他们勇敢地站了出来.当潮水褪去时,他们等待新的使命.他们等待被抛弃或者被怀念,等待这个世界告诉他们善恶和对错." 记录一下复活乌云的过程. 第一步:虚拟机下载 网上 ...
