vue 路由视图,router-view嵌套跳转
实现功能:制作一个登录页面,跳转到首页,首页包含菜单栏、顶部导航栏、主体,标准的后台网页格式。菜单栏点击不同菜单控制主体展示不同的组件(不同的页面)。
配置router-view嵌套跳转需要准备两个主要页面,一个由app.vue跳转的登录页面(login.vue),一个由登录页面(login.vue)跳转首页(index.vue)。另外还需要两个用于菜单跳转页面,页面内容自定义
我这里使用的是element-ui作为模板
- 创建登录页面(login.vue)
- 创建后台操作页面(index.vue)
- 配置后台操作页面菜单跳转
- 配置嵌套路由视图路由控制菜单跳转
1、修改app.vue页面
app页面只要放置一个router-view标签即可,每一个路由请求默认都是从这里进去跳转
<template>
<div id="app">
<router-view></router-view>
</div>
</template> <script>
export default {
name: 'App',
methods: {
}
}
</script> <style>
</style>
2、创建登录页面(/views/login/login.vue)
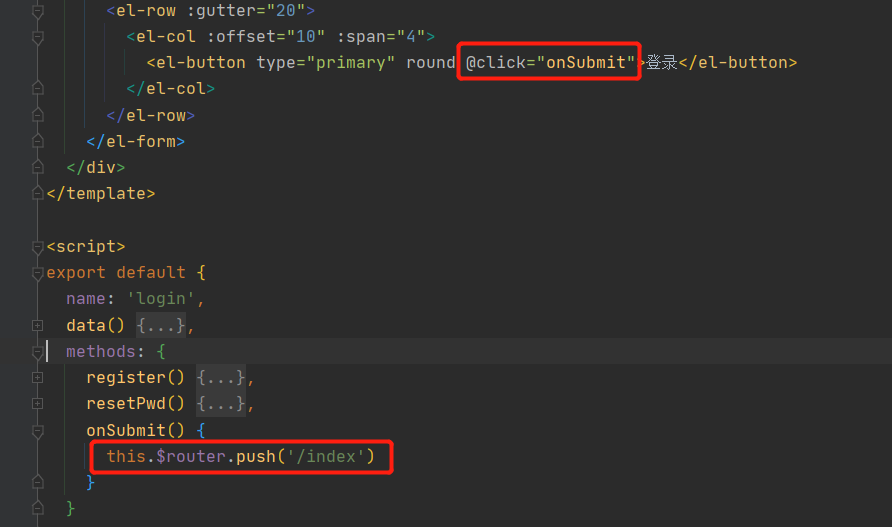
这里的登录按钮跳转是直接跳转到主页面,当前登陆页面将完全被替换掉
主页面代码


<template>
<div id="login">
<el-form>
<el-row :gutter="20">
<el-col class="title" :offset="9" :span="6">
<h1>一个登录页面</h1>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col class="col-label" :offset="7" :span="4">
<span class="label">账号:</span>
</el-col>
<el-col :span="4">
<el-input type="text" placeholder="请输入账号" v-model="account.username"></el-input>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col class="col-label" :offset="7" :span="4">
<span class="label">密码:</span>
</el-col>
<el-col :span="4">
<el-input type="password" placeholder="请输入密码" v-model="account.password"></el-input>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :offset="8" :span="8">
<span>
<a href="#" @click="register" >注册账号</a>
/
<a href="#" @click="resetPwd" >重置密码</a>
</span>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :offset="10" :span="4">
<el-button type="primary" round @click="onSubmit">登录</el-button>
</el-col>
</el-row>
</el-form>
</div>
</template> <script>
export default {
name: 'login',
data() {
return {
account: {
username: '',
password: ''
}
}
},
methods: {
register() {
this.$message({
message: '好像没这功能',
type: 'info'
})
},
resetPwd() {
this.$message({
message: '下辈子吧',
type: 'success'
})
},
onSubmit() {
this.$router.push('/index')
}
}
}
</script> <style scoped>
#login {
text-align: center;
margin: 0 auto;
}
.label {
height: 40px;
line-height: 40px;
}
.col-label {
text-align: right;
}
.el-row {
margin-top: 15px;
}
.el-button {
width: 120px;
}
.title {
margin-top: 10%;
}
</style>

2.1、在router/index.js中添加登录页面路由
{
path: '/',
name: 'login',
component: () => import('../views/login/login.vue')
},
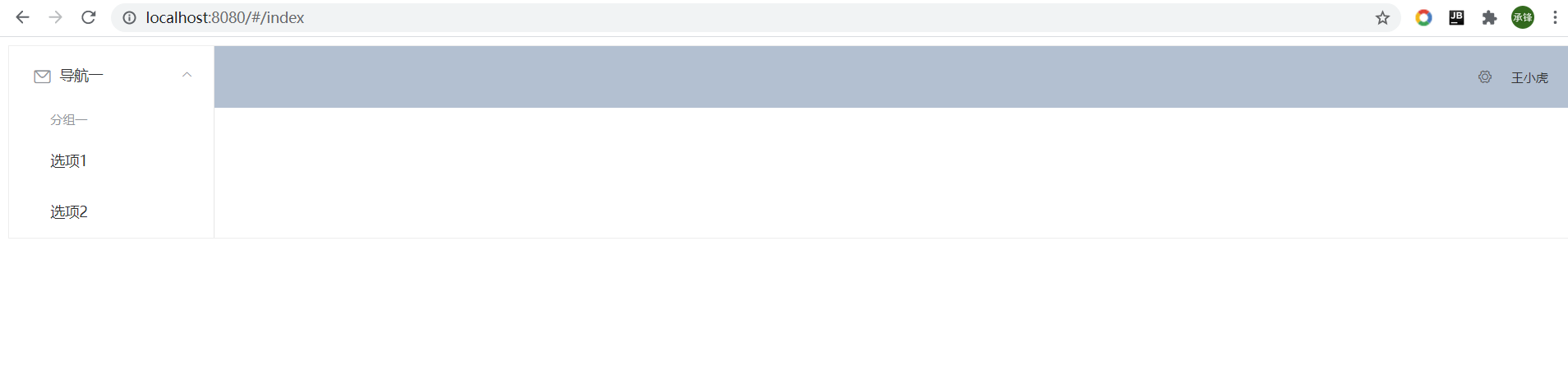
3、创建主页面(/components/index.vue)
主页面主要分为三块,左侧菜单栏(el-menu),顶部导航栏(el-container),主体展示页面(el-main),这部分是从elment-ui中的布局容器实例拷贝过来的(https://element.eleme.cn/#/zh-CN/component/container)
<template>
<el-container style="border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
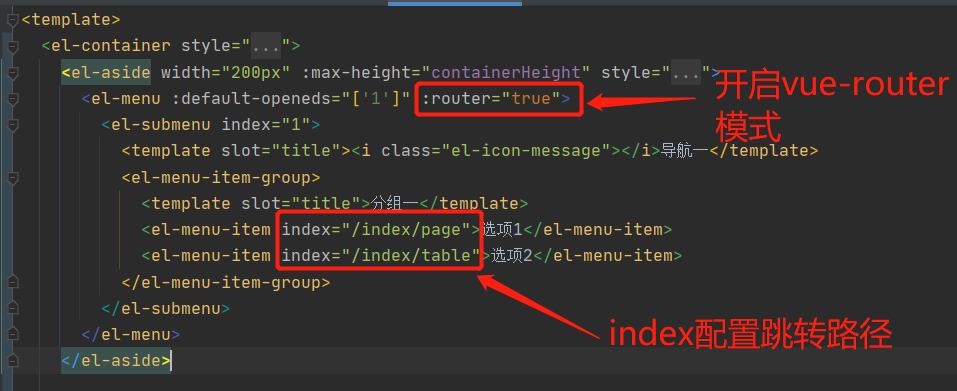
<el-menu :default-openeds="['1']" :router="true">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside> <el-container class="table-div">
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header> <el-main>
<table></table>
</el-main>
</el-container>
</el-container>
</template> <style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
} .el-aside {
color: #333;
}
</style> <script>
export default {
name: 'index',
data() {
}
}
</script> <style>
.table-div {
width: 100%;
}
.el-table {
height: 100%;
}
</style>
2.1、创建主页面路由
{
path: '/index',
name: 'index',
component: () => import('@components/index')
}
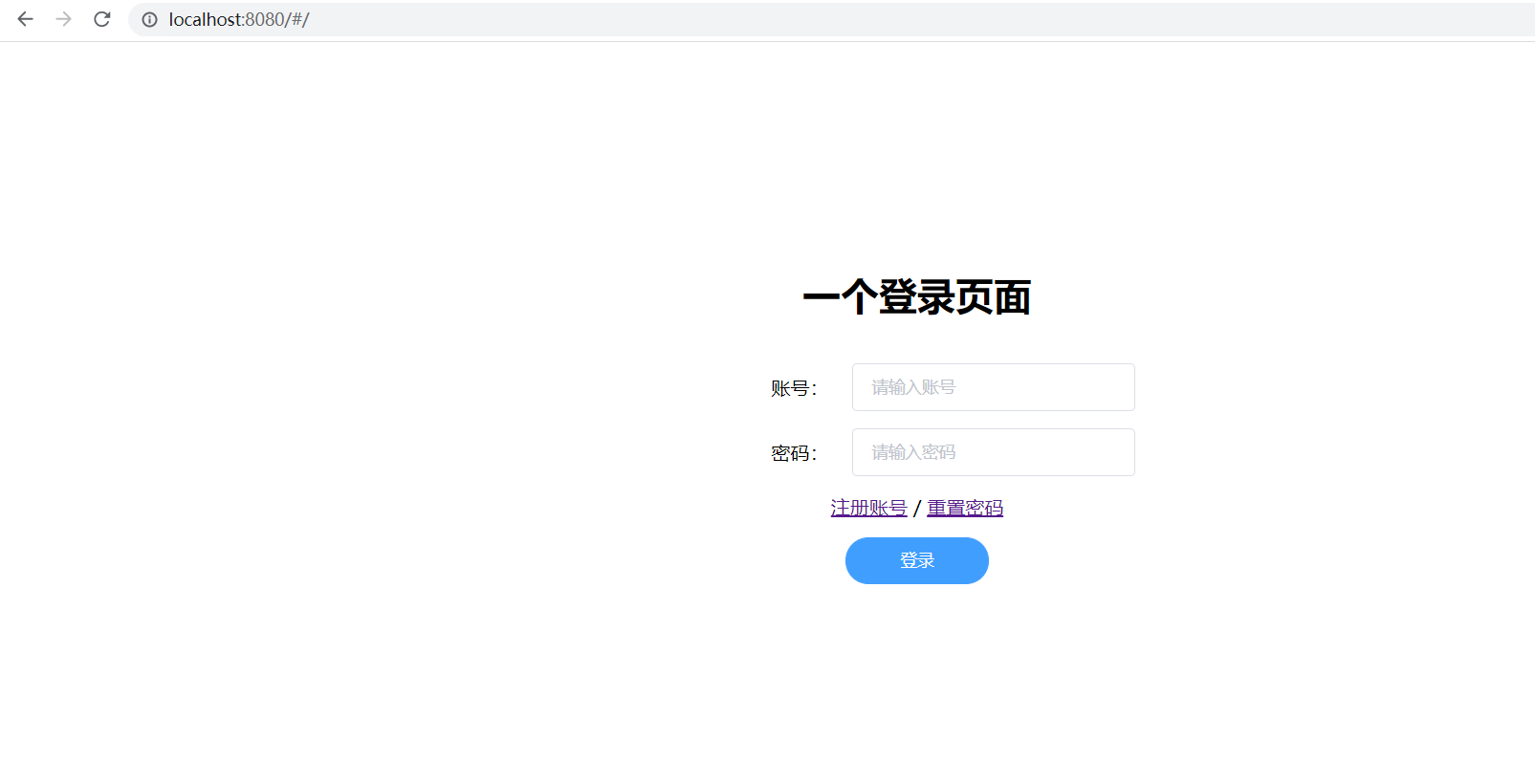
至此,由登录页面跳转到主页面的操作配置就完成了。看看效果。启动项目,访问http://localhost:8080/#/

点击登录,跳转到首页

3、修改首页,主要修改两个部分,菜单跳转路径,主体配置路由视图
3.1、开启菜单路由模式,并修改菜单跳转路径
在el-menu菜单中开启vue-router模式,并在el-menu-item标签中的index配置要跳转的页面地址

3.2、添加router-view,直接将主体内容替换为router-view标签,并为name属性添加参数,我这使用table标识,这个很重要,路由需要根据这个name属性指定跳转的路由视图

4、创建两个子页面(页面可以在任意位置,只要路由地址配置正确即可)
我这创建了first-page.vue,first-table.vue(页面内容自定义)
在router/index.js配置路由,在哪个页面下增加的router-view组件,就在相应的路由配置中添加children,这里是在index路由修改配置,添加children,配置path、name和components(这里注意,如果只配置默认路由视图跳转,用的参数是component,配置多路由视图跳转时components)
{
path: '/index',
name: 'index',
component: () => import('@/components/index'), // 这里配置首页默认路由跳转的页面组件
children: [ // 添加子路由
{
path: 'page', // 注意点:路径前面不要带/,否则无法跳转,在这里吃过亏
name: 'page',
components: { // 注意参数名带s
table: () => import('@/components/first-page') // 这里的table跟首页的router-view标签的name一致,才会在首页的路由视图进行跳转,看3.2
}
},
{
path: 'table',
name: 'table',
components: {
table: () => import('@/components/first-table')
}
}
]
}
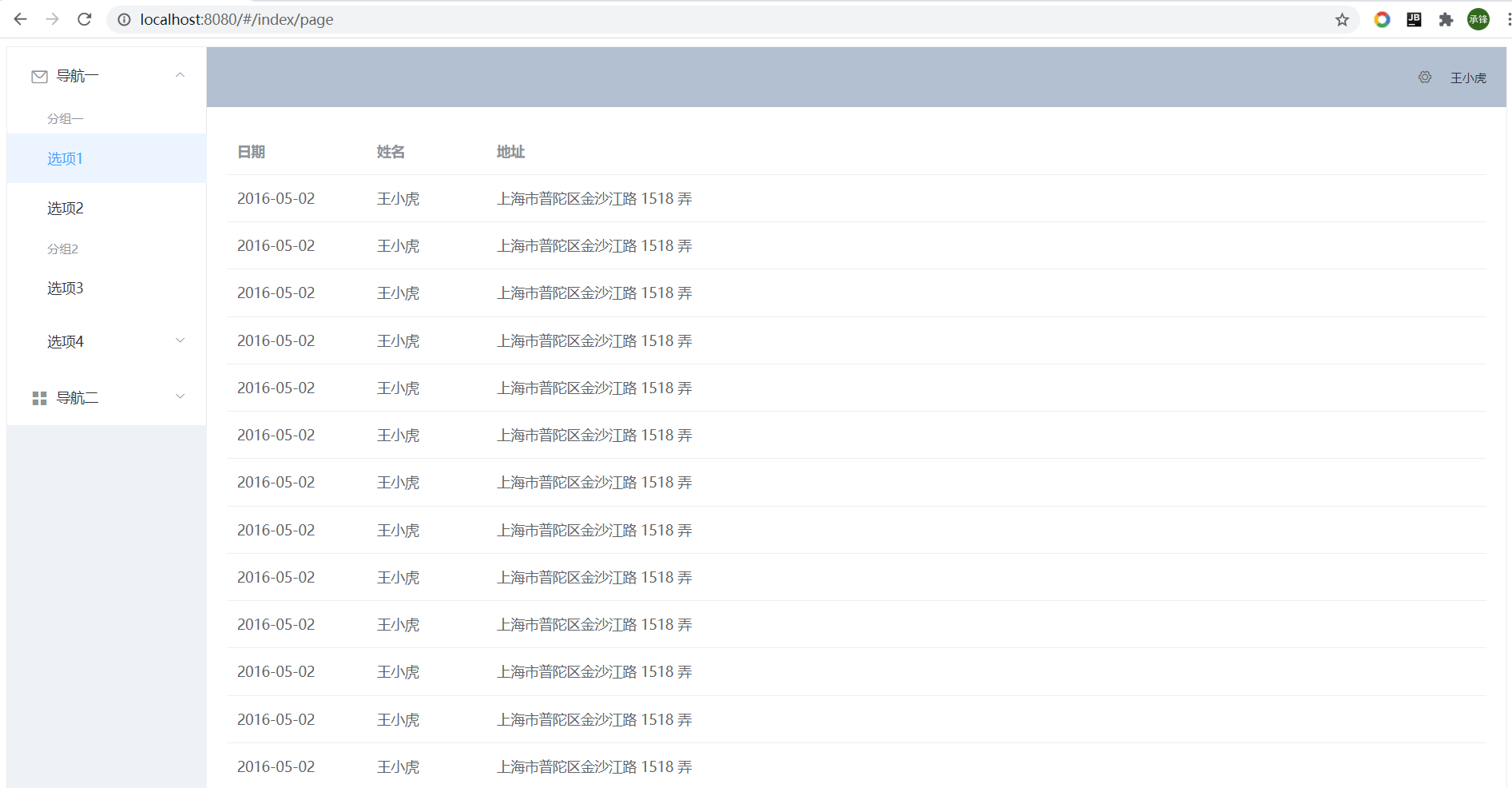
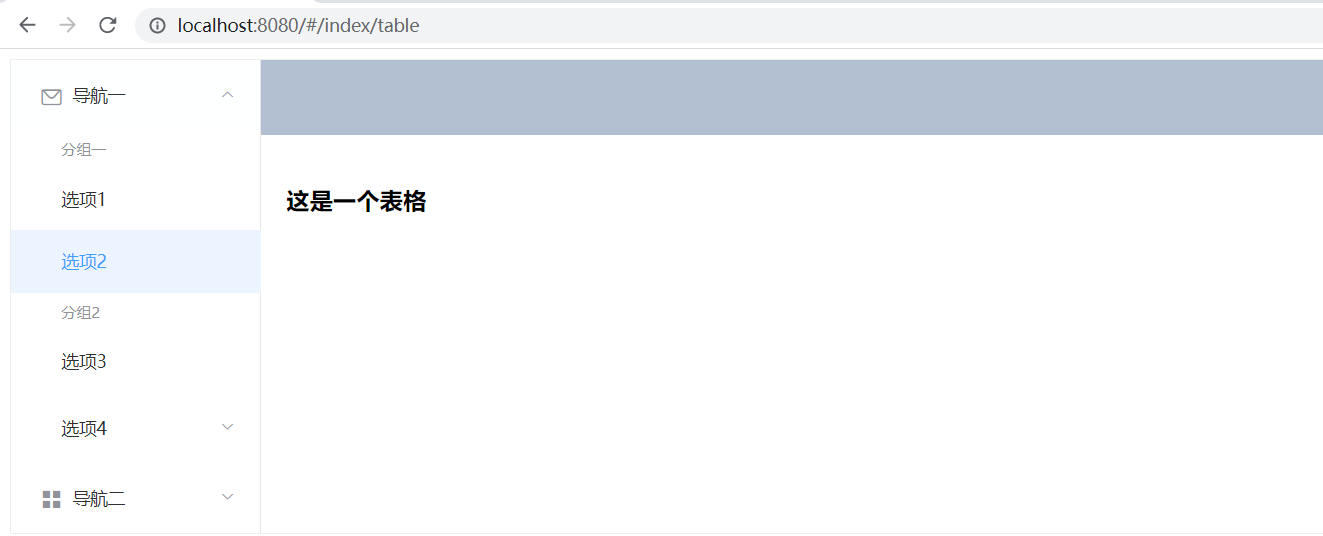
这样配置访问地址为:localhost:8080/#/index/page、localhost:8080/#/index/table
到这里配置完成,访问页面测试一下


可以看到,两个菜单配置改变了主体的路由视图,控制视图展示的页面组件。配置完成
vue 路由视图,router-view嵌套跳转的更多相关文章
- vue路由--使用router.push进行路由跳转
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 route-link是在html中静态定 ...
- 【Vue】【Router】手动跳转用 this.$router.push() 时 $router 未定义的问题
初入Vue,手写路由跳转时的问题: toXxxRoute: () => { this.$router.push({'path': '/xxx', 'name': 'xxx'}) } 由于使用了箭 ...
- vue路由请求 router
创建一个Router.js文件 // 路由请求//声明一个常量设置路菜单// import Vue from "vue/types/index";import Vue from ' ...
- vue路由的钩子函数和跳转
首页可以控制导航跳转,beforeEach,afterEach等,一般用于页面title的修改.一些需要登录才能调整页面的重定向功能. beforeEach主要有3个参数to,from,next. t ...
- vue路由 视图命名
<body> <div id="app"> <p @click="go">hello app!</p> < ...
- vue路由守卫+cookie实现页面跳转时验证用户是否登录----(二)设置路由守卫
上一篇我们已经封装好了cookie方法,登录成功之后也可以吧用户信息存到cookie中,接下来需要在router/index.js中引入一下cookie.js文件 然后继续添加以下代码 /* * be ...
- vue多个路由复用同一个组件的跳转问题(this.router.push)
因为router-view传参问题无法解决,比较麻烦. 所以我采取的是@click+this.router.push来跳转 但是现在的问题是跳转后,url改变了,但是页面的数据没有重新渲染,要刷新才可 ...
- vue教程3-06 vue路由嵌套(多层路由),路由其他信息
多层嵌套: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- vue 路由缓存 路由嵌套 路由守卫 监听物理返回
最近开发vue项目,遇到的一些问题,这里整合一下,看到一些博客已经有写相关知识,然后自己再次记录一下. 这是关于vue路由相关比较常见的问题,以后遇到相关路由的问题,会不断更新这篇博客. 需求1:从填 ...
随机推荐
- Spring Cloud分区发布实践(6)--灰度服务-根据Header选择实例区域
此文是一个完整的例子, 包含可运行起来的源码. 此例子包含以下部分: 网关层实现自定义LoadBalancer, 根据Header选取实例 服务中的Feign使用拦截器, 读取Header Feign ...
- Linux下-LNMP环境搭建博客网站(全过程)
通常我们所说的LNMP是指一个网站基本的组织框架,即Linux系统支持,Nginx静态服务,Mysql数据库支持以及PHP动态编程语言支持.目前Mysql数据库被Oracle数据库分析公司收购,其创始 ...
- CF877B Nikita and string TJ
前言的前言 本 TJ 同步发布于洛谷,在线求赞(bushi 前言 蒟蒻第一篇题解,在线求审核大大给过 awa. 如果此题解有什么问题的话欢迎各位大巨佬提出. 题目链接:CF877B 题目类型:dp,一 ...
- HCNA Routing&Switching之STP基础
前文我们了解了VLAN动态注册协议GVRP相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15113770.html:今天我们来讨论下二层环路和STP相 ...
- String s="a"+"b"+"c",到底创建了几个对象?
首先看一下这道常见的面试题,下面代码中,会创建几个字符串对象? String s="a"+"b"+"c"; 如果你比较一下Java源代码和反 ...
- Alibaba-技术专区-RocketMQ 延迟消息实现原理和源码分析
痛点背景 业务场景 假设有这么一个需求,用户下单后如果30分钟未支付,则该订单需要被关闭.你会怎么做? 之前方案 最简单的做法,可以服务端启动个定时器,隔个几秒扫描数据库中待支付的订单,如果(当前时间 ...
- 利用Nginx实现反向代理web服务器
一.Nginx简介 Nginx是一个很强大的高性能Web服务器和反向代理服务器,它具有很多非常优越的特性: 可以高并发连接 内存消耗少 成本低廉 配置文件非常简单 支持Rewrite重写 内置的健康检 ...
- innodb是如何存数据的?yyds
前言 如果你使用过mysql数据库,对它的存储引擎:innodb,一定不会感到陌生. 众所周知,在mysql8以前,默认的存储引擎是:myslam.但mysql8之后,默认的存储引擎已经变成了:inn ...
- Linux搭建Radius服务器
安装环境介绍 以下服务器信息为该文档安装Radius服务环境 服务器信息:CentOS7 内核版本:3.10.0-1062.el7.x86_64 安装软件版本 freeradius-utils-3.0 ...
- liunx上安装nacos
下载nacos wget https://github.com/alibaba/nacos/releases/download/1.4.1/nacos-server-1.4.1.tar.gz 启动服务 ...
