js 原型链详解
构造函数和实例
假设你声明一个方法叫做Foo(),那么我们可以通过new Foo()来声明实例。
function Foo() {
console.log("我是一个构造方法");
}
const f1 = new Foo();
现在你可以很清晰的明白Foo()是构造函数,f1是它的实例。
属性Prototype
Foo()这个构造函数是一个方法。
方法也是对象数据类型,所以可以说方法是个对象。
对象就有属性,不过方法有自己特殊的一个属性,叫做prototype,其他对象没有哦。
这个属性会指向一个原型对象(Foo.prototype),而原型对象也会有一个自己的属性叫做constructor,指向属性包含了一个指针,指回原构造函数。
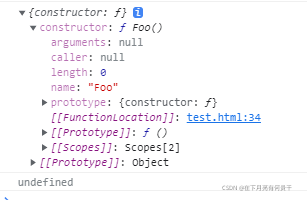
function Foo() {
console.log("我是一个构造方法");
}
const f1 = new Foo();
console.log(Foo.prototype);//Foo的原型对象
console.log(f1.prototype);//f1没有 underfied

属性__proto__
上文的prototype是给构造函数的所有实例提供共享方法和属性的。
实例又是怎么访问到共享方法和属性的呢?
f1实例没有prototype,而有一个属性__proto__,这是所有对象都有的属性,它指向到构造自己的构造函数的原型对象,然后js这个语言就是根据这个属性来让实例访问到共享属性和方法的
Foo是f1的构造函数,Foo.prototype是Foo的原型对象,所以f1.__proto__指向Foo.prototype
function Foo() {
console.log("我是一个构造方法");
}
const f1 = new Foo();
console.log(Foo.prototype);
console.log(f1.__proto__);

访问原型上的方法
Foo这个构造函数如果希望自己的实例能够拥有同一个属性,比如name,就在自己的原型对象上加上。
function Foo() {
console.log("我是一个方法");
}
Foo.prototype.name = "我是Foo创造的实例共享的属性";
const f1 = new Foo();
const f2 = new Foo();
console.log(f1.name);//我是Foo创造的实例共享的属性
console.log(f2.name);//我是Foo创造的实例共享的属性

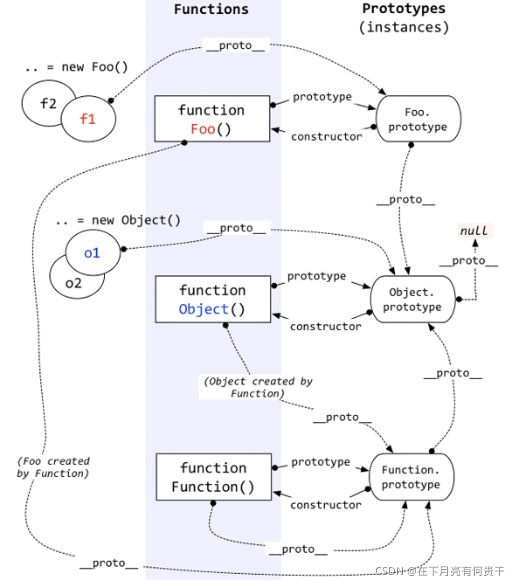
构造函数也有__proto__
上面说所有对象都有__proto__,Foo是函数也是对象啊,所以Foo.__proto__是啥呢?
那就去找Foo的构造函数是谁呢,Foo是一个函数,拥有函数特有的方法和属性,创造的它的构造函数就是Function,这个js自带的的一个构造函数,它的Function.prototype给所有js中你创建的函数提供函数自带的一些公共方法和属性。
所以Foo.__proto__指向Funtion.prototype
构造函数的原型也有__proto__
Foo.prototype也是对象,所以它也有__proto__。
每当我们要找__proto__,就得找它的构造函数,Foo.prototype是个对象,纯对象,所以它的构造函数是Object,那么Object的原型就是Object.prototype。
Foo.prototype.__proto__指向Object.prototype
Object.prototype这个原型对象很特殊
Array、String、Funtion、Object这些构造函数都是函数,
都是Funtion构造函数的实例,
Array.__proto__、String.__proto__、Funtion.__proto__、Object.__proto__指向Funtion.prototype原型,
可以调用Funtion.prototype原型的一些公共方法,
例如都可以调用.name查看自己的函数名字。
Array.prototype、String.prototype、Funtion.prototype这些原型对象都是对象,
都是Object构造函数的实例,
Array.prototype.__proto__、String.prototype.__proto__、Funtion.prototype.__proto__指向Object.prototype原型,
所以可以调用Object.prototype这个原型对象的公共方法,
而
Object.prototype有些特殊,它虽然是对象,但是并不是Object自己的实例,
Object.prototype.__proto__指向null,作为原型链的终点
总结
- 方法,也就是函数,才有
prototype,就是方法的原型。 - 所以实例,一般都会有个对应的构造方法,也就是构造函数,实例的
__proto__指向构造方法的原型。 - js有很多自带的构造方法,例如Array、String、Funtion、Object,都是根据js一些对象类型分配的,他们的原型上提供了许多封装好的常用方法。
- 所有
构造方法本身是函数,是Funtion这个js自带构造函数的实例。 - 除了Object.prototype,所有
构造方法的原型本身是对象,是Object这个js自带构造函数的实例。 - Object.prototype.__prototype指向
null,作为原型链重点。

js 原型链详解的更多相关文章
- JS原型链详解(2)
深入理解javascript原型链 在javascript中原型和原型链是一个很神奇的东西,对于大多数人也是最难理解的一部分,掌握原型和原型链的本质是javascript进阶的重要一环.今天我分享一下 ...
- JS原型链详解
最近面试被问到了就决定好好深入理解原型链 对象 要清楚原型链,首先要弄清楚对象: 普通对象 最普通的对象:有__proto__属性(指向其原型链),没有prototype属性. 原型对象(person ...
- 你不知道的JavaScript--Item15 prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- 《前端之路》之 JavaScript原型及原型链详解
05:JS 原型链 在 JavaScript 的世界中,万物皆对象! 但是这各种各样的对象其实具体来划分的话就 2 种. 一种是 函数对象,剩下的就是 普通对象.其中 Function 和 Objec ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- JavaScript学习总结(五)原型和原型链详解
转自:http://segmentfault.com/a/1190000000662547 私有变量和函数 在函数内部定义的变量和函数,如果不对外提供接口,外部是无法访问到的,也就是该函数的私有的变量 ...
- JavaScript prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- JavaScript的面向对象原理之原型链详解
一.引言 在16年的10月份,在校内双选会找前端实习的时候,hr问了一个问题:JavaScript的面向对象理解吗?我张口就说“JavaScript是基于原型的!”.然后就没什么好说的了,hr可能不知 ...
- javascript 原型及原型链详解
我们创建的每个函数都有一个 prototype (原型)属性,这个属性是一个指针,指向一个原型对象,而这个原型对象中拥有的属性和方法可以被所以实例共享. function Person(){ } Pe ...
随机推荐
- project read error(项目读取错误)
maven的pom文件出现project read error 1,打开电脑cmd操作界面,在cmd界面找到打开出错项目的文件夹; 比如我的项目文件夹在D:\>eclipse-jee-file\ ...
- WPF 第三方资源
1.XCeed 开发的Extended WPF Toolkit http://wpftoolkit.codeplex.com/ http://www.csdn123.com/html/blogs/20 ...
- Linux上安装服务器监视工具,名为Scout_Realtime。
如何从浏览器监视Linux服务器和进程指标 在服务器上安装Ruby 1.9.3+ sudo yum -y install rubygems-devel 在Linux系统上安装了Ruby之后,现在可以使 ...
- Elaticsearch基础概念
概述 elaticsearch是一个分布式的搜索引擎,它可以实现各种复杂的数据类型实现近实时的搜索功能,无论是结构化还是非结构化的数据,都能使用elaticsearch存储并且可以快速搜索.elati ...
- PTA——c++面向对象基础
1.结构不是面向对象的主要特征 2.每个 C++程序中都必须包含有这样一个函数,该函数的函数名为main 3.C++对C语言作了很多改进,下列描述中()使得C语言发生了质变,从面向过程变成了面向对象. ...
- 利用 uber-go/dig 库管理依赖
利用 uber-go/dig 库管理依赖 github 地址 官方文档 介绍 dig 库是一个为 go 提供依赖注入 (dependency injection) 的工具包,基于 reflection ...
- PHP中的那些魔术常量
之前我们已经了解了一些常用的魔术方法,除了魔术方法外,PHP还提供一些魔术常量,相信大家在日常的工作中也都使用过,这里给大家做一个总结. 其实PHP还提供了很多常量但都依赖于各类扩展库,而有几个常量是 ...
- http请求在https中使用
问题原因:HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的. 解决方案: <m ...
- P4548-[CTSC2006]歌唱王国【概率生成函数,KMP】
正题 题目链接:https://www.luogu.com.cn/problem/P4548 题目大意 \(t\)次询问,给出一个长度为\(m\)的串\(S\)和一个空串\(T\),每次在\(T\)后 ...
- ❤️❤️新生代农民工爆肝8万字,整理Python编程从入门到实践(建议收藏)已码:8万字❤️❤️
@ 目录 开发环境搭建 安装 Python 验证是否安装成功 安装Pycharm 配置pycharm 编码规范 基本语法规则 保留字 单行注释 多行注释 行与缩进 多行语句 数据类型 空行 等待用户输 ...
