开源版本的 uTools。可支持 uTools 所有插件生态
话不多说,先放上截图和仓库地址:
故事背景
网络抓包
之前公司内部因为开发需要,需要和后端进行接口联调,测试环境的时候,经常会涉及到一些状态改变要看交互样式的问题。比如测试需要测商品的待支付、支付中、支付完成等各种节点的交互样式是否符合预期,这种情况测试一般会去造数据或者让后端改数据库接口。 有的小伙伴可能会用 Charles 修改返回数据进行测试。但是 Charles 的抓包体验和配置体验感觉有点麻烦,不是很友好,所以我们自己做了个抓包&mock工具:
傻瓜式交互一次性解决:抓包、代理、请求转发、接口数据篡改 mock 、跨域访问 等能力,并得到了广泛使用和好评。
文件上传
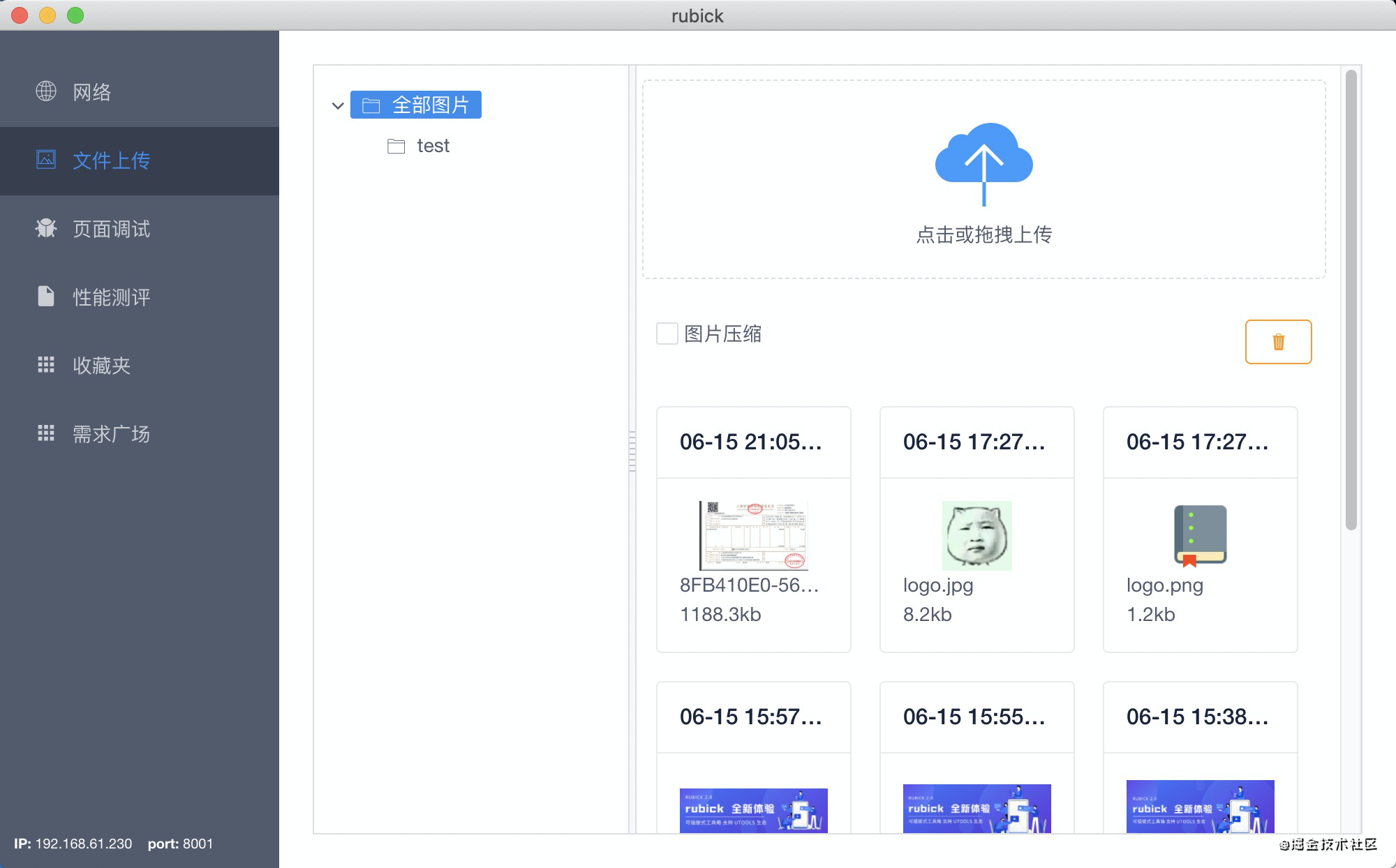
随着项目开发的继续,有些用户给我们反馈页面加载图片资源比较慢,我们看了一下很多图片资源都没有经过压缩处理,这个时候我们可以通过 webpack 写了一些 loader 来对图片资源进行压缩处理。这个时候我们的图片资源大部分是存放在项目目录下。而有的时候,我们是需要将图片存放于 cdn 上的,此时我们又需要一个图床工具,可以在线存储图片资源。于是乎,我们又整合了图片压缩和上传的功能,做了个图床工具:

性能测评
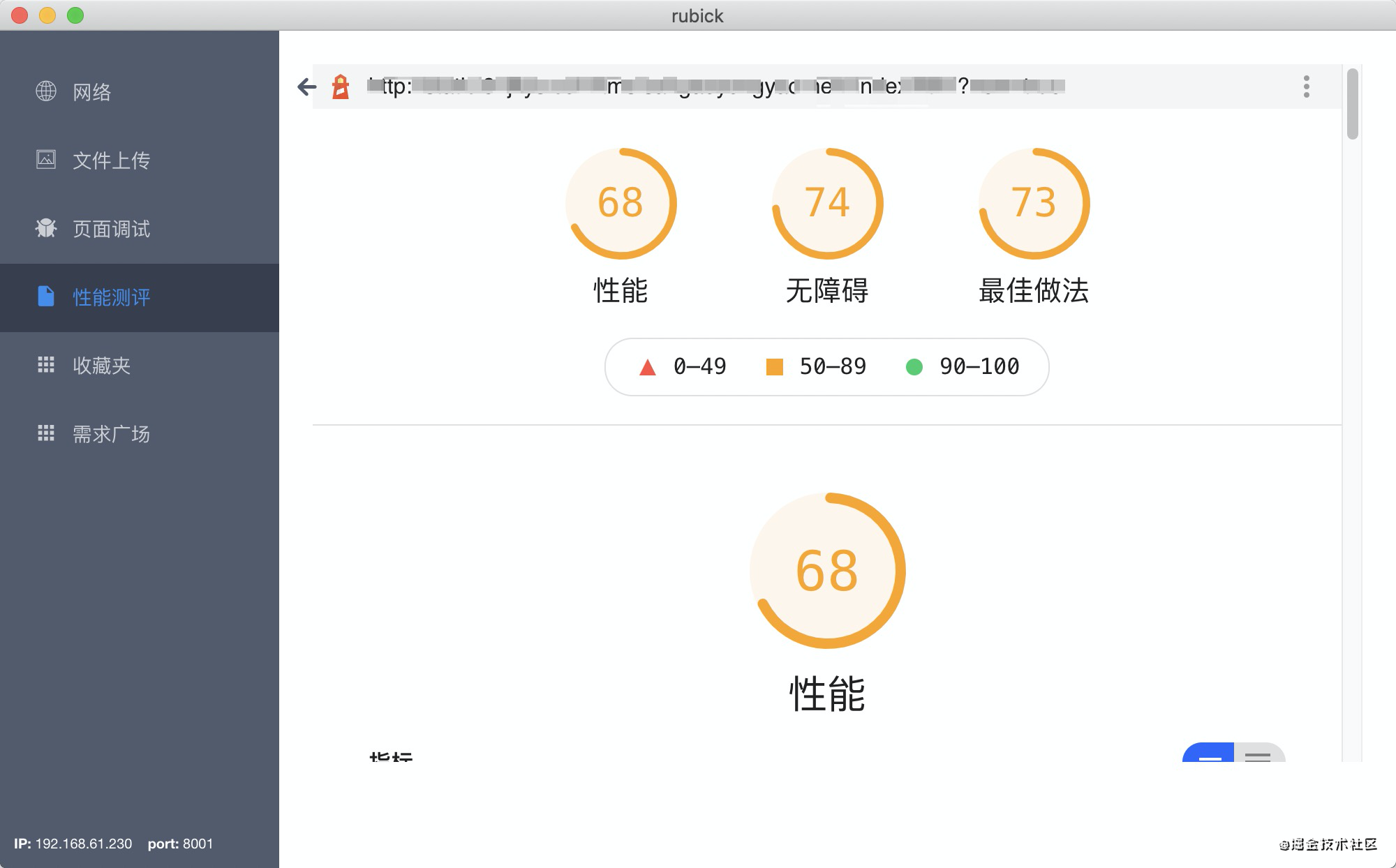
开发者开发页面的时候,需要对页面的性能进行评估,另一方面也可以把评估报告通知给测试同学,对其进行性能测试。之前大多采用的是 chrome 插件 lighthouse 来做。但是这个东西对未登录用户无法做到性能评估,因为用户未登录直接测评了登录页面,显然不符合预期,其次,每个电脑上都得安装插件,受限于设备的不同,可能会导致性能没有同一的变量(网络、网速、分辨率、CUP 等)。所以我们基于 pupeeteer-core 以及electron 做了一个免登的测评工具:

但是这些还远远不够,我们随着业务的增加,功能愈发的多了起来:我们的埋点检测工具、需求管理工具、前端多环境切换工具 等等等....一方面导致 electron 体积变得臃肿起来,另一方面随着发布频率增加,安装下载的成本也越来越大,很多用户就不愿意再接着安装,因为确实很麻烦。所以我们需要改变,让功能不依赖与容器。这就需要把我们的功能全部独立出去,做成插件化。所以我注意到了 utools
插件化之旅
一开始想到做插件化,无非就是使用 electron 的 webview 能力,实现类似于原生内嵌h5那样的方式,h5 页面可以做独立发布,原生提供 nativaAPI 之间通过 jsBridge 来桥接调用原生的方法。这样实现并无问题,我们也尝试了做了一次。最终思路大概是:
electron webview 方式
1. electron 中使用 webview
<webview src="https://xxx.xx.com/index.html" preload="preload.js" />
2. 实现 bridge
// preload.js
window.rubickBridge = {
sayHello() {
console.log('hello world')
}
}
3. 插件借助 bridge 调用 electron 的能力
<html>
<body>
<div>这是一个插件<div>
</body>
<script>
window.rubickBridge.sayHello()
</script>
</html>
4. 通信
因为 proload.js 是 electron 的 renderer 进程的,所以如果需要使用部分 main 进程的能力,则需要使用通信机制:
// main process
ipcMain.on('msg-trigger', async (event, arg) => {
const window = arg.winId ? BrowserWindow.fromId(arg.winId) : mainWindow
const operators = arg.type.split('.');
let fn = Api;
operators.forEach((op) => {
fn = fn[op];
});
const data = await fn(arg, window);
event.sender.send(`msg-back-${arg.type}`, data);
});
// renderer process
ipcRenderer.send('msg-trigger', {
type: 'getPath',
name,
});
ipcRenderer.on(`msg-back-getPath`, (e, result) => {
console.log(result)
});
为什么后来我们又放弃了这条路 ?
其实上面的思路大致是没啥问题的,我们也基于上面的思路成功把功能抽成了插件,按照插件的方式进行安装加载。直到我们注意到 utools 的强大,感觉 utools 的生态非常丰富,我们要是能集成 utools 的生成那该多好呀!所以我们秉持着干不过他就成为他的原则,我们尝试着成为他。但是 utools 本身并没有开源,所以没有办法去吸取一些优秀的代码实现,但是我们可以看他的官方文档。
我们发现其实 utools 大多数插件都是和 container 层分离的,也就是说 utools 只是一个插件的容器,为插件提供了一些 api 能力和方法。所以一旦我们实现了utools加载插件的能力,实现 utools 的所有 API 函数,是不是就约等于实现了 utools ! 我们就可以使用 utools 的插件?
utools 方式
按照 utools 的 文档,首先我们需要实现一个插件,必须要有个 plugin.json,这玩意就是用来告诉 utools 插件的信息。我们也按照文档来写:
{
"pluginName": "helloWorld",
"description": "我的第一个 uTools 插件",
"main": "index.html",
"version": "0.0.1",
"logo": "logo.png",
"features": [
{
"code": "hello",
"explain": "hello world",
"cmds":["hello", "你好"]
}
]
}
接下来是将写好的插件用 utools 跑起来,按照 utools的交互是复制 plugin.json 到utools搜索框即可,我们也可以实现:
// 监听 input change
// 读取剪切板内容
const fileUrl = clipboard.read('public.file-url').replace('file://', '');
// 复制文件
if (fileUrl && value === 'plugin.json') {
// 读取 plugin.json 配置
const config = JSON.parse(fs.readFileSync(fileUrl, 'utf-8'));
const pluginConfig = {
...config,
// index.html 文件位置,用于 webview 加载
sourceFile: path.join(fileUrl, `../${config.main || 'index.html'}`),
id: uuidv4(),
type: 'dev',
icon: 'image://' + path.join(fileUrl, `../${config.logo}`),
subType: (() => {
if (config.main) {
return ''
}
return 'template';
})()
};
}
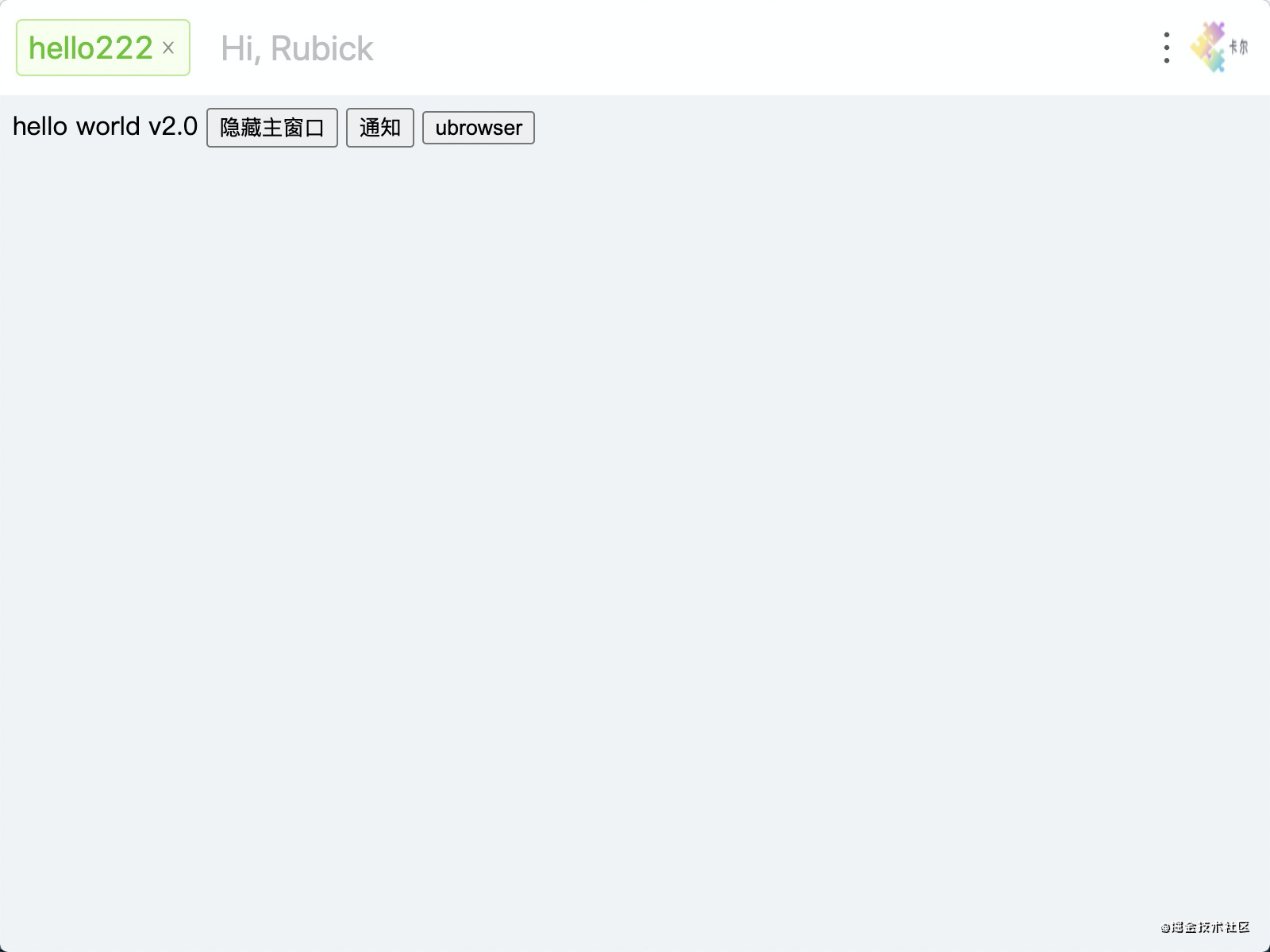
实现效果如下:

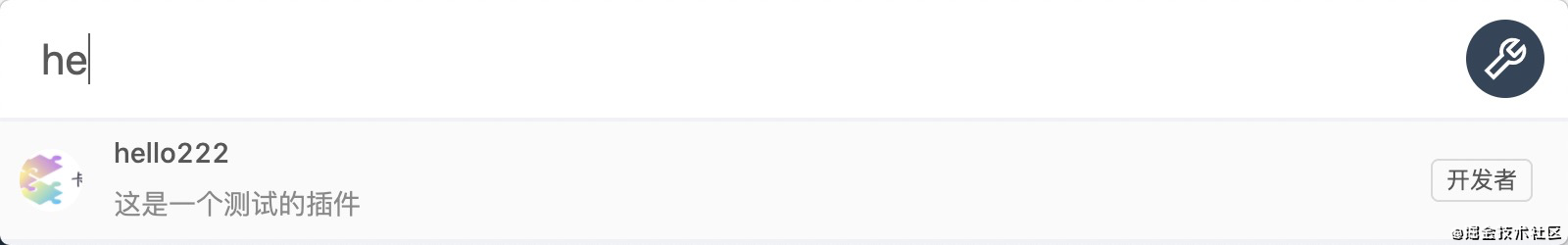
接下来就是进行命令搜索插件:

实现这个功能其实也就是对之前存储的pluginConfig的里面的 features 进行遍历,找到相应的 cmd 后进行下拉框展示即可。
然后我们要去实现选择功能,用 webview 加载页面的能力:
<template>
<div>
<webview id="webview" :src="path" :preload="preload"/>
</div>
</template>
<script>
export default {
data() {
return {
path: `File://${this.$route.query.sourceFile}`,
preload: `File://${path.join(__static, './preload.js')}`,
webview: null,
query: this.$route.query,
config: {}
}
}
}
</script>

到此结束了?并没有!!!由于篇幅的原因,我们后续再说。本出写的插件 demo 已上传 github: https://github.com/clouDr-f2e/rubick-plugin-demo
Far from enough 这只是开始
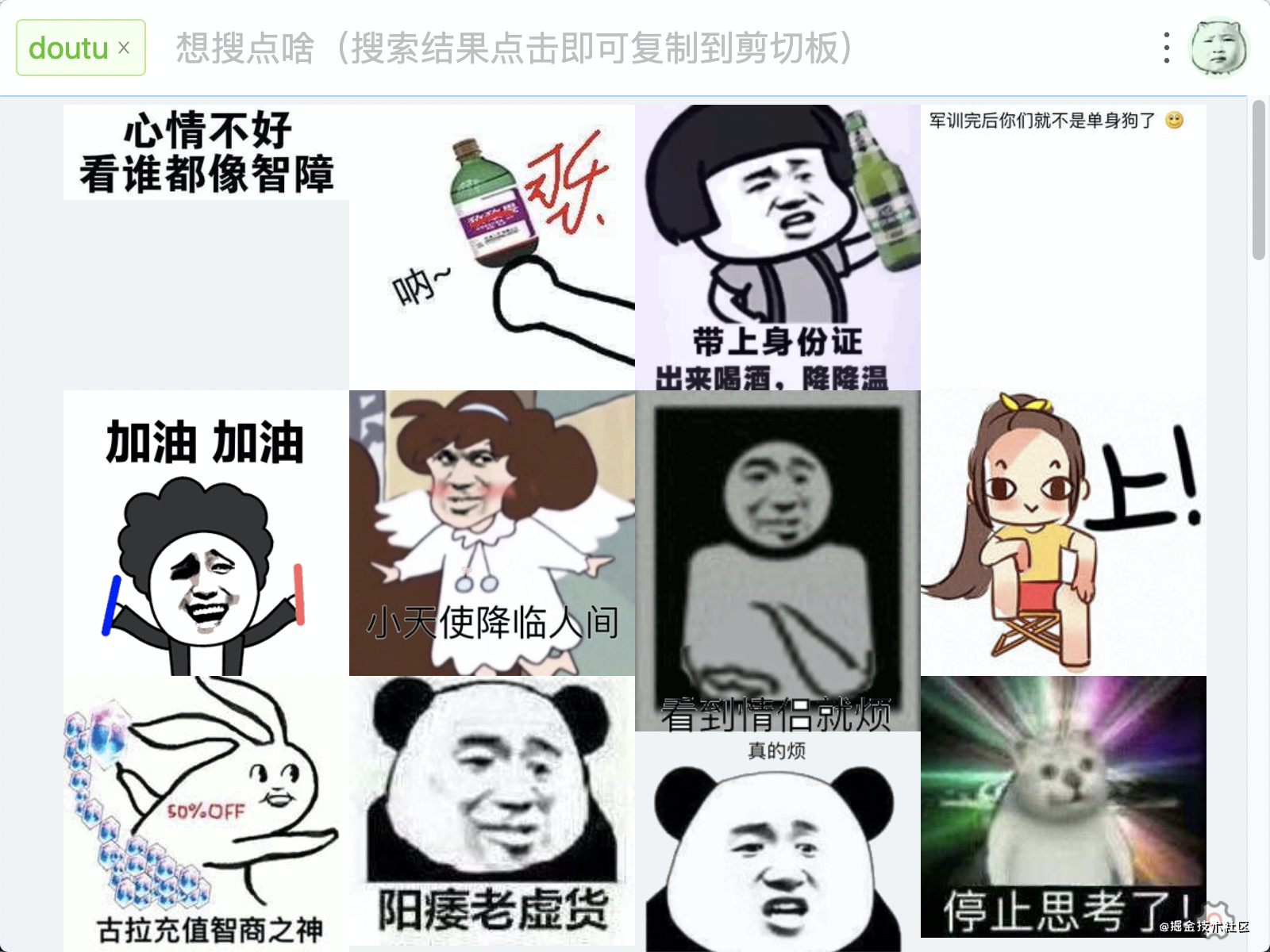
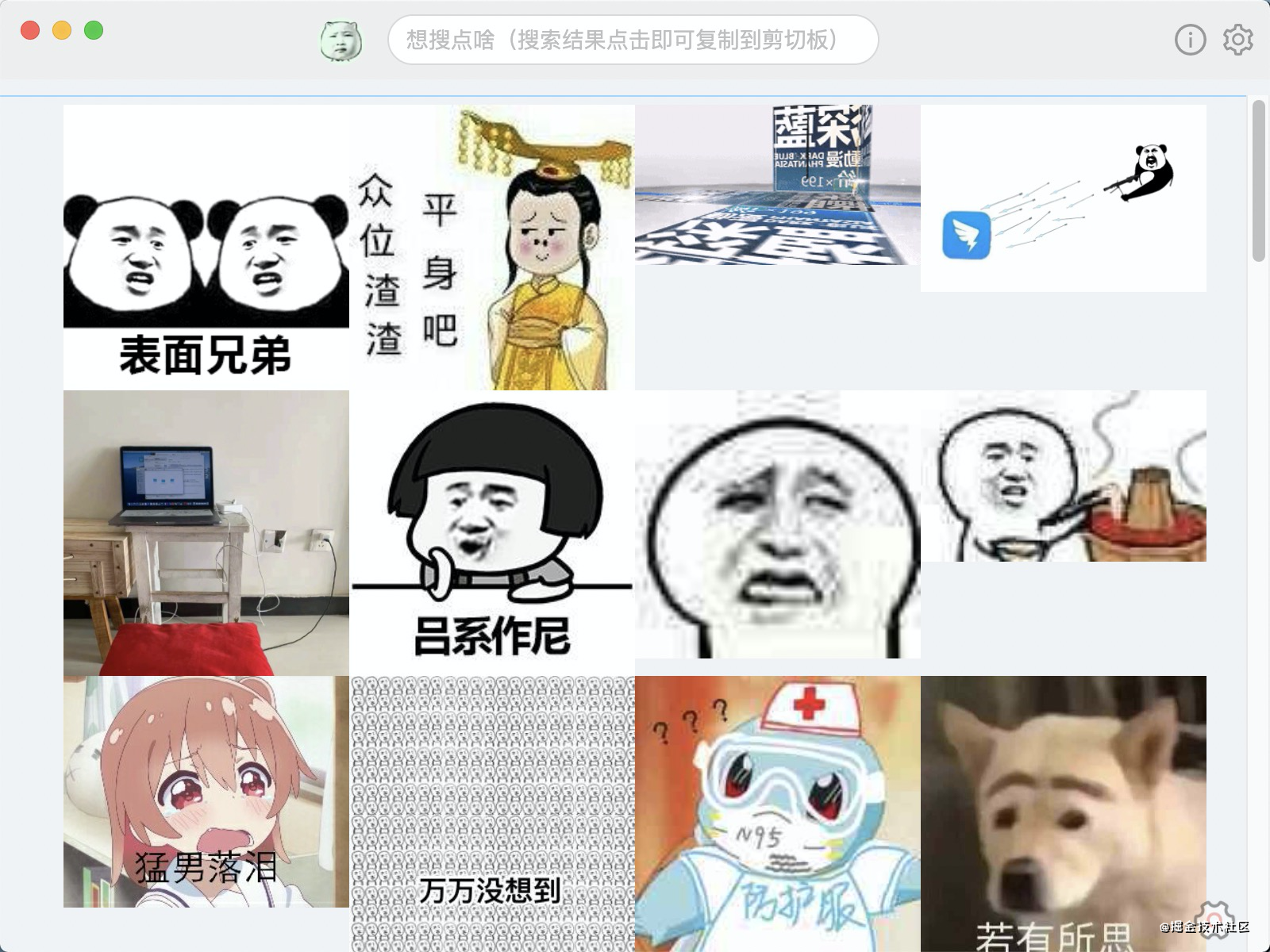
加载 utools 生态插件
斗图: https://github.com/vst93/doutu-uToolsPlugin

窗口分离

utools doc 模板
uTools 的插件开发给予了开发者最大的自由度,你可以随心所欲的设计页面结构、样式、交互,对于特别擅长前端开发的同学,这没有什么问题,但对于非前端开发者,要做出漂亮的、高质量的前端 UI 是一件困难的事情。
所以 Rubick 也实现了模板能力:

utools 自带的系统命令
取色

截屏

最后
目前 rubick 已经实现 utools 大多数核心能力,最重要的是可以使用 utools 所有生态 ! 更多能力可以前往 github 体验。如果感觉有用,可以帮忙反手一个 star
开源版本的 uTools。可支持 uTools 所有插件生态的更多相关文章
- 重磅发布:阿里 OpenJDK终于开源啦! 将长期支持版本 Dragonwell
前几天的北京阿里云峰会,阿里巴巴正式宣布对外开源 OpenJDK 长期支持版本 Alibaba Dragonwell.作为 Java 全球管理组织 Java Community Process (JC ...
- PyCharm 3.0 发布,提供免费开源版本
PyCharm 发布最新的 3.0 版本,该版本新特性详见: http://www.jetbrains.com/pycharm/whatsnew/index.html 该版本最主要的是提供了免费开源的 ...
- swoole-1.7.18 版本已发布,支持 PHP7
swoole-1.7.18 版本已发布,支持 PHP7 matyhtf 发布于: 2015年07月23日 (22评) 分享到: 收藏 +16 3月19日,深圳源创会火热报名中,go>> ...
- PouchContainer 开源版本及内部版本一致性实践
PouchContainer 开源版本及内部版本一致性实践 为什么要做内外版本一致 对外开源是提升影响力.共建生态的有力手段.在项目对外开源的过程中,首先是将可以开源的部分抽离出来,发布一个“开源版本 ...
- IOS中多版本,多设备类型支持注意事项
IOS系统从07年出来,到现在也有6年了,每年发布一次到两次新的设备,从iPhone1,iPhone2 ... iPhone4s再到最新的iPhone5.硬件在升级的过程中CPU的架构也可能发生变化, ...
- jquery 1.9版本后不在支持browser 方法的解决方案
今天对jquery 进行升级,导致项目出错,原来在1.9版本之后 jquery 不支持browser 方法了. 官方建议的又不好用,所以我所jquery 原来的代码摘除来,又扩展回去. //解决jq ...
- 开源版本PowerShell Core 6.2 发布
导读 PowerShell Core 6.2 GA 已发布,PowerShell Core 是 PowerShell 的开源版本,适用于 Linux,macOS 和 Windows. 有关 Power ...
- [转载]哪个版本的gcc才支持c11
转自:https://blog.csdn.net/haluoluo211/article/details/71141093 哪个版本的gcc才支持c11 2017年05月03日 19:25:43 Fi ...
- 让旧版本的 Flash IDE 支持更新的 Flash Player/AIR 功能
转载:https://blog.zengrong.net/post/1568.html 让旧版本的 Flash IDE 支持更新的 Flash Player/AIR 功能 今天在论坛上看到一篇文章:H ...
随机推荐
- 程序时间计算函数(被tle出阴影来了)
初次意识到程序的时间复杂度(tle多了 ) 第一次写博客(被大佬们的博客所折服orz) 拿打素数表的程序为例 优化前代码: #include<iostream> #include<c ...
- Nacos服务发现
基础配置初始化 NacosDiscoveryClientConfiguration NacosDiscoveryProperties 初始化Nacos基础配置信息的bean,主要指yaml中配置Nac ...
- JAVA基础——变量、常量
变量 java中,变量时最基本的存储单元,其要素包括变量名,变量类型和作用域. 注意事项: 每个变量都有类型,类型可以是基本类型,也可以是引用类型. 变量名必须是合法的标识符 变量声明时一条完整的语句 ...
- [bug] Hive:map.xml could only be replicated to 0 nodes instead of minReplication (=1). There are 0 datanode(s) running and no node(s) are excluded in this operation.
原因: datanode未运行,重启hdfs
- [刷题] PTA 7-62 切分表达式 写个tokenizer吧
我的程序: 1 #include<stdio.h> 2 #include<string.h> 3 #define N 50 4 char token[]= {'+','-',' ...
- centos7 连接打印机
centos7 连接打印机 2017-08-07 15:05:33 五岳寻仙客 阅读数 2531更多 分类专栏: Liunx的日常使用 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版 ...
- Redis学习笔记七:主从集群
单机,单节点,单实例的Redis会有什么问题呢? 容易导致单点故障,那么如何解决呢? 可以通过主备方式 同时可以实现读写分离 这里的每个节点是全量的,镜像的. 单节点的容量有限而且单点的压力比较大,如 ...
- 使用 .NET 升级助手将.NET Framework应用迁移到.NET 5
从.NET Framework 迁移到.NET 5 犹如搬家,我们都知道搬家是很痛苦的,我们请求搬家公司来减轻我们的压力,.NET 升级助手 的作用就类似我们聘请的搬家公司,帮助我们处理繁重乏味的迁移 ...
- 3D网页小实验-基于Babylon.js与recast.js实现RTS式单位控制
一.运行效果 1.建立一幅具有地形起伏和不同地貌纹理的地图: 地图中间为凹陷的河道,两角为突出的高地,高地和低地之间以斜坡通道相连. 水下为沙土材质,沙土材质网格贴合地形,河流材质网格则保持水平. 2 ...
- Step By Step(编写C函数的技巧)
Step By Step(编写C函数的技巧) 1. 数组操作: 在Lua中,"数组"只是table的一个别名,是指以一种特殊的方法来使用table.出于性能原因,Lua的C ...
