《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件-上篇(详解教程)
1.简介
我们在实际工作中,有可能遇到有些web产品,网页上有一些时间选择,然后支持按照不同时间段范围去筛选数据。网页上日历控件一般,是一个文本输入框,鼠标点击,就会弹出日历界面,可以选择具体日期。这一篇,宏哥就来介绍一下日历控件是如何用selenium实现自动化。
2.JQueryUI网站
2.1被测网址
1.被测网址的地址:
https://jqueryui.com/resources/demos/checkboxradio/default.html
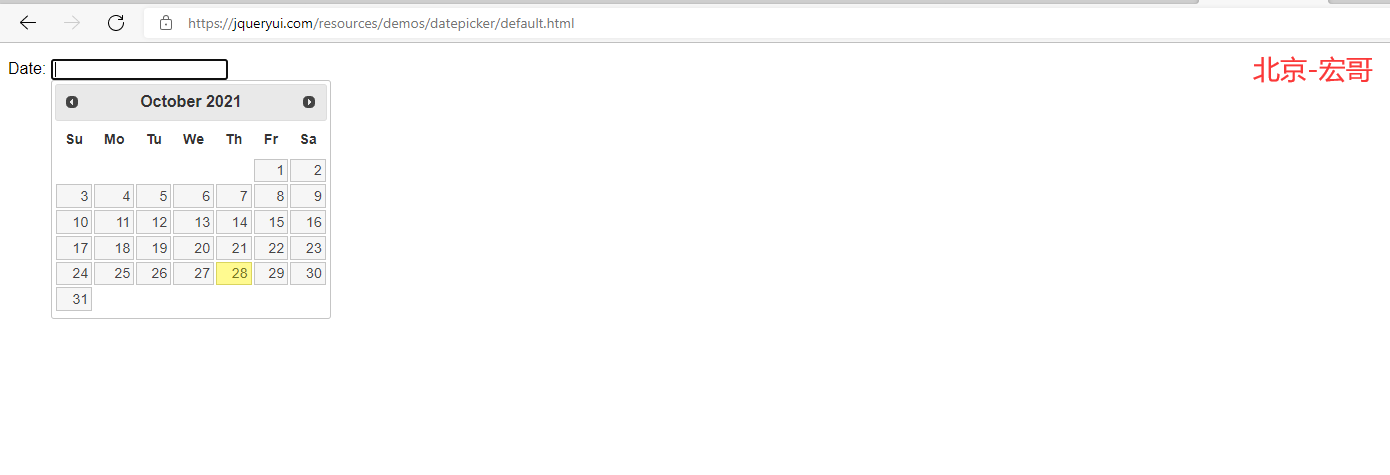
2.网页如下图:

3.思路一
宏哥这里提供两种思路,第一种:比较简单将其看作是文本输入框,直接按照日期格式输入就可以了(马上光棍节了,宏哥直接输入21年的光棍节)。
3.1代码设计
根据第一种思路进行代码设计如下图所示:

3.2参考代码
package lessons; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件(详解教程)
*
* 2021年10月31日
*/
public class calendar { public static void main(String[] args) { System.setProperty("webdriver.chrome.driver",".\\Tools\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
try {
driver.manage().window().maximize(); // 最大化窗口 Thread.sleep(3000); driver.manage().window().maximize(); // 最大化窗口 Thread.sleep(3000); driver.get("http://jqueryui.com/resources/demos/datepicker/default.html"); Thread.sleep(5000); driver.findElement(By.id("datepicker")).sendKeys("11/11/2021"); Thread.sleep(5000); } catch (Exception e) {
e.printStackTrace();
} finally {
driver.quit(); }
} }
3.3运行代码
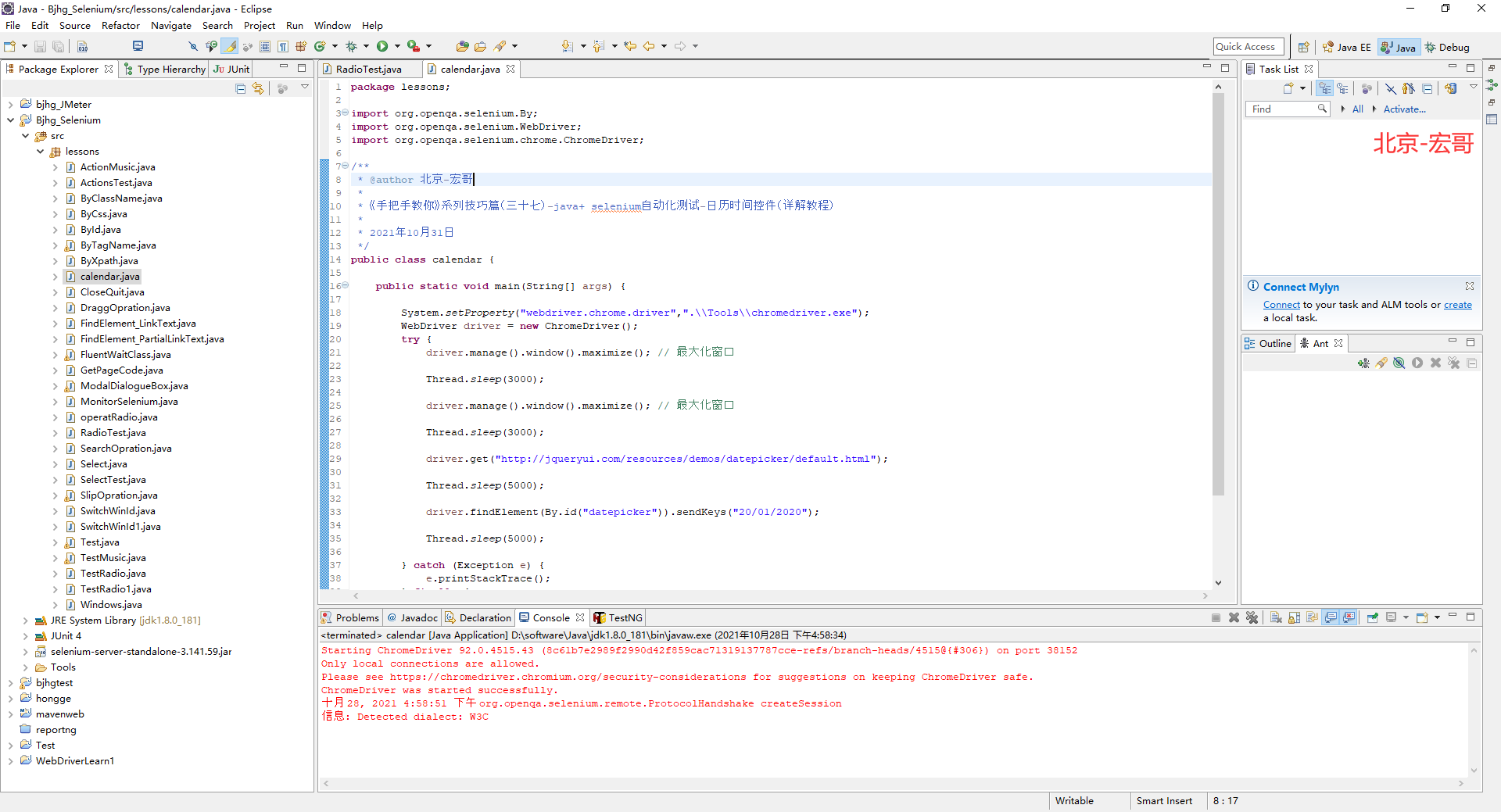
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.思路二
第二种:通过元素定位,和手工操作一样,将日期一步一步选择点击出来。
4.1代码设计
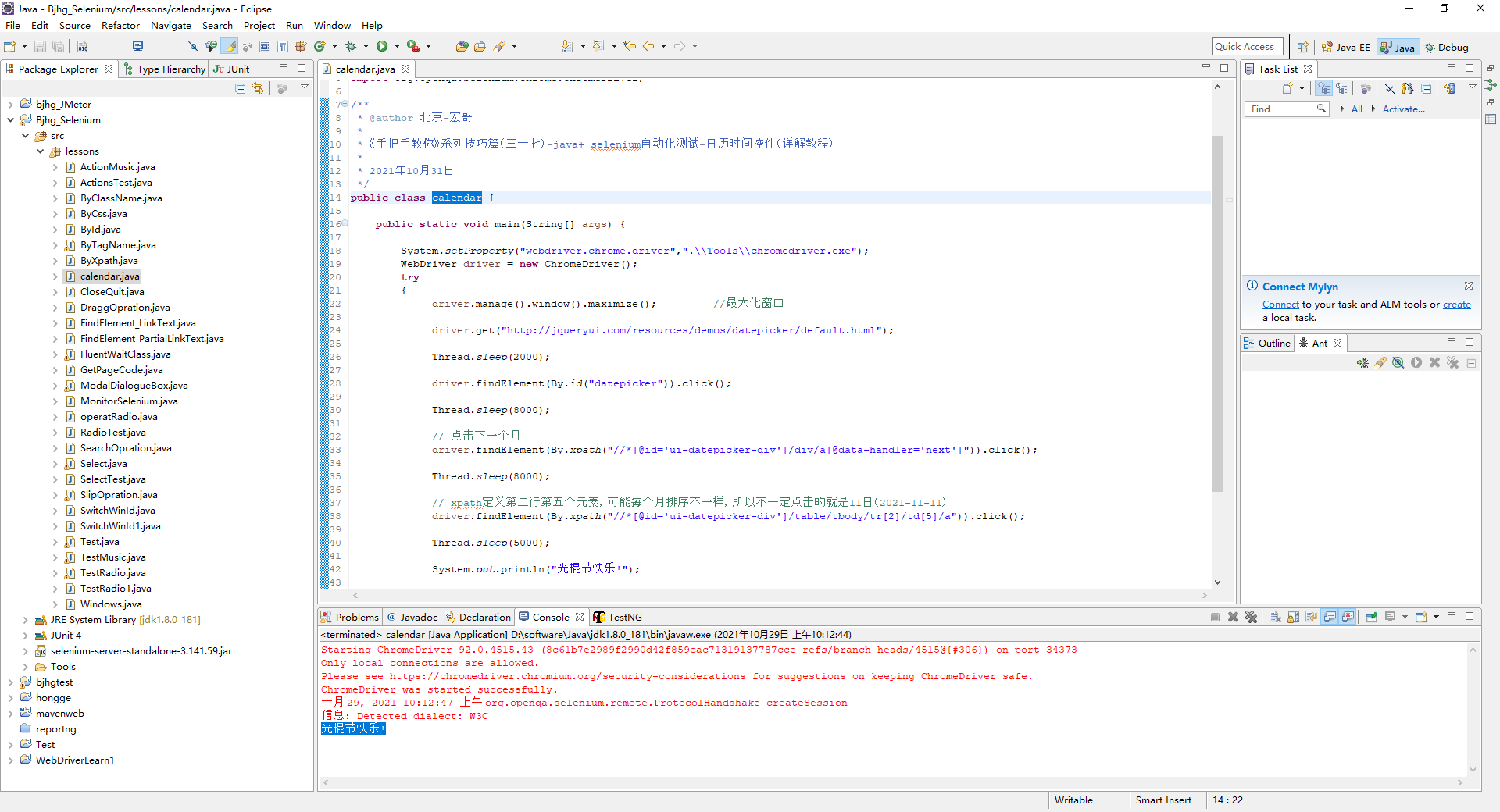
根据第二种思路进行代码设计如下图所示:

4.2参考代码
package lessons; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件(详解教程)
*
* 2021年10月31日
*/
public class calendar { public static void main(String[] args) { System.setProperty("webdriver.chrome.driver",".\\Tools\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
try
{
driver.manage().window().maximize(); //最大化窗口 driver.get("http://jqueryui.com/resources/demos/datepicker/default.html"); Thread.sleep(2000); driver.findElement(By.id("datepicker")).click(); Thread.sleep(8000); // 点击下一个月
driver.findElement(By.xpath("//*[@id='ui-datepicker-div']/div/a[@data-handler='next']")).click(); Thread.sleep(8000); // xpath定义第二行第五个元素,可能每个月排序不一样,所以不一定点击的就是11日(2021-11-11)
driver.findElement(By.xpath("//*[@id='ui-datepicker-div']/table/tbody/tr[2]/td[5]/a")).click(); Thread.sleep(5000); System.out.println("光棍节快乐!"); }catch (Exception e){
e.printStackTrace();
}finally{
driver.quit();
}
} }
4.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件-上篇(详解教程)的更多相关文章
- 《手把手教你》系列技巧篇(三十八)-java+ selenium自动化测试-日历时间控件-下篇(详解教程)
1.简介 理想很丰满现实很骨感,在应用selenium实现web自动化时,经常会遇到处理日期控件点击问题,手工很简单,可以一个个点击日期控件选择需要的日期,但自动化执行过程中,完全复制手工这样的操作就 ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
- 《手把手教你》系列技巧篇(四十七)-java+ selenium自动化测试-判断元素是否显示(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- 《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程)
1.简介 在前边的文章中窗口句柄切换宏哥介绍了switchTo方法,这篇继续介绍switchTo中关于处理alert弹窗的问题.很多时候,我们进入一个网站,就会弹窗一个alert框,有些我们直接关闭, ...
- 《手把手教你》系列技巧篇(四十八)-java+ selenium自动化测试-判断元素是否可操作(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- 《手把手教你》系列技巧篇(三十九)-java+ selenium自动化测试-JavaScript的调用执行-上篇(详解教程)
1.简介 在做web自动化时,有些情况selenium的api无法完成,需要通过第三方手段比如js来完成实现,比如去改变某些元素对象的属性或者进行一些特殊的操作,本文将来讲解怎样来调用JavaScri ...
- 《手把手教你》系列基础篇(八十四)-java+ selenium自动化测试-框架设计基础-TestNG日志-上篇(详解教程)
1.简介 TestNG还为我们提供了测试的记录功能-日志.例如,在运行测试用例期间,用户希望在控制台中记录一些信息.信息可以是任何细节取决于目的.牢记我们正在使用Selenium进行测试,我们需要有助 ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(二十九)-java+ selenium自动化测试- Actions的相关操作上篇(详解教程)
1.简介 有些测试场景或者事件,Selenium根本就没有直接提供方法去操作,而且也不可能把各种测试场景都全面覆盖提供方法去操作.比如:就像鼠标悬停,一般测试场景鼠标悬停分两种常见,一种是鼠标悬停在某 ...
随机推荐
- .Net Core with 微服务 - 分布式事务 - 可靠消息最终一致性
前面我们讲了分布式事务的2PC.3PC , TCC 的原理.这些事务其实都在尽力的模拟数据库的事务,我们可以简单的认为他们是一个同步行的事务.特别是 2PC,3PC 他们完全利用数据库的事务能力,在一 ...
- PHP中的MySQLi扩展学习(二)mysqli类的一些少见的属性方法
虽说是少见的一些属性方法,但是可能还是有不少同学在日常的开发中使用过,这里只是学习了可能相对来说我们用得比较少的一些 mysqli 的属性或方法.就当是扩展一下自己的知识体系. 切换用户 首先就是切换 ...
- Probius+Kubernetes任务系统如虎添翼
Probius是一款自定义任务引擎,可以灵活方便的处理日常运维中的各种任务,我们所有的CI/CD任务都通过Probius来完成的,这篇文章Probius:一个功能强大的自定义任务系统对其有详细的介绍, ...
- 查看Docker启动jenkins的管理员密码
Docker启动docker后,第一次方法jenkins,需要输入管理员密码. 其实查看启动时候的日志可以看到密码,也可以按照以下方法找到密码. 1.查看docker容器ID:docker ps -a ...
- 一文让你彻底理解group by和聚合函数
知道group by是进行分组查询,但是一直觉得对其理解得不够透彻,在网上扒了一篇文章,我认为写得非常好. 为什么不能够select * from Table group by id,为什么一定不能是 ...
- centos7配置bind重启后错误解决
最近研究centos7安装bind做DNS服务器,都配置好了后,重启后用systemctl status named 发现好多诸如以下错误:error (network unreachable) re ...
- Nresource服务之接口缓存化
1. 背景 Nresource服务日均4.5亿流量,考虑到未来流量急增场景,我们打算对大流量接口进行缓存化处理:根据服务管理平台数据统计显示getUsableResoureCount接口调用量很大,接 ...
- HTML的一些技巧
清除form表单 this.$refs.formName.resetFields() 验证表单 this.$refs.createForm.validate((valid) => {}) 当im ...
- IP多播与NAT地址转化
IP多播 与单播相比,在一对多的通信中,多播可以大大减少网络资源.在互联网上进行多播就叫做IP多播,IP多播所传送的分组需要使用IP多播地址. 如果某台主机想要收到某个特定的多播分组,那么怎样才能是这 ...
- mysql从零开始之MySQL UPDATE 更新
MySQL UPDATE 更新 如果我们需要修改或更新 MySQL 中的数据,我们可以使用 SQL UPDATE 命令来操作. 语法 以下是 UPDATE 命令修改 MySQL 数据表数据的通用 SQ ...
